element处理动态数据循环的表单验证
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element处理动态数据循环的表单验证相关的知识,希望对你有一定的参考价值。
前言
表单作为日常开发使用频率最高的组件之一,表单的验证也是格外重要,它不但能检查用户输入的无效或者错误数据,还能检查用户遗漏的必选项,一般来说,实现一个表单验证我们只需要将 rules 属性动态绑定上校验规则,并将 el-form-item 的 prop 属性设置为校验的字段名即可;但如果表单中有循环生成的表单项,该如何校验呢?
实现效果:

实现思路:
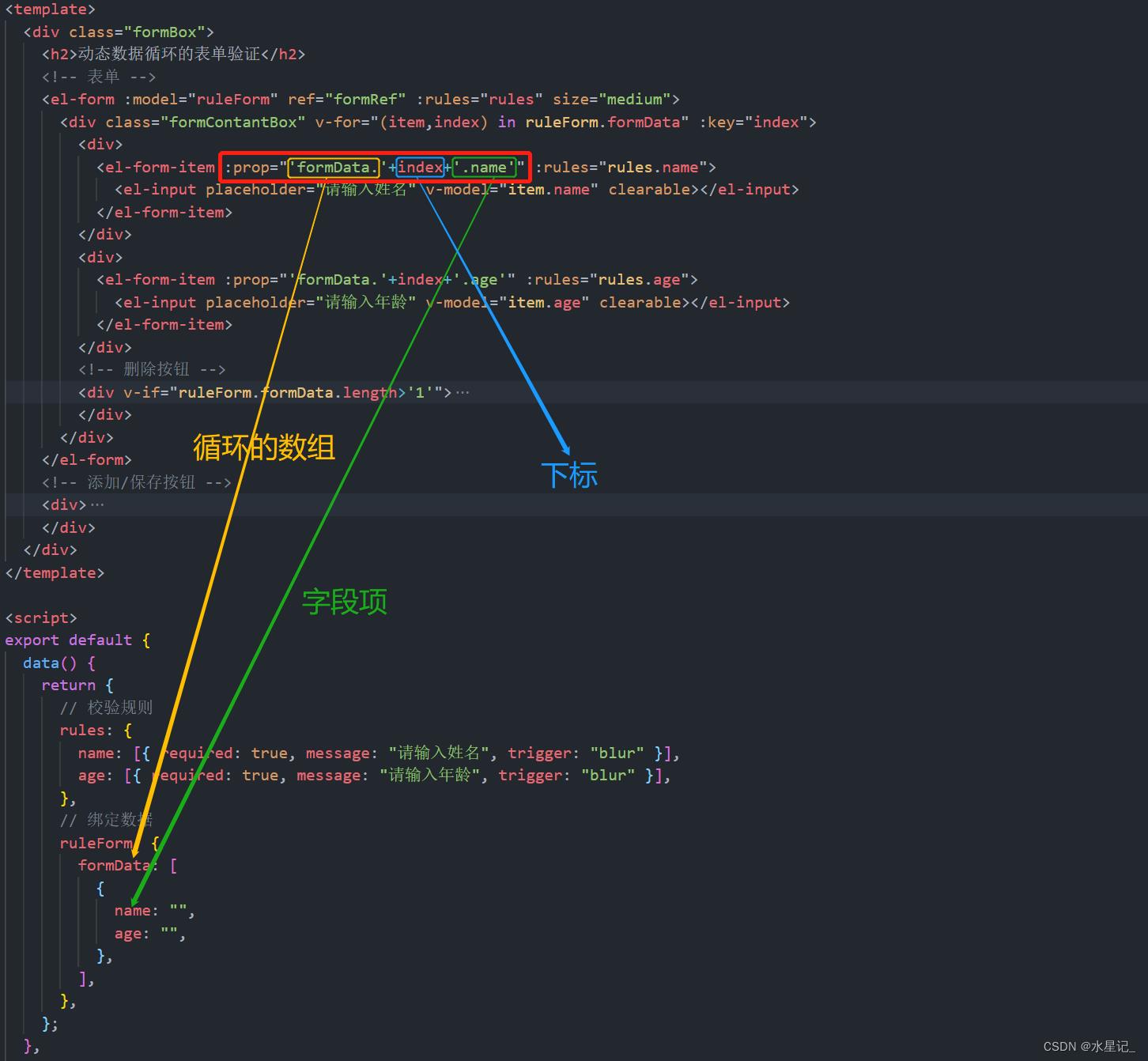
要想实现这个操作非常简单,其核心在于修改每一个 el-form-item 中 prop 绑定的属性值。默认情况下我们直接将 prop 动态绑定给校验规则的字段即可;在表单中有循环生成的表单体时,我们就需要改变 prop 的写法,如下图:

注意:每一个循环中都需要加 rules
源码如下:
<template>
<div class="formBox">
<h2>动态数据循环的表单验证</h2>
<!-- 表单 -->
<el-form :model="ruleForm" ref="formRef" :rules="rules" size="medium">
<div class="formContantBox" v-for="(item,index) in ruleForm.formData" :key="index">
<div>
<el-form-item :prop="'formData.'+index+'.name'" :rules="rules.name">
<el-input placeholder="请输入姓名" v-model="item.name" clearable></el-input>
</el-form-item>
</div>
<div>
<el-form-item :prop="'formData.'+index+'.age'" :rules="rules.age">
<el-input placeholder="请输入年龄" v-model="item.age" clearable></el-input>
</el-form-item>
</div>
<!-- 删除按钮 -->
<div v-if="ruleForm.formData.length>'1'">
<el-button size="medium" type="danger" @click="remove(index)">删除</el-button>
</div>
</div>
</el-form>
<!-- 添加/保存按钮 -->
<div>
<el-button size="medium" type="success" @click="addition">添加</el-button>
<el-button size="medium" type="primary" @click="preserve('form')">保存</el-button>
</div>
</div>
</template>
<script>
export default
data()
return
// 校验规则
rules:
name: [ required: true, message: "请输入姓名", trigger: "blur" ],
age: [ required: true, message: "请输入年龄", trigger: "blur" ],
,
// 绑定数据
ruleForm:
formData: [
name: "",
age: "",
,
],
,
;
,
methods:
// 添加事件
addition()
this.ruleForm.formData.push(
name: "",
age: "",
);
,
// 删除事件
remove(index)
this.ruleForm.formData.splice(index, 1);
,
// 提交事件
preserve()
this.$refs.formRef.validate((valid) =>
if (valid)
console.log("提交成功!");
else
console.log("失败!");
return false;
);
,
,
;
</script>
<style scoped>
.formBox
margin: 20px;
padding: 20px;
background: white;
border-radius: 30px;
h2
margin-bottom: 20px;
.formContantBox
display: flex;
.formContantBox div
margin-right: 4px;
</style>
有关于 vue 如何优雅的动态添加表单,大家可移步博主另一篇文章(vue动态添加表单)
以上是关于element处理动态数据循环的表单验证的主要内容,如果未能解决你的问题,请参考以下文章