前端之CSS
Posted 栋zzzz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之CSS相关的知识,希望对你有一定的参考价值。

目录
前面介绍了html的基本语法,接下来就来介绍一下CSS!!!

一.CSS是什么
CSS描述的是页面的样式,也就是描述了一个网页的元素(大小/位置/字体/颜色/背景/边框),引入CSS就是为了让页面变得更加好看,能够实现美化页面的效果,也就是我们经常所见的美颜的效果,让页面更符合人们的审美,因此对于一个普通的程序员而言设置一个好看的页面就有些困难了
,因此一般这里会有另一个岗位"美工,设计,UED"来负责设计,这里就不详细介绍了!
二.CSS的基本语法规范
每一个CSS语句包含两个部分:选择器+ 应用的属性,而css代码一般放在style里面
<style> p color: blue; </style> <p>hello</p>例如上面放在style里面的代码就是CSS的基本用法,外面的p就是选择器,这里就表示选择页面中的所有p标签,里面的是一个个键值对,就用来表示CSS里面的各种属性,一般习惯每个键值对独占一行用;来分割一行,每个键值对之间用:分割,里面的color是设置颜色的属性,这里就表示设置为蓝色,
就会有蓝色的效果出现!!
另外再说一下,我们这里虽然是将每个键值对是分行写的,这是展开风格的CSS代码,但是其实在日常网页里面就会发现其实这些都被放到一行中去(也就是紧凑风格)了:
因为如果多了一些换行,虽然我们程序员看起来时好看了,但是这个是会让整体的CSS文件变大的,由于CSS文件都是通过网络传输给浏览器的,因此如果CSS文件大了,浏览器解析起来也是更耗费带宽的,速度也就更慢了,因此一般我们写的时候是展开风格,而实际上这个是会通过第三方的工具自动进行替换的(前端的打包工具),这样也是就会让CSS文件变小,然后就可以加快速度了,而且不仅仅CSS是这样的,JS也是这样的,这里就不过多介绍了,了解就好!!

三.CSS的引入方式
1.内部样式
这个内部样式就是和上面的基本语法规范所介绍的代码样式一样,就是放在style里面,然后再嵌套在HTML里面的任意位置,就可以实现CSS的效果了!这样做能够让页面结构和样式分离,但分离的还不够完全,尤其是在CSS内容比较多的时候.
2.内联样式
通过style属性来指定某个标签的样式,只针对当前标签起作用,不对外部的标签其任何作用
<p style="color: red;"> hello world </p> <p>hi</p>
外面的hi就不会被染成红色,而这样做的坏处就是不能写太复杂的样式,如果过于复杂就会显得特别乱,这个样式一般会搭配JS来使用!
3.外部样式
外部样式就是把css代码单独提取出去,放到一个.css文件然后在html中通过link标签来引入css文件,这样可以让多个html复用同一个样式,link标签一般放在html的head标签里面,而且这个标签可以有多份,通过多个link来引入不同的css样式,也可以实现同样的效果,这是实际开发过程中最常使用的
<head> <link rel="stylesheet" href="test.css"> </head> <body> <p>hi</p> </body>
记得一定要用link标签来调用css文件,这样写样式就和结构彻底分离了!!
四.CSS的基本用法
1.基础选择器
1.1 标签选择器
对选择的所有标签都会起效,写的选择器就是一个html的标签名例如
<style> p color: #000; </style>选中的p就是一个html的标签,这也就是一个标签选择器
1.2 类选择器
类选择器可以选择任何想要的元素,是可以随心所欲的选择的,可以说类选择器包含了所有的选择!!
<style> /* .开头的这个就是CSS中的类名 */ .red color: red; </style> <!-- 通过class属性就可以引入这个CSS类,不需要写.--> <p class="red"> hello Java </p> <p class="red"> hello C </p> <p> hello C++ </p>通过这个类选择器关联到class属性,就可以选择任何元素了
下面没有选到的也是不会被染到颜色的,因此这个类选择器也是非常的好用的!!
1.3 id选择器
和类选择器类似,不过这个是使用id属性进行选择的,以#开头,后面带有要选择的id,另外需要给想被选中的元素设置id属性
<style> /* 使用#就可以选中这个id,一个页面的id是唯一的 */ #one color: rgb(255, 0, 0); </style> <p id="one"> hello Java </p> <p> hello C </p> <p> hello C++ </p>
id在整个页面是唯一的,因此对于id选择器来说每次只能选择一个标签这也是和类选择的区别!
1.4 通配符选择器
*就是这里的通配符,就直接选中了页面的所有元素,这个最大的用处就是取消掉浏览器的默认样式
<style> * /* 这几个属性就是默认取消掉页面的所有默认样式 */ margin: 0; padding: 0; box-sizing: border-box; </style> <p id="one"> hello Java </p> <p> hello C </p> <p> hello C++ </p>
再看一下没有设置这个的样式:
发现差距还是有的,中间的间距是很明显可看出来的,这也是通配符选择器的最大用处(特殊情况下会使用到这个选择器)!!
2.复合选择器
2.1 后代选择器
后代选择器,通过多个选择器的组合,选中某个元素的子/孙元素(后代元素)
<style> /* 后代选择器选择ul中的所有后代都设置样式,ul和li中间一定要有空格 */ ul li color: blue; /* 后代选择,中间也要有空格,没有空格的话就是在找ul同时class为san的元素 */ ul .san color: red; /* 孙子后代选择*/ ul a color: aqua; </style> <ul> <li class="san">张三</li> <li> <a href="#">李四</a> </li> <li>王五</li> </ul> <ol> <li>张三</li> <li>李四</li> <li>王五</li> </ol>
也是有非常明显的效果,子代和孙子都是可以直接设置的,另外一定要注意空格!!!
2.2 子选择器
子选择器,通过多个选择器的组合,选中某个元素的子元素起效果,子选择器中间会有个>
<style> /* 子选择器 */ ul>.san color: red; ul>a color: red; </style> <ul> <li class="san">张三</li> <li> <a href="#">李四</a> </li> <li>王五</li> </ul> <ol> <li>张三</li> <li>李四</li> <li>王五</li> </ol>
这里也就可以看一看出来子类可以选择成功,但是子类的子类a标签就不能选择成功了,这也就是和后代选择器的区别就是后代还可以选孙子,但子选择器不行!!!
2.3 并集选择器
并列多个选择器,可以是后代选择器,也可以是子选择器中间用,隔开
<style> ul .san, ol>li color: red; </style> <ul> <li class="san">张三</li> <li>李四</li> <li>王五</li> </ul> <ol> <li>张三</li> <li>李四</li> <li>王五</li> </ol>
任何的基础选择器都可以使用并集选择器来表示,并集选择器减一竖着写,每个选择占一行
2.4 伪类选择器
这里主要介绍两个:hover鼠标悬停的时候,应用这个样式,:active鼠标按下的时候,应用这个样式
<style> /*原本的样式*/ div color: #000; /* 鼠标悬停的时候,应用这个样式 */ div:hover color: blue; /* 鼠标按下的时候,应用这个样式 */ div:active color: red; </style> <div>一个div</div>
当鼠标停留在这上面的时候:
当鼠标点击的时候:
松开后又会恢复,这确实还是一个比较有意思的样式!!!
首先CSS中的属性是非常非常多的,因此这里我只介绍一些常见的,如果遇见没有见过的属性,建议可以参考CSS参考文档边查边用!!!

3.字体属性
3.1字体类型
这里的字体类型一定要在机器上有这种字体,没有的话可能是加载不出来的,最好的方法是通过html中的link属性自己加载基本都可以加载出来
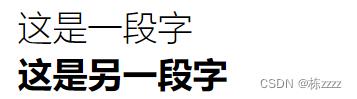
<style> /* font-family 字体 */ .one font-family: "微软雅黑"; .two font-family: "幼圆"; </style> <div class="one"> 这是一段字 </div> <div class="two"> 这是另一段字 </div>font-family就是字体类型的属性
这样就可以设置不用的字体样式
3.2 字体大小
font-size就是设置字体大小的属性,这里记得一定要加单位px(像素)
<style> /* font-size 大小 加px像素*/ .one font-size: 10px; .two font-size: 30px; </style> <div class="one"> 这是一段字 </div> <div class="two"> 这是另一段字 </div>
这个的区别还是十分明显的,另外这个的大小也可以通过单词来设置例如small,large,normal都是可以的!!
3.3字体粗细
font-weight字体粗细,可以用数字来设置,数字越大表示字体越粗(最大900,最小100)
<style> /* font-weight字体粗细 normal是正常,bold粗体 lighter细*/ .one font-weight: lighter; .two font-weight:900; </style> <div class="one"> 这是一段字 </div> <div class="two"> 这是另一段字 </div>
而且这里的字体粗细也是可以通过单词来设置的(normal是正常,bold粗体 lighter细)
3.4 字体样式
font-style可以设置字体样式
<style> /* font-style字体样式 italic斜体*/ .one font-style: italic; .two font-style: normal; </style> <div class="one"> 这是一段字 </div> <div class="two"> 这是另一段字 </div>
其实一般不怎么会将字体倾斜,更多的是把斜体还原回去,例如em/i这些显示出来都是斜体的,一般通过这个属性就可以将他们改回去的!!

4.文本属性
4.1 文本颜色
● 直接使用单词(样式比较少,因此很少使用)
<style> /* 文本颜色 使用单词 */ .hh color: blue; </style> <div class="hh"> 这是一段话 </div>
● 使用rgb(红色,绿色,蓝色) (机器上的色光三原色,通过这些不同的颜色混合就可以搭配出不同的颜色,在CSS里面给这三个分量分别使用一个字节来表示0~255,这个常用)
<style> .hh color: rgb(255, 0, 0); </style> <div class="hh"> 这是一段话 </div>
● 使用16进制的rgb (这里不区分大小写FF和ff是一样的,而且这里是可以缩写的例如#XXYYZZ就可以缩写为#XYZ(必须三个组合都满足才能缩写))
<style> .hh color: #088; </style> <div class="hh"> 这是一段话 </div>
● 使用rgba(红色,绿色,蓝色,透明度) (多了个分量alpha表示透明度,取值为0~1(0是最透明的,1是没有透明度的))
<style> .hh color: rgba(255, 0, 0, 0.3); </style> <div class="hh"> 这是一段话 </div>
4.2 文本对齐
text-align可以设置这个样式,lef靠左对齐,center居中,right靠右对齐(这个在前面写html表格的时候就使用到了!)
<style> .one text-align: left; .two text-align: center; .three text-align: right; </style> <div class="one"> 这是一段字 </div> <div class="two"> 这是另一段字 </div> <div class="three"> 这是又一段字 </div>
4.3文本装饰
通过这个text-decoration属性,可以实现下划线,删除线...(这里最主要的还是去掉下划线)
<style> a text-decoration: none; div text-decoration: line-through; </style> <a href="#"> 空链接 </a> <div> 这是一段话 </div>
可以看到a标签下面的下划线已经被删除掉了,这里在开发者工具里面也是可以手动选择起效
4.4 文本缩进
文本缩进:text-indent,默认的文本段落是不会缩进的,因此需要使用这个样式才可以
<style> div text-indent: 2em; </style> <div> 一段话:Lorem ipsum dolor sit amet consectetur adipisicing elit. Velit quo unde corrupti nobis pariatur accusamus facilis consequatur nesciunt sint dignissimos, veniam dolorem eos hic molestiae fugit quia sequi reiciendis ex! Lorem ipsum dolor sit, amet consectetur adipisicing elit. Reprehenderit optio pariatur, eos porro perspiciatis impedit itaque voluptatem sit amet consequatur corrupti, iste ut voluptate quasi officia nisi, voluptates est quisquam. </div>
这里的单位可以使用数字+px,但是一般会使用另一个单位em(表示当前元素的文字大小),这个单位是非常必要的,因为有些页面是可以放大缩小字体的,不能因为放大或缩小了字体而导致页面排版出现问题,因此就得使用em单位来确认当前页面的字体大小来保证缩进,另外这个缩进的单位可以是负数的,表示反向缩进!

5.行高
line-height:行高=字体大小 + 行间距,对于一个文本而言有四条线,最顶部的称为顶线,最底部的称为底线 最中间的称为中线,而在底线和中线中间还有一条基线(这是英文字母中四线格中的第三条线)而一个行高就是两个文本顶线到顶线的距离,底线到底线的距离,中线到中线的距离,基线到基线的距离
<style> /* 设置行高 */ .two line-height: 50px; </style> <div class="one"> 上一行 </div> <div class="two"> 中间行 </div> <div class="three"> 下一行 </div>
对比一下没有设置行高:
可以看到设置行高时会同时对上下两个方向都会产生影响,上下领个边距都是均等的!!!
垂直方向的水平居中
又因为行高是上下均等的,因此就可以基于行高来设置文本的垂直方向居中
<style> div /* 设置元素的行和列 另外再设置个背景颜色(后面会介绍到这里先用一下) text-align是水平居中,line-height就是行高了(将两个都设置为居中就可以实现正中心了) */ width: 200px; height: 150px; font-size: 20px; background-color: bisque; text-align: center; line-height: 150px; </style> <div> 一个div </div>
就可以结合水平居中和垂直居中实现文本出现在元素正中心的位置上了!
这里的一个小细节:元素高度是多少就设置多高的行高就可以垂直方向居中了!!

6.背景属性
6.1 背景颜色
背景颜色background-color,和前面设置颜色的方法都是一样的,这就不再介绍了,background-color设置背景颜色,color设置文字颜色(尽量设置的不要太接近,不然会看不清楚)
<style> div width: 500px; height: 360px; font-size: 20px; background-color: bisque; color: #000; </style> <div> 一个div </div>
另外还可以设置一个transparent就是继承父类的颜色,在不设置背景颜色的情况下,就会默认使用这个颜色继承body的颜色!!
6.2 背景图片
使用background-image这个属性来设置背景图片,url里面包含图片的地址
<style> div width: 500px; height: 360px; font-size: 20px; background-color: bisque; color: #000; text-align: center; line-height: 360px; /* 设置背景图片 */ background-image: url(b.jpg); </style> <div> 一个div </div>
背景图片是默认平铺在元素内的!
6.3 背景平铺
上面的图片默认就是平铺在元素中的,那么想不让图片平铺就得使用得使用属性background-repeat来设置为图片平铺,no-repeat就是不平铺,repeat就是默认选项 repeat-x水平平铺 repeat-y垂直平铺,这里就测试一下不平铺:
<style> div width: 500px; height: 360px; font-size: 20px; background-color: bisque; color: #000; /* 设置背景图片 */ background-image: url(b.jpg); /* 图片默认是平铺的,background-repeat就可以设置为图片平铺,no-repeat就是不平铺,repeat就是默认选项 repeat-x水平平铺 repeat-y垂直平铺 */ background-repeat: no-repeat; text-align: center; line-height: 360px; </style> <div> 一个div </div>
可以发现背景图片是覆盖背景的,因此设置的背景图片会盖住其位置的背景颜色,而文本又是在背景图片上面的,不会被覆盖!
6.4 背景位置
想改变背景图片的位置,就需要background-position来设置,使用数字+px来设置也是可以的,但是如果想居中的话就需要自己计算,因此想设置到中间的话可以使用百分比或者单词的形式来设置
<style> div width: 500px; height: 360px; font-size: 20px; background-color: bisque; color: #000; /* 设置背景图片 */ background-image: url(b.jpg); background-repeat: no-repeat; /* 坐标位置 */ background-position: 50% 50%; /* background-position: center center; */ text-align: center; line-height: 360px; </style> <div> 一个div </div>
可以发现图片已经放到了正中间!
6.5 背景尺寸
又发现上面的背景图片的大小是远小于元素的大小的,因此使用background-size属性来设置 背景大小,可以使用数字加px直接设置,另外也可以直接使用英文单词来设置(contain(把图片拉伸到元素大小就结束了,保证背景图始终在元素内) 和 cover(会把元素全部覆盖)都是自适应的)
<style> div width: 500px; height: 360px; font-size: 20px; background-color: bisque; color: #000; /* 设置背景图片 */ background-image: url(b.jpg); background-repeat: no-repeat; background-position: 50% 50%; background-size: contain; text-align: center; line-height: 360px; </style> <div> 一个div </div>
总结一下:background这一系列属性对于图片的处理能力是要强于image的处理能力的,因此在实际开发中background会更常用一些!!!

7.圆角矩形
HTML里面的元素都是默认矩形的,而想要设置的圆滑一些更好看一些就要通过border-radius来设置其圆角:
<style> /* 这里border-radius的取值更像是这个矩形的切圆的半径一样,半径越大,就会越圆一些 */ div width: 400px; height: 200px; background-color: bisque; color: black; border-radius: 50px; line-height: 200px; text-align: center; </style> <div> 一个div </div>
通过手动调节这个也可以的
而通过这个就可以设置成一个圆形(将这个设置为宽度的一半就可以了),而且要是不想写数字的,还是可以写百分比的
<style> div width: 200px; height: 200px; background-color: bisque; color: black; border-radius: 100px; line-height: 200px; text-align: center; </style> <div> 一个div </div>
另外这也可以分开四个角来写,分别设置四个角:
<style> div width: 400px; height: 200px; background-color: bisque; color: black; line-height: 200px; text-align: center; /*可以分开四个角分别写 */ border-top-left-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; border-bottom-right-radius: 50%; /* 也可以按照四个角的顺序依次写在border-radius里面 */ </style> <div> 一个div </div>
这个就不过多介绍了!!

8.改变显示模式
块级元素(div,p,h1-h6),行内元素(a,span不能设置宽和高),行内块元素(input,img不独占一行,但是能设置宽和高),而块级元素都是独占一行的,有时候斯需要将几个块级元素放在一行的,该怎么做呢? 通过display可以把行内元素设置块级元素,块级元素设置为行内元素
<style> a width: 60px; height: 100px; display: block; </style> <a href="#">空链接1</a> <a href="#">空链接2</a> <a href="#">空链接3</a>

可以发现行内元素已经变成块级元素了
另外display还有一个特殊的选项设置为none就可以让选中的元素隐藏起来,这个就不演示了,感兴趣的可以自己去设置一下!!

9.盒子模型
HTML的元素其实是由这几个部分构成的 margin外边距(就像是房子和其他房子的距离) border边框(相当于房子的外墙) padding内边距(相当于家中的东西距离墙的距离),然后最里面的就是具体的内容了
9.1 边框
<style> div width: 200px; height: 200px; background-color:bisque; /* 2px大小的边框,颜色为黑色,且是实心的(边框样式也是有很多种的,border-style可以查到) */ border: 2px black solid; </style> <div class="one"> 一个div </div>

而通过开发者工具查看发现设置一个边框是会撑大原有元素的尺寸的,这个就有可能会出现问题的(有可能就导致元素尺寸改变,进一步就影响到页面布局了),因此在实际的开发过程是将box-sizing设置为border-box此时的设置的边框就会挤压内容而不会撑大元素!!
<style> div width: 200px; height: 200px; background-color:bisque; /* 2px大小的边框,颜色为黑色,且是实心的(边框样式也是有很多种的,border-style可以查到) */ border: 2px black solid; box-sizing: border-box; </style> <div class="one"> 一个div </div>
此时就是挤压自己元素的大小了而不是用外面的空间了
9.2 内边距
里面的内容和边框的距离通过padding来设置
<style> div width: 200px; height: 200px; background-color:bisque; /* 2px大小的边框,颜色为黑色,且是实心的(边框样式也是有很多种的,border-style可以查到) */ border: 2px black solid; box-sizing: border-box; padding: 20px; </style> <div class="one"> 一个div </div>
就会发现里面的内容距离边框就会远了,这里设置的比较大,是为了效果更明显!
9.3 外边距
通过margin属性来设置
<style> div width: 200px; height: 200px; background-color:bisque; border: 2px black solid; box-sizing: border-box; padding: 20px; .one margin-bottom: 10px; .two margin-top: 20px; </style> <div class="one"> 一个div </div> <div class="two"> 一个div </div>
使用开发者工具查看发现
外边距并不是两个外边距相加起来的,而是重叠了,这里就需要注意外边距在垂直方向是会存在"塌陷"的情况的,两者都设置了外边距,这里的外边距是不会累加的,而是会重叠,取其最大值,但是在(内边距)水平方向是会相加的!!
9.4 元素的水平居中
这里基于margin还可以实现元素的水平居中(不是文本)
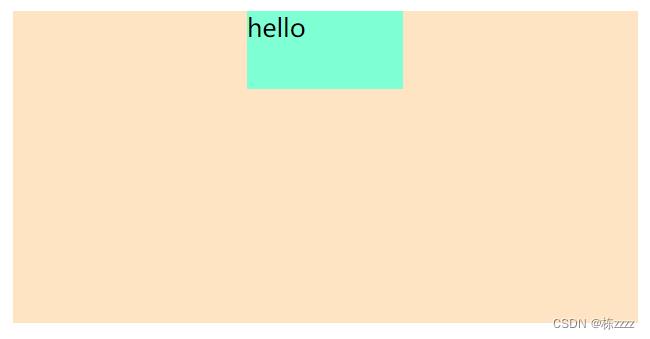
<style> .one width: 400px; height: 200px; background-color:bisque; .two height: 50px; width: 100px; background-color: aquamarine; /* 想要让这个块级元素处在中间位置 0表示上下外边距为0,auto表示左右外边距自适应(水平居中)*/ margin: 0 auto; </style> <div class="one"> <div class="two"> hello </div> </div>
就可以让这个块内元素水平居中了,但是垂直方向上的通过margin设置还是不行的,这个就不介绍了!!

10.弹性布局
弹性布局主要是安排页面上的元素的位置(排列方式) ,实际上盒子模型的外边距就影响到了元素和元素之间的布局,但这还不够,弹性布局就是强化这一点的,默认的网页布局是从上到下的,而实际的网页则是既有从上到下,还有从左到右,因此就得使用到弹性布局
<style> .parent /* width: 100%表示继承body的宽度 */ width: 100%; height: 200px; background-color: bisque; /* div是独占一行的,而想要让子元素的div在父元素中水平排列就得用到弹性布局 给父元素设置一个属性 display: flex,就可以了 */ display: flex; .one width: 100px; height: 100px; background-color: aquamarine; </style> <div class="parent"> <div class="one">1</div> <div class="one">2</div> <div class="one">3</div> <div class="one">4</div> </div>
->
可以看出来使用了弹性布局之后块级元素也可以水平放置了!
默认这些元素的排列方式是在左上角的,而想要改变排列方式就得使用另一个属性,水平方向:justify-content,start表示靠左排列,end表示靠右排列,center表示居中排列 space-between表示让元素之间有均匀的间隔 space-around表示除中间外左右也有间隔
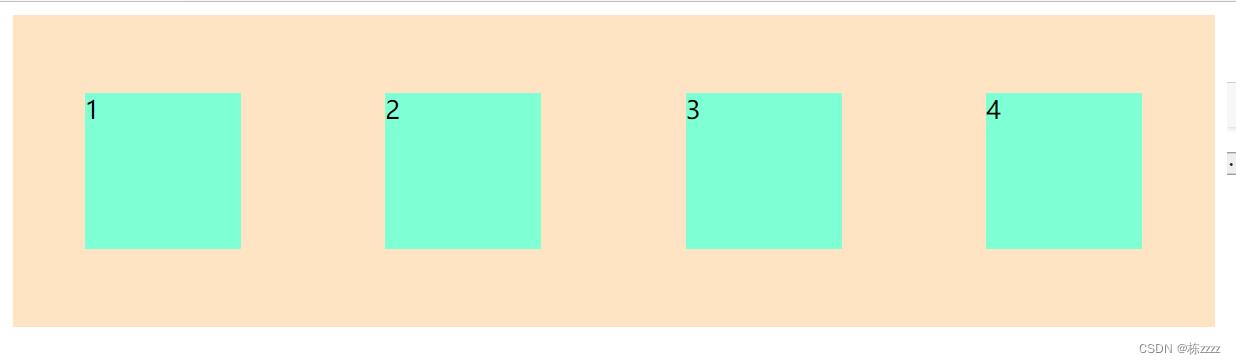
<style> .parent /* width: 100%表示继承body的宽度 */ width: 100%; height: 200px; background-color: bisque; /* div是独占一行的,而想要让子元素的div在父元素中水平排列就得用到弹性布局 给父元素设置一个属性 display: flex,就可以了 */ display: flex; justify-content: space-around; .one width: 100px; height: 100px; background-color: aquamarine; </style> <div class="parent"> <div class="one">1</div> <div class="one">2</div> <div class="one">3</div> <div class="one">4</div> </div>
可以发现效果还是很明显的!!
另外垂直方向也是和水平方向一样的,属性是align-items就直接使用了
<style> .parent width: 100%; height: 200px; background-color: bisque; display: flex; justify-content: space-around; /* 垂直方向也是一样的设置方式 最常用的还是放在中间*/ align-items: center; .one width: 100px; height: 100px; background-color: aquamarine; </style> <div class="parent"> <div class="one">1</div> <div class="one">2</div> <div class="one">3</div> <div class="one">4</div> </div>
就可以将其元素放在中间了,弹性布局也是十分好用的!!!
好了介绍到这里基本的CSS样式就介绍的差不多了,这里的样式还是很多的,不过这里的样式也只是一些常用的,还有很多样式是没有介绍到的,因此想要使用的话可以在CSS参考文档里面查找使用!!

黑马程序员前端-CSS之浮动知识点汇总
前端学习笔记教程不定期更新中,传送门:
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
- 黑马程序员前端-CSS三大特性:叠层性、继承性、优先级
- 黑马程序员前端–CSS盒子模型以及PS基础
- 黑马程序员前端-CSS之圆角边框、盒子阴影、文字阴影
上一期的CSS入门笔记没有更新完,继续更新中…
今天继续学习CSS之浮动知识点汇总
下面开始继续更新内容,前面链接大家用来查漏补缺哦。
一、浮动
1.1 传统网页布局的三种方式
CSS提供了三种传统布局方式,简单说就是盒子如何进行排列顺序的:
- 普通流(标准流)
- 浮动
- 定位
这三种布局方式都是用来摆放盒子的,盒子摆放到合适的位置布局就自然完成了。
注意:实际开发中,一个页面基本都包含了这三种布局的方式(后面移动端我会更新新的布局方式)
1.2 标准流
所谓的标准流: 就是标签按照规定好默认方式排列
1. 块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2. 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
1.3 为什么需要浮动
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4 什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
选择器 float: 属性值; 
1.5 浮动的特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
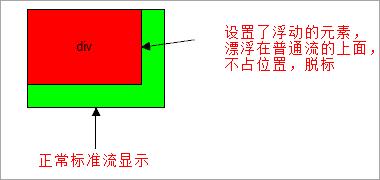
1、浮动元素会脱离标准流(脱标:浮动的盒子不再保留原先的位置)

2、浮动的元素会一行内显示并且元素顶部对齐
注意:
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3、浮动的元素会具有行内块元素的特性
浮动元素的大小根据内容来决定
浮动的盒子中间是没有缝隙的
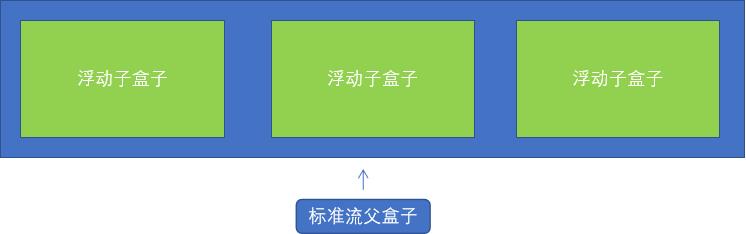
1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧

二、常见的网页布局
2.1浮动布局注意点
1、浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
2、一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
2.2清除浮动本质
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
注意:
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
- 父级有了高度,就不会影响下面的标准流了
2.3 清除浮动样式
语法:
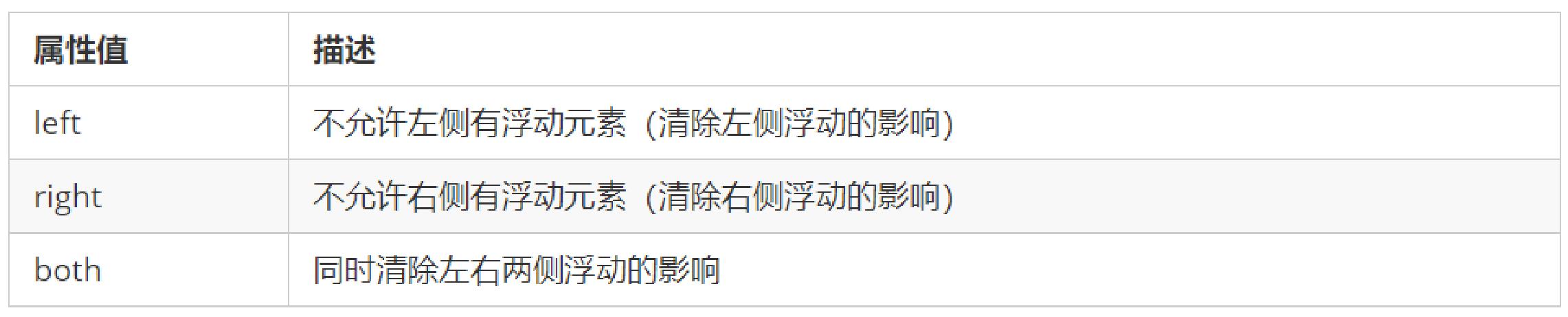
css 选择器clear:属性值;

我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
三、清除浮动的多种方式
3.1 额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
使用方式:
额外标签法会在浮动元素末尾添加一个空的标签。
html 例如 <div style="clear:both"></div>,或者其他标签(如<br />等)。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
总结:
1、清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2、清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3、额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添
4、加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
3.2 父级添加overflow属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
例如:
css overflow:hidden | auto | scroll;
优点:代码简洁
缺点:无法显示溢出的部分
注意:是给父元素添加代码
3.3 父级添加after伪元素
:after 方式是额外标签法的升级版。给父元素添加:
css .clearfix:after content: ""; display: block; height: 0; clear: both; visibility: hidden; .clearfix /* IE6、7 专有 */ *zoom: 1;
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站: 百度、淘宝网、网易等
3.4 父级添加双伪元素
给父元素添加
css .clearfix:before,.clearfix:after content:""; display:table; .clearfix:after clear:both; .clearfix *zoom:1;
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
四、总结
为什么需要清除浮动?
- 父级没高度。
- 子盒子浮动了。
- 影响下面布局了,我们就应该清除浮动了。

2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于前端之CSS的主要内容,如果未能解决你的问题,请参考以下文章