小程序图解小程序平台架构及其特征与应用机制
Posted 前端修罗场
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序图解小程序平台架构及其特征与应用机制相关的知识,希望对你有一定的参考价值。
⭐️ 本文首发自 [前端修罗场],一个专注 Web 技术、答疑解惑、面试辅导、职业发展的社区。
本文是系列文章,将会解读 W3C 小程序白皮书第 2 版(最新版),这份白皮书现在也成为了各厂研发自己小程序平台的标准。本文将解读小程序研发平台的架构。
文章目录
核心特征
视图层与逻辑层分离
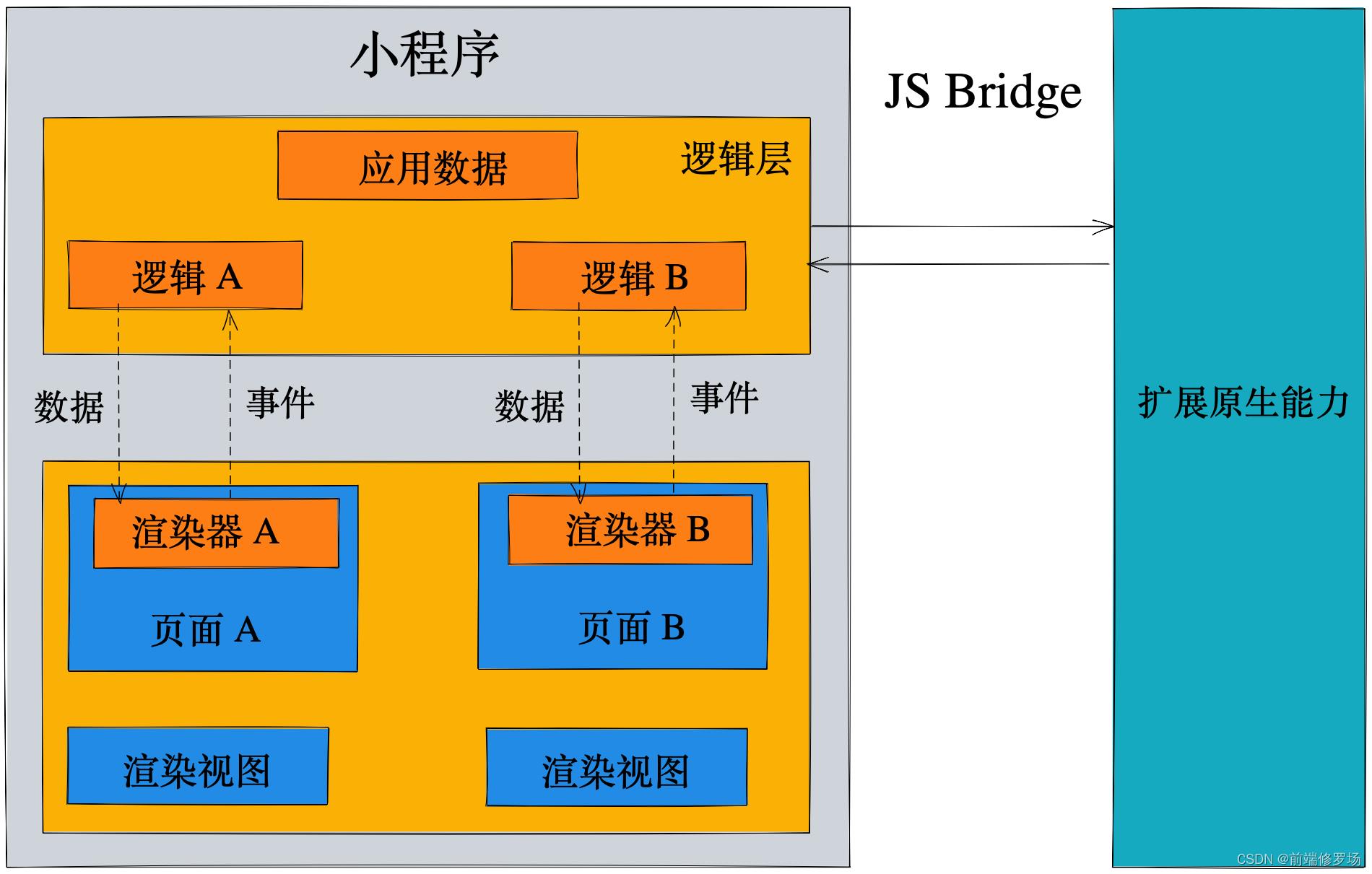
在小程序中,视图层通常与逻辑层分离。视图层负责渲染小程序页面,包括Web组件和原生组件的展示,可以认为是混合渲染。 例如,某些 Web 组件可能不被 WebView 支持或存在性能限制,因此 小程序 也需要依赖原生组件,例如地图、视频等组件。

逻辑层是用 JavaScript Workers 实现的。 Worker 负责 小程序 的事件处理、API 调用和生命周期管理。
小程序在原生能力的扩展,通常来自托管的原生应用程序或操作系统,包括支付、文件处理、图像扫描、电话呼叫等。这些功能通过特定的 API 调用。 当 小程序 调用原生 API 时,它会将 API 调用转移到扩展的原生功能,以便通过 JavaScriptBridge 进行进一步处理。 它通过 javascript Bridge 从扩展的本机功能中获取结果。如下图所示,演示了当 API 被调用时,数据在小程序中的流转。

如上图所示,Worker 为每个 Render 建立连接,将需要渲染的数据传输到 Render 进行进一步处理。
如果小程序页面中的某个组件触发了事件,该页面的 Render 会将事件发送给 Worker 进行进一步处理。 同时,Render 会等待 Worker 发送的数据重新渲染小程序页面。
这里的渲染可以认为是无状态的,所有的状态都会存储在worker中。
那么这么做有什么好处呢?其实,分离视图层和逻辑层的好处有如下几点:
- 方便多个小程序页面之间的数据共享和交互。
- 在小程序的生命周期中拥有相同的上下文可以为那些来自原生应用程序开发背景的开发人员(如:安卓、苹果、鸿蒙开发者)提供类似的编码体验。
- 视图层 和 逻辑层的分离,可以防止 JavaScript 执行影响或减慢页面渲染的情况,这有助于提高渲染性能。
丰富的 APIs 和组件
小程序平台提供了许多组件来帮助开发人员构建精美的 UI,包括视图、表单、图像等基本组件和地图等高级组件。
小程序平台还为开发人员提供了许多 API 来访问 Web 和原生功能,包括 UI 显示 API、图像处理 API 等基本接口,以及用户帐户 API、地图 API 和支付 API 等高级接口。
API 通常与组件一起工作。 当用户在小程序页面点击某个组件时,会调用相关API完成用户交互,并在需要时刷新当前小程序页面。
小程序构造器
为了获得与原生应用类似的用户体验,小程序资源通常被打包在一起。 下载安装小程序包后,小程序所需的所有静态资源(即页面模板、CSS、JavaScript文件等文档)都会持久存在于用户的设备上。 在下次更新之前,这些资源始终可用,无需任何冗余下载。
小程序包是一个压缩的 ZIP 存档,这个文档中包括如下文件:
- 位于包根目录中的配置文件。 配置文件包括了:整个小程序的总体描述和页面的描述,包括它们对应的路径和配置,用于页面设置和打开。
- 小程序的逻辑文件,其中包含处理小程序的生命周期回调的脚本。
- 一个或多个文件,包含页面结构的模板代码、页面样式的 CSS 样式表和页面逻辑的 JavaScript 代码。
- 支持完整性验证的数字签名。
为了在搜索和执行时定位特定的小程序,小程序必须在平台上具有包名或标识符。
小程序小部件
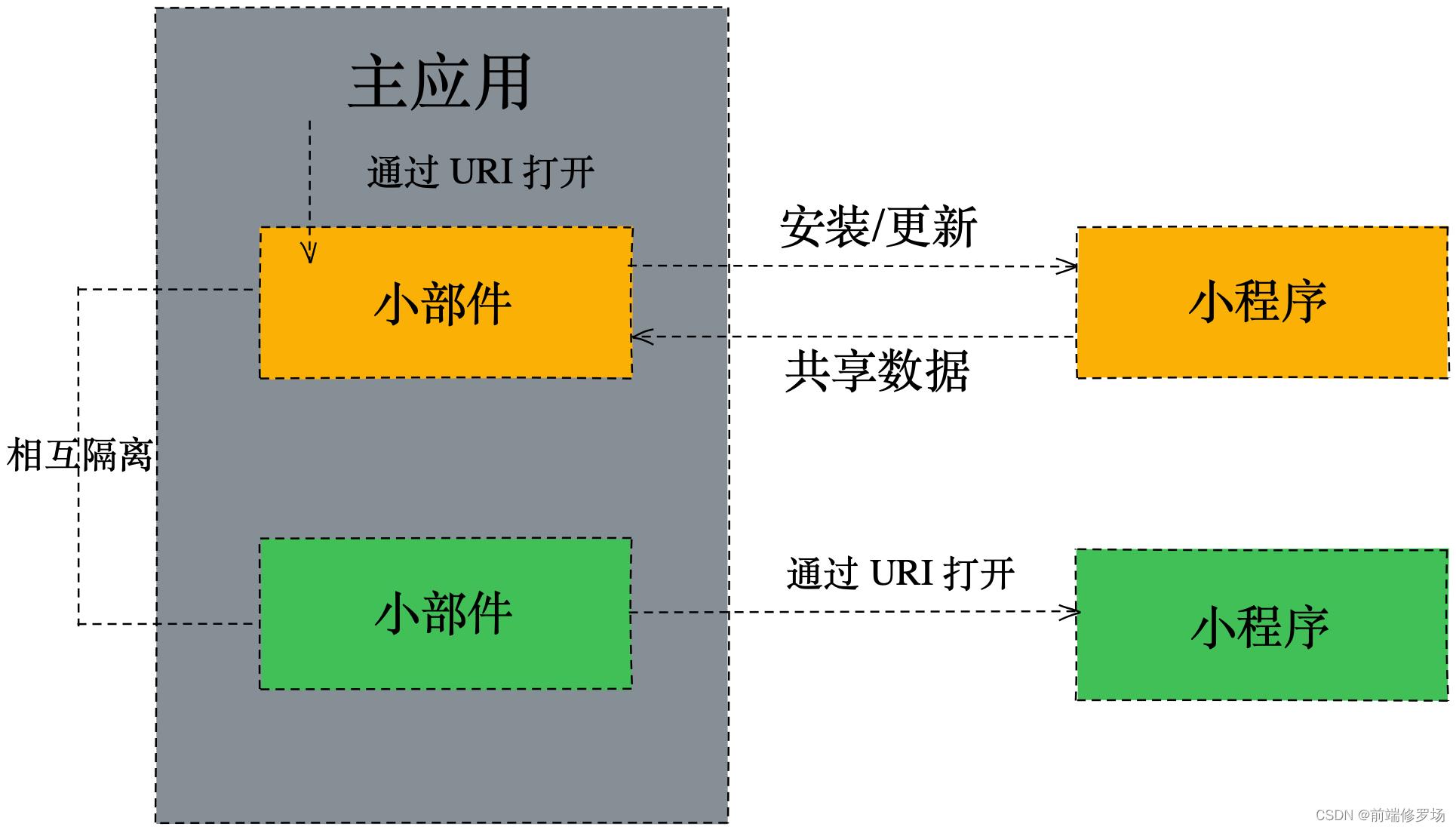
除了小程序页面,小程序还可以显示为信息片段或小程序小部件。 在这种形式中,开发人员可以将他们的服务和/或内容放到各种主机场景中,称为主机环境。 该功能将小程序的服务和内容与具体场景联系起来,为用户提供更多便利。
例如,当用户购买旅行的火车票时,智能助手上的小程序小部件会立即显示火车的最新状态。 用户可以点击这个小部件并跳转到小程序的全屏页面以获取更多详细信息。
就像在小程序页面中一样,小部件也由 URI 方案来描述。 宿主环境通过其 URI路径指定要加载的小程序包和对应的 widget,并通过 URI 查询参数将数据传递给widget。 加载小部件后,它会在宿主环境中显示和渲染。 来自主机和小部件的数据以及来自不同小部件的数据被隔离以确保安全性和独立性。
在很多场景下,一个小部件可以打开一个小程序页面进行更复杂的操作。 在这种情况下,小部件通常需要与其对应的小程序共享数据(例如,保持一致的登录状态)。 因此,小程序和页面拥有相同的数据访问权限。

小部件的目标之一就是让用户忘记传统的 app 概念,以服务的形式真正满足用户的需求。 所以,除了所有的 app 调用路径外,小部件 还可以在不同的场景下通过不同的方法触发,比如文本关键词、语音分析、图片识别、扫码等。
一个实例,多个入口:全局性
有多个入口可以发现、打开和访问小程序。 与多个 WebView 中的 Web 内容不同,同一个 小程序 只会创建一个实例,因此 小程序 以全局一致的方式保持其状态和数据。 例如,用户第一次通过二维码入口打开并登录小程序后,下次从小程序商店等其他入口返回时,该用户将会保持登录状态。
小程序的入口包括但不限于如下几种:
- 小程序应用市场(如:支付宝小程序应用市场、百度、快应用、360、PWA)
- 搜索引擎
- 智能助手
- 二维码扫描
- 浏览器
- AI 语音
- …
性能和用户体验
小程序试图通过一些实践来证明是存在有效的机制来提高它们的性能和用户体验的。
-
打包:通过小程序的构造函数,用户只需在小程序第一次打开时下载包,小程序中的静态资源(如页面、脚本、CSS)就不需要再次下载,实现加载和跳转页面的效率更高。 此功能改善了用户体验并节省了网络流量。
同时,小程序具有预下载机制,可以提前下载小程序包,也可以单独预下载首页,并在下载过程中并行进行流式解压,尽量减少小程序启动阶段的耗时和均衡 第一次打开时首页性能的损失。 -
多个渲染视图:小程序在渲染视图之间使用原生页面栈管理,页面切换由原生代码驱动。 因此,页面中的手势操作,页面之间的切换,都可以达到与原生一模一样的流畅体验。
由于视图层和逻辑层的隔离,视图层可以独立渲染。 不被 JavaScript 逻辑代码阻塞,页面的渲染速度可以大大提高。 -
运行时环境的预构建和复用:小程序的运行环境通常是在启动小程序之前预先构建好的,从而减少了启动小程序的时间。 预建内容包括渲染视图、静态资源、开发者定义的预取请求和小程序运行时容器。 小程序激活后,它会接管预先构建的渲染视图,然后我们将继续预先构建一个新的渲染视图到缓存池中,用于下一个。 由于渲染视图数量有限制,当任何渲染视图关闭或超过数量限制时,最早打开的渲染视图将被销毁。 当小程序应用退出时,运行时被销毁,应用环境和资源可以被复用。
-
预定义的组件和 API:小程序平台提供了非常丰富的组件和 API。 这些组件和 API 通常经过精心设计,可以满足开发人员的性能要求。
-
JavaScript 框架预设和热重载:小程序的运行环境包含两大部分,原生代码提供的基本能力和框架,包括开发者API和一些 JavaScript 实现的组件。 JavaScript 框架内置于原生应用程序中,在执行小程序前会提前加载到小程序运行环境中。 JavaScript 框架可以热重载(在使用期间重载),这为提高性能带来了很多可能性。
登录便捷
小程序平台为用户提供了多种登录小程序的方式。 如果用户已经通过身份认证登录平台,可以将平台的登录信息分享给小程序,快速实现小程序自身账号体系与平台账号体系的互通,让小程序的访问过程更加流畅。 光滑的。
例如,传统的带有短信验证的登录过程比较耗时: 用户需要先手动输入手机号,收到短信后输入验证码才能登录。小程序的优点是开发者可以使用平台提供的组件/API安全获取用户手机号, 方便地提示用户使用手机号授权一键登录流程,使用户整个流程变得简单,降低了开发者获取用户信息的成本。
分包
小程序分包是一种改进小程序包开发过程的构建机制。 它帮助开发者**将不同的业务模块划分为不同的子包。**这个特点,对于开发者和用户都是有利的。
-
对于开发者:小程序默认有主包,它包含启动页面文件和公共资源。 分包是一种灵活划分开发者业务模块的构建类型,达到更好的解耦机制,有利于协作。
-
对于用户:用户启动小程序时,默认会下载主包,并启动主包中的页面。 如果用户需要在分包中打开页面,小程序运行时会开始下载和加载分包并启动分包页面。
通过这样的分包构建机制,在多个团队一起开发的时候更好的解耦和协作。 当用户使用小程序时,分包机制可以提高小程序首页的加载速度,按需加载分包,优化用户体验。
插件
在小程序中,插件/扩展是一个封装的模块,它为**现有的小程序添加特定功能,**它可以是组件、JavaScript 模块或页面。 插件/扩展只能在小程序中执行,不能单独运行。 开发者可以像小程序一样开发插件/扩展,上传到小程序平台供其他小程序复用。
这中插件机制有助于:
- 通过代码重用降低开发成本并帮助开发人员轻松添加新功能
- 在开发人员不知情的情况下自动更新功能
- 通过不加载未使用的功能来减少小程序的包大小
因此,插件机制降低了小程序开发的门槛,为小程序生态带来了更多的开发者。
最后,给大家介绍一下现有的一些小程序应用商店。
小程序应用商店
-
支付宝小程序: 支付宝小程序运行在支付宝原生应用之上,是Web和原生的混合解决方案。 支付宝小程序依赖于 CSS 和 JavaScript 等 Web 技术。 同时,它集成了支付宝原生应用的支付、信用服务、人脸认证等功能。超过 100 万个小程序在支付宝原生应用上运行,DAU(日活跃用户)达 2.3 亿。 用户场景包括零售、交通、医疗服务等。
-
**百度智能小程序:**百度智能小程序是指基于百度应用和其他合作伙伴平台,将人们与信息和服务智能连接的开放生态产品。 通过百度的人工智能能力和对智能小程序所有内容的理解,百度精准连接用户和智能小程序。 借助百度的搜索和信息流双引擎,用户可以在智能小程序中实现类似应用的体验。
-
快应用(快应用联盟,包括小米和华为): 快应用是快应用联盟12家顶级手机厂商共同开发的小程序标准,MAU超过2亿。 开发者可以实现一次性开发并运行在所有硬件厂商的平台上。 与操作系统深度融合的快应用,在手机系统的多种场景下,一键获取。 通过引入原生渲染路径,实现前端开发与原生性能体验的有效结合。快应用可以以两种形式运行:快应用页面形式,如原生应用页面,以及在场景中呈现信息的小部件形式。 两者适配不同的用户需求,在多种场景下将系统与小程序连接为一体。
-
360 PC 小程序: PC 上的小程序仍处于探索阶段。 360 PC 小程序 是一个在他们的 PC 浏览器中运行的轻量级应用程序。 与传统的网页相比,它提供了更多的功能和更容易与 PC 操作系统交互。
PC 小程序仅适用于经过验证的企业帐户。 大多数功能都受到严格的规定,因此它们可以被视为高度可信的 Web 内容。 -
PWA: PWA 是总结现代 Web 应用程序的最新术语。 作为原生应用程序的对应物,PWA 的外观和感觉就像原生应用程序,可以安装在设备主屏幕/启动器/开始菜单上; 它可以发送推送通知以重新吸引用户; 它可以在离线时使用,并且在网络条件较差的情况下运行; 它适用于具有广泛功能的设备,并且仍在不断发展以适用于开放 Web 标准定义的新功能; 用户可以在 PWA 应用程序内进行付款; PWA 应用程序对搜索引擎友好,可以与超链接完美配合。 PWA 在技术和业务方面都很成功(被许多网站广泛采用,尤其是在面向消费者的网站中)。
以上是关于小程序图解小程序平台架构及其特征与应用机制的主要内容,如果未能解决你的问题,请参考以下文章
Java生鲜电商平台-云平台架构设计与服务治理平台架构设计(小程序/APP)