Vue--》过滤器介绍及其使用方法
Posted 亦世凡华、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue--》过滤器介绍及其使用方法相关的知识,希望对你有一定的参考价值。

目录
过滤器
过滤器的兼容性
注意:Vue3中明确取消了过滤器这个功能,如果想使用只能在Vue2中进行,如果所做的项目是Vue2的话,可以了解一下这个功能点,至少会使用就行。
在企业级项目开发中:
如果使用的是2.x版本的vue,则依然可以使用过滤器相关功能
如果项目已经升级到了3.x版本的vue,官方建议使用计算属性或方法代替被剔除的过滤器功能,
过滤器(Filters)是 vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式和v-bind属性绑定。过滤器应该被添加在JavaScrip表达式的尾部,由“管道符”进行调用,案例如下:
<body>
<div id="root">
<p>message的值是:message | capi</p>
</div>
<script src="vue.js"></script>
<script>
const vm = new Vue(
el:"#root",
data:
message:"hello Vue.js"
,
//过滤器函数,必须定义到filters节点之下,过滤器本质上是函数
filters:
//注意:过滤器函数形参中的val,永远都是“管道符”前面的那个值
capi(val)
// console.log(val);
// charAt()字符串方法,接收索引值,表示从字符串中把索引值对应的字符获取出来
const first = val.charAt(0).toUpperCase()
// slice()字符串方法1,可以截取字符串,从指定索引值往后截取
const other = val.slice(1)
//强调:过滤器中一定要有返回值
return first+other
)
</script>
</body>
私有过滤器和全局过滤器
在filters节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前vm实例所控制的el区域内使用。如上面设置的过滤器就是私有过滤器;如果希望在多个vue实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:
// 全局过滤器 - 独立于每个 vm 实例之外
// Vue.filter() 方法接收两个参数
// 第一个参数:是全局过滤器的”名字“
// 第二个参数:是全局过滤器的”处理函数“
Vue.filter('capi',(str)=>
return str.charAt(0).toUpperCase() + str.slice(1)
)承接上面的例子我们可以看看全局过滤器和私有过滤器的区别:
<body>
<div id="root">
<p>message的值 是:message | capi</p>
</div>
<div id="root1">
<p>message的值 是:message | capi</p>
</div>
<script src="vue.js"></script>
<script>
// 提醒大家一下:全局过滤器要放在Vue实例化代码前面,不然会报错
Vue.filter('capi',(str)=>
// 为了区别全局过滤是否会对私有过滤进行覆盖,将全局过滤加一个特征
return str.charAt(0).toUpperCase() + str.slice(1)+'~~~'
)
const vm = new Vue(
el:"#root",
data:
message:"hello Vue.js"
,
filters:
capi(val)
const first = val.charAt(0).toUpperCase()
const other = val.slice(1)
return first+other
)
const vm1 = new Vue(
el:"#root1",
data:
message:"hello world"
,
)
</script>
</body>
注意点:
1)要定义到 filters 节点下,本质是一个函数
2)在过滤器函数中,一定要有return值
3)在过滤器的形参中,就可以获取到“管道符”前面待处理的那个值
4)如果全局过滤器和私有过滤器名字一致,按照就近原则,调用的是“私有过滤器”
过滤器的连续调用
过滤器可以串联地进行调用,例如:
//在插值表达式中可以使用多个过滤器如下:
//过滤器filterA从它前面的message得到的处理结果,将filterA的return返回值再交给filterB进行处理
//最终把filterB处理的结果,作为最终的值渲染到页面上
<div id="root">
message | filterA | filterB
</div>过滤器进行传参
过滤器本质上是javascript函数,因此可以接收参数,格式如下:
<!-- arg1 和 arg2 是传递给 filterA 的参数 -->
<p> message | filterA(arg1,arg2) </p>
//过滤器处理函数的形参列表中:
//第一个参数:永远都是“管道符”前面待处理的值
//从第二个参数开始,才是调用过滤器时传递过来的 arg1 和 arg2 参数
Vue.filter('filterA',(msg,agr1,arg2)=>
//过滤器的代码。。。
)布隆过滤器详解(BloomFilter)以及其实现介绍
一、 三种去重方式
-
1.HashSet
使用java中的HashSet不能重复的特点去重。优点是容易理解。使用方便。
缺点:占用内存大,性能较低。 -
2.Redis去重
使用Redis的set进行去重。优点是速度快(Redis本身速度就很快),而且去重不会占用爬虫服务器的资源,可以处理更大数据量的数据爬取。
缺点:需要准备Redis服务器,增加开发和使用成本。 -
3.布隆过滤器(BloomFilter)
使用布隆过滤器也可以实现去重。优点是占用的内存要比使用HashSet要小的多,也适合大量数据的去重操作。
缺点:有误判的可能。没有重复可能会判定重复,但是重复数据一定会判定重复。
二、布隆过滤器介绍
布隆过滤器 (Bloom Filter)是由Burton Howard Bloom于1970年提出,它是一种
space efficient的概率型数据结构,用于判断一个元素是否在集合中。在垃圾邮件过滤的黑白名单方法、爬虫(Crawler)的网址判重模块中等等经常被用到。
哈希表也能用于判断元素是否在集合中,但是布隆过滤器只需要哈希表的1/8或1/4的空间复杂度就能完成同样的问题。布隆过滤器可以插入元素,但不可以删除已有元素。其中的元素越多,误报率越大,但是漏报是不可能的。
原理:
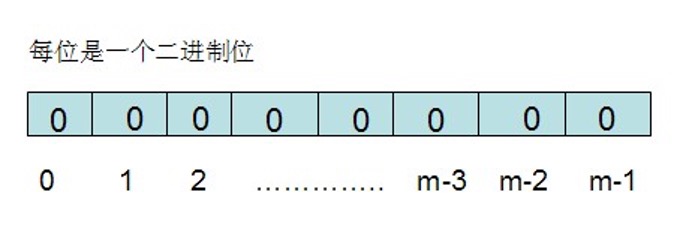
布隆过滤器需要的是一个位数组(和位图类似)和K个映射函数(和Hash表类似),在初始状态时,对于长度为m的位数组array,它的所有位被置0。

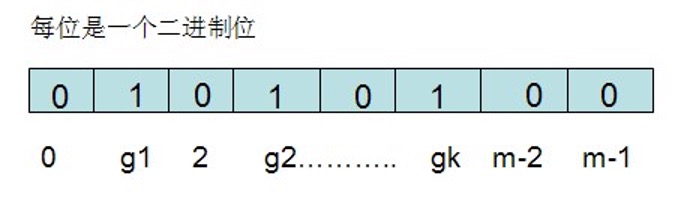
对于有n个元素的集合S=S1,S2…Sn,通过k个映射函数f1,f2,…fk,将集合S中的每个元素Sj(1<=j<=n)映射为K个值g1,g2…gk,然后再将位数组array中相对应的array[g1],array[g2]…array[gk]置为1:

如果要查找某个元素item是否在S中,则通过映射函数f1,f2,…fk得到k个值g1,g2…gk,然后再判断array[g1],array[g2]…array[gk]是否都为1,若全为1,则item在S中,否则item不在S中。
布隆过滤器会造成一定的误判,因为集合中的若干个元素通过映射之后得到的数值恰巧包括g1,g2,…gk,在这种情况下可能会造成误判,但是概率很小。
三、布隆过滤器实现
//布隆过滤器
public class BloomFilter
/* BitSet初始分配2^24个bit */
private static final int DEFAULT_SIZE = 1 << 24;
/* 不同哈希函数的种子,一般应取质数 */
private static final int[] seeds = new int[] 5, 7, 11, 13, 31, 37 ;
private BitSet bits = new BitSet(DEFAULT_SIZE);
/* 哈希函数对象 */
private SimpleHash[] func = new SimpleHash[seeds.length];
public BloomFilter()
for (int i = 0; i < seeds.length; i++)
func[i] = new SimpleHash(DEFAULT_SIZE, seeds[i]);
// 将url标记到bits中
public void add(String str)
for (SimpleHash f : func)
bits.set(f.hash(str), true);
// 判断是否已经被bits标记
public boolean contains(String str)
if (StringUtils.isBlank(str))
return false;
boolean ret = true;
for (SimpleHash f : func)
ret = ret && bits.get(f.hash(str));
return ret;
/* 哈希函数类 */
public static class SimpleHash
private int cap;
private int seed;
public SimpleHash(int cap, int seed)
this.cap = cap;
this.seed = seed;
// hash函数,采用简单的加权和hash
public int hash(String value)
int result = 0;
int len = value.length();
for (int i = 0; i < len; i++)
result = seed * result + value.charAt(i);
return (cap - 1) & result;
以上是关于Vue--》过滤器介绍及其使用方法的主要内容,如果未能解决你的问题,请参考以下文章