Python Django设计模式及模板层
Posted 皓月盈江
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python Django设计模式及模板层相关的知识,希望对你有一定的参考价值。
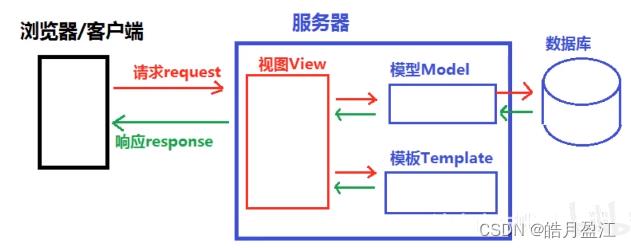
一、Django的MTV模式
MTV代表Model - Template - View (模型-模板-视图)模式。
-
M模型层(Model)负责与数据交互。
-
T模板层(Template)负责呈现内容到浏览器。
-
V视图层(View)是核心,负责接收请求、获取数据、返回结果。
作用:降低模块间的耦合度(解耦)

二、模板
1.模板是可以根据字典数据动态变化的html网页。
2.模板可以根据视图中传递的字典数据动态生成相应的HTML网页。
三、模板配置
创建模板文件夹 <项目名>/templates
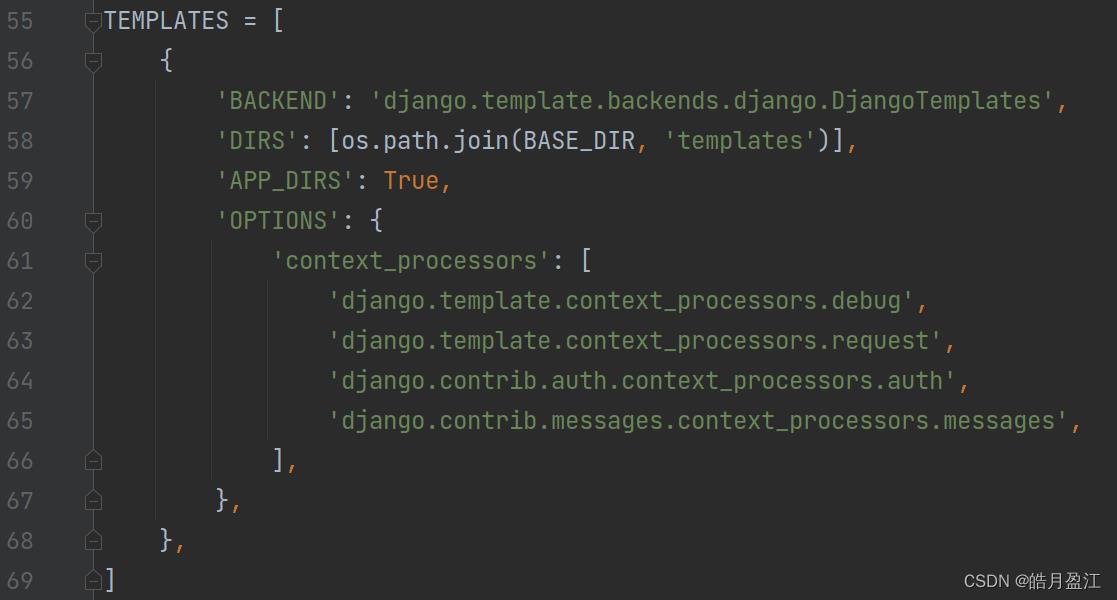
在setting.py中TEMPLATES配置项
- BACKEND:指定模板的引擎。
- DIRS:模板的搜索目录(可以是一个或多个)。
- APP_DIRS:是否要在应用中的templates文件夹中搜索模板文件。
- OPTIONS:有关模板的选项。
配置项中需要修改部分:
设置DIRS- 'DIRS': [os.path.join(BASE_DIR, 'templates')]

四、模板的加载方式
使用rander()直接加载并响应模板
在视图函数中
from django.shortcuts import render
return render(request, 'test.html', 字典数据)
典例1:
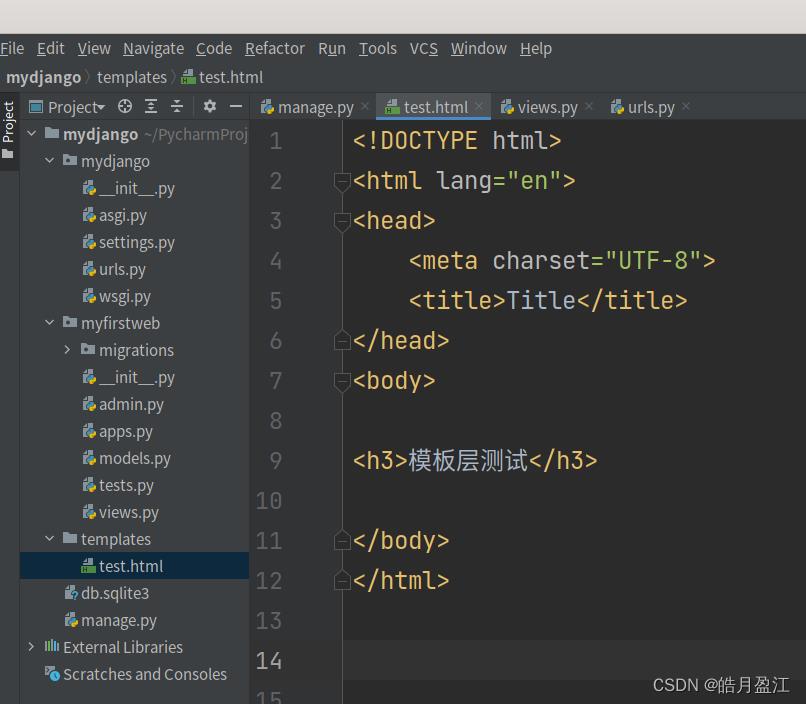
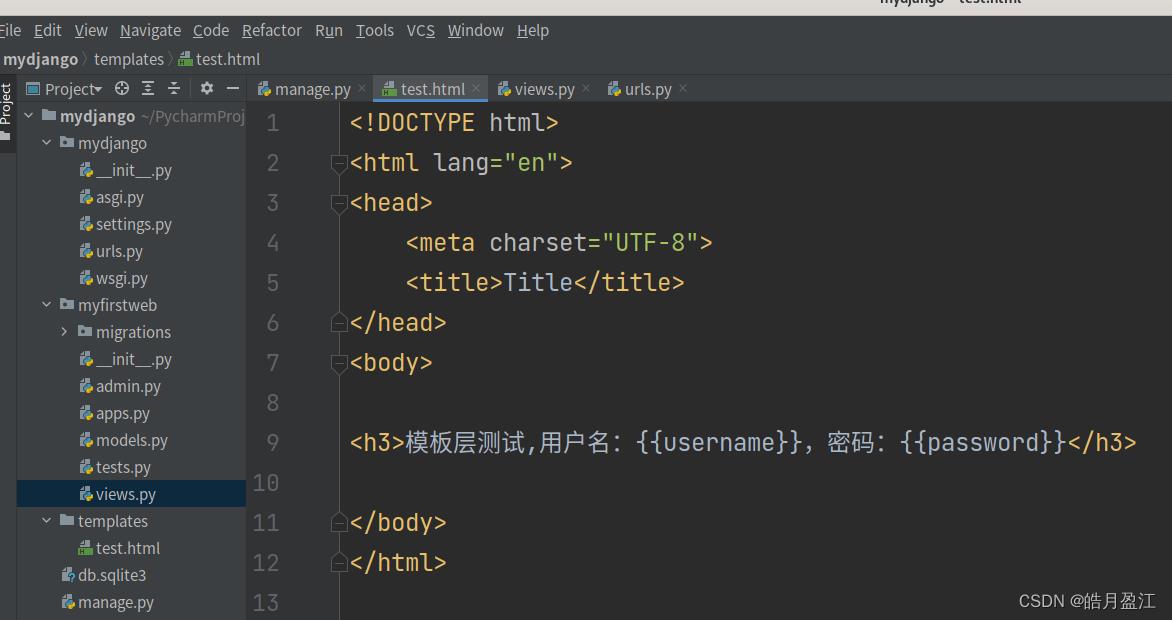
1.创建django工程mydjango,使用PyCharm打开该工程,创建模板文件夹templates,添加模板文件test.html

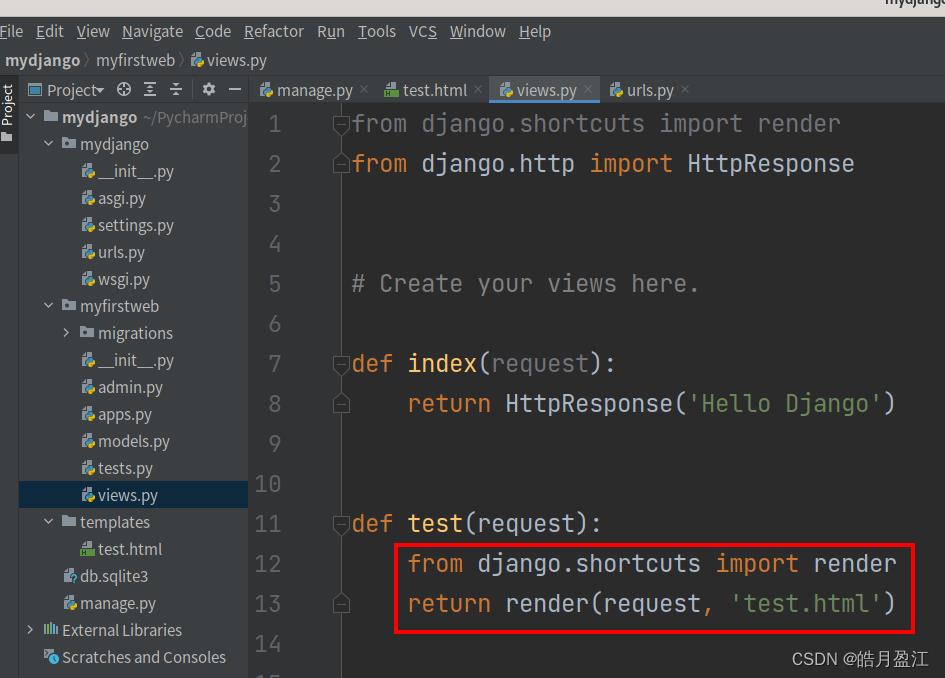
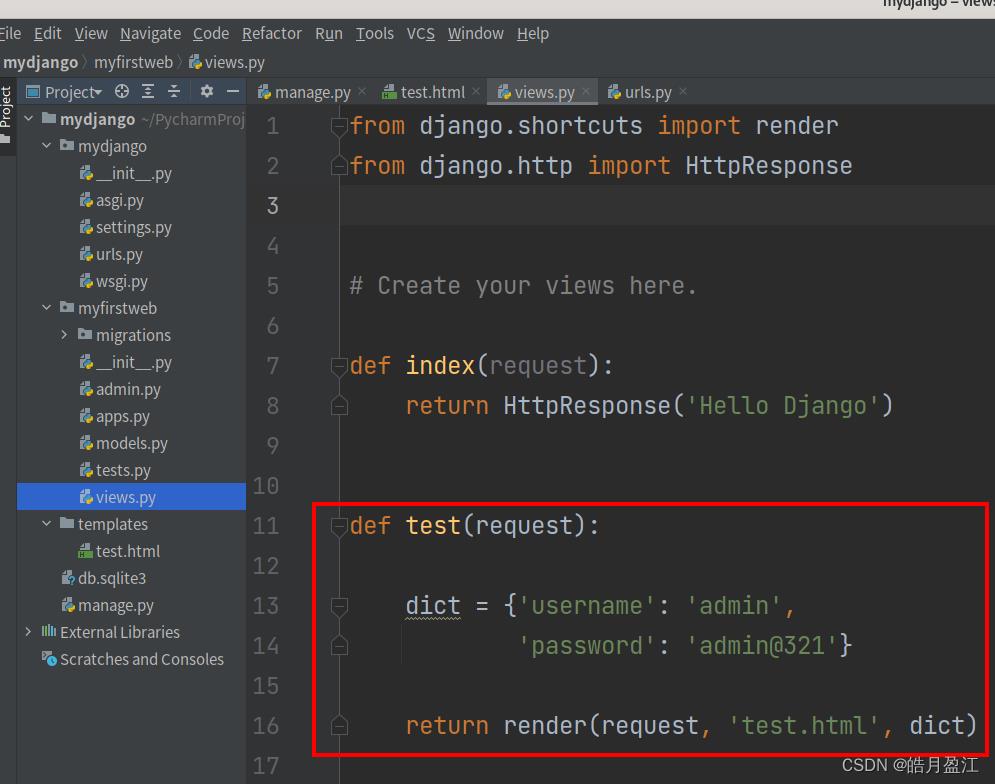
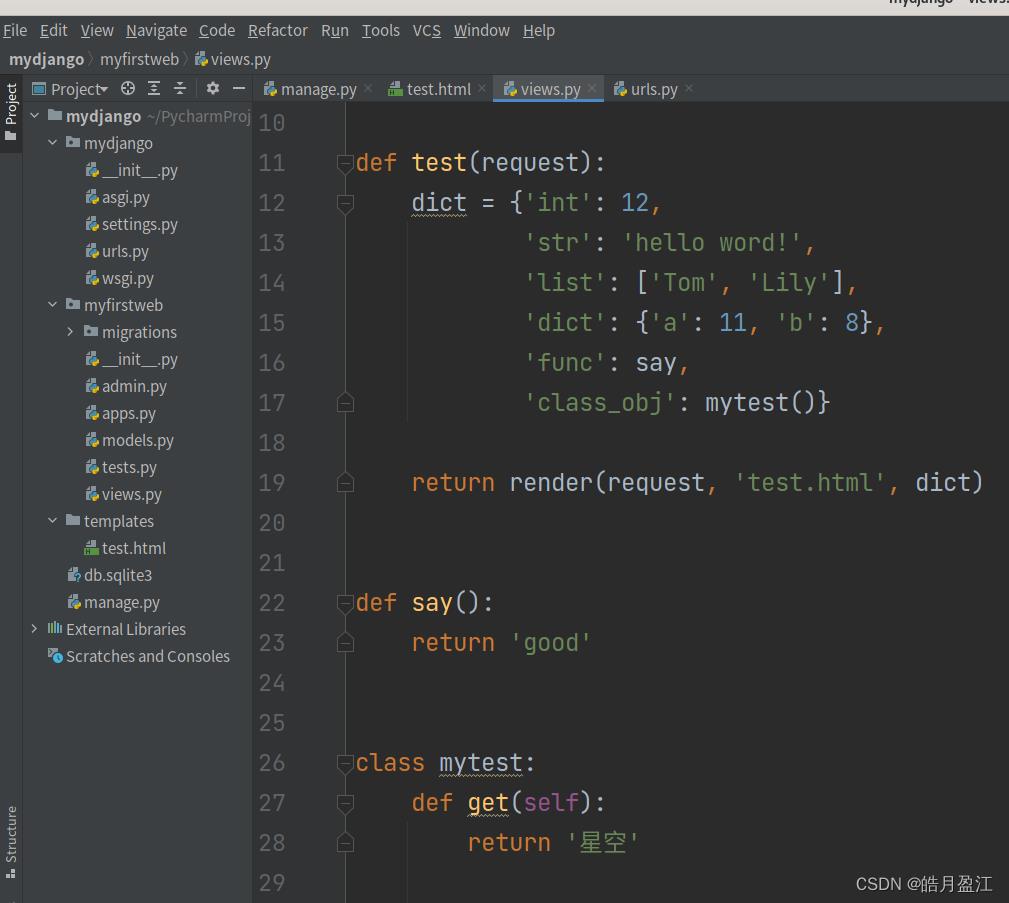
2.在视图文件views.py中,添加视图函数,如下图示:

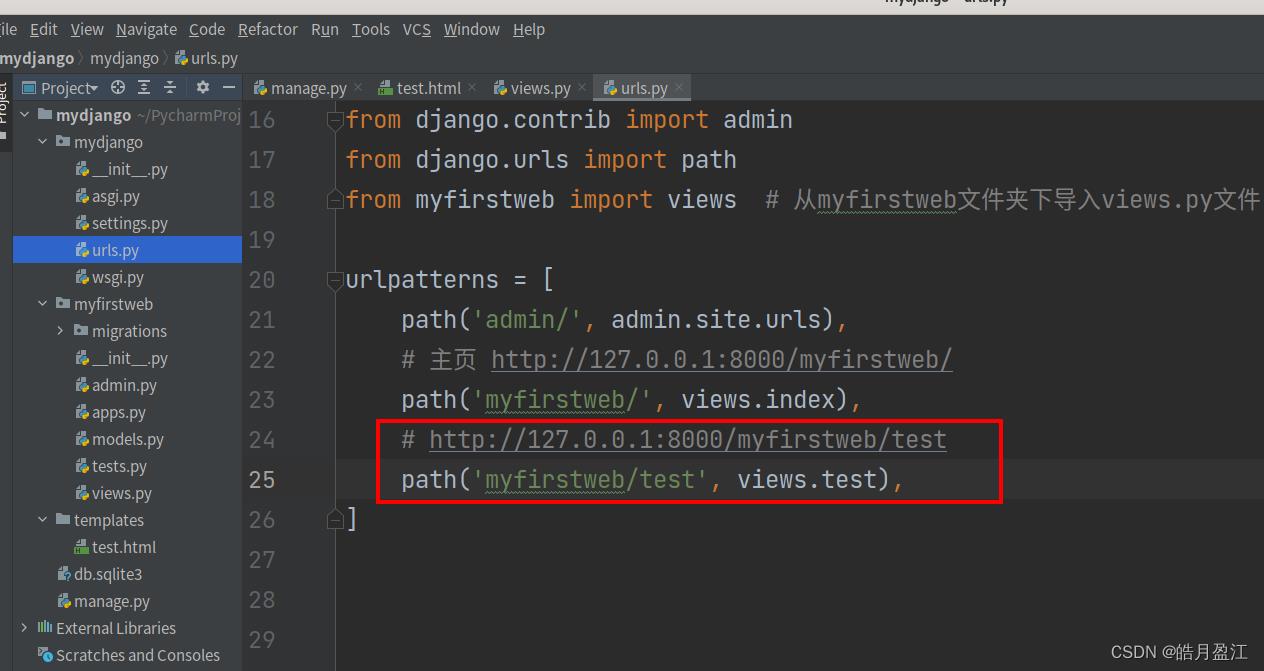
3.在urls.py文件中配置下路由,如下图所示:

4.编译运行,在浏览器输入:http://127.0.0.1:8000/myfirstweb/test效果如下:

五、视图层与模板层之间的交互
1.视图函数中可以将Python变量封装到字典中传递到模板。
样例:
from django.shortcuts import render
def xxx_view(request):
dict = 'username': 'admin',
'password': 'admin@321'
return render(request, 'xxx.html', dict)
2.在模板中,我们可以使用变量名的语法,调用视图传进来的变量。
典例2:
修改典例1中views.py和test.html代码。


编译运行,在浏览器输入:http://127.0.0.1:8000/myfirstweb/test效果如下:

六、模板层的变量
1.能够传递到模板中的数据类型有:
- str - 字符串
- int - 整型
- list - 列表
- tuple - 元组
- dict - 字典
- func - 方法
- obj - 类实例化的对象
2.在模板中使用变量语法
- 变量名
- 变量名.index
- 变量名.key
- 对象.方法
- 函数名
七、模板层的标签
作用:将一些服务器端的功能嵌入到模板中,例如:流程控制等。
标签语法:
% 标签 %
...
% 结束标签 %
if标签:
语法:
% if 条件表达式1 %
...
% elif 条件表达式2 %
...
% elif 条件表达式3 %
...
% else %
...
% endif %
注意:
1.if条件表达式里可以用的运算符==, !=, <, >, <=, >=, in, not in, is, is not, not, and, or
2.在if标记中使用实际括号是无效的语法。如果您需要它们指示优先级,则应使用嵌套的if标记。
3.在流程控制中% %中,调用变量不需要加,直接使用变量即可。
for标签
语法:
% for 变量 in 可迭代对象 %
... 循环语句
% empty %
... 可迭代对象无数据时填充的语句
% endfor %
内置变量 - forloop
| 变量 | 描述 |
|---|---|
| forloop.counter | 循环的当前迭代(从1开始索引) |
| forloop.counter0 | 循环的当前迭代(从0开始索引) |
| forloop.revcounter | counter值的倒序 |
| forloop.revcounter0 | recounter值的倒序 |
| forloop.first | 如果这是第一次通过循环,则为真 |
| forloop.last | 如果这是最后一次循环,则为真 |
| forloop.parentloop | 当嵌套循环,parentloop表示外层循环 |
典例3:
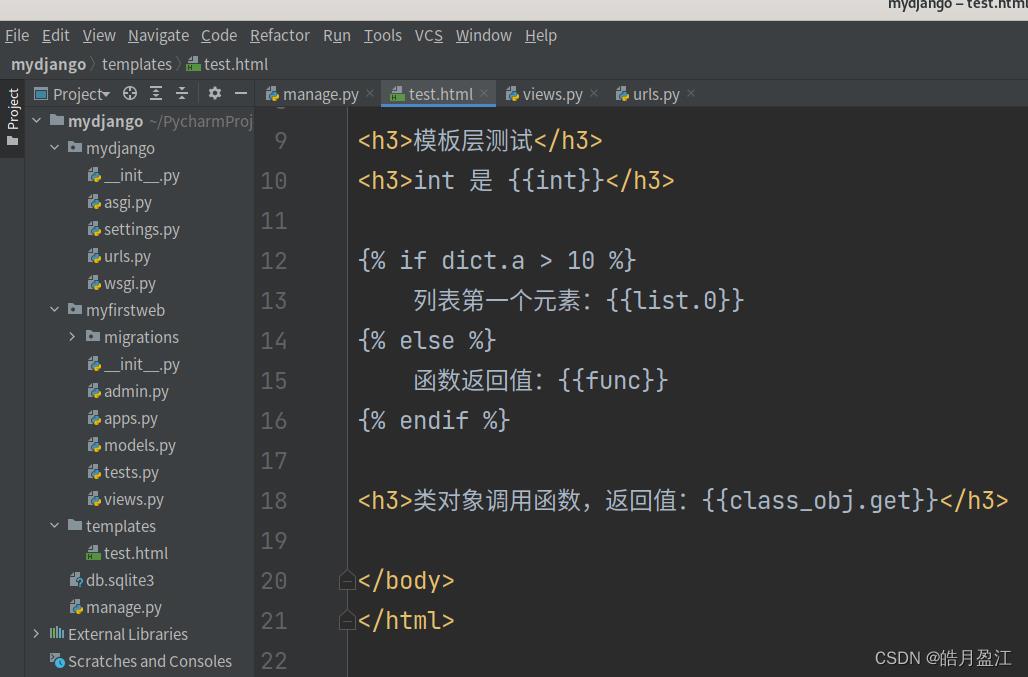
修改典例2中views.py和test.html代码。


编译运行,在浏览器输入:http://127.0.0.1:8000/myfirstweb/test效果如下:

八、模板层的过滤器
定义:在变量输出时对变量的值进行处理
作用:可以通过使用过滤器来改变变量的输出显示
语法:变量 | 过滤器1:‘参数值1’ | 过滤器2:‘参数值2’ …
常用过滤器:
| 过滤器 | 说明 |
|---|---|
| lower | 将字符串转换为全部小写形式 |
| upper | 将字符串转换为全部大写形式 |
| safe | 默认不对变量内的字符串进行HTML转义 |
| add:‘n’ | 将value的值增加n |
| truncatechars:‘n’ | 如果字符串字符多于指定的字符数量,那么会被阶断。截断的字符串将以可翻译的省略号序列(“…”)结尾。 |
典例4:
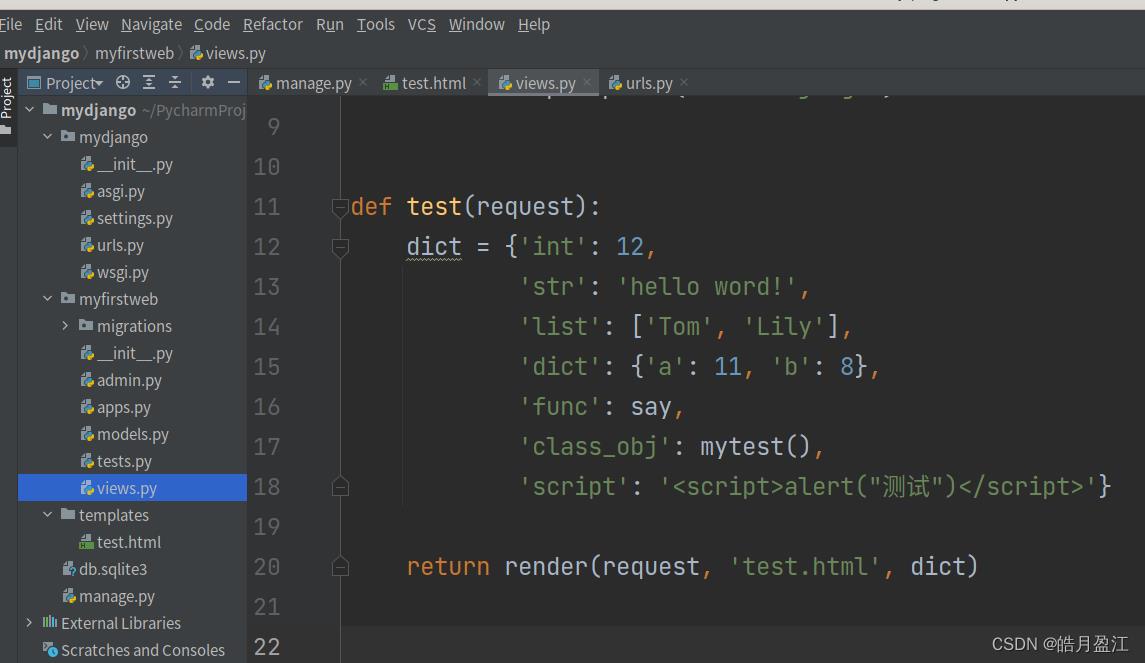
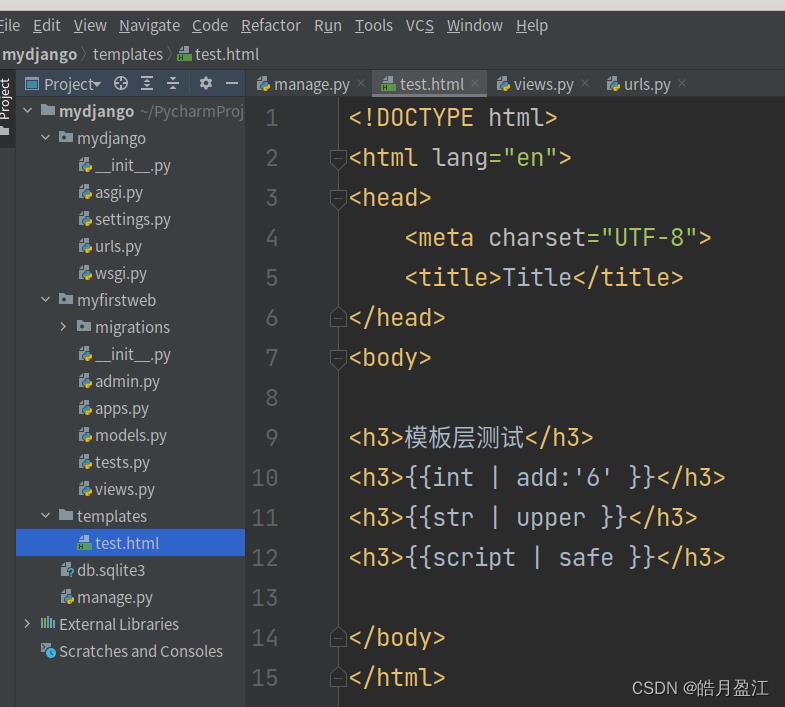
修改典例3中views.py和test.html代码。


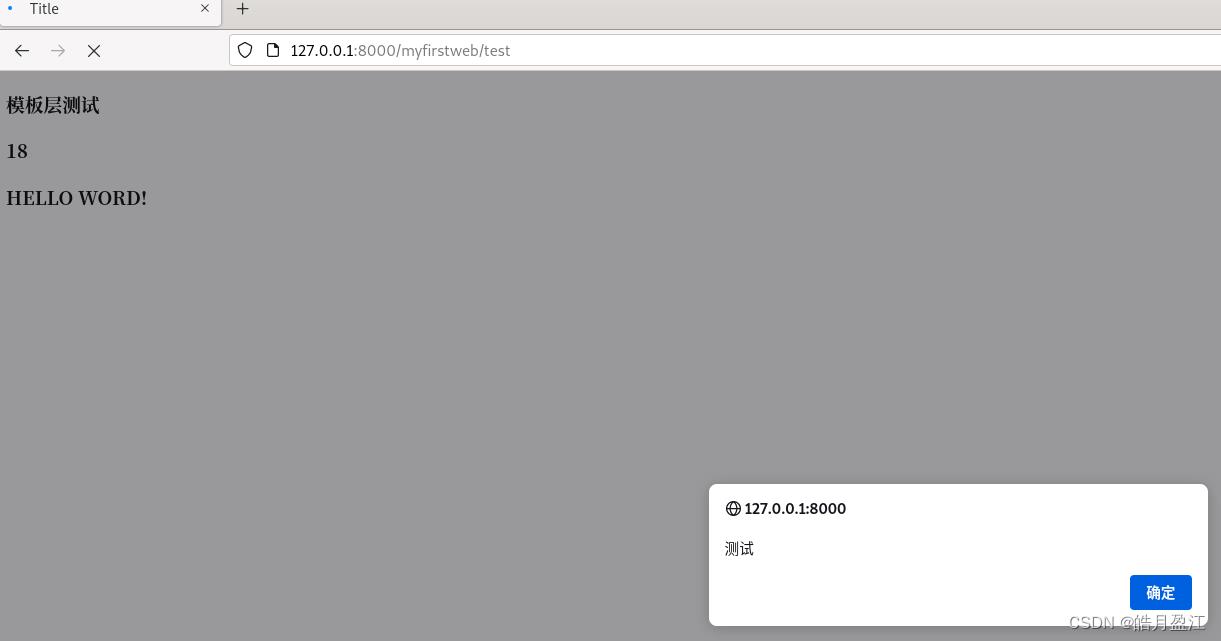
编译运行,在浏览器输入:http://127.0.0.1:8000/myfirstweb/test效果如下:

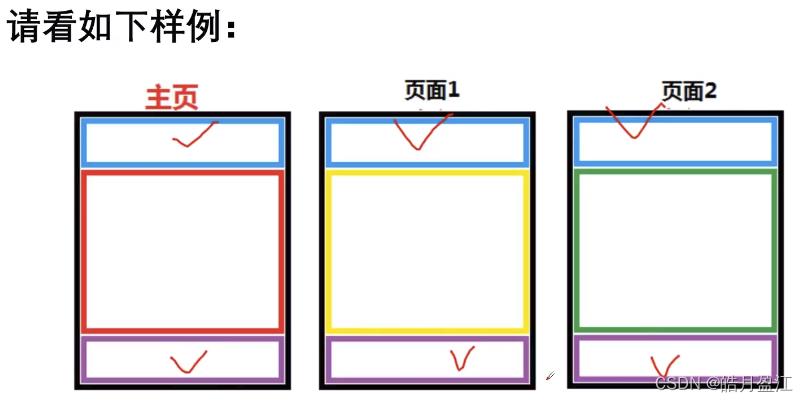
九、模板层的继承

模板继承可以使父模板的内容重用,子模板直接继承父模板的全部内容并可以覆盖父模板中相应的块。
语法 - 父模板中:
1.定义父模板中的块block标签。
2.标识出哪些在子模块中是允许被修改的。
3.block标签:在父模板中定义,可以在子模板中覆盖。
语法 - 子模板中:
1.继承模板extends标签(写在模板文件的第一行)。
例如% extends ‘base.html’%
2.子模板重写父模板中的内容块
% block block_name %
子模块用来覆盖父模板中 block_name 块的内容
% endblock block_name %
典例5:
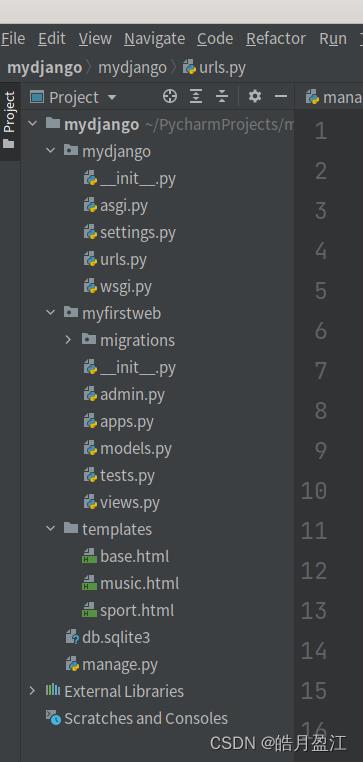
创建django工程mydjango,使用PyCharm打开该工程,创建模板文件夹templates,添加模板文件base.html、music.html和sport.html,文件组织如下:

base.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
% block mytitle %
<title>主页</title>
% endblock mytitle %
</head>
<body>
<a href="/myfirstweb/base">主页</a>
<a href="/myfirstweb/music">音乐频道</a>
<a href="/myfirstweb/sport">体育频道</a>
<br>
% block information %
这里是主页内容
% endblock information %
<br>
<h3>技术支持:0393-xxxxxxx</h3>
</body>
</html>
删除sport.html文件全部内容,添加如下代码:
% extends 'base.html' %
% block mytitle %
<title>体育频道</title>
% endblock mytitle %
% block information %
欢迎来到体育频道
% endblock information %
删除music.html全部内容,添加如下代码:
% extends 'base.html' %
% block mytitle %
<title>音乐频道</title>
% endblock mytitle %
% block information %
欢迎来到音乐频道
% endblock information %
在视图文件views.py中,添加如下代码:
from django.shortcuts import render
from django.http import HttpResponse
def base(request):
return render(request, 'base.html')
def music(request):
return render(request, 'music.html')
def sport(request):
return render(request, 'sport.html')
在路由urls.py文件中添加如下代码:
from django.contrib import admin
from django.urls import path
from myfirstweb import views # 从myfirstweb文件夹下导入views.py文件
urlpatterns = [
path('admin/', admin.site.urls),
# http://127.0.0.1:8000/myfirstweb/base
path('myfirstweb/base', views.base),
# http://127.0.0.1:8000/myfirstweb/music
path('myfirstweb/music', views.music),
# http://127.0.0.1:8000/myfirstweb/sport
path('myfirstweb/sport', views.sport),
]
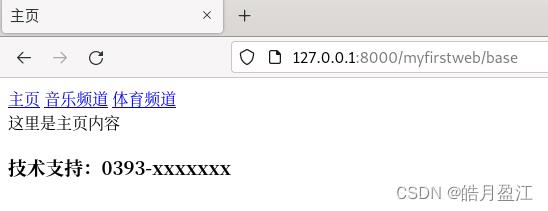
编译运行,在浏览器输入:http://127.0.0.1:8000/myfirstweb/base效果如下:

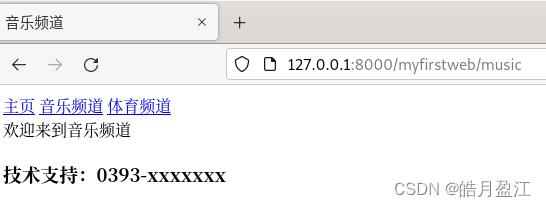
单击“音乐频道”链接:

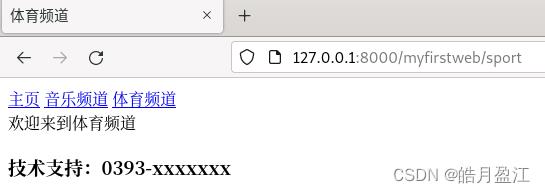
单击“体育频道”链接:

获取更多资料,请访问大土土随笔
如果本文对您有所帮助,请关注微信公众号“捷创源科技”。
以上是关于Python Django设计模式及模板层的主要内容,如果未能解决你的问题,请参考以下文章
03_Django-GET请求和POST请求-设计模式及模板层
03_Django-GET请求和POST请求-设计模式及模板层