vueX版本求和案例
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vueX版本求和案例相关的知识,希望对你有一定的参考价值。
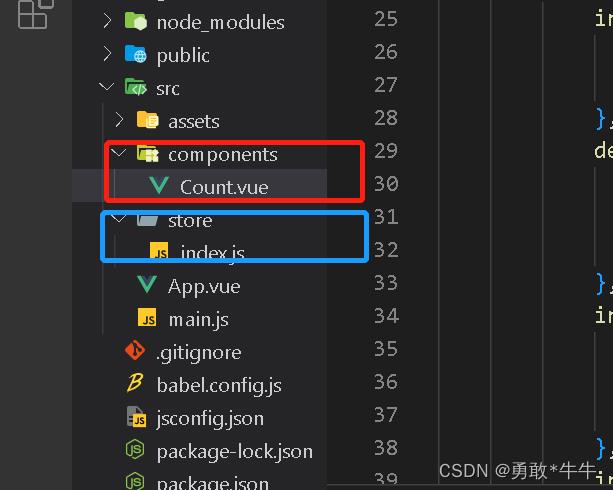
搭建vuex环境之后:
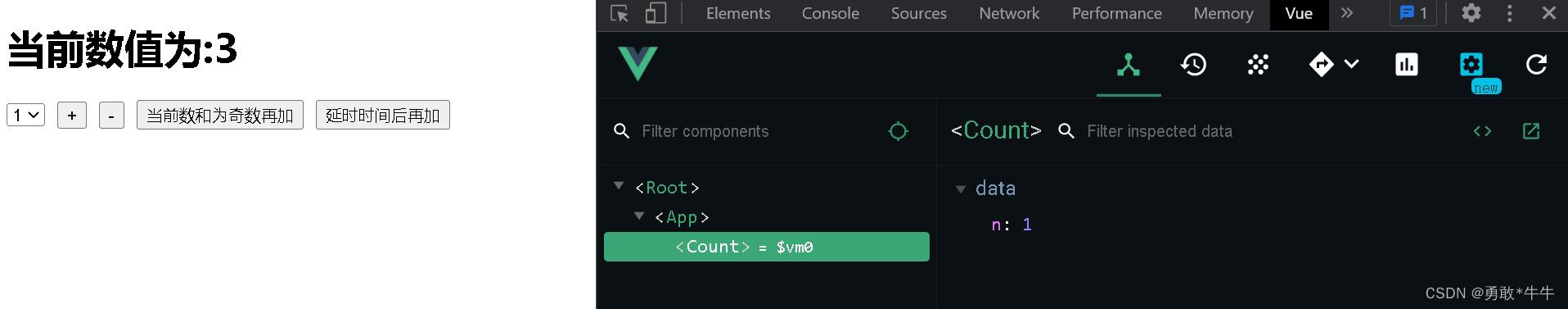
需要注意的是在组件直接可以找见这个sum的方式和在浏览器模板里的语法不一致
组件源码:this.$store.state.sum
模板源码:$store.state.sum
效果显示:

index.js(vuex代码描述):
//引入Vue
import Vue from 'vue'
// 引入Vuex
import Vuex from 'vuex'
//使用插件
Vue.use(Vuex)
// 准备actions ---用于响应组件中的动作
const actions =
jia:function(context,value)
// console.log(context,value);
context.commit('JIA',value)
,
jianjian(context,value)
context.commit('JIANJIAN',value)
// 准备mutations ---用于操作数据(state)
const mutations =
JIA(state,value)
// console.log('muatation中的JIA被调用了');
// console.log(state.sum);
state.sum += value
,
JIANJIAN(state,value)
// console.log('muatation中的JIA被调用了');
// console.log(state.sum);
state.sum -= value
// 准备staet ---存储数据(state)
const state =
sum:0
// 创建store
export default new Vuex.Store(
actions:actions,
mutations:mutations,
state:state
)
// export default store
conut.js代码描述:
<template>
<div>
<h1>当前数值为:$store.state.sum</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前数和为奇数再加</button>
<button @click="incrementWait">延时时间后再加</button>
</div>
</template>
<script>
export default
name:'Count',
data()
return
n:1
,
methods:
increment()
// this.sum += this.n;
this.$store.dispatch('jia',this.n)
,
decrement()
// this.sum -= this.n;
this.$store.dispatch('jianjian',this.n)
,
incrementOdd()
if (this.$store.state.sum % 2)
this.$store.dispatch('jia', this.n)
,
incrementWait()
setTimeout(()=>
this.$store.dispatch('jia', this.n)
// this.sum += this.n;
,500)
,
</script>
<style scoped>
button
margin-left: 10px;
</style>
以上是关于vueX版本求和案例的主要内容,如果未能解决你的问题,请参考以下文章