HTML的img标签:alt属性和title属性 在后台哪里设置,怎么设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML的img标签:alt属性和title属性 在后台哪里设置,怎么设置相关的知识,希望对你有一定的参考价值。
我给网站上面传照片,有人说要设置图片的属性,有利于抓取识别什么的,可是我对这一块不懂。有的说在什么后台,有的说上传图片的时候就设置。搜索了半天没有结果。请问在哪里设置html的img标签:alt属性和title属性,怎么设置

两者的用法如下:
1、alt
如果无法显示图像,浏览器将显示替代文本,此外,当用户把鼠标移到图像上方,最新的浏览器会在一个文本框中显示描述性文本。用法如下:
html><body>
<img src="1jpg" />
</body>
</html>
2、title
鼠标滑过时显示的文字提示,用户体验上很重要。当然不必要所有的img标签都加此属性,比方说logo这样比较重要或者说用户会体验到的图片内容建议一定要加此属性。 用法如下:
<img src="图片路径" title="首页" />
参考技术A <img src="http://www.baidu.com/img.jpg" alt="百度" title="百度"/>如果你是c#.NET的话,后台是服务器控件,那么Tooltip对应这Title,AlternateText对应着alt追问
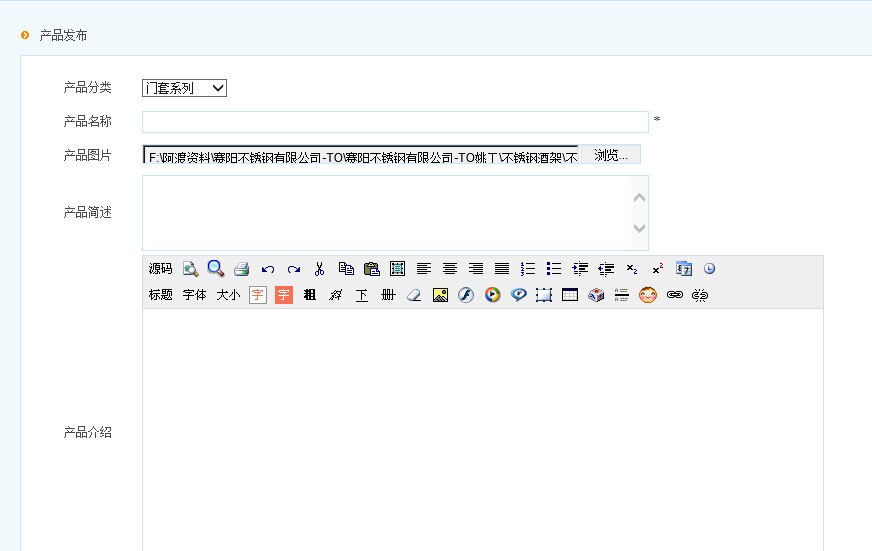
我也不知道,我是购买空间时候购买的成品网站套餐。后台是phpweb什么的。上传图片的页面是这样的




哦哦哦,这样的编辑器,一般可以在编辑器里双击图片,设置图片属性的呀,里面应该alt和title的。
追问双击图片么???双击图片没有任何反应。
追答雅蠛蝶
本回答被提问者采纳HTML元素的 alt 和 title 有什么区别?
概述
这道题大概还可以加个限定词,我们暂且把 <title> 标签排除在本次讨论之外。
元素的 alt 和 title 属性 有什么区别?
ALT 属性
最常见用在 <img> 标签上,那我们先来看下 <img> 标签的 alt 属性。
alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
假设由于下列原因用户无法查看图像,alt 属性可以为图像提供替代的信息:
- 网速太慢
src属性中的错误- 浏览器禁用图像
- 用户使用的是屏幕阅读器
<img> 标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。
强烈推荐您在文档的每个图像中都使用这个属性。这样即使图像无法显示,用户还是可以看到关于丢失了什么东西的一些信息。而且对于残疾人来说,alt 属性通常是他们了解图像内容的唯一方式。
注释和提示:
注释:alt 属性的值是一个最多可以包含 1024 个字符的字符串,其中包括空格和标点。这个字符串必须包含在引号中。这段 alt 文本中可以包含对特殊字符的实体引用,但它不允许包含其他类别的标记,尤其是不允许有任何样式标签。
注释:当用户把鼠标移动到 img 元素上时,Internet Explorer 会显示出 alt 属性的值。这种行为并不正确。所有其他的浏览器正在向规范靠拢,只要当图像无法显示时,才会显示出替代文本。
提示:如果需要为图像创建工具提示,请使用 title 属性。
用法和语法:
用法:alt 属性只能用在 img、area 和 input 元素中(包括 applet 元素)。对于 input 元素,alt 属性意在用来替换提交按钮的图片。比如:
<input type="image" src="image.gif" alt="Submit" />
语法:
规定图像的替代文本
alt 文本的使用原则:
- 如果图像包含信息 - 使用
alt描述图像 - 如果图像在
a元素中 - 使用alt描述目标链接 - 如果图像仅供装饰 - 使用
alt=""
TITLE 属性
定义和用法:
title 属性规定关于元素的额外信息。
这些信息通常会在鼠标移到元素上时显示一段工具提示文本(tooltip text)。
提示:title 属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息。同时它也是 abbr 和 acronym 元素的必需属性。当然 title 属性是比较广泛使用的,可以用在除了base,basefont,head,html,meta,param,script 和 title 之外的所有标签。但是并不是必须的。
title 属性有一个很好的用途,即为链接添加描述性文字,特别是当连接本身并不是十分清楚的表达了链接的目的。这样就使得访问者知道那些链接将会带他们到什么地方,他们就不会加载一个可能完全不感兴趣的页面。另外一个潜在的应用就是为图像提供额外的说明信息,比如日期或者其他非本质的信息。
TITLE 标签
看时间还早,我们继续来看下 <title> 标签吧。
<title> 元素可定义文档的标题。
浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
提示: <title> 标签是 <head> 标签中唯一要求包含的东西。
延伸阅读: 标题里是什么?
一定要选择一个正确的标题,这对于定义文档并确保它能够在 Web 上有效利用来说是十分重要的。
请记住,用户可以用任何顺序、独立地访问文档集中的每一个文档。所以,文档的标题不仅应当根据其他文档的上下文定义,而且还要显示其自身的特点。
含有文档引用排序的标题通常不是什么好标题。举个例子,像“第十六章”或“第五部分”这样的标题,对读者理解其内容方面毫无用处。描述性更强的标题,像“第十六章:HTML 标题”,或者“第五部分:如何使用标题”,这样的标题不仅表达了它在一个大型文档集中的位置,还说明了文档的具体内容,吸引读者更有兴趣读下去。
自我引用的标题也没有什么用处。像“主页”这样的标题和内容毫无关系,类似的还有“反馈页”或“常用链接”等。你应该设计一个能够传达一定内容和目的的标题,令读者凭这个标题就可以判断是否有必要访问这个页面。“元素的 alt 和 title 有什么区别 - Issue”,这就是一个描述性的标题。
人们常常会花费大量时间去创建 Web 文档,但却经常只是因为一个不吸引人或无意义的标题,而把这些努力全都浪费掉了。当自动为用户搜集链接的特殊软件在 Web 上越来越流行时,只有网页的标题才会作为与页面相关的描述性词语,被插入到庞大的链接数据库中。因此,我们怎么强调这一点都不过分:请为自己的每个文档都认真地选择一个描述性的、实用的并与上下文独立的标题。
END.
以上是关于HTML的img标签:alt属性和title属性 在后台哪里设置,怎么设置的主要内容,如果未能解决你的问题,请参考以下文章