Kotlin Compose 隐式传参 CompositionLocalProvider
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Kotlin Compose 隐式传参 CompositionLocalProvider相关的知识,希望对你有一定的参考价值。
代码
package com.anguomob.jecpack.activity.compose.composition.local
import androidx.compose.foundation.layout.Column
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.CompositionLocalProvider
import androidx.compose.ui.platform.LocalContext
@Composable
fun CompositionSample2()
MaterialTheme()
Column()
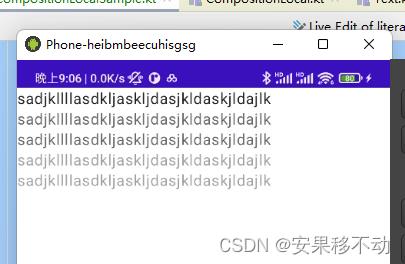
Text(text = "sadjkllllasdkljaskljdasjkldaskjldajlk")
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium)
Text(text = "sadjkllllasdkljaskljdasjkldaskjldajlk")
Text(text = "sadjkllllasdkljaskljdasjkldaskjldajlk")
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled)
DescendantExample()
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled)
DescendantExample()
@Composable
fun DescendantExample()
Text(text = "sadjkllllasdkljaskljdasjkldaskjldajlk")
样式

这个场景你很常用的有获取上下文
@Composable
fun FruitText(fruitSize: Int)
val res = LocalContext.current.resources
val fruitText = res.getQuantityString(R.plurals.fruit_title, fruitSize)
Text(text = "$fruitSize $fruitText")
LocalContext.current

以上是关于Kotlin Compose 隐式传参 CompositionLocalProvider的主要内容,如果未能解决你的问题,请参考以下文章