uniapp微信小程序外壳内联H5实现支付
Posted 爪哇盘古
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp微信小程序外壳内联H5实现支付相关的知识,希望对你有一定的参考价值。
业务场景:用户有现成的微信H5应用(有微信支付)。用户想要一个一摸一样的小程序版本,但是又不想高成本去重新开发,所以可以考虑采用小程序的web-view组件内联现有的微信H5应用(哇简直不要再偷懒了!)简直就是分分钟搞定的事!

是不是太简单了?给客户好心免费搞都行了!
但是这之中有个问题!因为用户线上微信H5应用涉及了微信支付功能,所以在小程序内联它后小程序中点击支付是无反应的!因为整体毕竟是小程序,支付需要走小程序的支付api!
应对方案:必然涉及了H5与小程序的通信交互!
首先来放出该组件的文档:
uniapp:web-view | uni-app官网

这里划重点!
首先我创建一个uniapp-H5、uniapp-小程序的示例:

wx_h5:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">title</text>
</view>
<button @click="setMsg()">向小程序发送消息</button>
<view>msg</view>
</view>
</template>
<script>
export default
data()
return
title: 'Hello',
msg:''
,
onLoad()
,
methods:
setMsg()
var that = this
that.msg = '点击了'
//发送消息给小程序(只有在小程序页面销毁、后退、分享时才会接收到该消息)
that.wx.jweixin.miniProgram.postMessage(data:'来自h5的消息')
//告诉小程序跳转小程序指定路径(没什么限制,执行小程序直接接收通信跳转指定小程序页面)
/*
that.wx.jweixin.miniProgram.navigateTo(
url:'../index1/index1?data='+'ok'
)
*/
//
</script>
<style>
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.logo
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
.text-area
display: flex;
justify-content: center;
.title
font-size: 36rpx;
color: #8f8f94;
</style>
该H5引入了微信jssdk。
H5引入:
<script type="text/javascript" src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>uniapp-H5引入:
npm install weixin-js-sdk --sava这里我们是uniapp-H5,安装后创建一个wx.js

wx.js
let jweixin = require('jweixin-module');
export default
jweixin:jweixin,
main.js插入
import wechat from './common/wx.js'
Vue.prototype.wx = wechat;
具体api功能去查看文档:概述 | 微信开放文档
看上述代码调用postMessage方法可以给小程序发送消息,但是他有个弊端,就是点击后只有小程序页面(后退、组件销毁、分享)才会回调接收到该消息。这很不优雅,总不能点击支付没反应然后主动退出页面或者销毁或者分享才开始跑支付吧?

解决方案:
采用通知小程序跳转页面携带订单参数,小程序接收直接跳转指定的页面携带该参数,跳转到的页面接收参数并主动执行小程序支付api!
this.wx.jweixin.miniProgram.navigateTo(
url:'../index1/index1?data='+'ok'
)注意这里有坑!url可别写/pages/index1/index1,无反应的!
完整H5代码(index.vue)
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">title</text>
</view>
<button @click="setMsg()">向小程序发送消息</button>
<view>msg</view>
</view>
</template>
<script>
export default
data()
return
title: 'Hello',
msg:''
,
onLoad()
,
methods:
setMsg()
var that = this
that.msg = '点击了'
//发送消息给小程序(只有在小程序页面销毁、后退、分享时才会接收到该消息)
//that.wx.jweixin.miniProgram.postMessage(data:'来自h5的消息')
//告诉小程序跳转小程序指定路径(没什么限制,执行小程序直接接收通信跳转指定小程序页面)
that.wx.jweixin.miniProgram.navigateTo(
url:'../index1/index1?data='+'ok'
)
//
</script>
<style>
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.logo
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
.text-area
display: flex;
justify-content: center;
.title
font-size: 36rpx;
color: #8f8f94;
</style>
完事以后编辑成发布版,部署上线。
然后小程序使用web-view组件内联该上线地址(小程序项目的index.vue)
<template>
<view class="content">
<web-view src="http://h5.com" @message="setMsg"></web-view>
</view>
</template>
<script>
export default
data()
return
title: 'Hello'
,
onLoad()
,
onShareAppMessage()
return
,
methods:
setMsg(e)
console.log(e)
</script>
<style>
.content
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
.logo
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
.text-area
display: flex;
justify-content: center;
.title
font-size: 36rpx;
color: #8f8f94;
</style>
我们打开小程序进行测试:


接下来该页面只需要接收参数直接onload调支付就好了!
支付成功回调的事就看业务去处理,可以说返回上一页携带参数修改web-view组件src地址到H5的支付后页面完成整个支付流程。
虽然这个方案很别扭,但是确实能降低成本和周期。
当然该方法适合的不单单是支付,比如小程序内联H5 需要实现小程序的一些功能,必然需要H5与小程序通信,以下是我总结的方案。
小程序通信H5:通过web-view组件src地址携带参数。
H5通信小程序:通过上述发送跳转小程序页面命令携带参数。
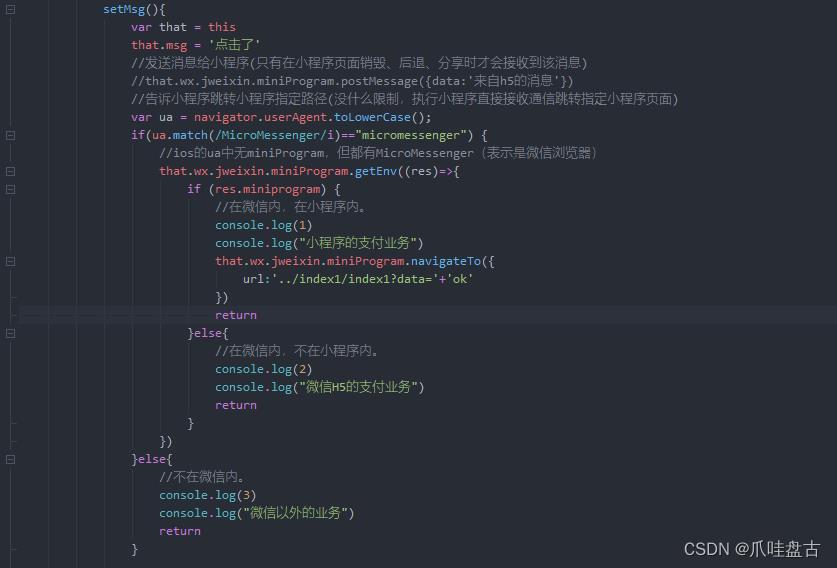
关于H5判断是在微信内打开还是内联小程序中打开判断(处理各自的支付流程业务)

var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger")
//ios的ua中无miniProgram,但都有MicroMessenger(表示是微信浏览器)
that.wx.jweixin.miniProgram.getEnv((res)=>
if (res.miniprogram)
//在微信内,在小程序内。
console.log(1)
console.log("小程序的支付业务")
that.wx.jweixin.miniProgram.navigateTo(
url:'../index1/index1?data='+'ok'
)
return
else
//在微信内,不在小程序内。
console.log(2)
console.log("微信H5的支付业务")
return
)
else
//不在微信内。
console.log(3)
console.log("微信以外的业务")
return
这样的话微信H5应用就走自己原来的支付业务,小程序内联这个H5就走这个特殊的支付业务,微信以外的走以外的业务啦!
希望能帮助大家避免深坑。
点个关注不迷路~
以上是关于uniapp微信小程序外壳内联H5实现支付的主要内容,如果未能解决你的问题,请参考以下文章