bizchart+slider实现分组柱状图
Posted 悟初境
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bizchart+slider实现分组柱状图相关的知识,希望对你有一定的参考价值。
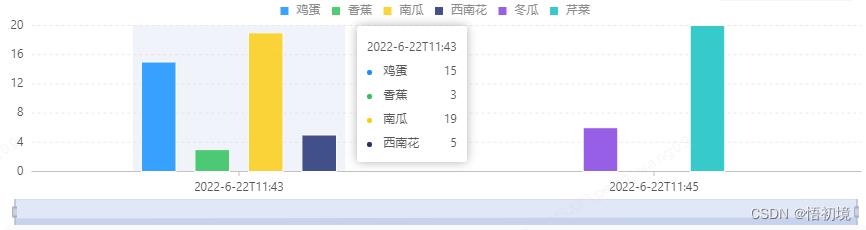
下面使用bizchart实现分组柱状图,并带有滑块选择。效果图如下:

环境
基于bizchart3.x
npm install bizchart@3.5.9
npm install bizcharts-plugin-slider@3.0.1
Chart-Slider组件封装
Chart和Slider是2个组件,为了方便使用,我们封装在一起,用一个函数返回。
import DataSet from '@antv/data-set';
import Axis, Chart, Geom, Legend, Tooltip from "bizcharts";
import Slider from "bizcharts-plugin-slider";
import React, Component from 'react';
function getGroupChartWithSliderComponent(data)
const ds = new DataSet(
state:
start: data[0] ? data[0].timestamp : '',
end: data[0] ? data[data.length - 1].timestamp : '$'
);
const dv = ds.createView('origin').source(data);
dv.transform(
type: 'filter',
callback(item)
const r = item.timestamp;
return r >= ds.state.start && r <= ds.state.end;
);
class GroupChartWithSlider extends React.Component
handleTimeSliderChange(e)
const startValue, endValue = e;
ds.setState('start', startValue);
ds.setState('end', endValue);
render()
const chartScale =
'timestamp':
alias: '时间'
,
'count':
alias: '次数'
;
return (
<div>
<Chart height=200 data=dv forceFit padding='auto' scale=chartScale>
<Legend position="top-center" />
<Axis name="timestamp" />
<Axis name="count" />
<Tooltip />
<Geom
type="interval"
position="timestamp*count"
color=["tag"]
// color=["tag", ["#f5222d", "#ec6740", "#ffa39e"]]
adjust=[
type: "dodge",
marginRatio: 1 / 32
]
style=
stroke: "#fff",
lineWidth: 1
/>
</Chart>
<Slider data=data padding=10 xAxis="timestamp" yAxis="count"
scales=
// 不显示文本
timestamp:
formatter: () => ''
onChange=this.handleTimeSliderChange.bind(this) />
</div>
);
return GroupChartWithSlider;
使用
要生成分组柱状图,只需要同一个X轴的值有多个Y值即可,下面X轴是 timestamp, Y轴是 count.
class MyApp extends Component
state =
// 聚合分组柱状图图数据
groupErrorData: [/*
"timestamp": '2022-6-22T11:43',
"count": 15,
"tag": "鸡蛋",
,
"timestamp": '2022-6-22T11:43',
"count": 3,
"tag": "香蕉",
,
"timestamp": '2022-6-22T11:43',
"count": 19,
"tag": "南瓜",
,
"timestamp": '2022-6-22T11:43',
"count": 5,
"tag": "西南花",
,
"timestamp": '2022-6-22T11:45',
"count": 6,
"tag": "冬瓜",
,
"timestamp": '2022-6-22T11:45',
"count": 20,
"tag": "芹菜",
],
;
render()
const GroupChartWithSlider = getGroupChartWithSliderComponent(this.state.groupErrorData);
return (
<div>
<GroupChartWithSlider />
</div >
);
export default MyApp;
Slider效果
Slider可以拖动,显示数据的趋势。

以上是关于bizchart+slider实现分组柱状图的主要内容,如果未能解决你的问题,请参考以下文章