微信小程序 | 开发常用事例
Posted HLQ_Struggle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 | 开发常用事例相关的知识,希望对你有一定的参考价值。
文章目录
拥抱变化,掌握要点~

前言
许久之前,搞了一段时间小程序,闲置了一段时间,现在突然搞起来,还真的是有点发蒙。
俗话说,好记性不如烂笔头。正好借此机会,整理一波开发过程中遇到的觉得不错的小事例,我尽可能保证每个小事例提供一个小演示图,方便你我大,感谢鸡老大~
接上一篇微信小程序常用事例总结:
小事例汇总
对于不熟悉的人而言,前端是真的烦。
点滴记录,拥抱变化吧~
1. 点击 van-cell 进入客服
官方明确说明组件不适合提供此微信开放能力:
统一的 item 效果,单独定义多多少少显得这个页面都会狠突兀,如何在使用 van-cell 的前提下,点击进入客服呢?
狠 easy~调整 button 一个属性即可。
Step 1:定义 wxss 样式
.contact_btn::after
border: none;
.contact_btn
position: static !important;
border: 0;
background-color: transparent;
outline: none;
Step 2:应用 wxss 样式
<van-cell title="联系客服" is-link>
<button class="contact_btn" open-type="contact" />
</van-cell>
效果如下:

录制的效果图不是很明显,可能我是个小色盲,对录制中按压颜色不是很明显,尴尬~
2. 去除 vant-button 默认样式(2020-03-12 更新)
先来看下最初的效果:

再放下实际的 xml 以及 css 代码:
<van-button custom-class="withdraw" type="info">提现</van-button>
.header .withdraw
color: #ff632d;
background-color: #fff;
width: 200rpx;
height: 58rpx;
border-radius: 8rpx;
周围蓝蓝的那一圈是什么鬼?
经过排查,发现 van-button 有这么一个样式,如下:
.van-button--info
./miniprogram_npm/@vant/weapp/button/index.wxss: 1color: #fff;
color: var(--button-info-color,#fff);
background: #1989fa;
background: var(--button-info-background-color,#1989fa);
border: 1px solid #1989fa;
/* 注意看下面这一行 */
border: var(--button-border-width,1px) solid var(--button-info-border-color,#1989fa);
随后放出解决之道,悄悄更新下 css:
.header .withdraw::after
border: none !important;
.header .withdraw
color: #ff632d;
border: none !important;
background-color: #fff;
width: 200rpx;
height: 58rpx;
border-radius: 8rpx;
观察下修改后的效果:

是不是很好看~ 鸡老大万岁~
爬上来更新一波,突然发现去除蓝色可以同感设置边框颜色糊弄过去,😂
3. 文字显示图片上面 (2020-03-19 更新)
先来个效果图:

图片自己想办法切的,直接设置背景,效果不如直接一个 image 好看,随使用了如下的方案。
附上小程序页面代码:
<view class="header">
<image src="/pages/images/bg_rank_header.png" />
<view class="header_info">
<text class="title">收益排行榜</text>
<text class="desc">邀请徒弟越多,收益越大哦</text>
</view>
</view>
以及对应的 Css:
.header
display: flex;
display: -webkit-flex;
.header image
width: 100%;
height: 260rpx;
position: relative;
.header .header_info
position: absolute;
top: 60rpx;
left: 40rpx;
display: flex;
display: -webkit-flex;
flex-direction: column;
color: #fff;
.header .header_info .title
font-size: 55rpx;
.header .header_info .desc
font-size: 30rpx;
margin-top: 15rpx;
4. 去除 van-divider 默认边距 (2020-03-19 更新)
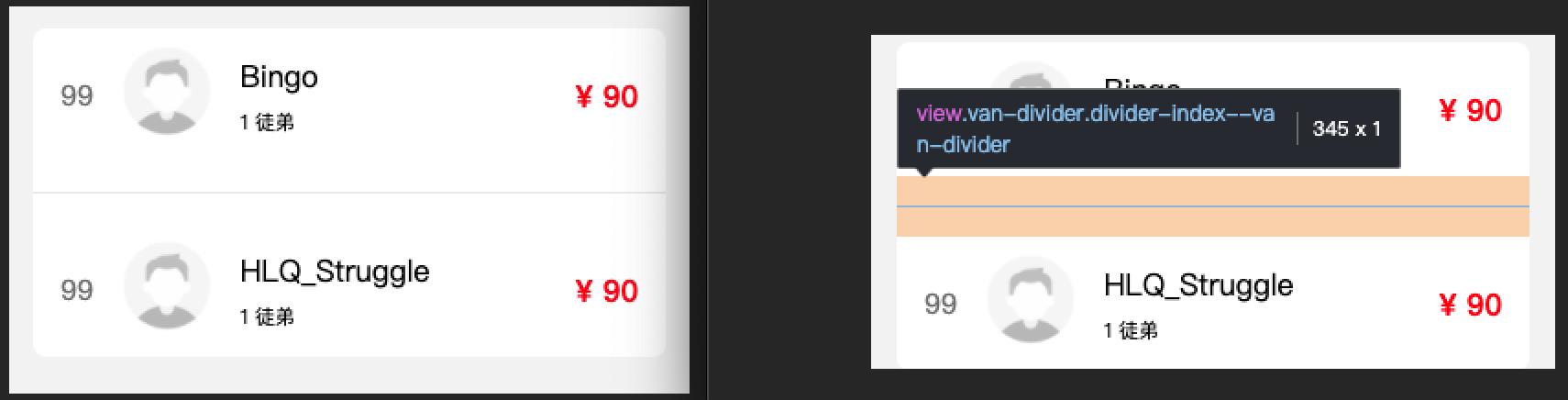
先看下不去除默认效果:

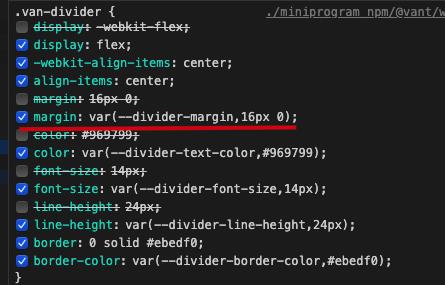
蛮恶心的。因为不熟悉,搞了好半天,才发现内置 css 设置了一个 margin:

说一下目前的解决方案,直接覆盖此样式,为了避免出现其他问题,直接设置强制,如下:
.van-divider
margin: 0rpx !important;
效果如下:

5. 改造 vant-tab (2020-03-19 更新)
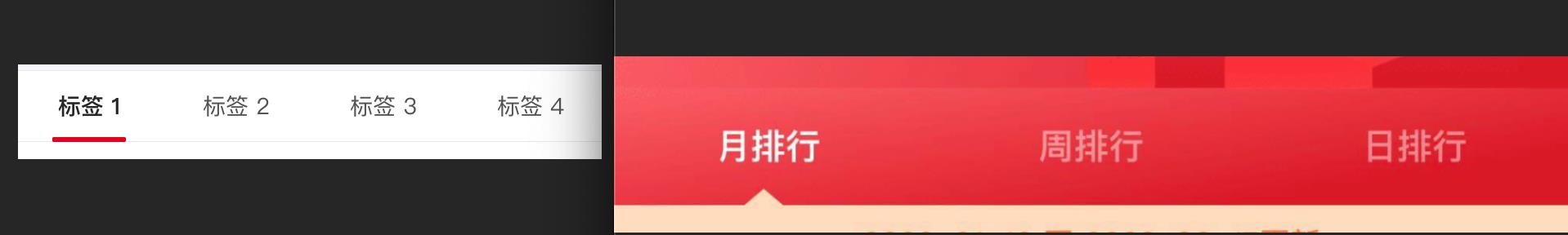
老规矩放图:

左侧是默认提供效果,右侧则是项目期望实现的效果,下面附上源码。
<view class="content">
<van-tabs animated="true" active="all" nav-class="bar" swipeable="true">
<van-tab name="all" title="月排行">
</van-tab>
<van-tab name="income" title="周排行">
</van-tab>
<van-tab name="expenditure" title="日排行">
</van-tab>
</van-tabs>
</view>
wxss:
/* 设置 bar 背景色 */
.content .bar
background-image: linear-gradient(to right, #f66 10%, #c33) !important;
/* 去除默认边框宽度 */
.van-hairline--top-bottom::after
border-width: 0rpx !important;
/* 设置默认字体 */
.van-tab
color: #ffc !important;
font-weight: 300 !important;
/* 设置选中字体 */
.van-tab--active
color: #fff !important;
font-weight: 800 !important;
/* 画个选中的三角形 */
.van-tabs__line
width: 0 !important;
height: 0;
border-left: 8px solid transparent !important;
border-right: 8px solid transparent !important;
border-bottom: 10px solid #ffc !important;
background-color: transparent !important;
font-size: 0;
line-height: 0;
left: 7% !important;
bottom: -1.2px !important;
最终效果如下:

参考资料
以上是关于微信小程序 | 开发常用事例的主要内容,如果未能解决你的问题,请参考以下文章