电商小程序实战教程-店铺维护续
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商小程序实战教程-店铺维护续相关的知识,希望对你有一定的参考价值。
我们在店铺维护章节里讲解了如何提交店铺的信息,但是有个问题是每次点击店铺维护的时候都是新填一条信息,这个和实际的需求不太吻合。
我们实际的业务需求应该是第一次提交的时候是新增,下次打开的时候就是更新数据。如果有这种业务诉求应该如何实现呢?
定义页面变量
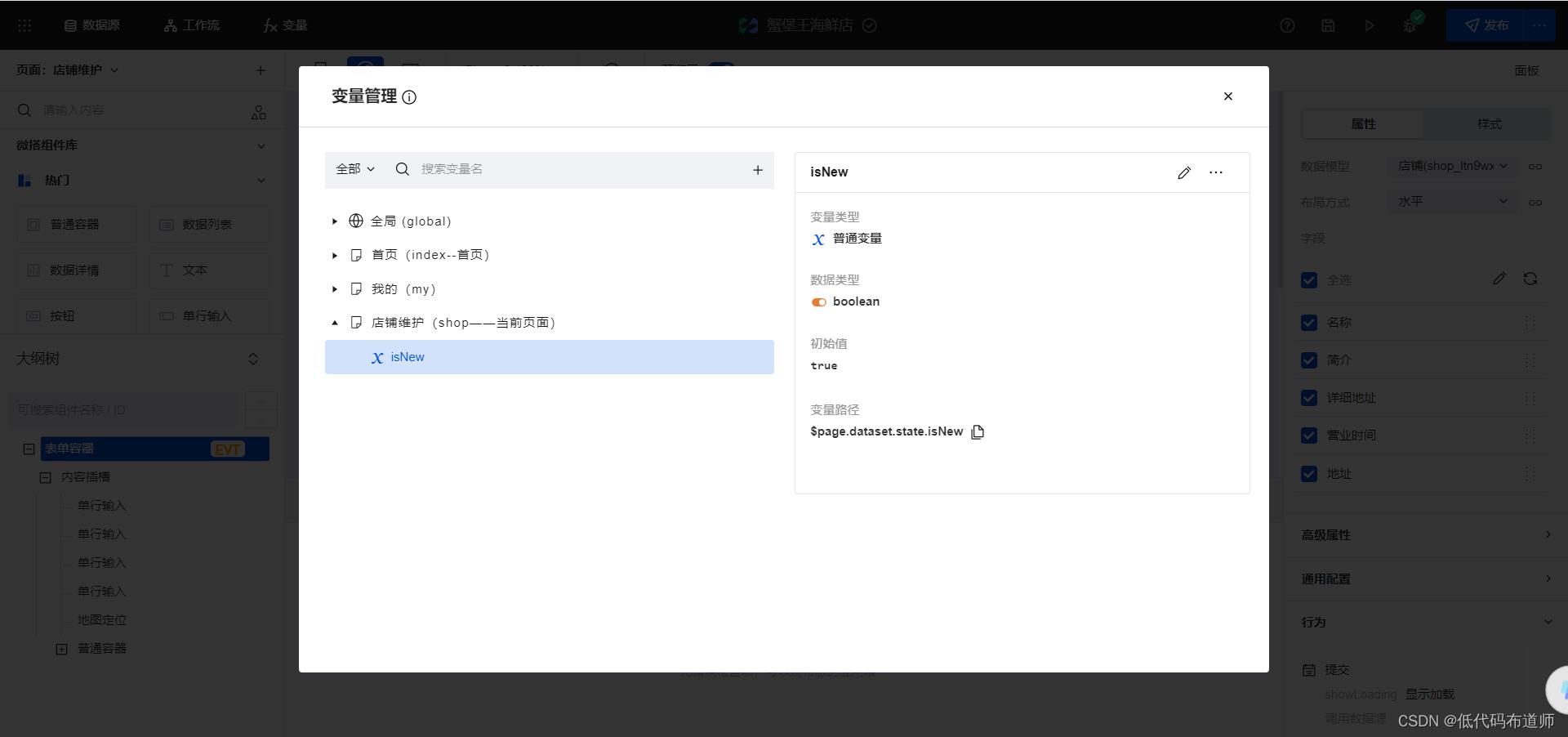
我们可以创建一个页面变量isNew来标识当前是新添加的数据还是需要更新的数据

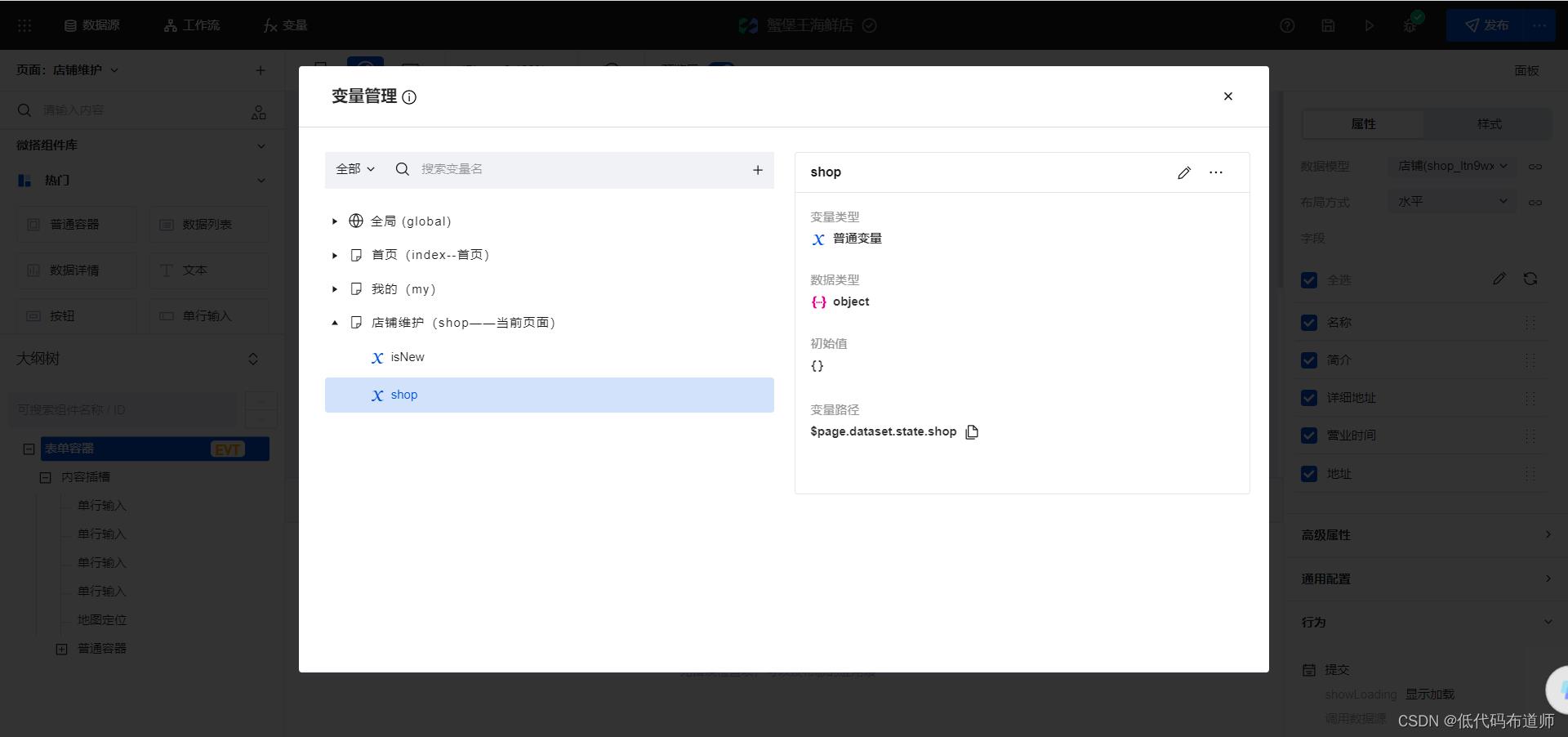
定义一个对象shop来标识店铺的数据

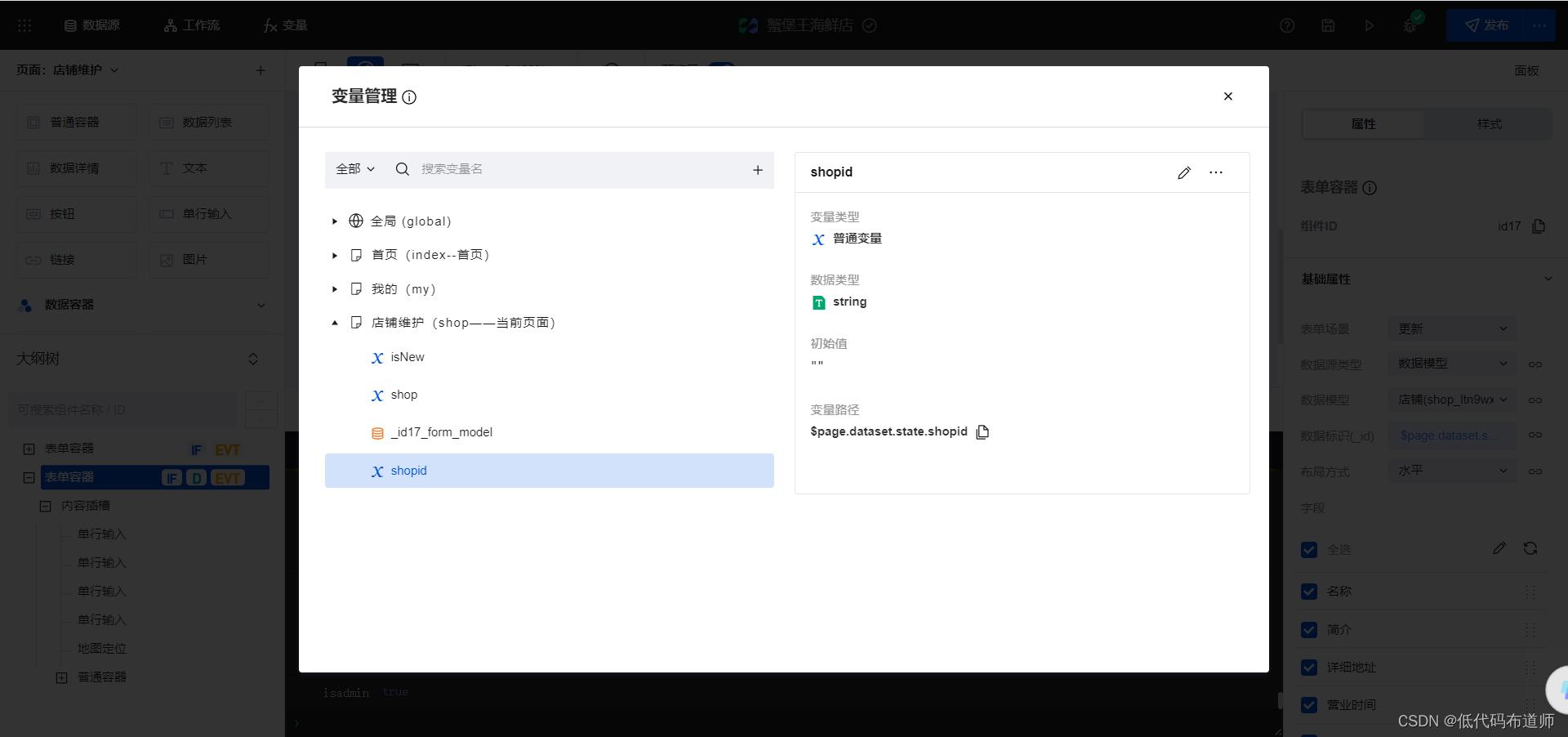
定义一个shopid来存放店铺的数据标识

初始化变量
我们定义了isNew的默认值,需要在页面的生命周期函数里做改变。我们可以获取店铺表的数据,如果获取到了那么就是需要更新数据,如果没有获取到我们就新增数据。
我们在页面的生命周期函数输入如下代码:
/*
* 可通过 $page 获取或修改当前页面的 变量 状态 handler lifecyle 等信息
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以 console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前以上是关于电商小程序实战教程-店铺维护续的主要内容,如果未能解决你的问题,请参考以下文章