无法播放Blob视频文件问题
Posted 20世纪中二少年luohongxin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无法播放Blob视频文件问题相关的知识,希望对你有一定的参考价值。
背景
最近在开发移动端的产品视频播放功能,本地开发环境,在pc端浏览器里面打开是可以正常播放的,但是到了线上测试环境,视频一直播放不了,无论是pc端还是移动端。
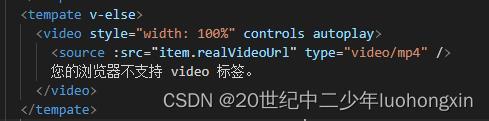
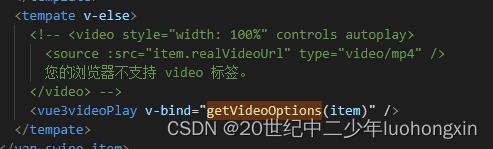
期初代码只是简单的使用 video标签 + source标签 去实现这个播放功能,代码如图:

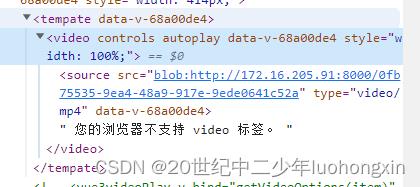
加载的视频文件为blob文件流视频,如图:

场景
- 本地开发环境 + pc 端浏览器 = 正常播放
- 本地开发环境 + 移动端QQ浏览器 = 播放失败
- 本地开发环境 + 移动端微信浏览器 = 正常播放
- 线上测试环境 + pc 端浏览器 = 播放失败
- 线上测试环境 + 移动端QQ浏览器 = 播放失败
- 线上测试环境 + 移动端微信浏览器 = 播放失败

解决
autoplay 导致的播放失败
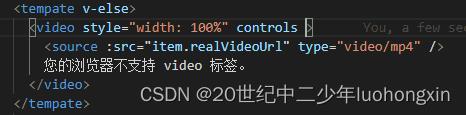
去掉 video标签中的 autoplay 属性后,本地开发环境 + 移动端QQ浏览器就能正常播放了。但是更新代码到线上测试环境后,还是播放失败。

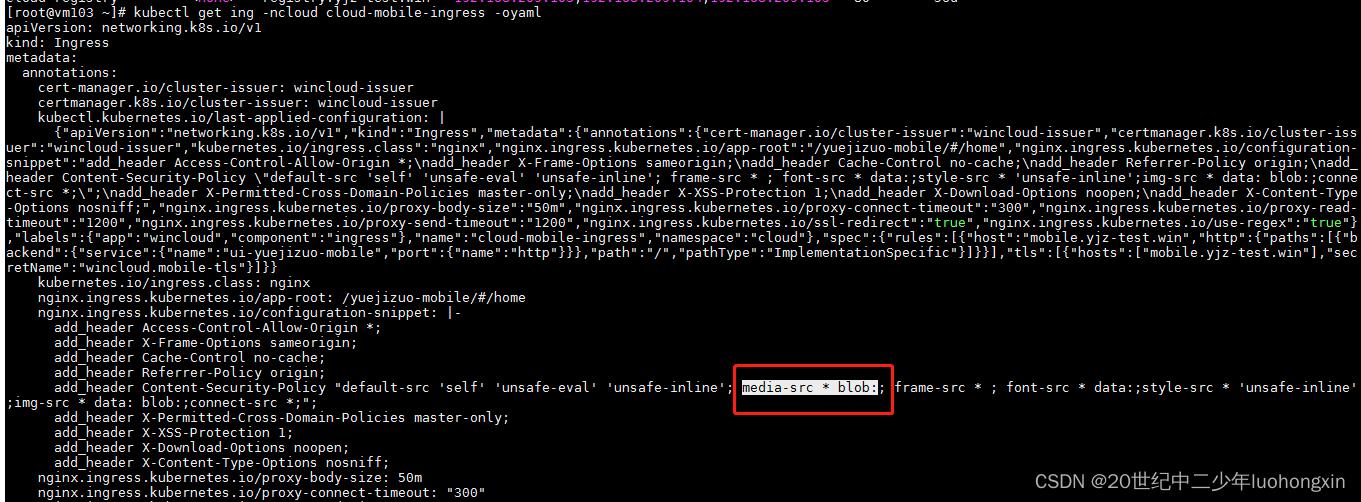
nginx支持blob媒体文件
修改nginx中的配置,加上 media-src * blob 配置后,线上测试环境也都可以正常播放了。

不用 autoplay 也支持自动播放
改用 vue3videoPlay (移动端项目用的是 vue3 + vite 所以用的是这个插件,它也有 vue2 版本插件)
安装
yarn add vue3-video-play
引入
import vue3videoPlay from 'vue3-video-play' // 引入组件
import 'vue3-video-play/dist/style.css' // 引入css

// 获取视频配置
const getVideoOptions = (obj) =>
return
width: '100%',
src: obj.realVideoUrl,
autoPlay: true, //自动播放
html HTML视频播放文件blob对象url
以上是关于无法播放Blob视频文件问题的主要内容,如果未能解决你的问题,请参考以下文章