vue番茄钟 & electron打包
Posted 空城机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue番茄钟 & electron打包相关的知识,希望对你有一定的参考价值。
序
平时对自己学习工作计划安排可以使用番茄钟去规划。
番茄钟:一个很简单的时间管理方法,设置一个固定时间,根据自己情况调整,这个时间是一个倒计时,在这段时间内认真去做一件事情,然后一个番茄钟结束后,休息大概五分钟,重新番茄钟。 这可以帮助我们量化自己的工作和效率,提醒我们休息和工作。
本人之前在手机上下载过番茄钟的应用,但是使用了一段时间后发现对我来说并不能算十分合适,准备制作一个简单的番茄钟应用。
原因:
- 作为一个程序员,平时工作日都是在使用电脑,手机放在旁边,每次番茄钟到了还要去点手机非常不方便
- 平时会戴着耳机,可能番茄钟响了都听不到
- 作为一个前端程序员,难道自己不能写一个电脑上的番茄钟桌面应用工具嘛!!!
动手
准备工作
功能规划
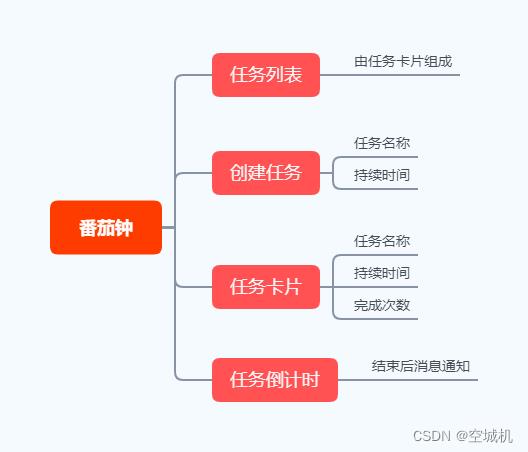
在制作一款番茄钟前肯定要进行规划,先规划自己的番茄钟需要什么功能,然后使用xmind简单画了一下自己需要的功能(版本0.1.0肯定先简单点,下次一定优化🙉)

开发工具
使用的工具:vs code
使用vue cli搭建界面框架,然后通过electron将界面打包成桌面应用。
创建和修改的任务数据在electron通过node进行存储在项目的json文件当中。
开发过程
创建项目
PS:打包坑比较多,关于我在打包那一块趟过的坑准备独立写在另一份markdown里
- 使用
vue create tomato创建出番茄钟项目

- 然后准备添加需要的包:
electron部分:
安装命令:yarn electron electron-builder -D
虽然vue cli可以使用vue add electron-builder安装,但这次我还是用最原始方式来。
vue界面需要的:
- 一些符号可以使用
font-awesome来引入 - 现在我习惯使用
less来写css - px2rem-loader可以将px转换成rem,虽然对本项目作用不大
安装命令:yarn add less less-loader@7.3.0 font-awesome px2rem-loader
PS: 注意安装的less-loader版本号,如果版本过高,使用less运行项目时会出现报错
配置项目
- 创建合适的
vue.config.js配置文件
以下是我vue.config.js文件
module.exports =
publicPath: process.env.NODE_ENV === 'development' ? '/' : './', //'./',
outputDir: 'dist',
configureWebpack:
resolve:
alias:
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views',
'plugins': '@/plugins',
,
,
devServer:
port: 9001
,
pluginOptions:
// electronBuilder可以不用配置了,这是Vue CLI Plugin Electron Builder添加的才会需要
electronBuilder:
,
chainWebpack: config =>
config.module
.rule('less')
.oneOf('vue')
.use('px2rem-loader')
.loader('px2rem-loader')
.before('postcss-loader') // this makes it work.
.options( remUnit: 16, remPrecision: 2 ) // remUnit:让1rem对标多少px
.end() //这里就是引用插件
- 现在测试一次vue项目是否正常运行,
yarn serve命令运行项目。正常即可

- 接下来对
electron运行进行配置,在package.json配置文件
"main": "electron_main.js",
"scripts":
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"newbuild": "electron-builder --win --x64",
"start": "chcp 65001 && electron ."
,
"build":
"productName": "tomato",
"directories":
"output": "electron_dist"
,
"asar": false
,
并且创建一个electron_main.js文件,可以参考我之前的文章:《vue + electronの文件读写》
因为代码太长,这里就不细说了…
const electron = require('electron');
// 控制应用生命周期的模块。
const app, ipcMain = electron;
// 创建原生浏览器窗口的模块。
const BrowserWindow = electron;
let mainWindow;
function createWindow()
// 创建浏览器窗口。
mainWindow = new BrowserWindow(
width: 480,
height: 670,
webPreferences:
nodeIntegration: true,
contextIsolation: false
);
// 加载应用的 index.html。
// mainWindow.loadURL(`file://$__dirname/dist/index.html`);
mainWindow.loadURL(`http://localhost:9001/`);
// 启用开发工具
mainWindow.webContents.openDevTools();
// Electron 会在初始化后并准备
app.on('ready', createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed', () =>
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin')
app.quit();
);
app.on('activate', () =>
// 绝大部分应用会重新创建一个窗口。
if (mainWindow === null)
createWindow();
);
然后使用yarn start能成功出现弹窗即可。界面electron调用时先使用http://localhost:9001/ 即可。mainWindow.loadURL(http://localhost:9001/);
界面编写
- 接下来就该对页面进行修饰,设计一个合适自己的番茄钟页面。可以参考别的应用番茄钟页面。 界面样式编写代码不做过多叙述,虽然我是前端,但是如何设计才是值得记录的。
注意:不要加vue-router来做路由导航,不然等一下打包是大坑
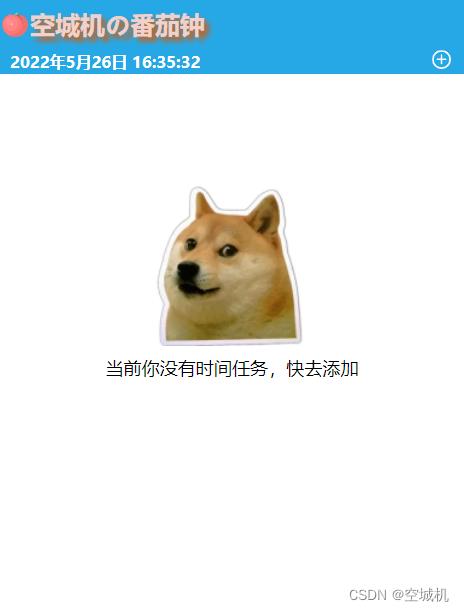
当前没有任务的界面: (左上角实时时间使用setInterval设置间隔一秒,后续番茄钟任务倒计时也需要用到)

设计一份任务卡片需要的数据和属性:(虽然有些目前没有用到)
| 属性 | 作用 |
|---|---|
| name | 任务名称 |
| creatTime | 任务创建时间 |
| duringTime | 任务需要持续的时间 |
| startFlag | 是否开始 |
| bgSrc | 背景图片 |
| taskEndCount | 任务完成次数,提前结束的不算 |
| taskId | 任务id |
然后先使用测试数据,不做文件之间的存储。
taskList: [
name: '学习node',
creatTime: '',
duringTime: 10,
startFlag: false,
bgSrc: 'bg1.png',
taskEndCount: 0,
taskId: 'adfa455a'
,
]

- 增加添加任务弹窗和倒计时弹窗

这里可以定义一些属性,来判断当前的倒计时以及真正经过的时间:
absTipFlag: false, // 添加任务弹窗
isRuning: false, // 是否有任务正在进行中
countdownTime: '', //任务倒计时
taskbeginTime: '', // 任务开始时间
taskendTime: '', // 任务结束时间
taskduringTime: 0, // 任务持续时间
curTask: null, // 当前正在进行的任务
hasProcessTime: 0, // 任务真正耗时
之前说到的时间进度:
setInterval(()=>
this.currentTime();
this.curTime = `$this.date.year年$this.date.mounth月$this.date.date日 $this.date.hour:$this.date.minute:$this.date.second`;
if (this.isRuning && this.taskduringTime > 0)
this.hasProcessTime++;
this.taskduringTime--;
, 1000 )
- 并且在倒计时弹窗完成后,可以调用Notification来实现消息通知。
这里可以参考:《Notification 发送消息》
// 通过window的消息通知告知任务结束
notification()
let options;
if (this.hasProcessTime == this.curTask.duringTime * 60)
options =
body: `请休息一下吧,工作辛苦啦!`,
icon: require('../../assets/img/icon1.png')
new Notification(`恭喜,你设置的 $this.curTask.name 已完成`, options);
else
options =
body: `任务尚未成功,期待下次重来`,
icon: require('../../assets/img/icon2.png')
new Notification(`抱歉,您提前结束了工作`, options);

主进程和渲染进程文件读存通信
- 界面上的工作基本已经完成了,下面就是对
electron发起进攻了。
因为要做一个桌面应用,并且番茄钟的任务数据并不大,所以数据最好能够直接存在本地的文件当中。 现在就需要使用electron的主进程和渲染进程互相进行数据交互。
因为在electron可以直接使用node,所以直接在public文件夹下创建一个static文件夹,里面存放读写方法和tomato.json数据文件。
electron_main.js文件中添加ipcMain响应方法:
注意,这里需要使用path.join(__dirname)来设置读取文件的路径,虽然调试时直接相对位置也可以,但是在打包后是找不到文件的
const path = require('path')
const readFile, writeFile = require('./src/assets/fs/readFs')
// 监听渲染进程发来的消息
ipcMain.on('render-msg', async (event, arg) =>
if (arg == '获取番茄钟')
let con = await readFile(path.join(__dirname, './public/static/tomato.json') ).then(r=>r).catch(err=>err)
event.sender.send('tomato-list', con)
)
// 保存数据
ipcMain.on('save-msg', async (event, arg) =>
let con = await writeFile(path.join(__dirname, './public/static/tomato.json'), JSON.stringify(arg));
console.log(con)
)
vue组件当中使用window.ipcRenderer发送请求和响应接收:
window.ipcRenderer.send('render-msg', '获取番茄钟')
window.ipcRenderer.on('tomato-list', (event, arg) =>
try
// console.log(arg)
this.taskList = JSON.parse(arg);
catch(e)
this.taskList = [];
)
...
// 数据存入json中
window.ipcRenderer.send('save-msg', this.taskList);
…
此时,经过一系列的操作后,终于能够创建任务并保存到json文件当中了,而且也能成功读取文件。
打包
- 现在要开始打包工作了,因为我使用的不是
vue add electron-builder,所以不能一口气打包,不过也没有关系。
第一步: 使用yarn build将vue项目打包出来,会生成一个dist文件夹。即使把里面的index.html拖到浏览器里,也是会有效果的,不过require会出错,因为浏览器不允许。

第二步:先将electron_main.js中的mainWindow.loadURL修改回来,变成: mainWindow.loadURL(file://$__dirname/dist/index.html);。不然打包出来应用会是一片空白
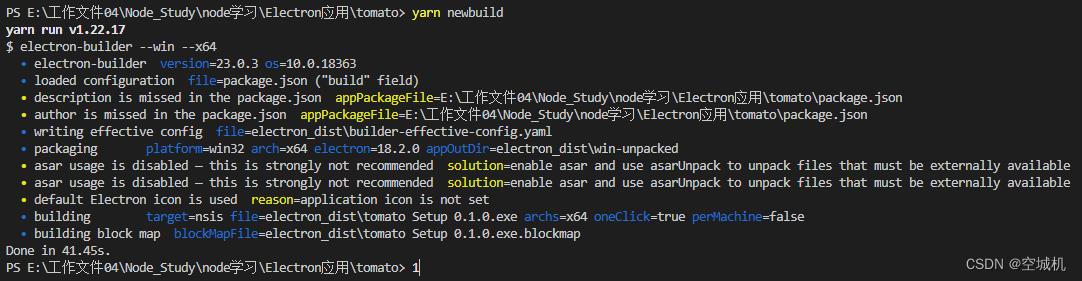
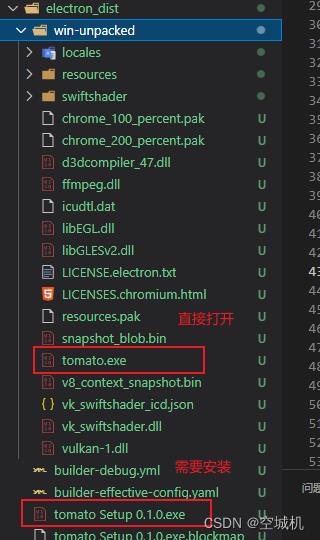
运行yarn newbuild命令,根据之前package.json中的build配置,会生成electron_dist文件夹
如果打包出错,可以参考:《关于 electron-builder 打包遇到的一点点问题》

如何在electron_dist中下载或者直接打开

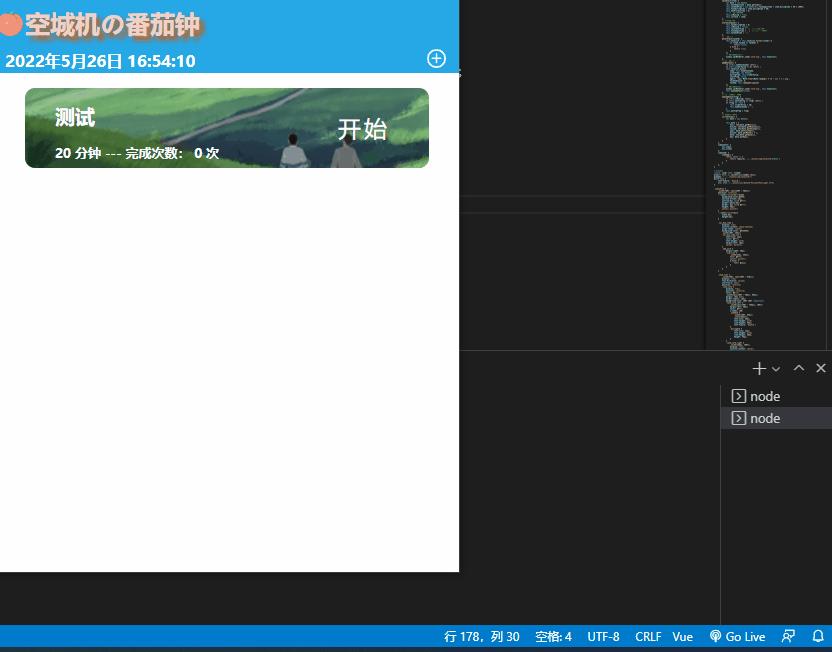
创建一个1分钟任务进行测试:(这里我任务次数记录没做好,不过不影响主要功能,关闭后重新打开任务也还是存在的)

到此,番茄钟0.1.0版本已经完成,并且能安装到电脑上了。
以上是关于vue番茄钟 & electron打包的主要内容,如果未能解决你的问题,请参考以下文章