关于Web的欢迎页面的开发设置
Posted ChinaRainbowSea
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Web的欢迎页面的开发设置相关的知识,希望对你有一定的参考价值。
关于Web的欢迎页面的开发设置

每博一文案
命运总是不如人愿。但往往是在无数的痛苦中,在重重的矛盾和艰辛中,才是人成熟起来。
一次邂逅,一次目光的交融,就是永远的合二为一,就是与上帝的契约;总是风暴雷电,也无法分解这种心灵的粘结。
你,为了这瞬间的辉煌,忍耐了多少黯淡无光的日月?你会死亡,但你也会证明生命有多强大。
他慢慢的懂的,人活着,就是得随时准备经受困难。知道不论是普通人还是了不起的人,都要在自己的一生中经受许多的磨难……
平凡是那荒原,孕育着崛起,只要你鹤岗开拓;平凡是那泥土,孕育着收获,只要你肯耕耘;平凡是那细流,孕育着深邃,只要你肯积累。平凡是那一场惊险搏击之后的小憩,是一次辉煌追求之后的沉思。
想说未说的无语,山盟海誓的词句,分别之际的泪滴,你都已忘记。
直到在那远离故乡的地方发生过那场刻骨铭心的感情悲剧后,他才理解了人活在世界上有多少幸福又有多少苦难!生活不能等待别人来安排,要自己去争取和奋斗;而不论其结果是喜是悲,但可以慰藉的是,你总不枉在这世界上活了一场,有了这样的认识,你就会珍重生活,而不会玩世不恭;同时也会给人自身注入一种强大的内在力量……
—————— 《平凡的世界》 路遥
文章目录
1. 什么是一个web站点的欢迎页面?
对于一个webapp来说,我们是可以设置它的欢迎页面的。
设置了欢迎页面之后,当你访问这个webapp的时候,或者访问这个web站点的时候,没有指定任何 “资源路径”,这个时候会默认访问你的欢迎页面。
我们一般的访问方式是:
在浏览器地址栏上直接输入该我们项目当中配置的资源信息的路径:这种方式是指定了要访问的就是 start.html资源比如:http://127.0.0.1:8080/servlet08/start.html。
如果我们访问的方式直接就是一个项目配置的路径,没有指定具体的资源路径。它默认会访问谁呢 : 默认会访问你设置的欢迎页面。 比如: http://127.0.0.1:8080/servlet08
2. 设置默认的访问的欢迎页面
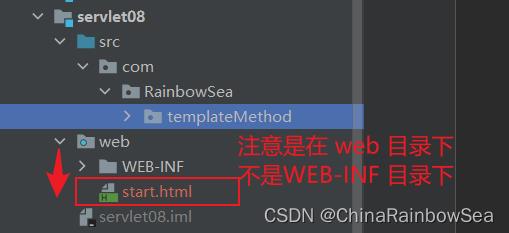
第一步: 我在IDEA工具的web目录下新建了一个文件 start.html 页面文件。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开始页面</title>
</head>
<body>
<h1>Hello World 欢迎 欢迎,热烈欢迎</h1>
</body>
</html>
第二步: 在 web.xml文件中进行了以下的配置:
注意:设置欢迎页面的时候,这个路径不需要以“/”开始。并且这个路径默认是从webapp的根下开始查找。
<welcome-file-list></welcome-file-list> 标签当中配置我们的默认欢迎页面。
<welcome-file-list>
<!-- 注意:不要加 "/" 默认是从 一个webapp项目下的web目录下开始的寻找的
这里的 start.html 我们创建的就是直接在 web 目录下的没有子目录-->
<welcome-file>start.html</welcome-file>
</welcome-file-list>
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<welcome-file-list>
<!-- 注意:不要加 "/" 默认是从 一个webapp项目下的web目录下开始的寻找的
这里的 start.html 我们创建的就是直接在 web 目录下的没有子目录-->
<welcome-file>start.html</welcome-file>
</welcome-file-list>
</web-app>
第三步: 启动服务器,浏览器地址栏输入地址 http://127.0.0.1:8080/servlet08/ 没有指定资源路径,如下就会打开我们配置好的名为 start.html 的欢迎页面。

注意:如果在 webapp 项目的根下(在IDEA就是 web) 新建一个目录,该目录中再创建一个文件,那么这个欢迎页面该如何设置呢?
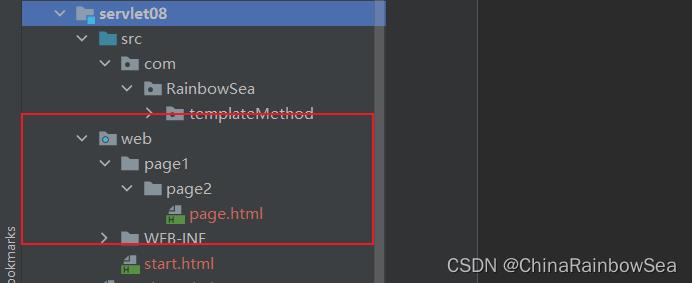
- 在webapp的根目录下(也就是在 IDEA中的 web目录下) 新建一个 page1 目录
- 在 page1 目录下新建 page2 目录
- 在 page2 目录下新建一个名为 page.html 的欢迎页面。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>你好世界</title> </head> <body> <h1>你好世界,欢迎使用</h1> </body> </html><welcome-file-list> <!--注意:路径不需要以“/”开始,并且路径默认从webapp的根下开始找--> <welcome-file>page1/page2/page.html</welcome-file> </welcome-file-list>web.xml 文件的编写如下
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <welcome-file-list> <welcome-file>page1/page2/page.html</welcome-file> </welcome-file-list> </web-app>
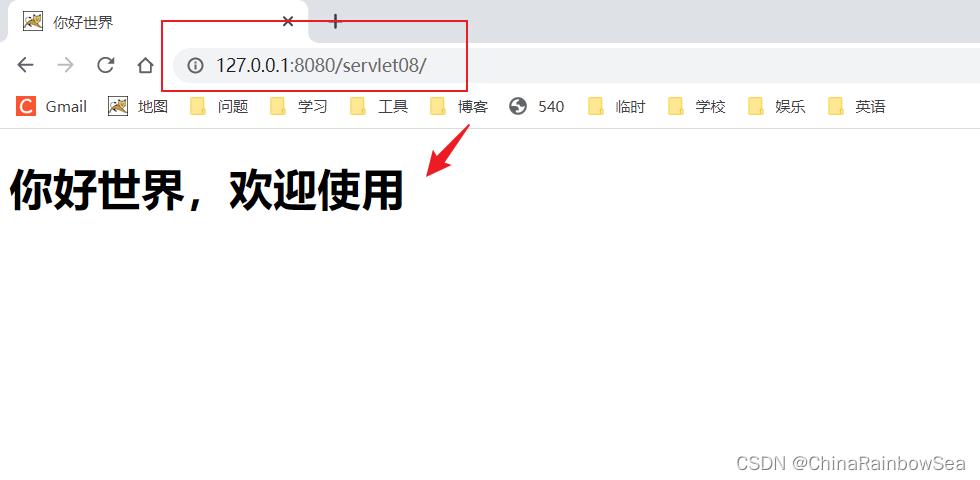
启动服务器,浏览器地址栏输入地址 http://127.0.0.1:8080/servlet08/ 没有指定资源路径,如下就会打开我们配置好的名为 page1/page2/page.html 的欢迎页面。

注意: 一个webapp是可以设置多个欢迎页面的。**越靠上的优先级越高。找不到的继续向下找。**最后都找不到了报 404 错误。
<welcome-file-list>
<welcome-file>page1/page2/page.html</welcome-file>
<welcome-file>login.html</welcome-file>
</welcome-file-list>
3. 将 Servlet 服务端设置为 欢迎页面
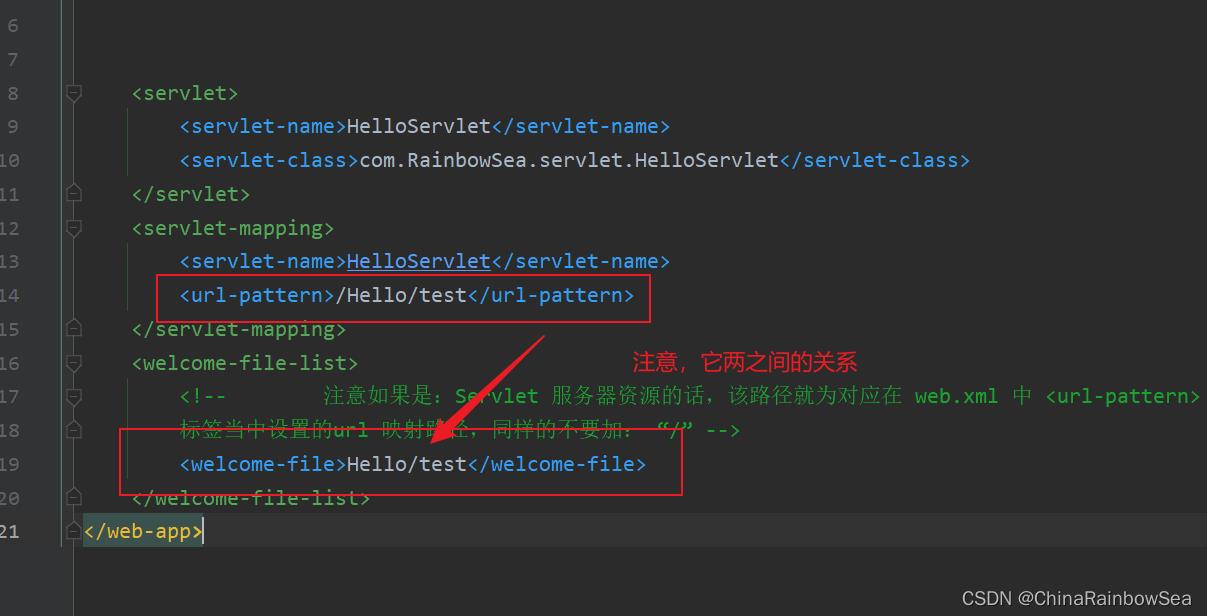
注意: welcome-file 设置的起始打开的页面,也可以是 Servlet 请求服务器,注意起始不要有“/” 斜杆不然无法找到
注意如果是设置Servlet 服务器资源为欢迎页面的话,该路径就为(该Servlet 类)对应在 web.xml 中
<url-pattern>标签当中设置的url 映射路径,同样的在 不要加:“/” 斜杆
如下编写的是
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>com.RainbowSea.servlet.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/Hello/test</url-pattern>
</servlet-mapping>
<welcome-file-list>
<!-- 注意如果是:Servlet 服务器资源的话,该路径就为对应在 web.xml 中 <url-pattern>
标签当中设置的url 映射路径,同样的不要加: “/” -->
<welcome-file>Hello/test</welcome-file>
</welcome-file-list>

总的 web.xml 编写如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>HelloServlet</servlet-name>
<servlet-class>com.RainbowSea.servlet.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>HelloServlet</servlet-name>
<url-pattern>/Hello/test</url-pattern>
</servlet-mapping>
<welcome-file-list>
<!-- 注意如果是:Servlet 服务器资源的话,该路径就为对应在 web.xml 中 <url-pattern>
标签当中设置的url 映射路径,同样的不要加: “/” -->
<welcome-file>Hello/test</welcome-file>
</welcome-file-list>
</web-app>
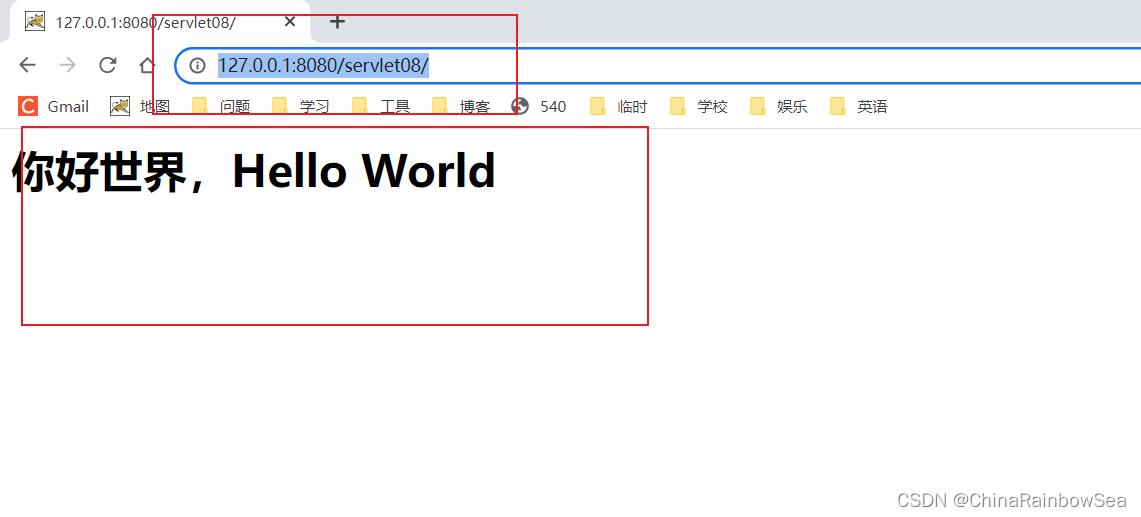
将 Servlet 类作为欢迎页面的运行结果如下:

4. Tomcat 中默认的欢迎页面
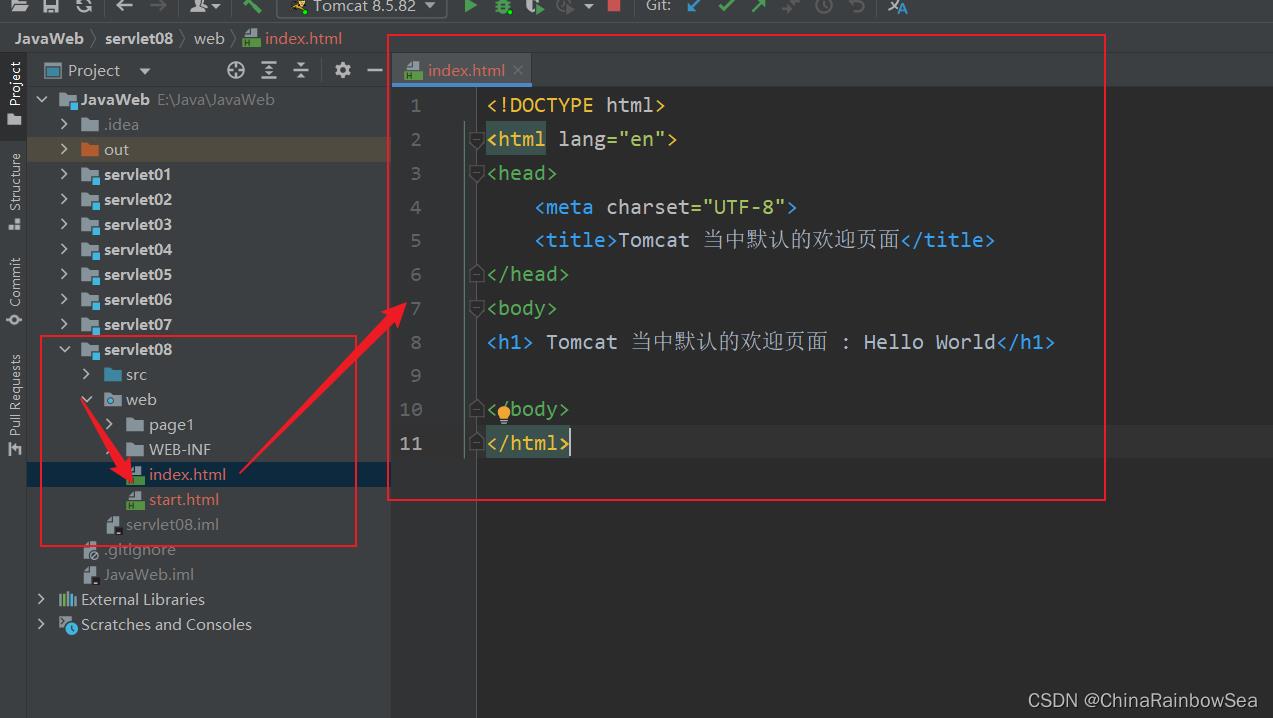
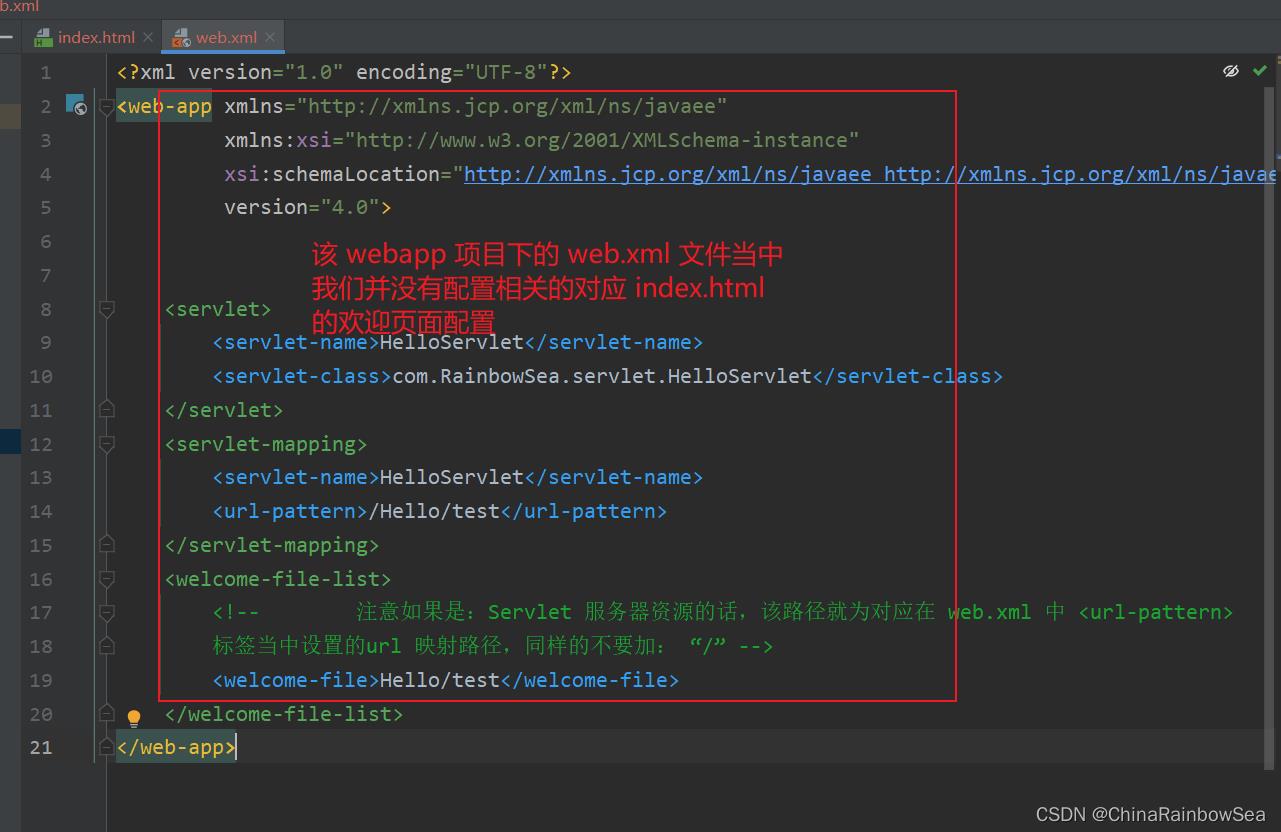
不知道,你有没有注意到一件事:当我们在 webapp 的根目录下也就是 (这里 IDEA 中的 web )的的文件名设置为 index.html的时候,不需要在web.xml文件中进行配置欢迎页面。默认打开的就是这个我们在 web 目录下创建的 index.html 文件。这是为什么?
这是因为小猫咪Tomcat服务器已经提前配置好了。
如下我们在 web 目录下创建一个名为 index.html 的文件,再启动我们的服务器:查看运行结果如下:


实际上配置欢迎页面有两个地方可以配置:
-
一个是在 webapp内部的 web.xml文件中。(在这个地方配置的属于局部配置)
-
另外一个则是在
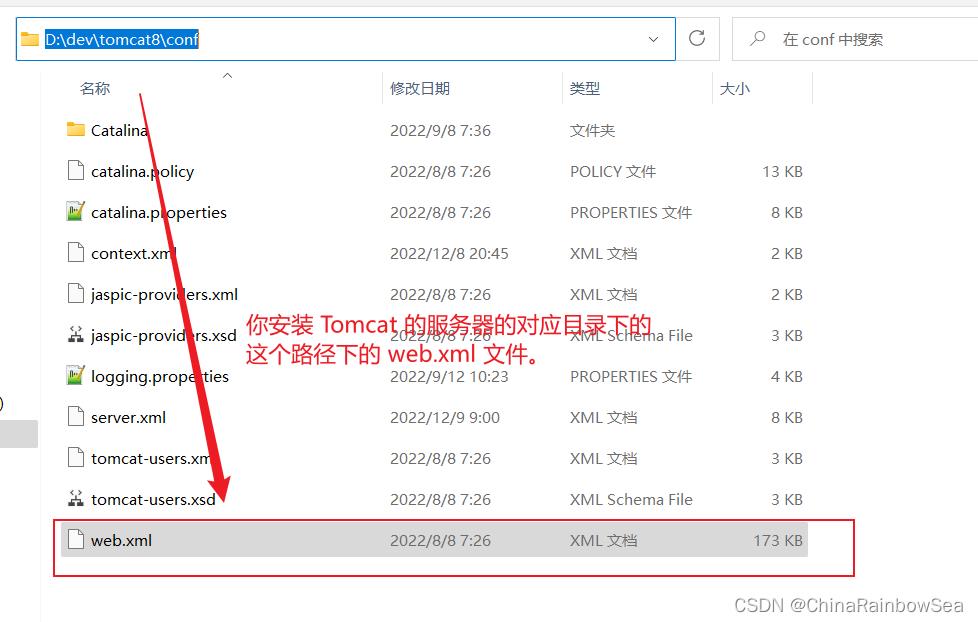
tomcat8\\conf/web.xml文件中进行配置。(在这个地方配置的属于全局配置)

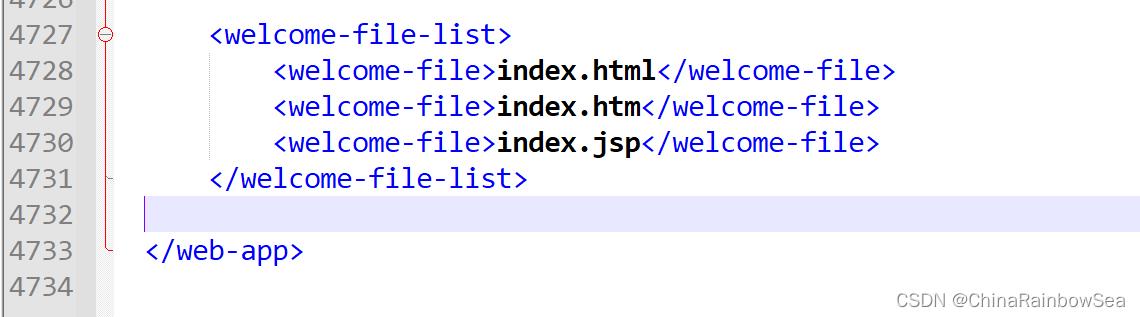
打开它,从中你可以找到如下这段Tomcat 配置的 默认欢迎页面:

<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
Tomcat服务器的全局欢迎页面是:index.html, index.htm ,index.jsp。如果你一个web站点没有设置局部的欢迎页面,Tomcat服务器就会以 index.html ,index.htm ,index.jsp 作为一个web站点的欢迎页面。
注意原则:局部优先原则。(就近原则) 。 所以: 我们的在web.xml当中配置的 <welcome-file-list> 欢迎页面是优先的会覆盖全局(Tomcat 当中所配置的 web.xml 当中的欢迎页面)(因为我们在 web.xml 当中的配置是局部配置,)而局部配置优先。
5. 总结:
- 设置了欢迎页面之后,当你访问这个webapp的时候,或者访问这个web站点的时候,没有指定任何**“资源路径”**,这个时候会默认访问你的欢迎页面。比如直接输入项目,没有指定该项目中的资源路径。比如 http://127.0.0.1:8080/servlet08/start.html。
- 在
web.xml文件中进行设置欢迎页面的,使用 `` 标签当中进行配置相关信息。 注意:不要加 “/” 默认是从 一个webapp项目下的web目录下开始的寻找的。
<welcome-file-list>
<!-- 注意:不要加 "/" 默认是从 一个webapp项目下的web目录下开始的寻找的
这里的 start.html 我们创建的就是直接在 web 目录下的没有子目录-->
<welcome-file>start.html</welcome-file>
</welcome-file-list>
- 一个webapp是可以设置多个欢迎页面的。**越靠上的优先级越高。找不到的继续向下找。**最后都找不到了报 404 错误。
<welcome-file-list>
<welcome-file>page1/page2/page.html</welcome-file>
<welcome-file>login.html</welcome-file>
</welcome-file-list>
-
welcome-file 设置的起始打开的页面,也可以是 Servlet 请求服务器,注意起始不要有“/” 斜杆不然无法找到
注意如果是设置Servlet 服务器资源为欢迎页面的话,该路径就为(该Servlet 类)对应在 web.xml 中
<url-pattern>标签当中设置的url 映射路径,同样的在 不要加:“/” 斜杆<servlet> <servlet-name>HelloServlet</servlet-name> <servlet-class>com.RainbowSea.servlet.HelloServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>HelloServlet</servlet-name> <url-pattern>/Hello/test</url-pattern> </servlet-mapping> <welcome-file-list> <!-- 注意如果是:Servlet 服务器资源的话,该路径就为对应在 web.xml 中 <url-pattern> 标签当中设置的url 映射路径,同样的不要加: “/” --> <welcome-file>Hello/test</welcome-file> </welcome-file-list> -
实际上配置欢迎页面有两个地方可以配置:
-
一个是在 webapp内部的 web.xml文件中。(在这个地方配置的属于局部配置)
-
另外一个则是在
tomcat8\\conf/web.xml文件中进行配置。(在这个地方配置的属于全局配置)
-
-
Tomcat服务器的全局欢迎页面是:
index.html, index.htm ,index.jsp。如果你一个web站点没有设置局部的欢迎页面,Tomcat服务器就会以 index.html ,index.htm ,index.jsp 作为一个web站点的欢迎页面。注意原则:局部优先原则。(就近原则) 。
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
6. 最后
限于自身水平,其中存在的错误,希望大家给予指教,韩信点兵——多多益善,谢谢大家,后会有期,江湖再见!!!
html 关于页面的HTML代码(Career Foundry Web开发人员课程)
以上是关于关于Web的欢迎页面的开发设置的主要内容,如果未能解决你的问题,请参考以下文章