DateTimePicker设置默认的时间范围,超过范围则不可选
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DateTimePicker设置默认的时间范围,超过范围则不可选相关的知识,希望对你有一定的参考价值。
一、需求
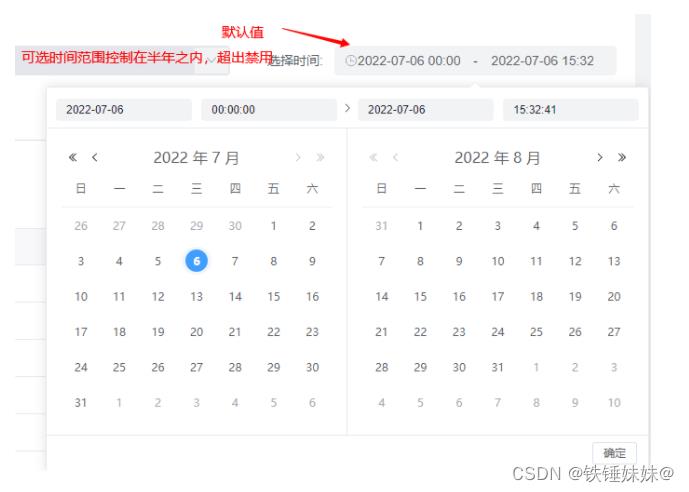
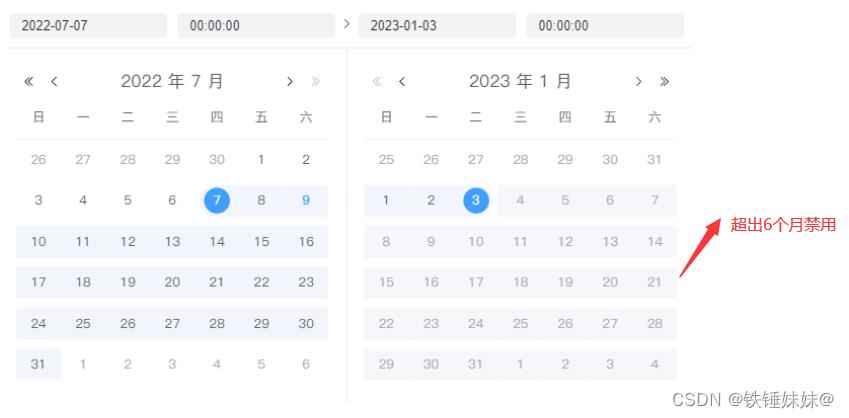
在项目中使用Element-ui中 DateTimePicker 日期时间选择器时,开始时间需要默认当天时间零点零时零秒(xxxx-xx-xx 00:00:00);结束时间需要默认当前时间几点几时几秒(比如现在是2022-07-06 15:04:31);用户进行选择器筛选时,选中开始时间,结束时间会控制在开始时间的6个月内,超过6个月的时间禁用,不可选。保证筛选范围一直控制在6个月。


二、注意的点
1)需要先把 日期时间选择器 面板解除联动 :unlink-panel=true
2)@calendar-change选中日历日期后会执行的回调,只有当 datetimerange 才生效,获取开始时间选中的值,在这基础上 startTime + (180 * 86400 * 1000),计算出180天之后的毫秒数
3) 禁用日期通过 :disabled-date 设置,传入函数;超过选中时间 + 180天,禁用选中
三、获取时间
获取当天零点:
new Date(new Date().toLocaleDateString());
获取当前时间:
new Date()
四、vue3+ts代码
父组件传值
import getNowTime from '@/utils/tool'
//默认时间范围是当天时间0点和当前具体时间
const timeRange = [getNowTime(new Date(new Date().toLocaleDateString())), getNowTime()]
export const searchFormData = ref([
label: '选择时间:',
field: 'timeRange',
value: timeRange, //默认值
itemType: 'dateTimeRange',
start: 'start_time',
end: 'end_time',
maxDateRange: 180, // 用户限制可以选择的日期范围,半年180天
unlinkPanels: true, // 解除左右面板联动
col: xs: 24, sm: 12, md: 12, lg: 12, xl: 12
])
tool.ts
把通用方法最好封装成一个方法,放到一个文件里,方便多文件调用
export function getNowTime(time?:any)
const now = time || new Date()
const year = now.getFullYear() // 获取完整的年份(4位,1970-????)
const month = now.getMonth() + 1 // 获取当前月份(0-11,0代表1月)
const today = now.getDate() // 获取当前日(1-31)
const hour = now.getHours() // 获取当前小时数(0-23)
const minute = now.getMinutes() // 获取当前分钟数(0-59)
const second = now.getSeconds() // 获取当前秒数(0-59)
let nowTime = ''
nowTime = year + '-' + fillZero(month) + '-' + fillZero(today) + ' ' + fillZero(hour) + ':' +
fillZero(minute) + ':' + fillZero(second)
return nowTime
function fillZero(str:any)
let realNum
if (str < 10)
realNum = '0' + str
else
realNum = str
return realNum
封装的子组件
<template v-if="item.itemType === 'dateTimeRange'">
<el-config-provider :locale="locale">
<el-date-picker
v-model="formInline[item.field]"
value-format="YYYY-MM-DD HH:mm:ss"
type="datetimerange"
start-placeholder="开始日期"
end-placeholder="结束日期"
:clearable="false"
:disabled-date="disabledDate"
:unlink-panels="item.unlinkPanels ? item.unlinkPanels : false"
@calendar-change="((time1,time2) =>
calendarChange(time1,time2,item.maxDateRange)
)"
/>
</el-config-provider>
</template>
<script lang="ts">
const selectDate = ref<number>() // 用户选择的时间日期
const dateRange = ref<number>()
watch(
() => props.data,
(data) =>
initForm(data) //监听,初始化默认值
,
deep: true,
immediate: true
)
//初始化筛选时间默认值,值为父组件传来的value
function initForm(data: any): void
for (const v of data)
formInline.value[v.field] = v.value
//选中日历日期后会执行的回调,获取选中时间,只有当 datetimerange 才生效
function calendarChange(time1 :any, time2 :any, maxDateParam :number)
if (maxDateParam)
selectDate.value = time1[0].getTime() //转换成时间戳 (毫秒)
dateRange.value = maxDateParam
//判断选中开始日期的180天之后,选中被禁用
const disabledDate = (time: Date) =>
if (selectDate.value && dateRange.value)
const startTime = selectDate.value
const endTime = startTime + (dateRange.value * 86400 * 1000)
return time.getTime() > endTime // true
else
return false
</script>
可参考:
JavaScript 获取当前时间 —— 年月日时分秒
JS获取当天零点或23:59:59的时间
element ui DateTimePicker 日期时间选择器
以上是关于DateTimePicker设置默认的时间范围,超过范围则不可选的主要内容,如果未能解决你的问题,请参考以下文章