嵌套(多级)childrn路由,query参数,命名路由,replace属性,路由的props配置,路由的params参数
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了嵌套(多级)childrn路由,query参数,命名路由,replace属性,路由的props配置,路由的params参数相关的知识,希望对你有一定的参考价值。
🎁就算一次也好,我想在这颗星球上尽情奔跑。
配置路由规则,使用children配置项:
routes:[
path:'/about',
component:About,
,
path:'/home',
component:Home,
children:[ //通过children配置子级路由
path:'news', //此处一定不要写:/news
component:News
,
path:'message',//此处一定不要写:/message
component:Message
]
]
1. 跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
query参数
路由嵌套:
// 创建一个路由器
const router = new VueRouter(
routes: [
path: '/about',
component: About
,
path: '/home',
component: Home,
children: [
path: 'home-news',
component: News
,
path: 'home-message',
component: Message,
children: [
path: 'detail',
component: Detail
]
]
,
]
)
跳转路由并携带query参数,to的字符串写法
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<router-link :to="`/home/home-message/detail?id=$m.id&title=$m.title`">m.title</router-link>
</li>
</ul>
跳转路由并携带query参数,to的对象写法
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="
path:'/home/home-message/detail',
query:
id:m.id,
title:m.title
">
m.title
</router-link>
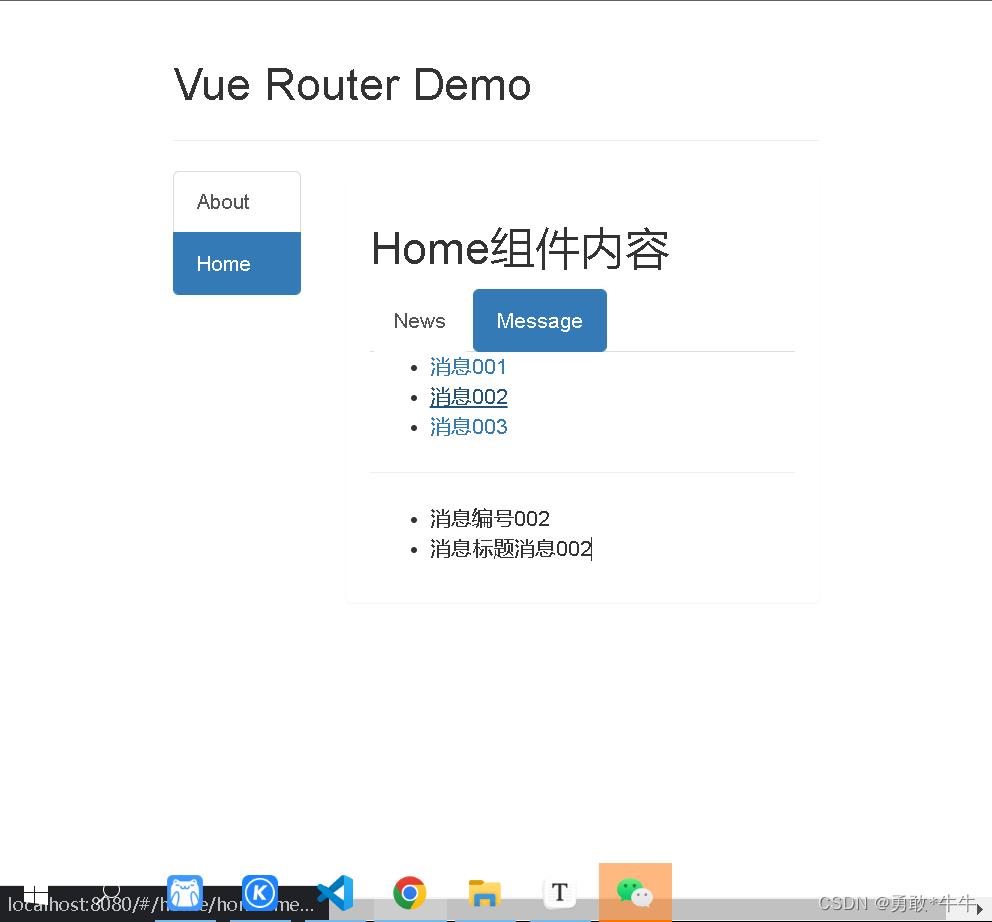
 根据组件来获取传递过来的信息
根据组件来获取传递过来的信息
<ul>
<li>消息编号$route.query.id</li>
<li>消息标题$route.query.title</li>
</ul>
命名路由
-
作用:可以简化路由的跳转。
-
如何使用
- 给路由命名:
path:'/demo',
component:Demo,
children:[
path:'test',
component:Test,
children:[
name:'hello' //给路由命名
path:'welcome',
component:Hello,
]
]
简化跳转:
<!--简化前,需要写完整的路径 -->
<router-link to="/demo/test/welcome">跳转</router-link>
<!--简化后,直接通过名字跳转 -->
<router-link :to="name:'hello'">跳转</router-link>
<!--简化写法配合传递参数 -->
<router-link
:to="
name:'hello',
query:
id:666,
title:'你好'
"
>跳转</router-link>
6.路由的params参数
-
配置路由,声明接收params参数
path:'/home', component:Home, children:[ path:'news', component:News , component:Message, children:[ name:'xiangqing', path:'detail/:id/:title', //使用占位符声明接收params参数 component:Detail ] ] -
传递参数
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="
name:'xiangqing',
params:
id:666,
title:'你好'
"
>跳转</router-link>
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
- 接收参数:
$route.params.id
$route.params.title
7.路由的props配置
作用:让路由组件更方便的收到参数
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:a:900
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props($route)
return
id:$route.query.id,
title:$route.query.title
8.<router-link>的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
replace模式:<router-link replace .......>News</router-link>
以上是关于嵌套(多级)childrn路由,query参数,命名路由,replace属性,路由的props配置,路由的params参数的主要内容,如果未能解决你的问题,请参考以下文章