毕业季·进击的技术er 什么是微信小程序,带你推开小程序的大门
Posted 半身风雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了毕业季·进击的技术er 什么是微信小程序,带你推开小程序的大门相关的知识,希望对你有一定的参考价值。
活动地址:毕业季·进击的技术er
作者:半身风雪
简介:本节课程,我将带领大家初识微信小程序,将通过小程序的发展,开发环境,开发工具,项目结构等,做一个详细的讲解。
前几天,我也写了一篇关于毕业季的文章,时间悠悠,犹记得2019年的那个毕业季,我初识微信小程序,本篇文章,我不再缅怀,不再激励,我将于这个毕业季,送给所有毕业生及在校生一份礼。
这个毕业季,我决定把我对微信小程序的所学、所得、所感全部总结出来,助各位一臂之力。

了解小程序
一、什么是小程序
小程序 是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
2016年9月21日发布的小程序内测版。2017年1月9日正式上线。小程序基础库更新日志
二、小程序开发工具
无论我们使用什么语言做开发,都是需要开发工具的,大家可以点击工具下载 ,安装开发工具。
在使用的时候,我们需要先登录,才能进入开发界面。

我们选择新建一个叫做HelloWord的小程序,路径什么的,自己选择就好,在这里,我们发现AppID 是空的,这个也是我们需要的,所以我们需要去注册一个APPID,直接点击注册按钮,进入注册页面。

2-1.接入流程
- 小程序注册 — 在微信公众平台注册小程序,完成注册后可以同步进行信息完善和开发。
- 小程序信息完善 — 填写小程序基本信息,包括名称、头像、介绍及服务范围等。
- 开发小程序 — 完成小程序开发者绑定、开发信息配置后,开发者可下载开发者工具、参考开发文档进行小程序的开发和调试。
- 提交审核和发布 — 完成小程序开发后,提交代码至微信团队审核,审核通过后即可发布(公测期间不能发布)。
2-2.AppID
AppID — 开发 --》开发设置里面,找到APPID

添加项目成员 — 管理 --》 成员管理,这里只有管理员才能添加成员。

现在我们添加APPID,并创建一个名为HelloWord 的项目,然后点击确定。

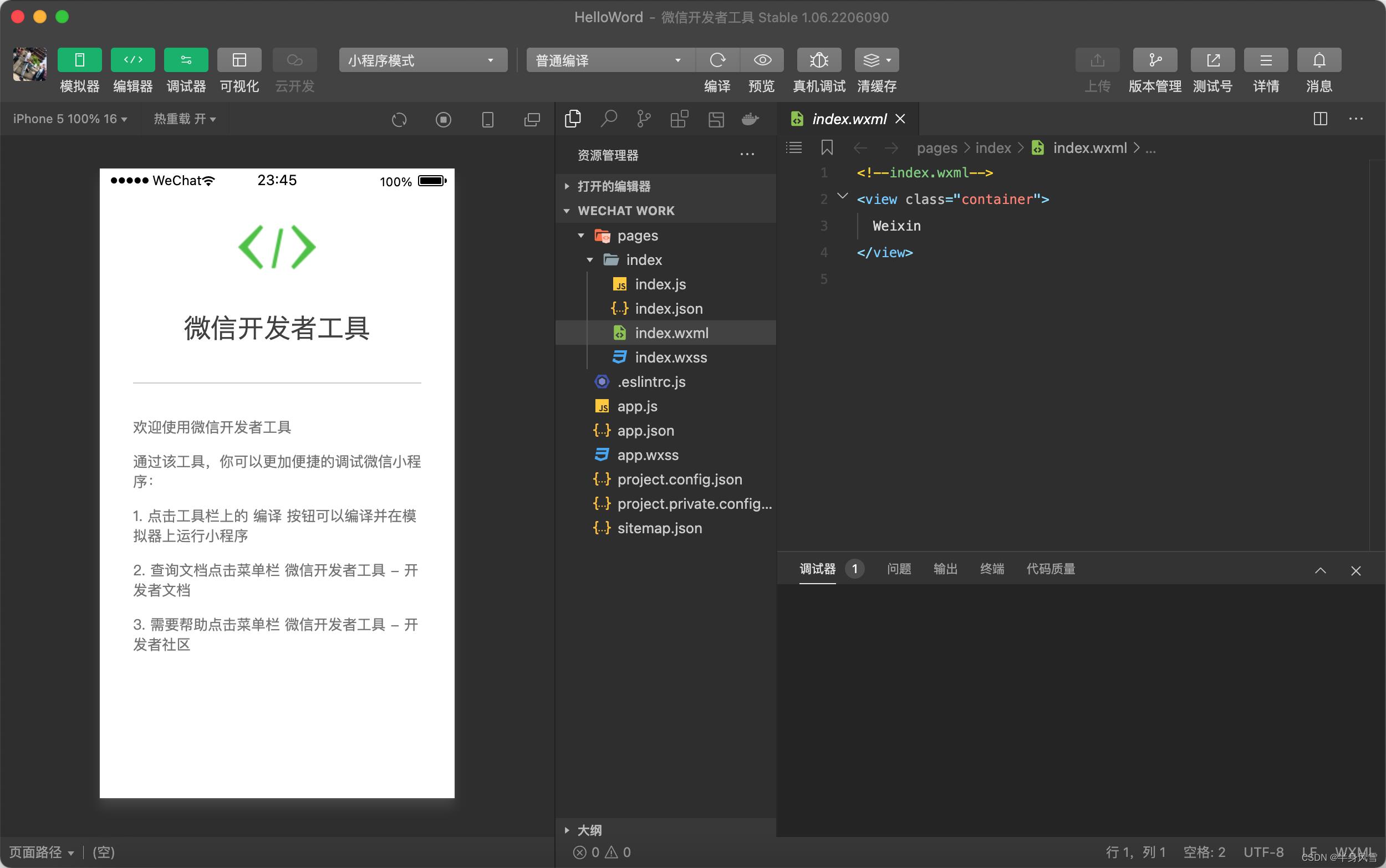
2-3.介绍开发工具

如上图所示,我们直接创建完成了一个小程序项目,关于界面的介绍,我们可以开发工具 进入官网了解,这里就不再赘述。
三、小程序结构
小程序开发工具目前提供了 5 种文件的编辑:wxml、wxss、js、json、wxs 以及图片文件的预览。
3-1.新建页面代码
文件操作 ,有两种方式:
- 在目录树上右键,选择新建 Page,将自动生成页面所需要的
wxml、wxss、js、json。 - 在 app.json 的 pages 字段,添加需要新建的页面的路径,将会自动生成该页面所需要的文件。
3-2.配置
JSON文件都是被包裹在一个大括号中 ,通过key-value的方式来表达数据。JSON的Key必须包裹在一个双引号中。
注意:json文件中,不能写注释。
- project.config.json — 项目配置文件。
- 通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
- 考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个
project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
- sitemap配置 — 小程序内搜索,当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。
- app.json — 全局配置。
- 页面配置 — 每一个小程序页面的配置,只能配置window属性。
3-3.WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言。类似安卓布局文件。
3-4.WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。类似安卓 style。
3-5.JS
相当于安卓中java,执行生命周期函数以及处理逻辑。
3-6.wxs
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
四、最简小程序
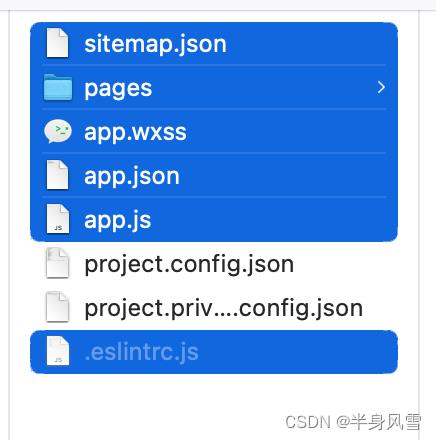
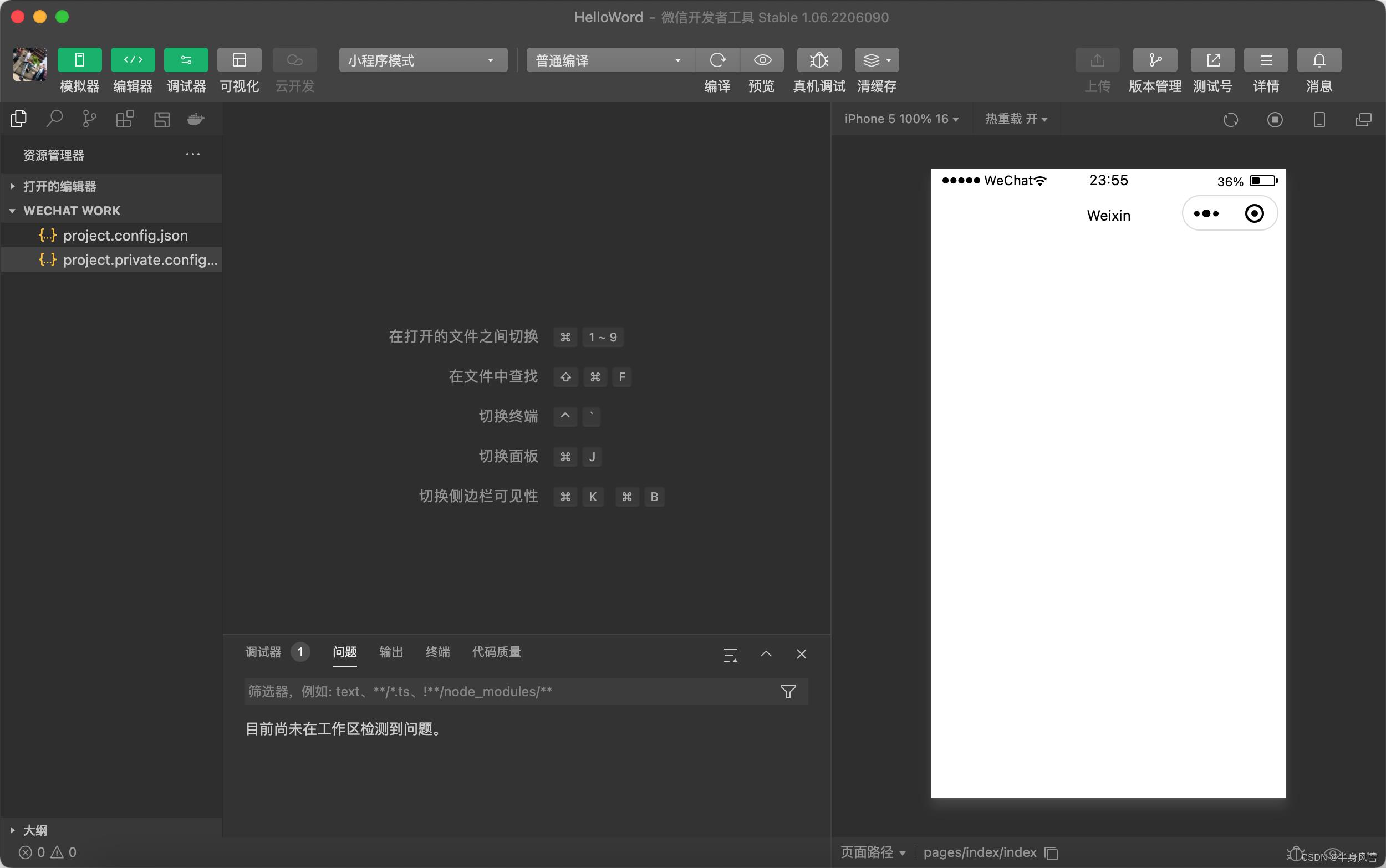
在我们开发的过程中,很多时候我们都需要一个空白的项目,来搭建自己的框架,直接进入项目所在文件,删除下面图片中的蓝色部分文件。

删除完成之后的项目样式

现在我们新建一个app.json文件
"pages": [
"home"
]
新建一个home.wxml文件
<!--home.wxml-->
<view>Hello World</view>
新建一个home.js文件
Page(
)
点击编译,运行结果如下:

总结
其实在我看来,微信小程序应该算是一种非常简单的开发语言,如果你喜欢,请支持一下,我打算一个系列的文章,谢谢你的支持
活动地址:毕业季·进击的技术er
以上是关于毕业季·进击的技术er 什么是微信小程序,带你推开小程序的大门的主要内容,如果未能解决你的问题,请参考以下文章
毕业季|进击的技术er作为一名职场人,精心总结的嵌入式学习路线图
〖毕业季|进击的技术er〗其他人都在缅怀青春告诉你如何拿到 offer 提高自己的技术栈做未来规划路线,我偏要反其道而行告诉你们一个不一样的技术er的职场成长。