HTML特效,旋转的正方体
Posted catoop
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML特效,旋转的正方体相关的知识,希望对你有一定的参考价值。
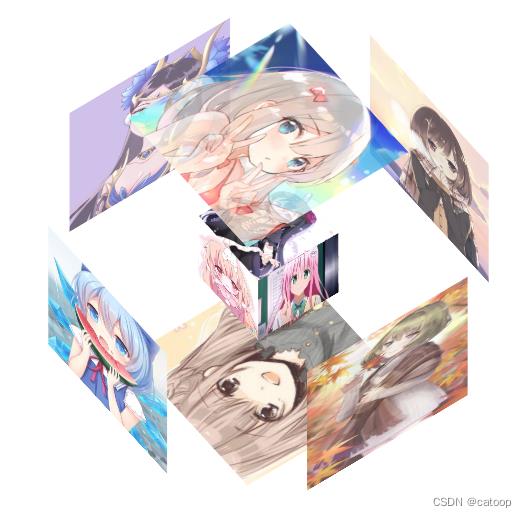
如题,以下代码来自互联网,运行效果和代码如下:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转带图正方体</title>
<style>
/*最外层容器样式*/
.wrap
width: 100px;
height: 100px;
margin: 150px;
position: relative;
/*正方体的位置*/
top: 150px;
left: 150px;
/*得到立方体效果*/
.cube
width: 50px;
height: 50px;
margin: 0 auto;
transform-style: preserve-3d;
/*设置动画播放样式:动画对象 播放速度 时间 播放次数*/
animation: rotate linear 20s infinite;
/*动画旋转的方式*/
/*得到动画效果*/
@-moz-keyframes rotate /*firefox*/
from
transform: rotateX(0deg) rotateY(0deg);
to
transform: rotateX(360deg) rotateY(360deg);
@-webkit-keyframes rotate /*sofari chrome*/
from
transform: rotateX(0deg) rotateY(0deg);
to
transform: rotateX(360deg) rotateY(360deg);
@-o-keyframes rotate /*opera*/
from
transform: rotateX(0deg) rotateY(0deg);
to
transform: rotateX(360deg) rotateY(360deg);
/*每张图片的样式*/
.cube div
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
/*过渡效果*/
transition: all .4s;
/*定义所有图片样式*/
.pic
width: 200px;
height: 200px;
.cube .out_front
transform: rotateY(0deg) translateZ(100px);
.cube .out_back
transform: translateZ(-100px) rotateY(180deg);
.cube .out_left
transform: rotateY(-90deg) translateZ(100px);
.cube .out_right
transform: rotateY(90deg) translateZ(100px);
.cube .out_top
transform: rotateX(90deg) translateZ(100px);
.cube .out_bottom
transform: rotateX(-90deg) translateZ(100px);
/*定义小正方体样式*/
.cube span
display: block;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
.cube .in_pic
width: 100px;
height: 100px;
.cube .in_front
transform: rotateY(0deg) translateZ(50px);
.cube .in_back
transform: translateZ(-50px) rotateY(180deg);
.cube .in_left
transform: rotateY(-90deg) translateZ(50px);
.cube .in_right
transform: rotateY(90deg) translateZ(50px);
.cube .in_top
transform: rotateX(90deg) translateZ(50px);
.cube .in_bottom
transform: rotateX(-90deg) translateZ(50px);
/*鼠标移入后样式*/
.cube:hover .out_front
transform: rotateY(0deg) translateZ(200px);
.cube:hover .out_back
transform: translateZ(-200px) rotateY(180deg);
.cube:hover .out_left
transform: rotateY(-90deg) translateZ(200px);
.cube:hover .out_right
transform: rotateY(90deg) translateZ(200px);
.cube:hover .out_top
transform: rotateX(90deg) translateZ(200px);
.cube:hover .out_bottom
transform: rotateX(-90deg) translateZ(200px);
</style>
</head>
<body>
<div class="wrap">
<!--部署内外层图片-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_2003100808361.jpg" class="pic" />
</div>
<!--后面图片 -->
<div class="out_back">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_2003100809492.jpg" class="pic"/>
</div>
<!--左面图片 -->
<div class="out_left">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_2003100810444.jpg" class="pic"/>
</div>
<!--右面图片 -->
<div class="out_right">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_2003100812305.jpg" class="pic"/>
</div>
<!--上面图片 -->
<div class="out_top">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_2003100813136.jpg" class="pic"/>
</div>
<!--下面图片 -->
<div class="out_bottom">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_2003100813587.jpg" class="pic"/>
</div>
<!--小正方体 -->
<span class="in_front">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_2003100814378.jpg" class="in_pic"/>
</span>
<span class="in_back">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_2003100815219.jpg" class="in_pic"/>
</span>
<span class="in_left">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_20031008172710.jpg" class="in_pic"/>
</span>
<span class="in_right">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_20031008181011.jpg" class="in_pic"/>
</span>
<span class="in_top">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_20031008191812.jpg" class="in_pic"/>
</span>
<span class="in_bottom">
<img src="https://images.cnblogs.com/cnblogs_com/yscec/1666121/o_20031008204613.jpg" class="in_pic"/>
</span>
</div>
</div>
</body>
</html>
(END)
以上是关于HTML特效,旋转的正方体的主要内容,如果未能解决你的问题,请参考以下文章