解决element表格中点击一行上传图片操作,所有行都上传了图片
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决element表格中点击一行上传图片操作,所有行都上传了图片相关的知识,希望对你有一定的参考价值。
前言
上传图片的功能多存在于表单中,但有一些特殊情况下也会在表格每一行中实现该功能;如果是在表格中实现该操作就会面临一个问题,当点击某一行的上传时,你会发现图片不止上传在你操作的这一行,而是所有行,那这种情况该如何解决呢?
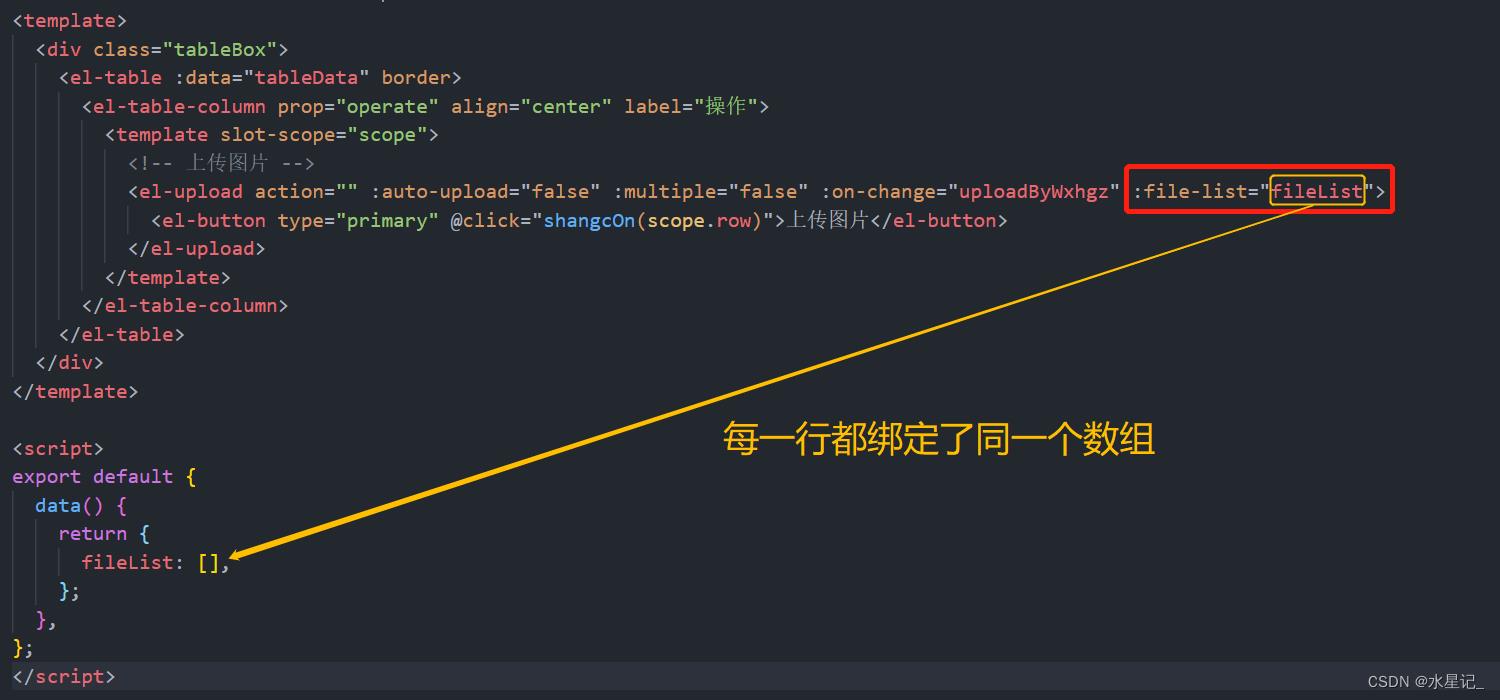
为什么会出现这个问题?
出现这种情况的原因也很简单,主要是我们将所有行的数据都绑定在了一个相同的变量上面,所以就导致了不管你操作哪一行的上传,最终都会变成所有行的上传。

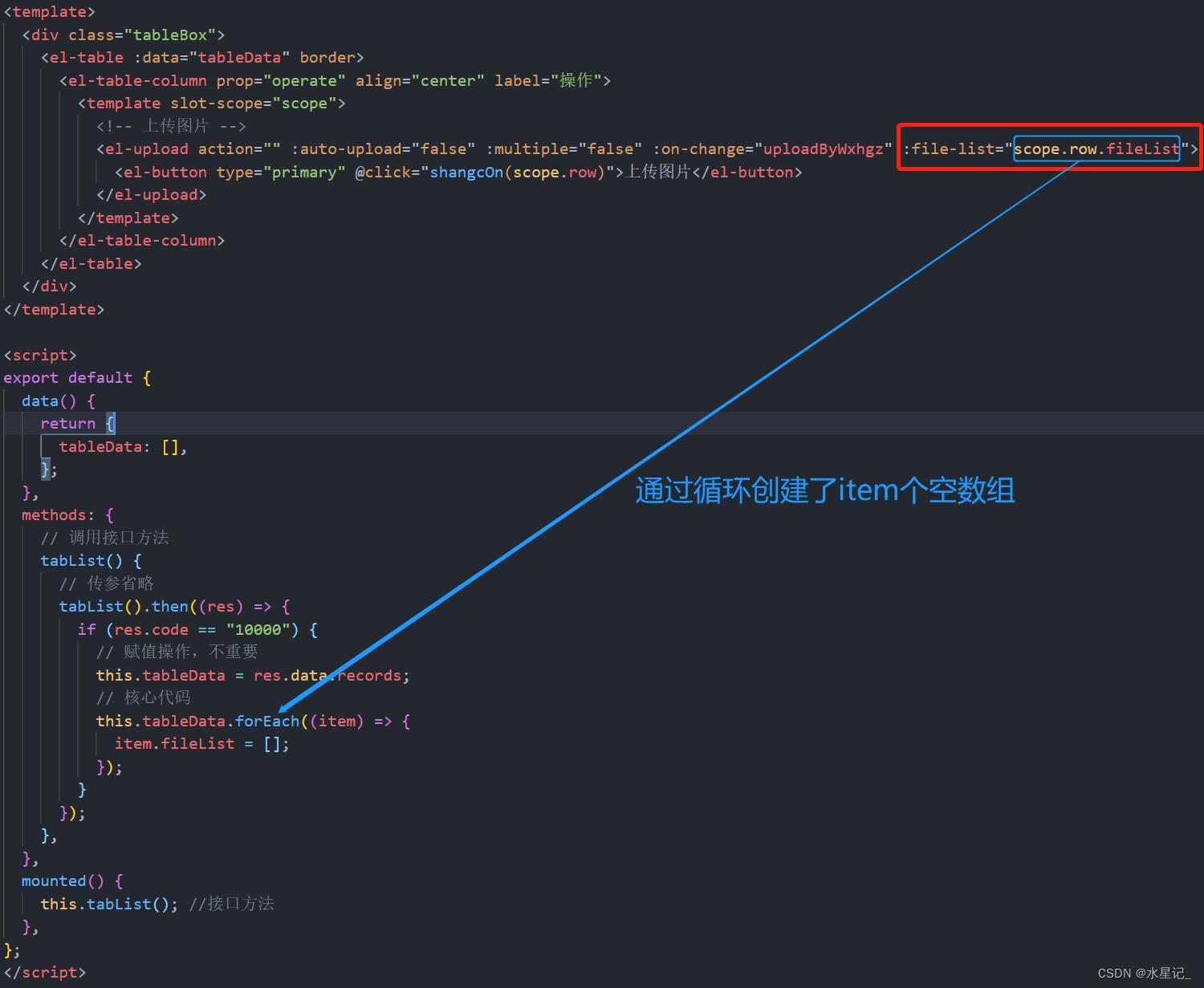
如何解决?
其实解决的方法也很简单,直接将表格中的数据做循环处理,然后创建 item 个空变量,再在组件中通过 scope.row 绑定每一个 item 空变量就完美解决啦。

完整代码
<template>
<div class="tableBox">
<el-table :data="tableData" border>
<el-table-column prop="date" label="时间" align="center"></el-table-column>
<el-table-column prop="operate" align="center" label="操作">
<template slot-scope="scope">
<!-- 上传图片 -->
<el-upload action="" :auto-upload="false" :multiple="false" :on-change="uploadByWxhgz" :file-list="scope.row.fileList">
<el-button type="primary" @click="shangcOn(scope.row)">上传图片</el-button>
</el-upload>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default
data()
return
tableData: [],
;
,
methods:
// 调用接口方法
tabList()
// 传参省略
tabList().then((res) =>
if (res.code == "10000")
// 赋值操作,不重要
this.tableData = res.data.records;
// 核心代码
this.tableData.forEach((item) =>
item.fileList = [];
);
);
,
,
mounted()
this.tabList(); //接口方法
,
;
</script>
- 拓展延伸
上传图片/文件时覆盖前一次上传的图片/文件
舍弃 limit 属性限制图片/文件上传个数,直接判断数组的长度是否大于1,大于1时将第一次上传的图片/文件删除,只保留第二次上传的图片/文件即可解决。
核心代码:
<template>
<div class="tableBox">
<el-upload action="" :auto-upload="false" :multiple="false" :on-change="uploadByWxhgz" :file-list="fileList">
<el-button type="primary" size="mini">图片</el-button>
</el-upload>
</div>
</template>
<script>
export default
data()
return
fileList: [],
;
,
methods:
uploadByWxhgz(file, fileList)
if (fileList.length > 1)
fileList.splice(0, 1);
// 执行其他操作
,
,
;
</script>
以上是关于解决element表格中点击一行上传图片操作,所有行都上传了图片的主要内容,如果未能解决你的问题,请参考以下文章