黑马Java笔记+踩坑汇总JavaSE+JavaWeb+SSM+SpringBoot+瑞吉外卖+SpringCloud/SpringCloudAlibaba+黑马旅游+谷粒商城
Posted vincewm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马Java笔记+踩坑汇总JavaSE+JavaWeb+SSM+SpringBoot+瑞吉外卖+SpringCloud/SpringCloudAlibaba+黑马旅游+谷粒商城相关的知识,希望对你有一定的参考价值。
部分内容摘录于黑马的课件, 部分内容来自于我总结的坑点、注意事项、对相似旧知识的总结。
目录
7.瑞吉外卖、Redis、Nginx、Linux、mysql主从复制
0.摘要
初衷:
写笔记的初衷是因为自己虽然在很认真的学习Java知识,但每次过几天复盘学习收获时候都会发现很多知识点都忘了,特别是一些踩过的坑不记下来后面会继续犯。
笔记内容:
部分内容摘录于黑马的课件, 部分内容来自于我总结的坑点、注意事项、对相似旧知识的总结。
- 部分内容摘录于黑马的课件,部分内容来自于自己跟着敲代码遇到的bug坑和总结的注意事项,以及在学习时对相似旧知识的总结。例如不同技术有不同的参数占位符,有些是,有些是#,有些是$,不总结会很容易搞混。
- 对于学习视频中出现的一些听不懂的内容和问题,我会从将弹幕大神和度娘搜到的解决方案写在笔记中。例如现在正在写的瑞吉外卖项目的笔记,对于js处理Long型数据丢失精度的情况,视频里讲的优点粗略,方法也很麻烦、其实给实体类加一句注解就解决了:@JsonFormat(shape = JsonFormat.Shape.STRING)
其余内容正在更新。。。
Java 学习路线:
1.JavaSE基础+进阶
2.JavaWeb,Mybatis
【黑马Java笔记+踩坑】JavaWeb基础1——MySQL
【黑马Java笔记+踩坑】JavaWeb基础3——Maven&MyBatis
【黑马Java笔记+踩坑】JavaWeb基础4——HTML,JavaScript&CSS
【黑马Java笔记+踩坑】JavaWeb基础5——HTTP&Tomcat&Servlet
【黑马Java笔记+踩坑】JavaWeb基础6——Request,Response,JSP&MVC
【黑马Java笔记+踩坑】JavaWeb基础8——Filter,Listener,Ajax,Axios,JSON
【黑马Java笔记+踩坑】JavaWeb基础9——VUE&Element&整合Javaweb的商品管理系统_商品管理系统javaweb
3.Git
4.SSM框架
【黑马Java笔记+踩坑】Spring基础1——概念、IOC和DI的配置开发
【黑马Java笔记+踩坑】Spring基础2——IOC,DI注解开发、整合Mybatis,Junit
【黑马Java笔记+踩坑】Spring基础3——AOP,事务管理
5.Maven高级
6.Springboot,MybatisPlus框架
【黑马Java笔记+踩坑】SpringBoot基础1——基础
【黑马Java笔记+踩坑】SpringBoot基础2——运维实用
【黑马Java笔记+踩坑】SpringBoot基础3——开发
【黑马Java笔记+踩坑】SpringBoot基础4——原理篇
7.瑞吉外卖、Redis、nginx、Linux、mysql主从复制
8.SpringCloud、黑马旅游
SpringCloud基础1——远程调用、Eureka,Nacos注册中心、Ribbon负载均衡
SpringCloud基础2——nacos配置、Feign、Gateway
SpringCloud基础3——Docker_vincewm的博客-CSDN博客
SpringCloud基础4——RabbitMQ和SpringAMQP
elasticsearch基础1——索引、文档_vincewm的博客-CSDN博客
elasticsearch基础2——DSL查询文档,黑马旅游案例基础功能
SpringCloud基础5——微服务保护、Sentinel
9.谷粒商城
黑马程序员前端-CSS之浮动知识点汇总
前端学习笔记教程不定期更新中,传送门:
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
- 黑马程序员前端-CSS三大特性:叠层性、继承性、优先级
- 黑马程序员前端–CSS盒子模型以及PS基础
- 黑马程序员前端-CSS之圆角边框、盒子阴影、文字阴影
上一期的CSS入门笔记没有更新完,继续更新中…
今天继续学习CSS之浮动知识点汇总
下面开始继续更新内容,前面链接大家用来查漏补缺哦。
一、浮动
1.1 传统网页布局的三种方式
CSS提供了三种传统布局方式,简单说就是盒子如何进行排列顺序的:
- 普通流(标准流)
- 浮动
- 定位
这三种布局方式都是用来摆放盒子的,盒子摆放到合适的位置布局就自然完成了。
注意:实际开发中,一个页面基本都包含了这三种布局的方式(后面移动端我会更新新的布局方式)
1.2 标准流
所谓的标准流: 就是标签按照规定好默认方式排列
1. 块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2. 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
1.3 为什么需要浮动
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
1.4 什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
选择器 float: 属性值; 
1.5 浮动的特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
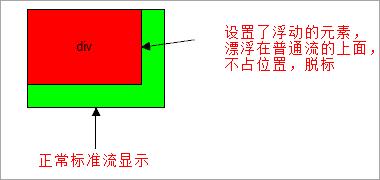
1、浮动元素会脱离标准流(脱标:浮动的盒子不再保留原先的位置)

2、浮动的元素会一行内显示并且元素顶部对齐
注意:
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3、浮动的元素会具有行内块元素的特性
浮动元素的大小根据内容来决定
浮动的盒子中间是没有缝隙的
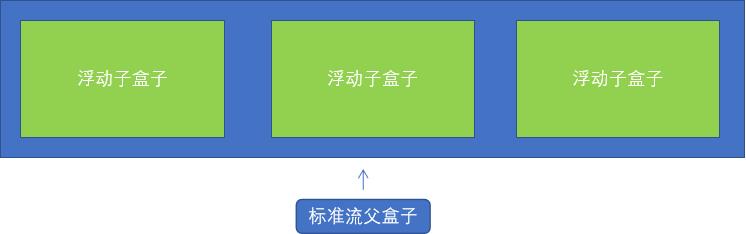
1.6 浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧

二、常见的网页布局
2.1浮动布局注意点
1、浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
2、一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
2.2清除浮动本质
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
注意:
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
- 父级有了高度,就不会影响下面的标准流了
2.3 清除浮动样式
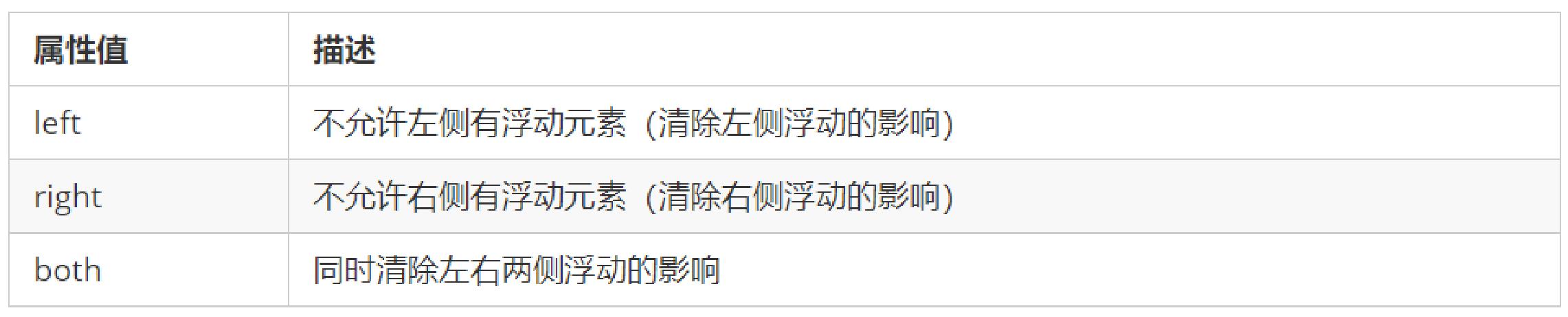
语法:
css 选择器clear:属性值;

我们实际工作中, 几乎只用 clear: both;
清除浮动的策略是: 闭合浮动.
三、清除浮动的多种方式
3.1 额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
使用方式:
额外标签法会在浮动元素末尾添加一个空的标签。
html 例如 <div style="clear:both"></div>,或者其他标签(如<br />等)。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
总结:
1、清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2、清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3、额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添
4、加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
3.2 父级添加overflow属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
例如:
css overflow:hidden | auto | scroll;
优点:代码简洁
缺点:无法显示溢出的部分
注意:是给父元素添加代码
3.3 父级添加after伪元素
:after 方式是额外标签法的升级版。给父元素添加:
css .clearfix:after content: ""; display: block; height: 0; clear: both; visibility: hidden; .clearfix /* IE6、7 专有 */ *zoom: 1;
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站: 百度、淘宝网、网易等
3.4 父级添加双伪元素
给父元素添加
css .clearfix:before,.clearfix:after content:""; display:table; .clearfix:after clear:both; .clearfix *zoom:1;
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
四、总结
为什么需要清除浮动?
- 父级没高度。
- 子盒子浮动了。
- 影响下面布局了,我们就应该清除浮动了。

2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于黑马Java笔记+踩坑汇总JavaSE+JavaWeb+SSM+SpringBoot+瑞吉外卖+SpringCloud/SpringCloudAlibaba+黑马旅游+谷粒商城的主要内容,如果未能解决你的问题,请参考以下文章