如何按时间顺序列出文件?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何按时间顺序列出文件?相关的知识,希望对你有一定的参考价值。
如何按时间顺序列出文件?
参考技术A在文件夹里有一栏《修改日期》点一下就可以了


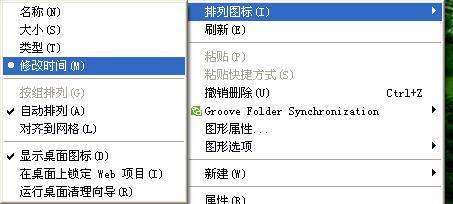
在文件夹右击空白处 然后看图
完整日历,如何隐藏时间列并按顺序列出事件
我正在使用FullCalendar jQuery插件和谷歌日历来创建即将发生的事件的周视图。
我试图在左侧的时间栏中隐藏时间,然后根据他们的时间以正确的顺序在正确的日期一个接一个地显示事件。到目前为止,我还没有找到解决方案,并且已经在fullcalendar.io上搜索文档和功能,但到目前为止还没有运气。我附上一些照片以更好地说明我的问题。谢谢你提供的所有帮助。
这就是它现在的外观/功能
这就是我想要实现的目标
答案
请尝试使用以下代码段。
使用CSS: - 请在页面中添加以下代码。
<style type="text/css">
.fc-axis
{
display:none !important;
}
</style>
要么
通过使用JQuery: - 一旦页面加载,您可以执行以下脚本或按时查看更改(日/周/月)。
$(".fc-axis").hide();
如果有任何疑虑,请告诉我。
另一答案
我发现了这个问题。我正在阅读文档太多,错过了默认视图的第一个实现之一。太快完成我正在寻找的一切,我所要做的就是改变
defaultView:'agendaWeek'到defaultView:'basicWeek'
所以为了实现第二张图片,它看起来像这样:
$(document).ready(function() {
// page is now ready, initialize the calendar...
$('#calendar').fullCalendar({
header: {
right: 'prev,next today',
center: '',
left: 'title',
},
defaultView: 'basicWeek',
contentHeight: 250,
editable: false,
weekends: false,
theme: true,
columnFormat: 'ddd - D',
eventBackgroundColor: 'rgb(27,74,110)',
eventTextColor: 'rgb(196,241,107)',
googleCalendarApiKey: 'API-Key',
events: {
googleCalendarId: 'Calendar URL',
}
// put your options and callbacks here
})
});
以上是关于如何按时间顺序列出文件?的主要内容,如果未能解决你的问题,请参考以下文章

