JavaScript速成之路JavaScript数组
Posted 小杨MiManchi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript速成之路JavaScript数组相关的知识,希望对你有一定的参考价值。

📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
前言
📜前言:小杨在上一篇带着大家一起学习了JavaScript中的流程控制,想必大家对JavaScript的流程控制已经有所了解了,那么今天我们将继续带着大家学习一下JavaScript中的数组的相关知识,希望大家收获多多!
1,初识数组
1.1,数组
对于数组是什么的这个问题,你只需要简单了解以下两点:
1,数组(Array)就是一组数据的集合存储在单个变量下的方式。
2,数组(Array)是一种复杂的数据类型,属于Object(对象)类型。
1.2,创建数组
1,利用new Array( )创建数组
var arr1 = new Array();
var arr2 = new Array('A','B','C','D');
2,利用字面量创建数组 [ ]
var arr1 = [];
var arr2 = ['A','B','C','D'];
知识点:
- 数组元素之间用逗号分隔。
- 数组中可以存放任意类型的元素。
//在数组中保存各种数据类型
var arr2 = [1,'1',true,null,undefined];
//在数组中保存数组
var arr2 = [1,2,[3,4,5],6];
1.3,访问数组
在数组中,每个元素都有索引(或者下标),数组中的元素使用索引来进行访问。
数组中的索引是一个数字,从0开始,到数组长度-1结束。
为了更好地了解数组是如何访问的,示例如下:
<script>
var arr = ['苹果','香蕉','西瓜','桔子','石榴'];
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
console.log(arr[3]);
console.log(arr[4]);
console.log(arr[5]);
</script>
示例结果:

1.4,遍历数组
数组遍历就是将数组中的每一个数组元素都访问一遍。
为了更好地理解数组是如何遍历的,示例如下:
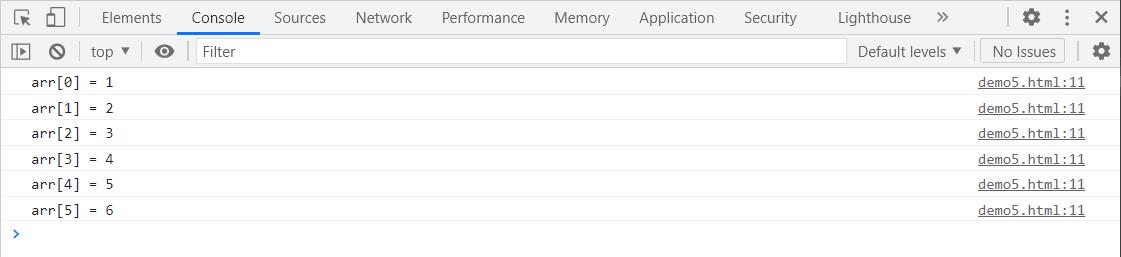
<script>
var arr = [1,2,3,4,5,6];
for(var i = 0; i < arr.length; i++)
console.log('arr[' + i + '] = ' + arr[i]);
</script>
示例结果:

2,数组操作
2.1,修改数组的长度
数组名.length 不仅可以获取数组的长度 ,也可以进行数组长度的修改。
修改数组的长度分为两种,即修改后的数组长度大于原数组或者小于原数组这两种。
扩大数组的长度就是扩容,比较容易理解,但要注意当修改后的数组长度小于原数组时,数组会舍弃掉多余的元素。
为了更好地理解上述语法,示例如下:
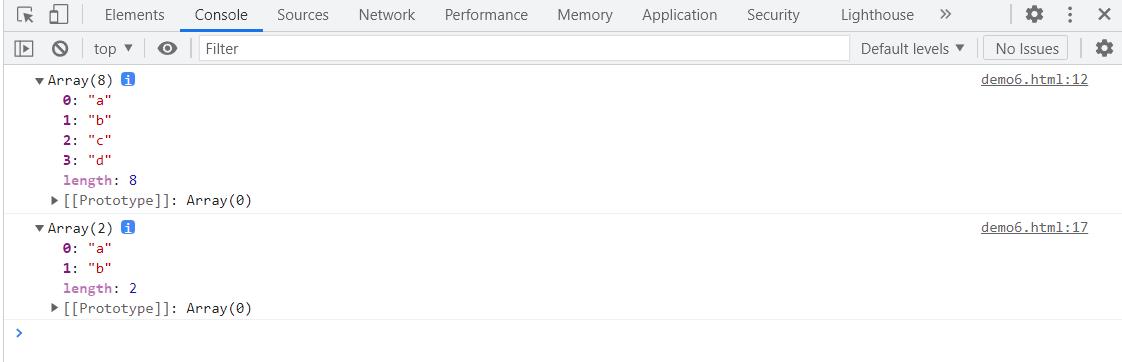
<script>
//当修改后的数组长度大于原数组
var arr1 = ['a','b','c','d'];
arr1.length = arr1.length * 2;
console.log(arr1);
//当修改后的数组长度小于原数组
var arr2 = ['a','b','c','d'];
arr2.length = arr2.length / 2;
console.log(arr2);
</script>
示例结果:

知识点:当访问数组的空元素时,返回结果为undefined,而在javascript中,数组的空元素用empty来表示。
为了更好的理解空元素出现的情况,如下4种情况均会出现空元素:
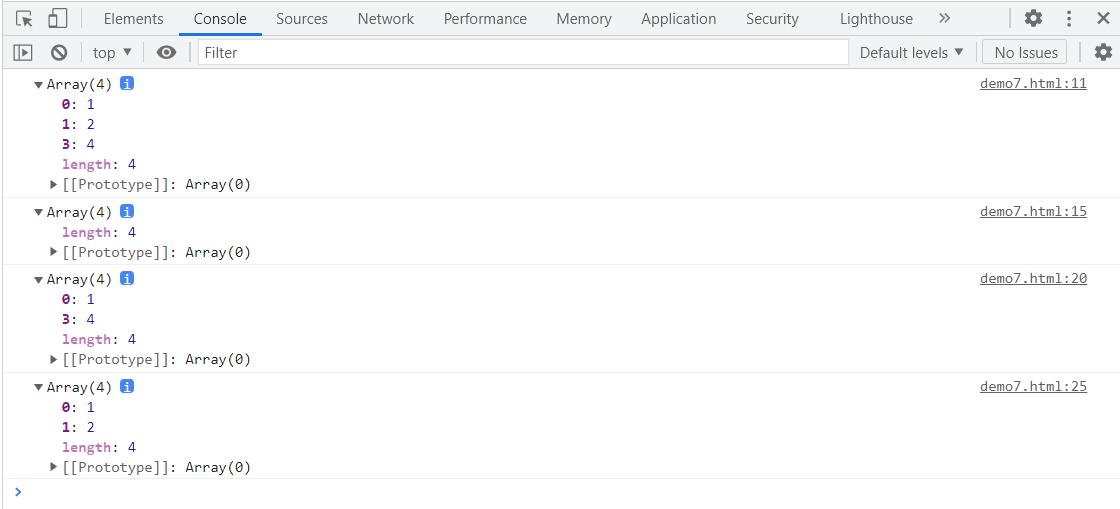
<script>
//情况1:在使用字面量创建数组出现空字符串
var arr1 = [1,2, ,4];
console.log(arr1);
//情况2:在new Array() 中传入数组长度的参数
var arr2 = new Array(4);
console.log(arr2);
//情况3:为数组添加索引不连续的元素
var arr3 = [1];
arr3[3] = 4;
console.log(arr3);
//情况4:修改数组长度大于原数组长度
var arr4 = [1,2];
arr4.length = 4;
console.log(arr4);
</script>
示例结果:

2.2,新增或修改数组元素
新增或修改数组元素可以通过数组的索引来实现,如果给定的索引大于数组的最大索引,则表示新增元素,否则就表示修改元素。
为了更好地理解上述语法,示例如下:
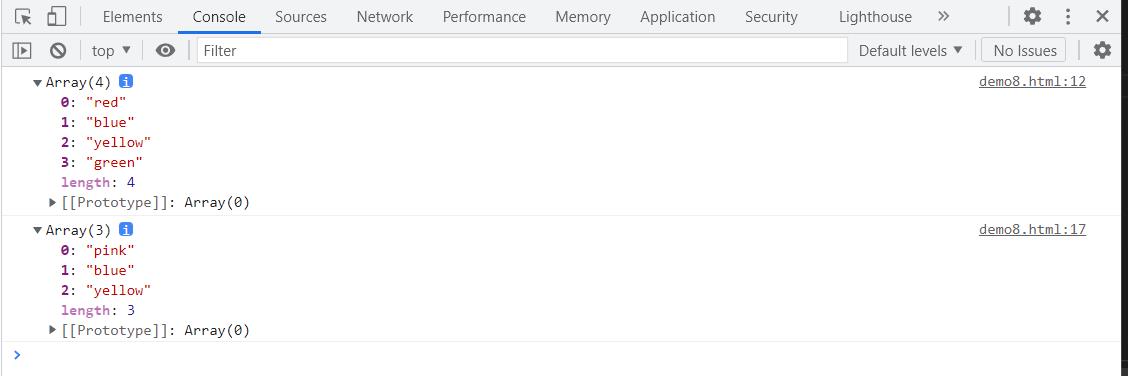
<script>
//新增数组元素
var arr1 = ['red','blue','yellow'];
arr1[3] = 'green';
console.log(arr1);
//修改数组元素
var arr2 = ['red','blue','yellow'];
arr2[0] = 'pink';
console.log(arr2);
</script>
示例结果:

2.3,筛选数组元素
在日常中,我们经常遇到筛选的需求。例如查询一个班成绩及格的学生人数,这就需要对学生成绩进行筛选。
为了更好的理解数组是如何筛选的,示例如下:
<script>
//筛选比5大的数组元素
var arr = [1,2,3,4,5,6,7,8,9];
var newArr = [];
var j = 0;
for(var i = 0; i < arr.length; i++)
if(arr[i] > 5)
newArr[j] = arr[i];
j++;
console.log(newArr);
</script>
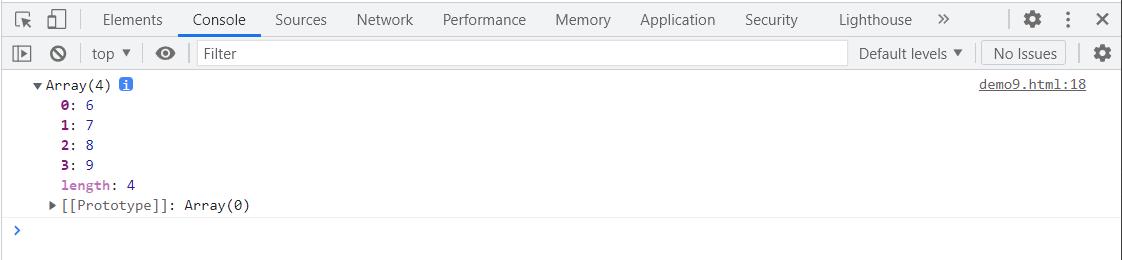
示例结果:

2.4,删除指定的数组元素
删除数组中的指定元素的原理与筛选数组元素相类似,删除数组中的指定元素需要先对数组元素进行筛选操作,然后再进行删除操作。
为了更好地理解数组指定元素是如何删除的,示例如下:
<script>
//删除数组中为5的数组元素
var arr = [1,2,3,4,5,6,7,8,9];
var newArr = [];
for(var i = 0; i < arr.length; i++)
if(arr[i] !== 5)
newArr[newArr.length] = arr[i];
console.log(newArr);
</script>
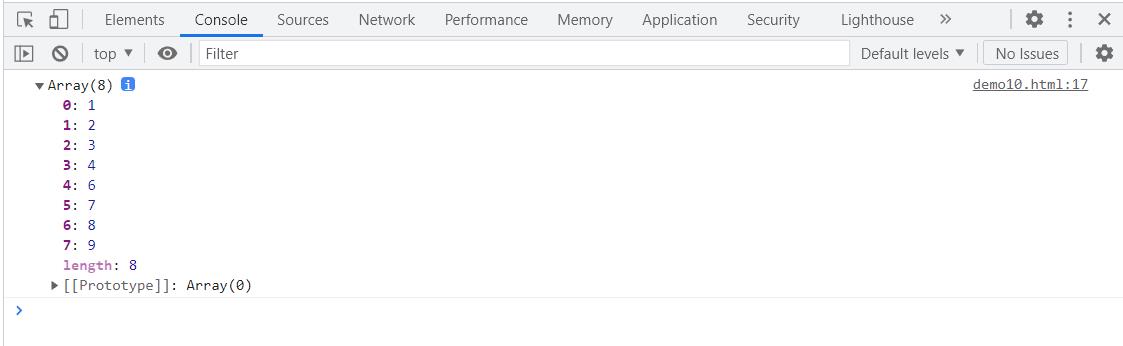
示例结果:

2.5,反转数组元素顺序
反转数组元素,顾名思义就是将原数组元素的顺序反转。
实现数组元素的反转其实比较简单,示例如下:
<script>
//反转数组中的数组元素
var arr = [1,2,3,4,5,6,7,8,9];
var newArr = [];
for(var i = arr.length - 1; i >= 0; i--)
newArr[newArr.length] = arr[i];
console.log(newArr);
</script>
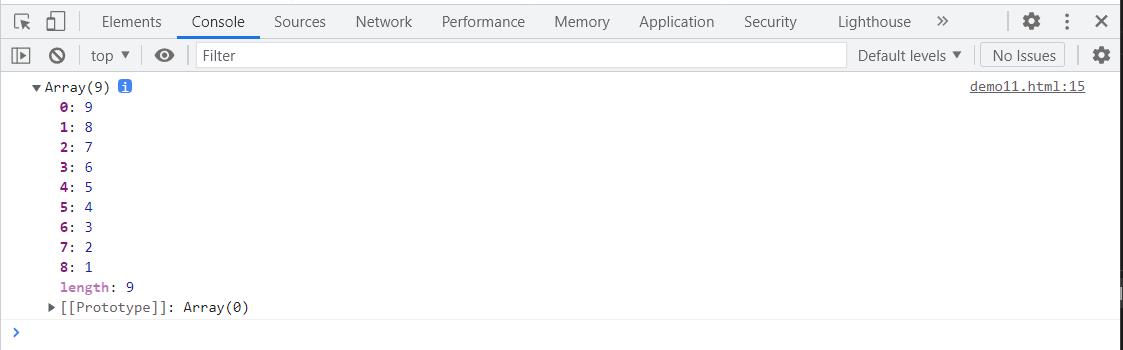
示例结果:

3,解构赋值
解构赋值是由ES6提供的一种对变量和声明与赋值方式。
若把数组[1,2,3]中的元素分别赋值给a,b,c,传统做法是单独声明变量和赋值。
//传统方式
var arr = [1,2,3];
var a = arr[0];
var b = arr[1];
var c = arr[2];
//解构赋值
[a,b,c] = [1,2,3];
上述代码可以看出,传统方式要完成以上功能,需要4行代码,而若使用解构赋值只需1行代码。
解构赋值时,JavaScript会将“=”右侧“[]"中的元素依次赋值给左侧”[]"中的变量。
- 当左侧的变量数量少于右侧的元素个数时,则忽略多余的元素。
- 当左侧的变量数量多于右侧的元素个数时,则多余的变量会被初始化为undefined。
解构赋值时右侧的内容可以是一个变量名,或者通过解构赋值完成两个变量数值的交换。
为了更好理解解构赋值的使用,示例如下:
<script>
//当左侧的变量数量少于右侧的元素个数
var arr = [1,2,3];
[a,b] = arr;
console.log(a,b);
//当左侧的变量数量多于右侧的元素个数
var arr = [1,2,3];
[a,b,c,d] = arr;
console.log(a,b,c,d);
//两个变量数值的交换
var num1 = 2;
var num2 = 3;
[num1,num2] = [num2,num1];
console.log(num1,num2);
</script>
示例结果:

4,数组排序
4.1,冒泡排序
冒泡排序过程中,按照要求从小到大排序或从大到小排序,不断比较数组中相邻两个元素的值。
为了更好地理解冒泡排序的实现原理,示例如下:
<script>
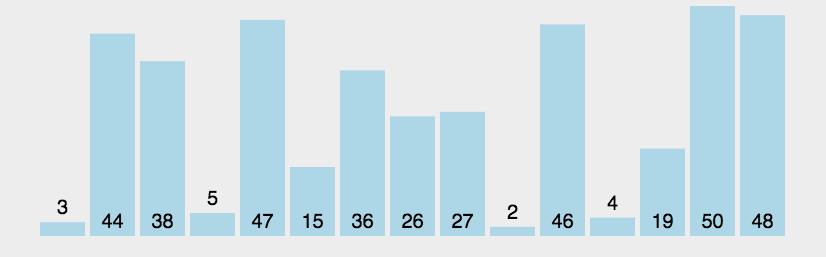
var arr1 = [3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];
for(var i = 1; i < arr1.length; i++) //控制需要比较的轮数
for(var j = 0; j < arr1.length - i; j++) //控制参与比较的元素
if(arr1[j] > arr1[j+1]) //比较相邻的两个元素
var temp = arr1[j+1];
arr1[j+1] = arr1[j];
arr1[j] = temp;
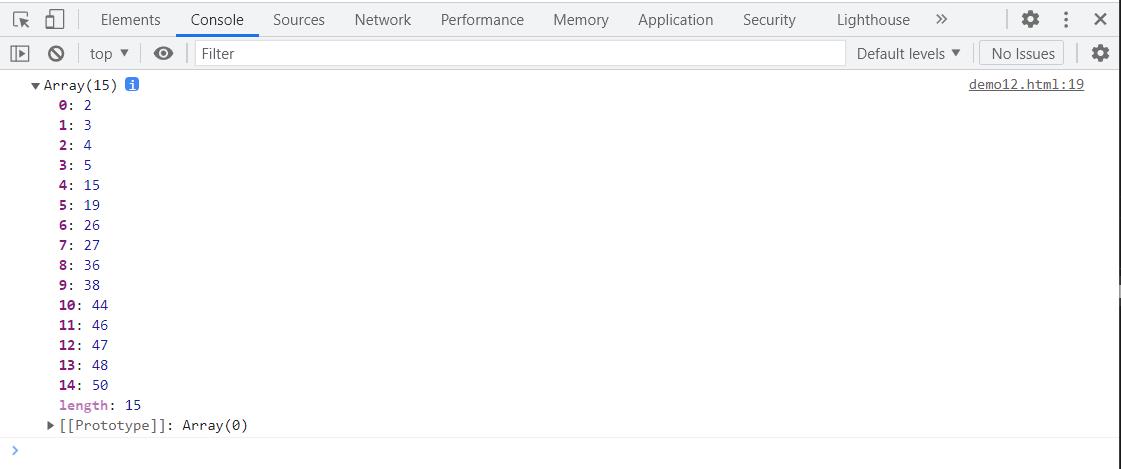
console.log(arr1);
</script>
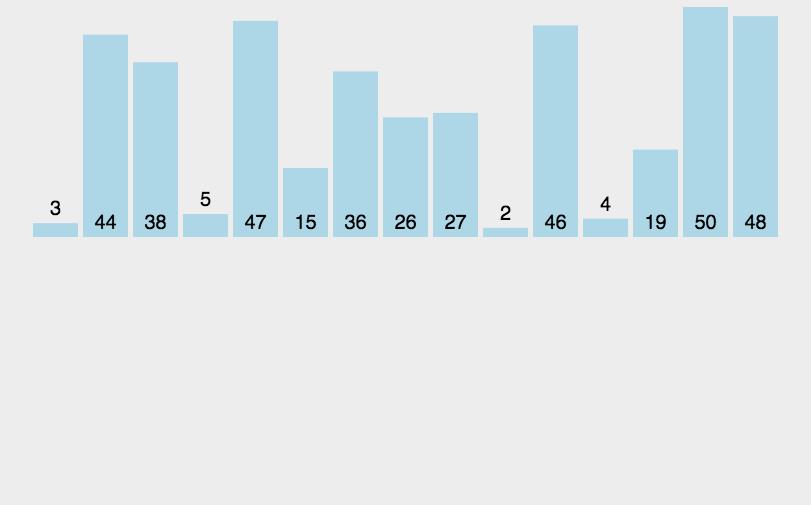
示例分析动态图:

示例结果:

4.2,插入排序
插入排序是冒泡排序的优化。
实现原理:通过构造有序数组元素的存储,对未排序的数组元素,在已排序的数组中从最后一个元素向第一个元素遍历,找到相应位置并插入。其中,待排序数组的第1个元素会被看作是一个有序的数组 ,从第2个至最后一个元素被看作是一个无序数组。
为了更好地理解插入排序的实现原理,示例如下:
<script>
var arr1 = [3,44,38,5,47,15,36,26,27,2,46,4,19,50,48];
//按照
for(var i = 1; i < arr1.length; i++)
for(var j = i; j > 0; j--)
if(arr1[j-1] > arr1[j])
var temp = arr1[j];
arr1[j] = arr1[j-1];
arr1[j-1] = temp;
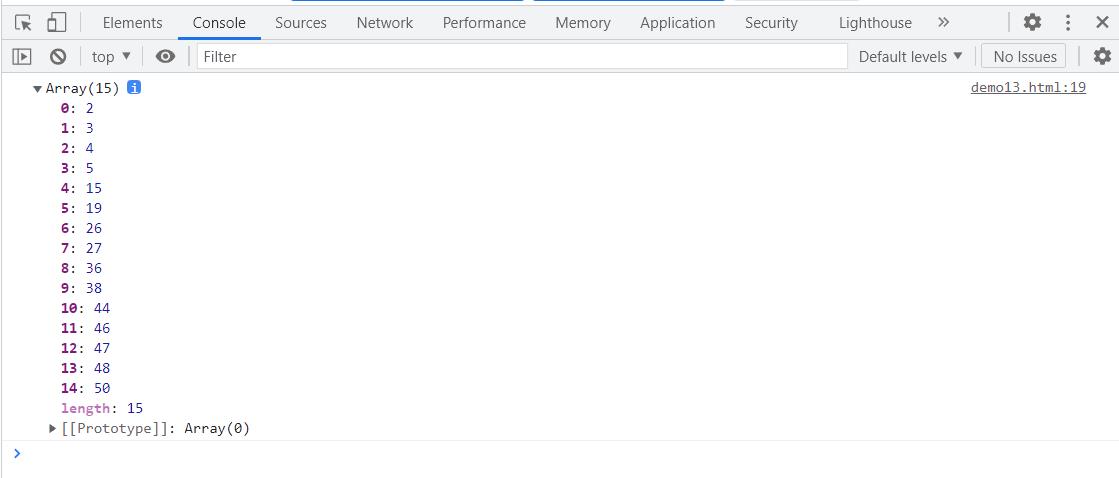
console.log(arr1);
</script>
示例分析动态图:

示例结果:

5,二维数组
5.1,二维数组创建
1,利用Array创建数组
var info = new Array(
new Array('Tom',18),
new Array('Bob',19)
);
2,利用字面量[]创建数组
var nums = [[1,2,3],[4,5,6]];
5.2,二维数组求和
二维数组求和的原理跟一维数组求和一样,就是遍历二维数组的每个元素,然后进行求和操作,而这个需要使用双层循环来控制二维数组的索引值。
为了更好地理解二维数组求和的操作,示例如下:
<script>
var sum = 0;
var arr = [[12,33,44],[25,35,14],[12,23,34]];
for(var i = 0; i < arr.length; i++)
for(var j = 0; j < arr[0].length; j++)
sum += arr[i][j];
console.log(sum);
</script>
示例结果:

5.3,二维数组转置
二维数组的转置指的是将二维数组的横向元素保存为纵向元素。
为了理解二维数组的转置,示例如下:
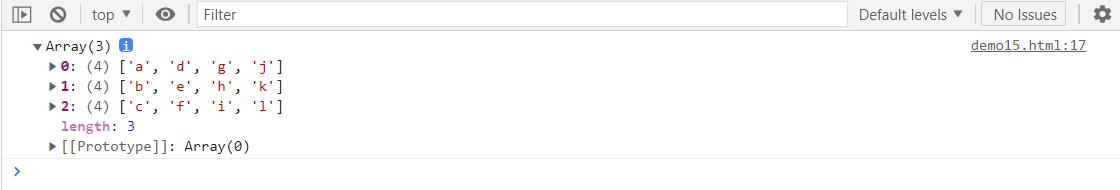
<script>
var arr = [['a','b','c'],['d','e','f'],['g','h','i'],['j','k','l']];
var ret = [];
for(var i = 0; i < arr[0].length; i++)
ret[i] = [];
for(var j = 0; j < arr.length; j++)
ret[i][j] = arr[j][i];
console.log(ret);
</script>
示例结果:

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript中的数组的相关内容有了全新地认识和理解吧,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!

JavaScript速成之路一文带你初识JavaScript

📃个人主页:「小杨」的csdn博客
🔥系列专栏:【JavaScript速成之路】
🐳希望大家多多支持🥰一起进步呀!
文章目录
前言
📜前言:从今天开始,小杨就开始了一个新的专栏【JavaScript速成之路】,该专栏主要向大家介绍一些JavaScript的基础语法,适合初学者阅读,希望大家能够通过该专栏的学习,快速掌握JavaScript的基本语法!
1,JavaScript
1.1,JavaScript概述
JavaScript是Web开发领域中一种强大的编程语言,主要用于开发交互式的Web页面。
对于制作一个网页而言,HTML,CSS,JavaScript分别代表了结构,样式和行为。
结构是网页的骨架,样式是网页的外观,行为是网页的交互逻辑。
HTML,CSS,JavaScript的比较:
| 语言 | 作用 | 说明 |
|---|---|---|
| HTML | 结构 | 决定网页的结构和内容,相当于人的身体 |
| CSS | 样式 | 决定网页呈现给用户的模样,相当于人的衣服 |
| JavaScript | 行为 | 实现业务逻辑和页面控制,相当于人的各种动作 |
知识点:
- JavaScript内嵌于HTML网页中,通过浏览器内置的JavaScript引擎进行解释执行,把一个原本只用来显示的页面转变为支持用户交互的页面程序。
- 浏览器是访问互联网中各种网站所必备的工具,JavaScript主要就是运行在浏览器中的。
- 浏览器内核分为渲染引擎(也称排版引擎)和JavaScript引擎两种,渲染引擎(如chrome浏览器的Blink)主要负责解析HTML与CSS,而JavaScript引擎(如chrome浏览器的V8引擎)是JavaScript语言的解释器,用于网页中JavaScript代码的读取并对其处理执行。
1.2,JavaScript历史
创造者:布尔登-艾奇(Brendan Eich,1961年~至今)。
于1995年,布尔登-艾奇在网景导航者浏览器上首次设计出了JavaScript。
网景公司最初将其命名为LiveScript,后来与Sum公司合作之后将其改名为JavaScript。
在JavaScript设计之初,JavaScript是用来控制浏览器的行为。
例如,在浏览器中进行表单验证,用户只有输入正确的格式内容后才能进行表单提交操作,这样避免用户因表单信息填写错误导致的反复提交问题,节省了时间和网络资源。
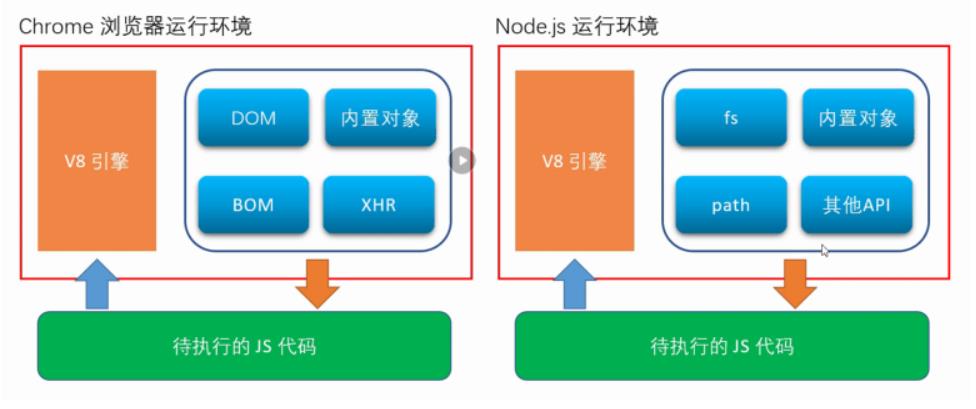
而现在,JavaScript的作用不仅仅局限于浏览器了,出现了很多其他的作用,如:
- 网页特效(监听用户的一些行为让网页作出对应的反馈)
- 表单验证(针对表单数据的合法性进行判断)
- 数据交互(获取后台的数据,渲染到前端)
- 服务端编程(node.js)

1.3,JavaScript特点
- JavaScript是一种脚本语言。
- JavaScript可以跨平台。
- JavaScript支持面向对象。
知识点:
- 脚本简单来说就是一条条的文本命令,这些文本命令按照代码流程逐条被执行。
- 常见的脚本语言有JavaScript,TypeScript,PhP,Python等,依赖于解释器,只在被调用时自动进行解释或编译。
- 常见的非脚本语言有Java,C,C++等,一般需要编译,链接,生成独立可执行文件后才能运行。
1.4,JavaScript组成
JavaScript是由ECMAScript,DOM,BOM三部分组成的。
JavaScript的组成示意图:

1)ECMAScript
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或 JScript,但实际上后两者是ECMAScript语言的实现和扩展。

ECMAScript : ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
2)DOM–文档对象模型
文档对象模型( Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3)BOM–浏览器对象模型
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制汶览器跳转、获取分辨率等。
2,JavaScript入门
2.1,书写模式
1)行内式
行内式是指将单行或者少量的JavaScript代码写在HTML标签的事件属性中,也就是以on开头的属性,如onclick。
为了更好地理解什么是行内式的写法,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--1.行内式的js 直接写到元素的内部-->
<input type="button" value="点我" onclick="alert('行内式')">
</body>
</html>
知识点:
-
可以将单行或少量JavaScript代码写在HTML标签的事件属性中(以on开头的属性),如: onclick。
-
注意单双引号的使用:在HTML中我们推荐使用双引号,JavaScript中我们推荐使用单引号。
-
可读性差,在HTML中编写大量的JavaScript代码时,不利于阅读。
-
引号易错,引号多层嵌套匹配时,非常容易弄混,进而出错。
2)内嵌式
内嵌式是将多行的JavaScript代码统一写到<script>标签中,该方式是JavaScript学习中最常用的写法。
为了更好地理解什么是内嵌式的写法,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--2.内嵌式的js -->
<script>
alert('内嵌式');
</script>
</head>
<body>
</body>
</html>
3)外部式
外部式是指将JavaScript代码专门写到一个文件里,然后在HTML文件中使用,适用于JavaScript代码量比较多的情况。
为了更好地理解什么是外部式的写法,示例如下:
1,JavaScript文件代码
alert('外部式');
2,HTML文件直接使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--外部式的js -->
<script src="index.js"></script>
</head>
<body>
</body>
</html>
知识点:
-
利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,又能方便文件级别的复用。
-
引用外部JavaScript文件的script标签中间不可以写代码。
2.2,代码注释
通过注释可以屏蔽代码被执行或者添加备注信息,JavaScript 支持两种形式注释语法:
1)单行注释
使用 // 注释单行代码,一次只能注释一行,但可以重复注释,适用于注释少量信息的情况。
为了更直观地理解单行注释的语法,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 单行注释</title>
</head>
<body>
<script>
// 这种是单行注释的语法
document.write('你好!');
</script>
</body>
</html>
2)多行注释
使用 /* */ 注释多行代码,适用于注释大量的信息的情况。
为了更直观地理解多行注释的语法,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 多行注释</title>
</head>
<body>
<script>
/* 这种的是多行注释的语法 */
/*
更常见的多行注释是这种写法
可以任意换行,多少行都可以
*/
document.write('你好!');
</script>
</body>
</html>
注意:编辑器中单行注释的快捷键为 ctrl + /
2.3,输入输出语句
JavaScript是一门可以在网页中实现用户交互效果的编程语言。
当我们打开网页后,网页自动弹出输入框,用户按照提示进行输入操作,输入操作完成后,输入的信息传入程序内部进行处理,处理完成后,程序再把结果通过警示框来告诉用户。
在JavaScript中,输入输出语句有以下3种,分别为:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
为了更直观地理解输入输出语句的用法,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript 基础 输入输出</title>
</head>
<body>
<script>
// 1. 浏览器弹出警示框
alert('这是一个警示框');
// 2. 浏览器弹出输入框,用户可以输入内容
prompt('这是一个输入框');
//3.浏览器控制台输出信息
console.log('在控制台打印输出的信息');
</script>
</body>
</html>
1,alert使用效果

2,prompt使用效果

3,console.log使用效果

结语
这就是本期博客的全部内容啦,想必大家已经对JavaScript这门编程语言已经有了初步地认识吧,后续将对JavaScript中的各部分语法进行逐一介绍,如果有什么其他的问题无法自己解决,可以在评论区留言哦!
最后,如果你觉得这篇文章写的还不错的话或者有所收获的话,麻烦小伙伴们动动你们的小手,给个三连呗(点赞👍,评论✍,收藏📖),多多支持一下!各位的支持是我最大的动力,后期不断更新优质的内容来帮助大家,一起进步。那我们下期见!

以上是关于JavaScript速成之路JavaScript数组的主要内容,如果未能解决你的问题,请参考以下文章