iOS中对文本输入的监听处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS中对文本输入的监听处理相关的知识,希望对你有一定的参考价值。
参考技术A 实际开发当中很多要用到对UItextfield或者UItextfield输入的监听,限制字数及其他一些处理,但是由于中文输入法的键盘上有联想、推荐的功能,所以使用这两个控件的代理方法可能导致文本内容长度上有些不符合预期,导致越界使处理条件出错,所以可以考虑使用以下方法来实现文本控制条件:1.首先需要注册通知:
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(onTextViewEditChanged:) name:@"UITextViewTextDidChangeNotification" object:nil];
2.实现监听方法:
// 监听字符变化,并处理
- (void)onTextViewEditChanged:(NSNotification *)obj
UITextView *textView = (UITextView *)obj.object;
self.placeholderLab.hidden = textView.hasText;
if (ReportTextViewMaxLength > 0)
NSString *toBeString = textView.text;
//获取当前高亮
UITextRange *selectedRange = [textView markedTextRange];
UITextPosition *position = [textView positionFromPosition:selectedRange.start offset:0];
// 如果没有高亮选择,则对已经输入的文字进行字数统计、限制
if (!position)
if (toBeString.length > ReportTextViewMaxLength)
[textView shake];
[MBProgressHUD show:@"举报内容最多为60字!" icon:nil view:[UIApplication sharedApplication].keyWindow hideAfterDelay:1.0];
NSRange rangeIndex = [toBeString rangeOfComposedCharacterSequenceAtIndex:ReportTextViewMaxLength];
if (rangeIndex.length == 1)
textView.text = [toBeString substringToIndex:ReportTextViewMaxLength];
else
NSRange rangeRange = [toBeString rangeOfComposedCharacterSequencesForRange:NSMakeRange(0, ReportTextViewMaxLength)];
textView.text = [toBeString substringWithRange:rangeRange];
//这里可以实现其他需要的处理。
3.最后不要忘了在页面销毁的时候移除通知:
[[NSNotificationCenter defaultCenter] removeObserver:self name:@"UITextViewTextDidChangeNotification" object:nil];
iOS键盘监听以及获取键盘高度
在文本输入时,界面会弹出键盘。有时,当文本输入框过低,被键盘遮挡,使用户无法看见输入框文本内容,这就使得用户体验过低。
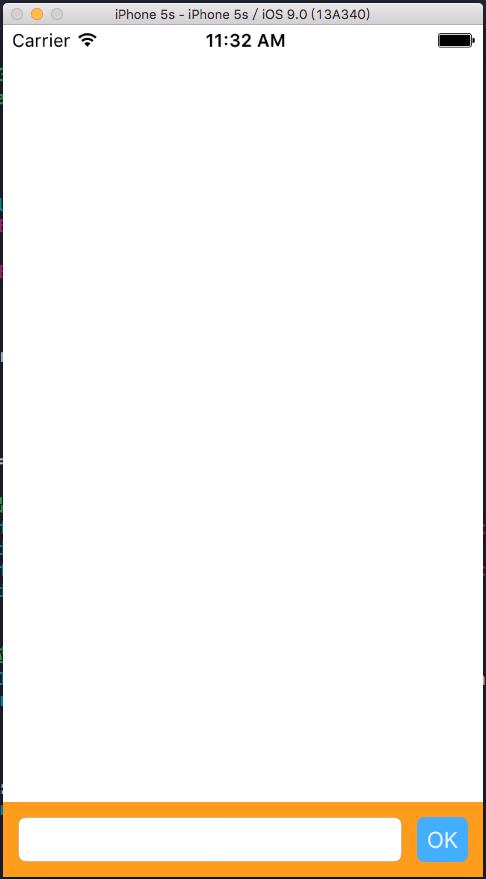
所以需要我们对键盘进行监控并获取键盘高度,调节界面或文本框高度进行处理。如下图,文本输入框过低的情况:


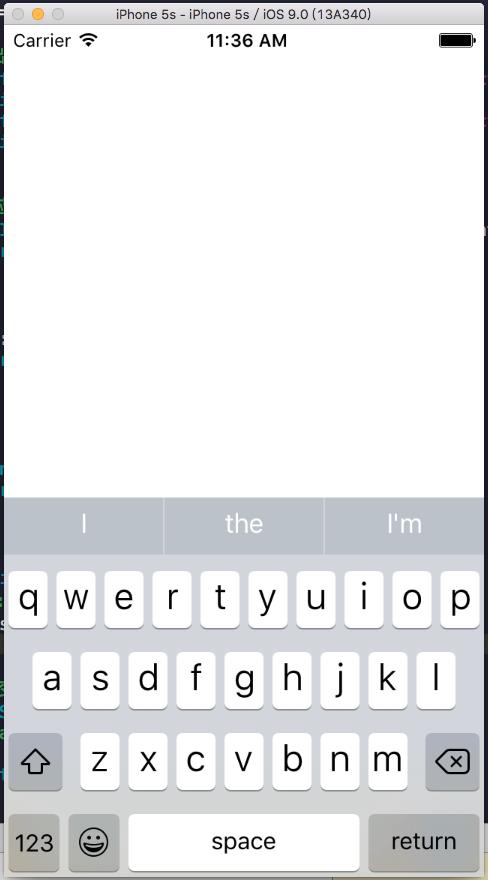
像这样的情况,如若未作处理,输入框就会被键盘遮挡。这时,我们需要监听键盘事件,获取键盘高度,对文本框视图进行高度调整:
1 #import "ViewController.h" 2 3 @interface ViewController ()<UITextFieldDelegate> 4 @property (weak, nonatomic) IBOutlet UITextField *inputField; 5 // 拖线获取的视图约束对象 6 @property (weak, nonatomic) IBOutlet NSLayoutConstraint *toBottom; 7 8 @end 9 10 @implementation ViewController 11 12 - (void)viewDidLoad { 13 [super viewDidLoad]; 14 15 self.inputField.delegate = self; 16 17 // 添加通知监听见键盘弹出/退出 18 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillShowNotification object:nil]; 19 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillHideNotification object:nil]; 20 } 21 22 // 点击非TextField区域取消第一响应者 23 - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ 24 [self.inputField resignFirstResponder]; 25 } 26 27 // 点击键盘Return键取消第一响应者 28 - (BOOL)textFieldShouldReturn:(UITextField *)textField{ 29 [self.inputField resignFirstResponder]; 30 return YES; 31 } 32 33 // 点击按钮取,消第一响应者 34 - (IBAction)okAction:(UIButton *)sender { 35 [self.inputField resignFirstResponder]; 36 } 37 38 // 键盘监听事件 39 - (void)keyboardAction:(NSNotification*)sender{ 40 // 通过通知对象获取键盘frame: [value CGRectValue] 41 NSDictionary *useInfo = [sender userInfo]; 42 NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey]; 43 44 // <注意>具有约束的控件通过改变约束值进行frame的改变处理 45 if([sender.name isEqualToString:UIKeyboardWillShowNotification]){ 46 self.toBottom.constant = [value CGRectValue].size.height; 47 }else{ 48 self.toBottom.constant = 0; 49 } 50 } 51 52 - (void)didReceiveMemoryWarning { 53 [super didReceiveMemoryWarning]; 54 } 55 56 @end
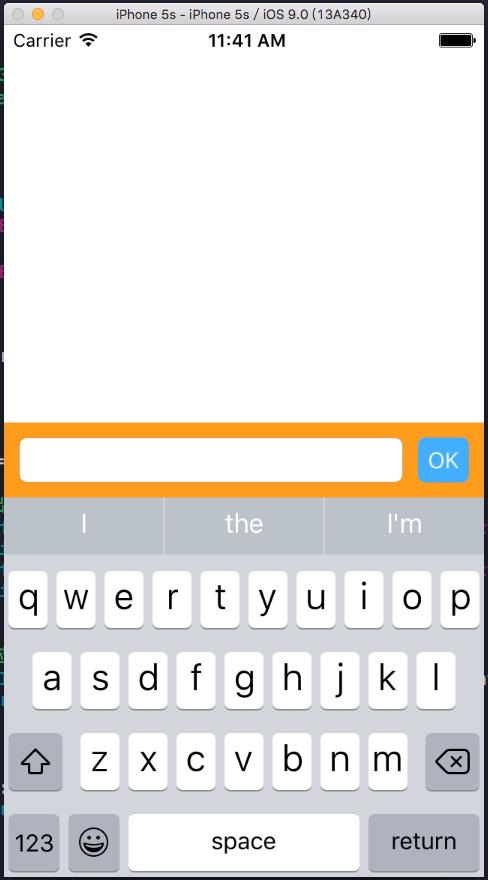
像这样处理过后,输入框视图的位置就可以随键盘的弹出/退出而做相应的调整了:

以上是关于iOS中对文本输入的监听处理的主要内容,如果未能解决你的问题,请参考以下文章
iOS 开发中中 textView 作为子控件点击输入文本,然后退出文本的方式