vue控制滚动条滑到某个位置
Posted 付渐渐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue控制滚动条滑到某个位置相关的知识,希望对你有一定的参考价值。
一.关于web开发的各种高度的计算介绍
设置当前滑动到的距离
语法一:window.scrollTop(x,y) 传俩个值
//x横坐标 y纵坐标
例:window.scrollTop(0,1000)
语法二:window.scrollTop(options) 传对象,对象里面放属性
window.scrollTo(
top:560,
left:0,
behavior: "smooth"
);
// top:纵坐标 left:横坐标
behavior 类型String,表示滚动行为,支持参数 smooth(平滑滚动),instant(瞬间滚动),默认值auto,实测效果等同于instant
// 获取html元素
let htmlDom = document.documentElement;
// 获取页面高度加内边距
const deviceHeight = htmlDom.clientHeight;
//获取当前滚动条的高度
const scrollHeight=htmlDom.scrollHeight;
//获取页面高度加内边距加边框
const offsetHeight=htmlDom.offsetHeight;
console.log("html--------",htmlDom.offsetHeight);
console.log("deviceHeight",deviceHeight);
console.log("scrollHeight",htmlDom.scrollHeight);
//我的业务里面只用到了这个scrollHeight
let keepHeight=htmlDom.scrollHeight-90;
// 如果需要设置某个元素的样式等用ref进行一个绑定 这个例子ref绑定的就是list
// this.$refs.list.style.height = htmlDom.scrollHeight +"px"
window.scrollTo(
top: keepHeight,
behavior: 'instant'
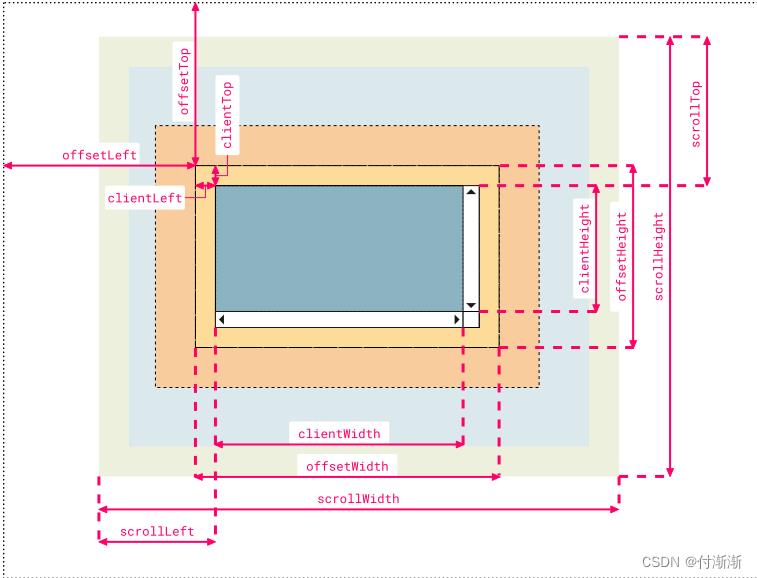
)配个官方图理解:

二.回到页面顶部实现方法
1. 元素中绑定ref
<div ref="returnTop"></div>在需要回到顶部的地方加上此代码
this.$nextTick(() =>
this.$refs.returnTop.scrollTop = 0
)2. 浏览器回到页面顶部 window.scrollTo(0,0),页面滚动
不用多介绍了,上面有。
一个小例子如下:
window.scrollTo( 0, 100 );
// 设置滚动行为改为平滑的滚动
window.scrollTo(
top: 1000,
behavior: "smooth"
);3.使用el-pagination实现翻页自动回到顶部
定义$scrollTo方法挂载在vue全局
// main.js
Vue.prototype.$scrollTo = (x = 0, y = 0, type = 'smooth') =>
window.scrollTo(
top: x,
left: y,
behavior: type // 滚动行为:smooth平滑滚动,instant瞬间滚动,默认值auto,等同于instant
)
// 使用方法
this.$scrollTo()三.总计一下今天学到的新知识
(1)watch监听属性变化函数
监听属性的两种写法:
isHot:
// immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
//deep:true, //开启深度监视,当属性是个对象时,如需监听对象的属性,需开启深度监视
handler(newValue,oldValue)
console.log('isHot被修改了',newValue,oldValue)
,
//简写
/* isHot(newValue,oldValue)
console.log('isHot被修改了',newValue,oldValue,this)
*/watch监听函数实现compted函数相同功能
data:
firstName:'张',
lastName:'三',
fullName:'张-三'
,
watch:
firstName(val)
//监听函数可以实现异步方法
setTimeout(()=>
console.log(this)
this.fullName = val + '-' + this.lastName
,1000);
,
lastName(val)
this.fullName = this.firstName + '-' + val
(2)computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
但是computed进行计算某些值得时候,可以少写一个属性。例如:fullName
垂直滚动条滑到页面里面的导航栏时,导航栏固定到窗口顶部
如标题,这个功能,有很大的实用性,通过样式以及JS,还是比较容易实现的。
不多说了,直接上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>菜单导航可悬浮在顶部</title> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 6 <script type="text/javascript" src="js/jquery-3.1.0.js"></script> 7 </head> 8 <body> 9 <style type="text/css"> 10 * { 11 padding:0; 12 margin: 0; 13 } 14 .nav {border:1px solid green; position:relative;height:50px;} 15 .nav ul{list-style-type:none;height:50px;background:gray;} 16 .nav ul li{float:left;width:158px;text-align:center;height:50px;line-height:50px;} 17 .nav ul li a:link{color:white;text-decoration:none;} 18 .nav ul li a{display:block;} 19 .nav ul li a:hover{background:#f60;} 20 .nav_fix_pos { 21 position:fixed;top:0px;left:0px;width:100%; 22 background: blue; 23 } 24 </style> 25 <div style="margin:10px 150px 10px 150px; color: #00ff99;"> 26 <h2> 27 <br/>开发流程 28 <br/> 29 <br/>1)获取用户授权(这个做不做没有啥关系,反正我还没做呢) 30 <br/>2)调用统一下单接口获取预支付id 31 <br/>3)H5调起微信支付的内置JS 32 <br/>4)支付完成后,微信回调URL的处理 33 </h2> 34 <div style="margin-top: 300px;"></div> 35 </div> 36 <div class="clearfix"> 37 <div class="nav"> 38 <ul> 39 <li><a id=".product_menu1" style="cursor: pointer;">产品介绍</a></li> 40 <li><a id="#idcase" style="cursor: pointer;">保险案例</a></li> 41 <li><a id="#idclaim" style="cursor: pointer;">理赔服务</a></li> 42 <li><a id="#idfaq" style="cursor: pointer;">常见问题</a></li> 43 <li><a id="#idappraise" style="cursor: pointer;">累计评价(<span id="commentAllCount">23</span>条)</a></li> 44 <li><div id="ljgm" class="ljgm" onclick="buyFunc()" style="display: block; z-index: 1000; top: 0px;"><a id="ljgma" href="#">测算保费</a></div></li> 45 </ul> 46 </div> 47 <div style="margin-top: 300px; clear: both;"></div> 48 </div> 49 <div style="margin:10px 150px 10px 150px; color: #1100ff;"> 50 <h2>继续看下面啊。。。。。。。。。。。。</h2> 51 <div style="margin-top: 300px;"></div> 52 <h2>继续看下面啊。。。。。。。。。。。。</h2> 53 <div style="margin-top: 300px;"></div> 54 <h2>继续看下面啊。。。。。。。。。。。。</h2> 55 <div style="margin-top: 300px;"></div> 56 <h2>继续看下面啊。。。。。。。。。。。。</h2> 57 <div style="margin-top: 300px;"></div> 58 <h2>继续看下面啊。。。。。。。。。。。。</h2> 59 <div style="margin-top: 300px;"></div> 60 <h2>继续看下面啊。。。。。。。。。。。。</h2> 61 <div style="margin-top: 300px;"></div> 62 <h2>继续看下面啊。。。。。。。。。。。。</h2> 63 <div style="margin-top: 300px;"></div> 64 <h2>继续看下面啊。。。。。。。。。。。。</h2> 65 <div style="margin-top: 300px;"></div> 66 <h2>继续看下面啊。。。。。。。。。。。。</h2> 67 <div style="margin-top: 300px;"></div> 68 <h2>继续看下面啊。。。。。。。。。。。。</h2> 69 <div style="margin-top: 300px;"></div> 70 <h2>继续看下面啊。。。。。。。。。。。。</h2> 71 <div style="margin-top: 300px;"></div> 72 <h2>继续看下面啊。。。。。。。。。。。。</h2> 73 <div style="margin-top: 300px;"></div> 74 <h2>继续看下面啊。。。。。。。。。。。。</h2> 75 <div style="margin-top: 300px;"></div> 76 <h2>继续看下面啊。。。。。。。。。。。。</h2> 77 <div style="margin-top: 300px;"></div> 78 <h2>继续看下面啊。。。。。。。。。。。。</h2> 79 <div style="margin-top: 300px;"></div> 80 <h2>继续看下面啊。。。。。。。。。。。。</h2> 81 <div style="margin-top: 300px;"></div> 82 </div> 83 <script> 84 $(document).ready(function(){ 85 var nav=$(".nav"); //得到导航对象 86 var win=$(window); //得到窗口对象 87 var sc=$(document);//得到document文档对象。 88 var navHeight = nav.offset().top; 89 win.scroll(function(){ 90 if(sc.scrollTop() >= navHeight){ 91 nav.addClass("nav_fix_pos"); 92 }else{ 93 nav.removeClass("nav_fix_pos"); 94 }; 95 }); 96 }); 97 </script> 98 </body> 99 </html>
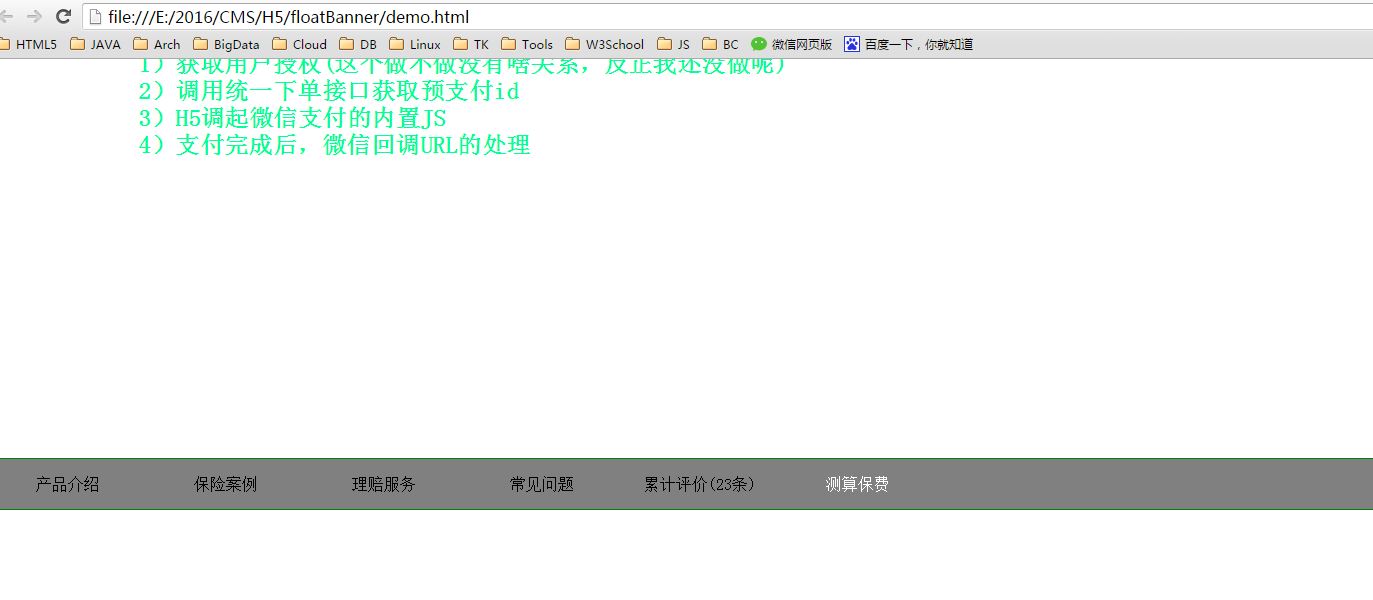
效果图如下,先看鼠标没有拖到导航栏所在的位置时:

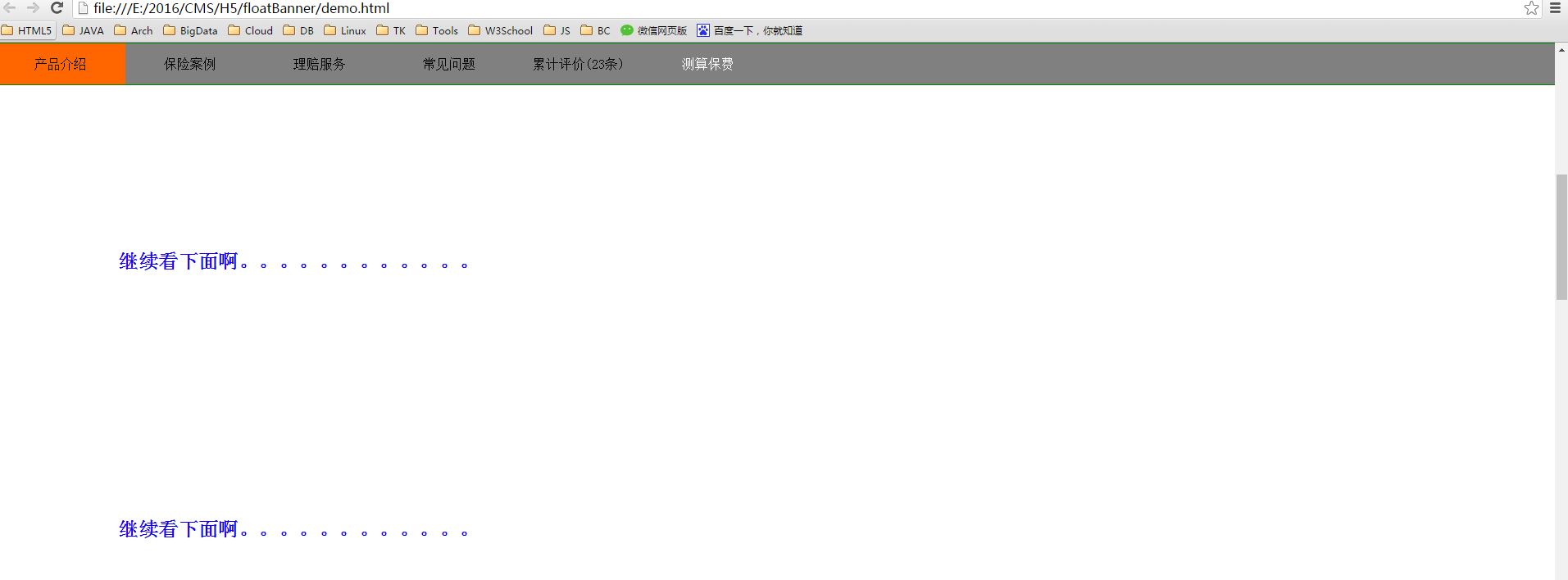
再来看看,滑动条拖到超过导航栏所在的位置时的效果:

以上是关于vue控制滚动条滑到某个位置的主要内容,如果未能解决你的问题,请参考以下文章