「点燃我,温暖你」用Python制作一个动态爱心效果
Posted 小鱼Python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「点燃我,温暖你」用Python制作一个动态爱心效果相关的知识,希望对你有一定的参考价值。
最近「点燃我,温暖你」这部剧非常火,讲述的是程序员的爱情故事。
其中陈飞宇饰演的男主李峋,在剧中用程序做出的爱心跳动效果,非常炫。

网上各个大佬也是纷纷给出看法,综合就是不太可能用C语言来实现的。
大概率是AE这种做特效软件实现的,毕竟里面的编程语言、编辑器、程序出现太多问题啦。
下面就给大家分享各个版本的跳动爱心,有兴趣的小伙伴可以去试试,送给那个人!
文末福利(python学习干货总结)的详情在往期文章末尾:源码及学生党福利!评论区留言获取
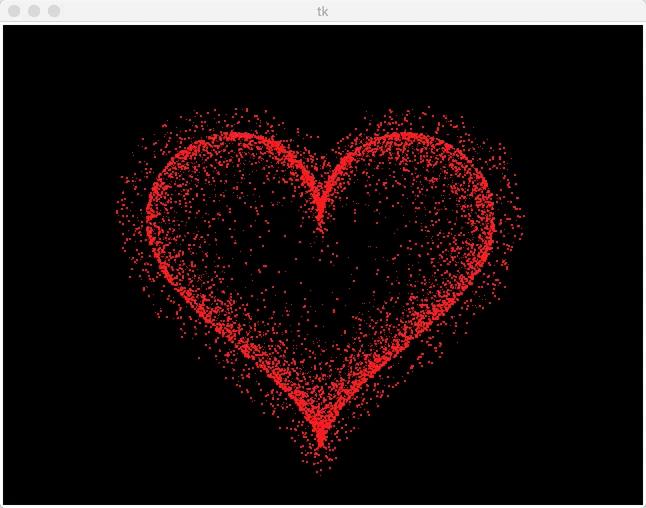
① Python跳动爱心
由B站UP主@码农高天原创,博客园@清风来叙魔改,我们来看看效果吧。

涉及到了不少数学知识,需定义曲线函数,然后去调整爱心跳动周期。
源代码如下,感兴趣的小伙伴可以去试试。
可玩的东西还是挺多的,比如改变颜色,添加字幕,打包成exe,然后发给别人。
import random
from math import sin, cos, pi, log
from tkinter import *
CANVAS_WIDTH = 640 # 画布的宽
CANVAS_HEIGHT = 480 # 画布的高
CANVAS_CENTER_X = CANVAS_WIDTH / 2 # 画布中心的X轴坐标
CANVAS_CENTER_Y = CANVAS_HEIGHT / 2 # 画布中心的Y轴坐标
IMAGE_ENLARGE = 11 # 放大比例
HEART_COLOR = "#ff2121" # 心的颜色,这个是中国红
def heart_function(t, shrink_ratio: float = IMAGE_ENLARGE):
"""
“爱心函数生成器”
:param shrink_ratio: 放大比例
:param t: 参数
:return: 坐标
"""
# 基础函数
x = 16 * (sin(t) ** 3)
y = -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t))
# 放大
x *= shrink_ratio
y *= shrink_ratio
# 移到画布中央
x += CANVAS_CENTER_X
y += CANVAS_CENTER_Y
return int(x), int(y)
def scatter_inside(x, y, beta=0.15):
"""
随机内部扩散
:param x: 原x
:param y: 原y
:param beta: 强度
:return: 新坐标
"""
ratio_x = - beta * log(random.random())
ratio_y = - beta * log(random.random())
dx = ratio_x * (x - CANVAS_CENTER_X)
dy = ratio_y * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
def shrink(x, y, ratio):
"""
抖动
:param x: 原x
:param y: 原y
:param ratio: 比例
:return: 新坐标
"""
force = -1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.6) # 这个参数...
dx = ratio * force * (x - CANVAS_CENTER_X)
dy = ratio * force * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
def curve(p):
"""
自定义曲线函数,调整跳动周期
:param p: 参数
:return: 正弦
"""
# 可以尝试换其他的动态函数,达到更有力量的效果(贝塞尔?)
return 2 * (2 * sin(4 * p)) / (2 * pi)
class Heart:
"""
爱心类
"""
def __init__(self, generate_frame=20):
self._points = set() # 原始爱心坐标集合
self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合
self._center_diffusion_points = set() # 中心扩散效果点坐标集合
self.all_points = # 每帧动态点坐标
self.build(2000)
self.random_halo = 1000
self.generate_frame = generate_frame
for frame in range(generate_frame):
self.calc(frame)
def build(self, number):
# 爱心
for _ in range(number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t)
self._points.add((x, y))
# 爱心内扩散
for _x, _y in list(self._points):
for _ in range(3):
x, y = scatter_inside(_x, _y, 0.05)
self._edge_diffusion_points.add((x, y))
# 爱心内再次扩散
point_list = list(self._points)
for _ in range(4000):
x, y = random.choice(point_list)
x, y = scatter_inside(x, y, 0.17)
self._center_diffusion_points.add((x, y))
@staticmethod
def calc_position(x, y, ratio):
# 调整缩放比例
force = 1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.520) # 魔法参数
dx = ratio * force * (x - CANVAS_CENTER_X) + random.randint(-1, 1)
dy = ratio * force * (y - CANVAS_CENTER_Y) + random.randint(-1, 1)
return x - dx, y - dy
def calc(self, generate_frame):
ratio = 10 * curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例
halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi)))
halo_number = int(3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2))
all_points = []
# 光环
heart_halo_point = set() # 光环的点坐标集合
for _ in range(halo_number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t, shrink_ratio=11.6) # 魔法参数
x, y = shrink(x, y, halo_radius)
if (x, y) not in heart_halo_point:
# 处理新的点
heart_halo_point.add((x, y))
x += random.randint(-14, 14)
y += random.randint(-14, 14)
size = random.choice((1, 2, 2))
all_points.append((x, y, size))
# 轮廓
for x, y in self._points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 3)
all_points.append((x, y, size))
# 内容
for x, y in self._edge_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
for x, y in self._center_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
self.all_points[generate_frame] = all_points
def render(self, render_canvas, render_frame):
for x, y, size in self.all_points[render_frame % self.generate_frame]:
render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=HEART_COLOR)
def draw(main: Tk, render_canvas: Canvas, render_heart: Heart, render_frame=0):
render_canvas.delete('all')
render_heart.render(render_canvas, render_frame)
main.after(160, draw, main, render_canvas, render_heart, render_frame + 1)
if __name__ == '__main__':
root = Tk() # 一个Tk
canvas = Canvas(root, bg='black', height=CANVAS_HEIGHT, width=CANVAS_WIDTH)
canvas.pack()
heart = Heart() # 心
draw(root, canvas, heart) # 开始画画~
root.mainloop()
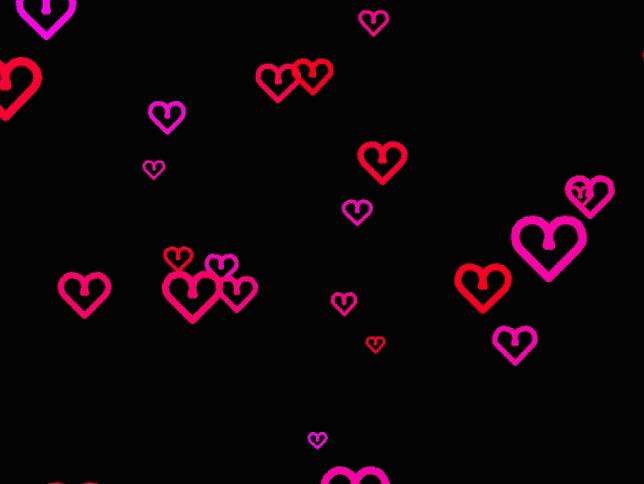
② Python爱心泡泡

用Python做一个爱心泡泡机
使用turtle海龟库进行绘制,代码如下
import turtle
import random
import math
# 初始化
turtle.setup(1280, 720)
t = turtle.Pen()
t.ht()
# 颜色
colors = []
t_list = ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]
for i in t_list:
t_str = "#ff00"
for j in t_list:
colors.append(t_str+i+j)
class Love():
def __init__(self):
# 定义变量
self.r = random.randint(4, 10)
self.x = random.randint(-900, 700)
self.y = random.randint(-400, 400)
self.i = random.randint(0, 10)
self.color = random.choice(colors)
self.speed = random.randint(1, 8)
def move(self):
# 通过y坐标来控制爱心
if self.y <= 500:
self.y += 2.5*self.speed
self.x = self.x + 1.5*math.sin(self.i)*math.sqrt(self.i)*self.speed
self.i = self.i + 0.1
else:
self.y = -700
self.r = random.randint(5, 20)
self.x = random.randint(-900, 700)
self.i = 0
self.color = random.choice(colors)
self.speed = random.randint(1, 8)
def draw(self):
# 绘制爱心
t.pensize(self.r/2)
t.penup()
t.color(self.color, self.color)
t.goto(self.x, self.y)
t.pendown()
# 设置角度
t.setheading(60)
t.circle(self.r, 255)
t.fd(2.4*self.r)
t.left(90)
t.fd(2.4*self.r)
t.circle(self.r, 255)
love = []
for i in range(100):
love.append(Love())
turtle.bgcolor("#000000")
while 1:
turtle.tracer(0)
t.clear()
for i in range(80):
love[i].move()
love[i].draw()
turtle.tracer(1)
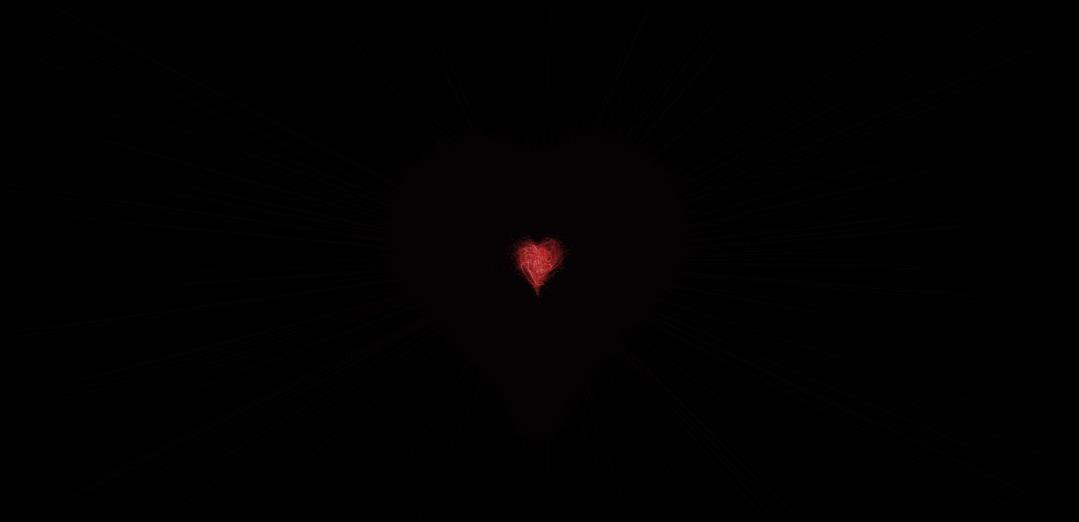
③ javascript
下面这8个案例,都是通过浏览器打开,是网页版本,来源于CodePen。
CodePen是一个非常有趣的前端案例网站,同时可在线对前端代码进行编辑,制作测试页面及代码调试。
地址:codepen.io/
主要是通过JavaScript和CSS来实现的,视觉效果很震撼。

然后这几个案例的代码,小F也都整理好咯。
使用浏览器打开dist文件夹下的index.html文件,即可看到下面这些画面,各式各样的爱心。








是不是还挺酷的。
大家可以在此基础之上,加上文字,比如相识多少天。
时间差计算代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>time_test</title>
</head>
<body>
<span id="runtime_span"></span>
<script type="text/javascript">function show_runtime()
window.setTimeout("show_runtime()", 1000); X = new
Date("01/01/2022 00:00:00");
Y = new Date(); T = (Y.getTime() - X.getTime()); M = 24 * 60 * 60 * 1000;
a = T / M; A = Math.floor(a); b = (a - A) * 24; B = Math.floor(b); c = (b - B) * 60; C = Math.floor((b - B) * 60); D = Math.floor((c - C) * 60);
runtime_span.innerHTML = "XX和XX相识: " + A + "天" + B + "小时" + C + "分" + D + "秒"
show_runtime();</script>
</body>
</html>
最后
为了感谢读者们,我想把我最近收藏的一些编程干货分享给大家,回馈每一个读者,希望能帮到你们。
里面有适合小白新手的全套资料给到大家~
快来和小鱼一起成长进步吧!
① 100+多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 爬虫项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)
⑤ Python学习路线图(告别不入流的学习)

MATLAB | 两款粒子爱心 复刻《点燃我,温暖你》
最近电视剧《点燃我,温暖你》大火,蹭一下热度,发一下MATLAB画爱心的代码,写的比较随意,大家可以自行调整粒子大小和颜色啥的:


粒子爱心1
function particleHeart1
% @author : slandarer
% 调整背景及比例
ax=gca;hold on
ax.DataAspectRatio=[1,1,1];
ax.XLim=[-25,25];
ax.YLim=[-25,20];
ax.Color=[0,0,0];
ax.XColor='none';
ax.YColor='none';
set(gcf,'Color',[0,0,0]);
% 散点位置计算函数及扩散函数
tFunc=@(n) rand([1,n]).*pi*(2-12e-2)+pi.*6e-2+pi;
dFunc=@(t) t(t>2*pi+2e-1|t<2*pi-2e-1);
xFunc=@(t) 16.*sin(t).^3;
yFunc=@(t) 13.*cos(t)-5.*cos(2.*t)-2.*cos(3.*t)-cos(4.*t);
sFunc=@(x,y,b) deal(b.*log(rand(size(x))).*x+x, b.*log(rand(size(y))).*y+y);
rFunc1=@(x,y,r) deal(r./1.2./(sqrt(x.^2+y.^2)+1).^1.8.*x+x+rand(size(x))./10,...
r./1.2./(sqrt(x.^2+y.^2)+1).^1.8.*y+y+rand(size(y))./10);
rFunc2=@(x,y,r) deal(r./1.2./(sqrt(x.^2+y.^2)+1).^1.8.*x+x,r./1.2./(sqrt(x.^2+y.^2)+1).^1.8.*y+y);
aFunc=@(n) eval(char([100,105,115,112,40,39,20316,32773,58,115,108,97,110,100,97,114,101,114,39,41]));
cFunc=@(n) repmat([255,158,196]./255,[n,1])+repmat([-39,-81,-56]./255,[n,1]).*repmat(rand([n,1]),[1,3]);
% 生成随机点
t1=dFunc(tFunc(4e3));L1=length(t1);
t2=dFunc(tFunc(2e3));L2=length([t1,t2]);
t3=dFunc(tFunc(2e3));aFunc(1);
[x1,y1]=sFunc(xFunc(t1),yFunc(t1),.05);
[x2,y2]=sFunc(xFunc(t2),yFunc(t2),.15);
[x3,y3]=sFunc(xFunc(t3).*1.4,yFunc(t3).*1.4,.18);
x0=[x1,x2,x3];y0=[y1,y2,y3];
% 循环绘图
pHdl=scatter(x0,y0,'.','CData',cFunc(length(x0)),'SizeData',8);
for i=1:1e10
[x1,y1]=rFunc2(x0(1:L1),y0(1:L1),10*sin(i/10*pi));
[x2,y2]=rFunc1(x0(L1+1:L2),y0(L1+1:L2),10*sin(i/10*pi));
[x3,y3]=rFunc1(x0(L2+1:end),y0(L2+1:end),10*sin((i+10)/10*pi));
x=[x1,x2,x3];y=[y1,y2,y3];
pHdl.XData=x;
pHdl.YData=y;
drawnow;
pause(.05)
end
end


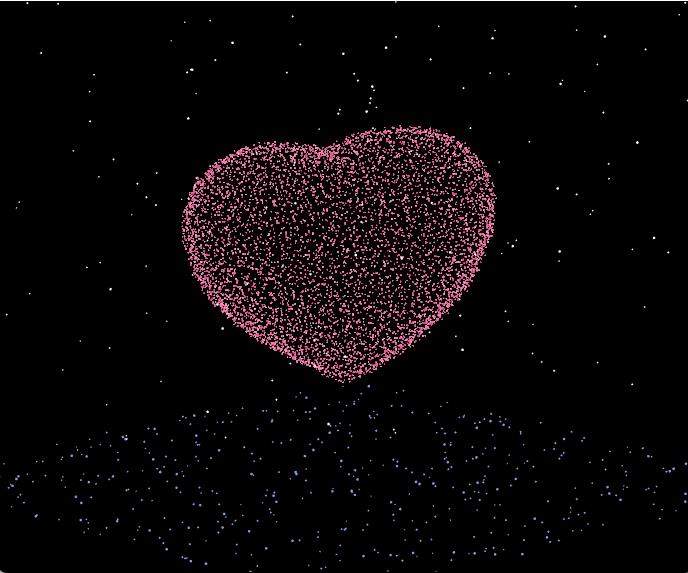
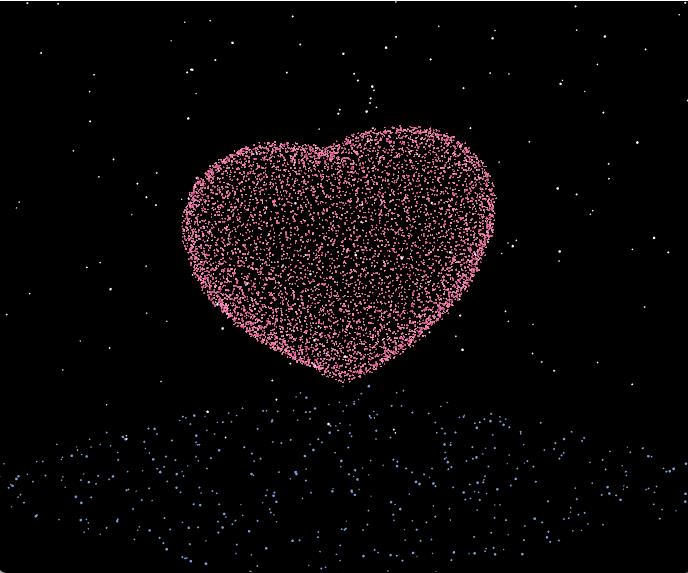
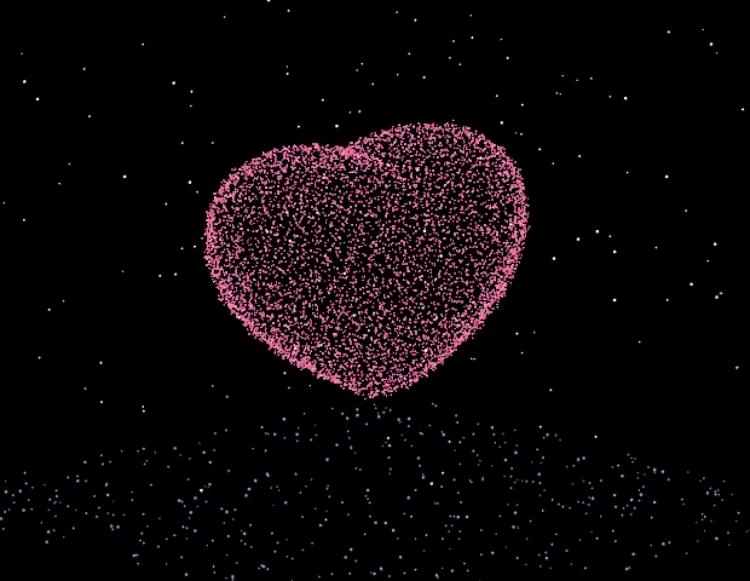
粒子爱心2
function particleHeart2
% @author : slandarer
% 所需匿名函数
col1Func=@(n) repmat([255,158,196]./255,[n,1])+repmat([-39,-81,-56]./255,[n,1]).*repmat(rand([n,1]),[1,3]);
col2Func=@(n) repmat([118,156,216]./255,[n,1])+repmat([137,99,39].*.1./255,[n,1]).*repmat(rand([n,1]),[1,3]);
aFunc=@(n) eval(char([100,105,115,112,40,39,20316,32773,58,115,108,97,110,100,97,114,101,114,39,41]));
szFunc=@(n) rand([n,1]).*15+8;
hold on
% 计算爱心点位置并绘制爱心
n=120;
x=linspace(-3,3,n);
y=linspace(-3,3,n);
z=linspace(-3,3,n);
[X,Y,Z]=ndgrid(x,y,z);
F=((-(X.^2).*(Z.^3)-(9/80).*(Y.^2).*(Z.^3))+((X.^2)+(9/4).*(Y.^2)+(Z.^2)-1).^3);
FV=isosurface(F,0);
hpnts=FV.vertices;
hpnts=(hpnts-repmat(mean(hpnts),[size(hpnts,1),1])).*repmat([.75,.7,.7],[size(hpnts,1),1]);
hpnts=hpnts+rand(size(hpnts)).*.7;
heartHdl=scatter3(hpnts(:,1),hpnts(:,2),hpnts(:,3),'.','SizeData',5,'CData',col1Func(size(hpnts,1)));
% 计算星星位置并绘制星星
sx1=rand([2e3,1]).*120-60;
sy1=rand([2e3,1]).*120-60;
sz1=ones(size(sx1)).*-30;
star1Hdl=scatter3(sx1,sy1,sz1,'.','SizeData',szFunc(length(sx1)),'CData',col2Func(size(sx1,1)),'LineWidth',1);
sx2=rand([2e3,1]).*120-60;
sy2=rand([2e3,1]).*120-60;
sz2=rand([2e3,1]).*120-20;
star2Hdl=scatter3(sx2,sy2,sz2,'.','SizeData',szFunc(length(sx2)),'CData',[1,1,1]);
% 坐标区域修饰
ax=gca;
ax.XLim=[-30,30];
ax.YLim=[-30,30];
ax.ZLim=[-40,30];
ax.Projection='perspective';
% ax.DataAspectRatio=[1,1,1];
view(-42,14);aFunc(1);
ax.Color=[0,0,0];
ax.XColor='none';
ax.YColor='none';
ax.ZColor='none';
set(ax,'LooseInset',[0,0,0,0]);
set(ax,'Position',[-1/5,-1/5,1+2/5,1+2/5])
set(gcf,'Color',[0,0,0]);
% text(0,0,20,'slandarer','Color','w','HorizontalAlignment','center')
% 旋转爱心和星星
theta1=0;theta2=0;theta3=0;
while 1
theta1=theta1-0.01;
theta2=theta2-0.003;
theta3=theta3-0.02;
set(heartHdl,'XData',hpnts(:,1).*cos(theta1)-hpnts(:,2).*sin(theta1),...
'YData',hpnts(:,1).*sin(theta1)+hpnts(:,2).*cos(theta1))
set(star1Hdl,'XData',sx1.*cos(theta2)-sy1.*sin(theta2),...
'YData',sx1.*sin(theta2)+sy1.*cos(theta2))
set(star2Hdl,'XData',sx2.*cos(theta3)-sy2.*sin(theta3),...
'YData',sx2.*sin(theta3)+sy2.*cos(theta3))
pause(0.05)
end
end


以上是关于「点燃我,温暖你」用Python制作一个动态爱心效果的主要内容,如果未能解决你的问题,请参考以下文章