webpack热更新原理-连阿珍都看懂了
Posted bigname22
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack热更新原理-连阿珍都看懂了相关的知识,希望对你有一定的参考价值。
前言
在旧开发的时代,前端项目在开发的过程中修改代码,很有可能是手动切到浏览器刷新页面来看到改动效果。操作不方便且页面之前的编辑记录也都丢失,体验可以说为0。想象一下一个表达你努力填满了所有输入项,结果因为调了一下样式就丢失了所有输入内容,你的心情如何?
随后变出现live reload自动刷新,解决了手动切的尴尬操作但页面的状态问题仍未解决。
随着前端工程化的推进,HMR(Hot Module Replace)热模块替换的技术的出现急不可耐,我们可以很简单的配置便能感受这优雅的开发体验。>
下面就让我们一起分析HMR是如何工作的吧!
什么是浏览器的热更新?
什么是浏览器的热更新?有些同学可能认为是保存自动编译、或者是自动刷新浏览器就叫热更新;又或者代码能够热替换就是热更新。
这些说的都对,但不全面。浏览器热更新技术严格的讲,指的是我们开发时能够在浏览器页面中实时看到我们代码的变化产生效果的流程。热更新技术包含了监听本地文件、增量编译构建、代码热替换、socket通信等技术点。
HMR最简单的理解
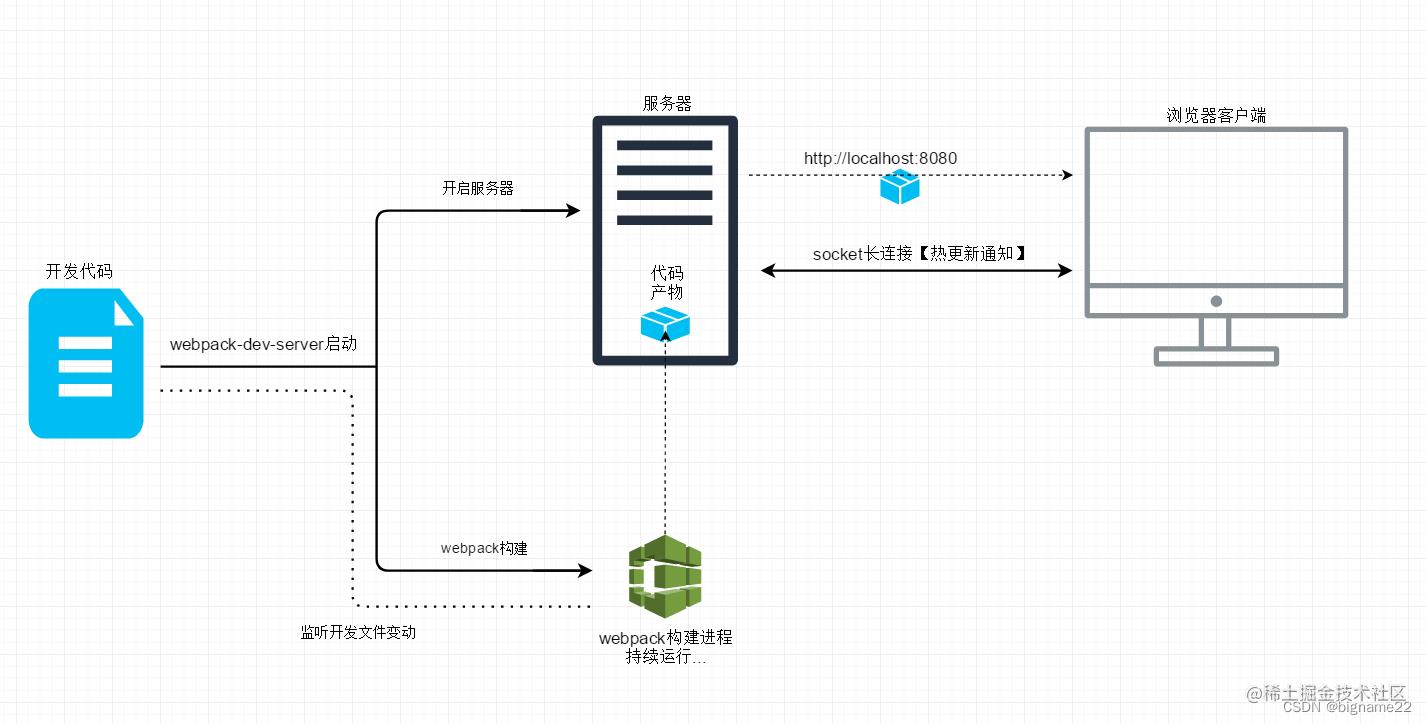
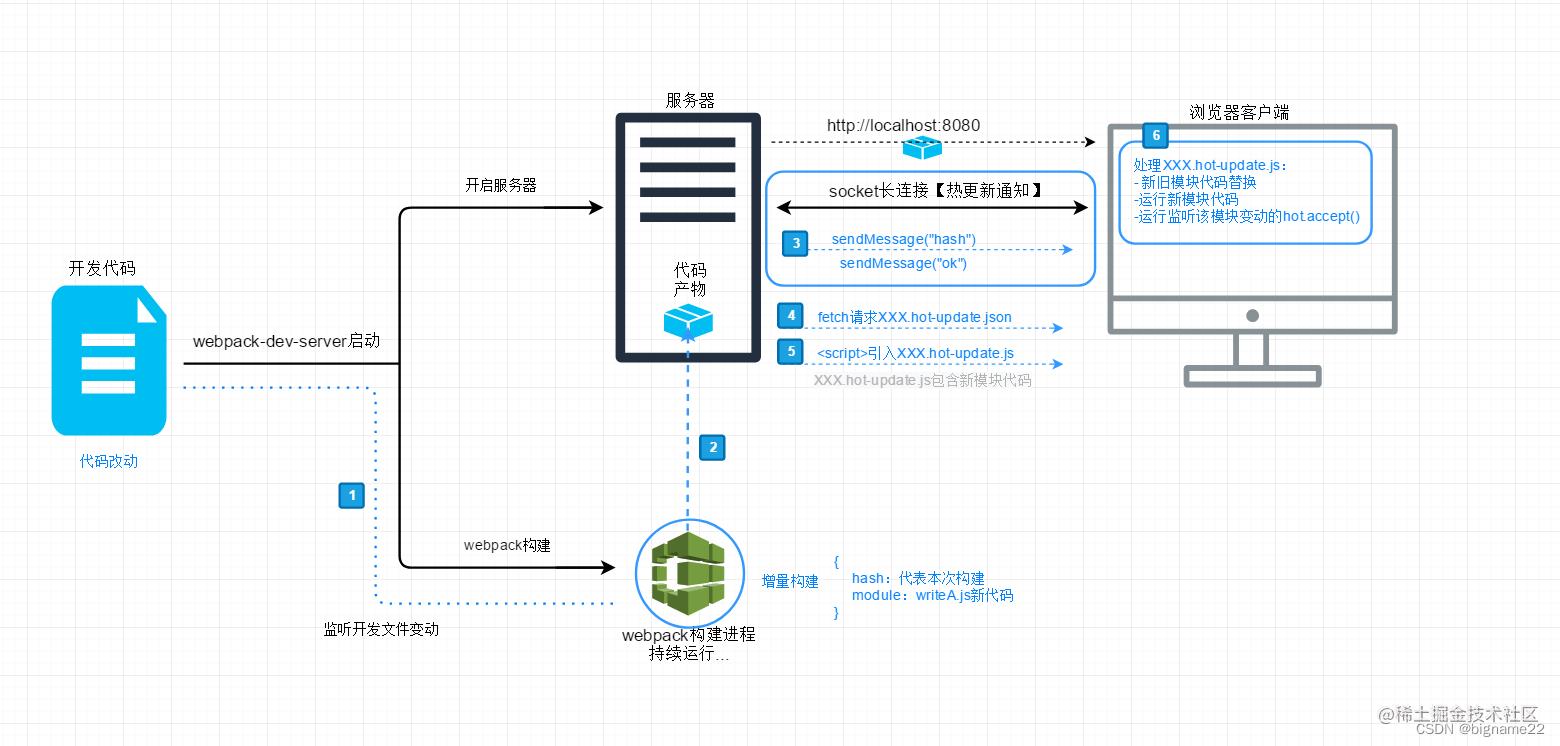
相信你已经或多或少看到过一些监听开发代码改动,浏览器与静态服务器socket通信的一些HMR相关点。

这个图描绘了大致的工作原理。能够帮助你站在更高的角度去俯视这个过程中的流转、以及关键角色。
接下来就是对其中的流程一步一步进行剖析。
HMR流程原理
先了解webpack热更新的重要插件
- webpack-dev-server
- webpack-dev-middleware
- webpack-hot-middleware
这里可能有很多同学会混淆这几个插件的作用。
首先来看webpack-dev-middleware插件,他最主要是能够将webpack编译产物提交给服务器,并且他将产物放置在内存中【这也是为啥我们在开发过程中在文件夹中找不到我们的打包代码】;
而webpack-hot-middleware插件则提供热更新的能力【通过使用webpack提供的热更新API实现,所以背后干活的还是webpack】;这个插件在新版本中似乎已经不再需要了
这两个插件一般都是配套使用的,以提供完整的热更新能力。
而webpack-dev-server是【node-express[启动服务] + webpack-dev-middleware + webpack-hot-middleware】的集成封装,有了他,你就可以方便的启动一个具有热更新功能的本地服务器。不用你自己手写什么let app = new express();app.listen(8080);这样的启动服务代码了。
再补充一些知识点:
- webSocket:长连接双向通信【让服务器与浏览器连接起来,方便通信】
- webpack的构建可以选择watch模式,他自身已经具备了监听文件变化,持续构建的能力。但还未有将自动刷新客户端的能力,并且对新构建的文件未有进行热替换的能力。
- 而webpack-dev-server则是提供自动刷新客户端的能力,他启动一个静态资源托管服务器,客户端访问该服务器,并且通过socket与客户端长连接以便在新构建后通知到客户端进行更新
- 而webpack内置插件HotModuleReplacement.plugin插件则是提供热替换的能力:在客户端拿到新代码后,将新代码与旧代码替换
tips: webpack热更新的过程中涉及到比较多的角色,一定要区分好各个角色在过程中发乎着不同的作用。
让我们运行npm run serve,开始分析这个过程吧!
package.json
...
"scripts":
"build": "webpack",
"serve": "webpack-dev-server"
,
...
第一阶段:初始化环境
兜兜转转便来到了webpack-dev-server/lib/Server.js
webpack-dev-server做了非常关键的3个动作:
- 启动静态服务器
- 开通长连接
- 为打包产物注入HMR代码【使得客户端具备热更新能力】
启动静态服务器、开通长连接这两个动作很好理解,也可以对应上图去理解。
那么【 为打包产物注入HMR代码【使得客户端具备热更新能力】是啥意思呢?
想象一下,当你的代码在浏览器运行的时候,怎么跟服务器进行长连接呢?这部分代码你肯定是没有写过。这是由webpack-dev-server插件注入到我们产物代码中的。此外除了长连接代码,还有热更新的代码替换等代码都是要被注入的。
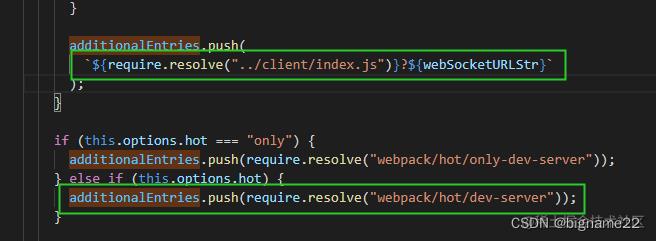
我们来看看插件是如何在我们的产物中注入代码的?
过程比想象的要简单,通过在我们的webpack入口entry中新增文件,在webpack进行构建的时候从entry开始顺藤摸瓜组织代码便一同打包进来。
我们可以看到注入了两个文件:
- webpack-dev-server/client 【socket管理】
- webpack/hot/dev-server 【热更新能力】

假如你想写个代码弄崩你们项目,是不是可以考虑写个无限递归的代码用这种代码注入的方式去执行呢。这样一来排查就相对困难啦,到时候再化身救火秃神!想想都觉得厉害。

紧接着构建过程以compiler.watch()的方式运行,这种模式下打包完不会结束掉打包进程,而是持续运行,监听文件变化后进行增量构建【前面有提到这是webpack的能力之一】。一般npm run build的方式就是执行compiler.run()打包一次就结束了。
compiler.watch()构建后的产物通过webpack-dev-middleware插件提交到服务器。
而webpack提供的持续监控文件变化的能力是基于node的fs.watch()实现的。他的原理是通过轮询文件的修改时间比对去判断该文件是否发生变化。
至此我们的项目处于一种运行的状态,能够对代码改动触发增量构建并更新到服务器。
以上的过程可以理解为 环境初始化阶段。
第二阶段:客户端热更新
接着我们打开一个浏览器访问:localhost:XXX时,就能够访问到我们的页面。

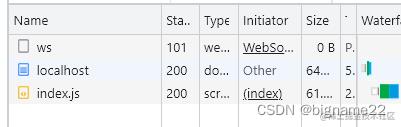
我们可以看到浏览器已经跟服务器进行了长连接。
先来看看我们的项目代码:
入口文件index.js // 导入writeA.js并处理writeA.js的热更新逻辑
import './writeA'
if(module.hot)
module.hot.accept('./writeA.js', () =>
console.log('index.js 捕获到writeA.js的变化...');
let writeAEl = document.getElementById('ttt');
if(writeAEl)
writeAEl.parentNode.removeChild(writeAEl)
)
writeA.js // 给body插入元素
let myElement = document.createElement('div')
myElement.innerText = 'writeA.js 123456'
myElement.id = 'ttt'
document.body.appendChild(myElement);
console.log('writeA.js run...');
代码很简单,module.hot.accept的意思就是捕获writeA.js的改动,如果他改动了就触发逻辑。module.hot.accept的触发时机会在后面提到。
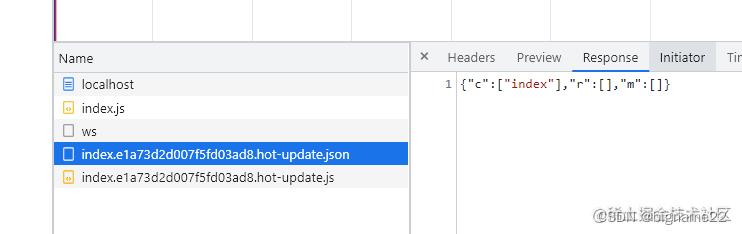
然后修改writeA.js文件并保存,可以看到浏览器请求了两个文件:

在修改文件后,触发webpack增量构建【只构建了writeA.js模块,所以速度极快】,当构建结束后会提交到服务器,服务器通过socket通知给浏览器,浏览器收到通知后下载更新文件,下载后对文件进行热替换。大概就是这么一个过程。
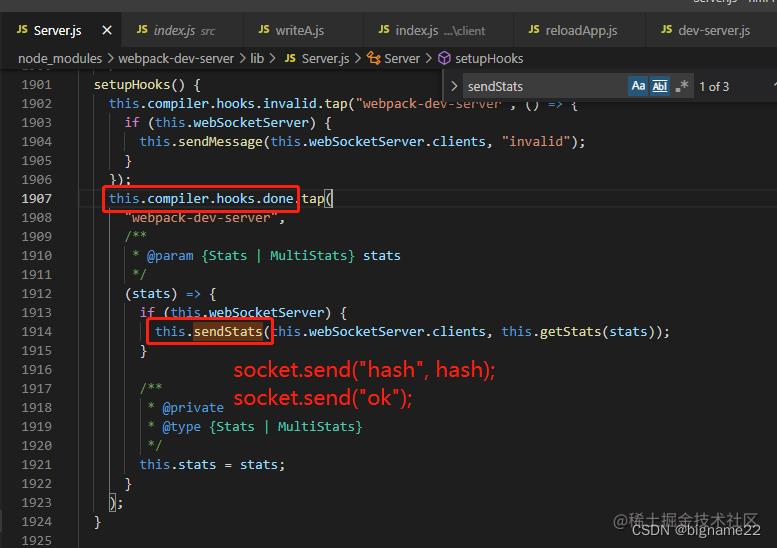
这里补充一个知识点:如何知道构建结束并调用socket通知浏览器的?

代码层面也很好理解,webpack-dev-server插件监听hooks.done【这里需要你对webpack的tapable机制有一定了解,类似于发布订阅模式,当编译完成就会触发钩子hooks.done,插件可以监听钩子做自己的逻辑】,触发则调用socket发送消息给客户端,此时会把本次构建生成的hash一起传给客户端。
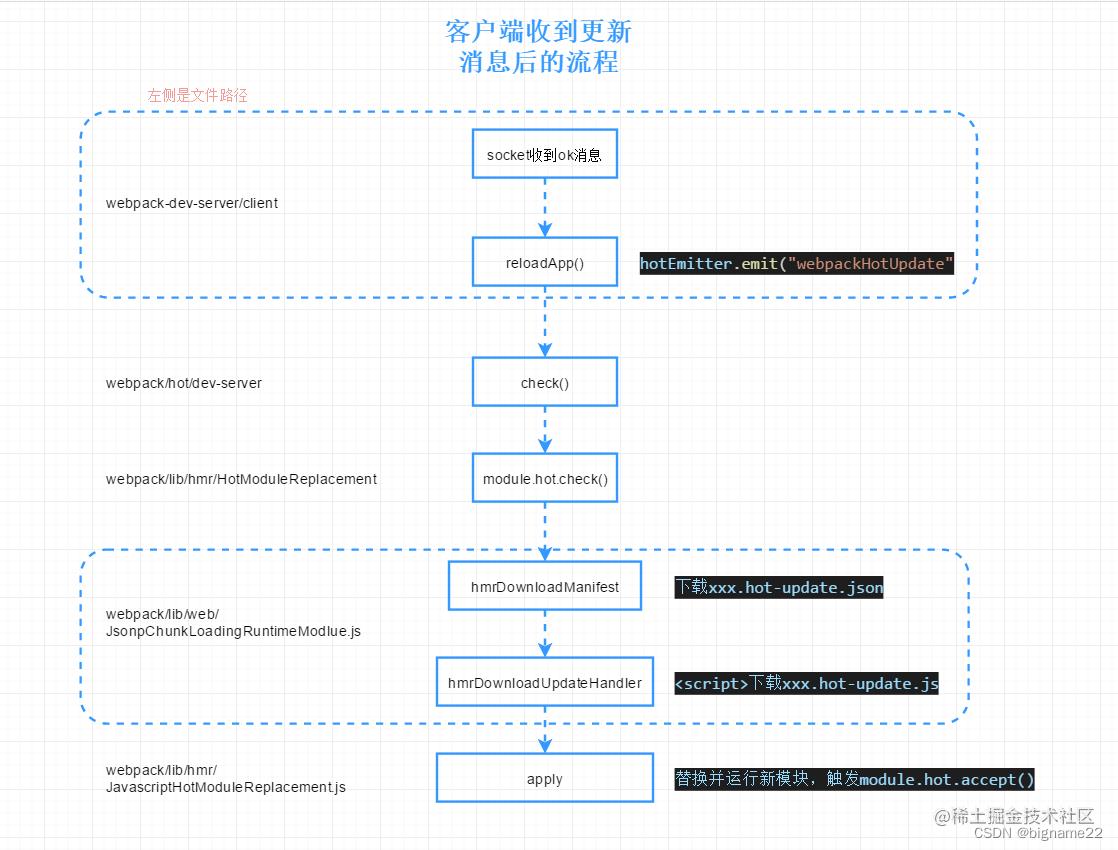
这里重点关注浏览器收到这个构建hash后的动作,也是热更新过程的重中之重。
客户端socket收到hash消息后,先将hash值保存起来。再收到ok消息后调用reloadApp()
伪代码:
// 路径 webpackd-dev-server/client/reloadApp.js
reloadApp()
if(hot)
hotEmitter.emit("webpackHotUpdate", hash); // 走这里
esle
window.location.reload()
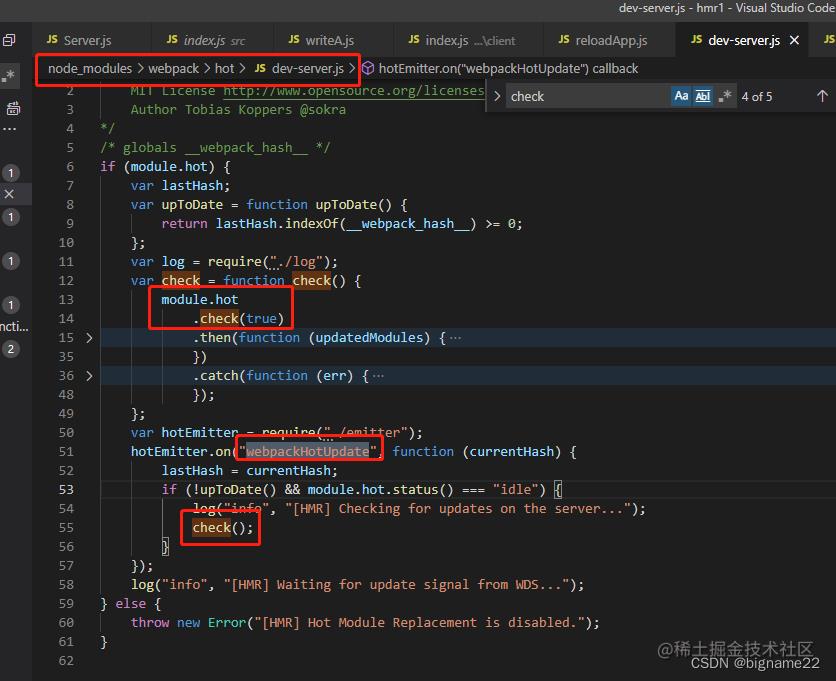
发出一个通知事件hotEmitter.emit(""webpackHotUpdate),这时候webpack/hot/dev-server.js【这个文件是上面提到被注入到客户端的代码】监听到该事件:

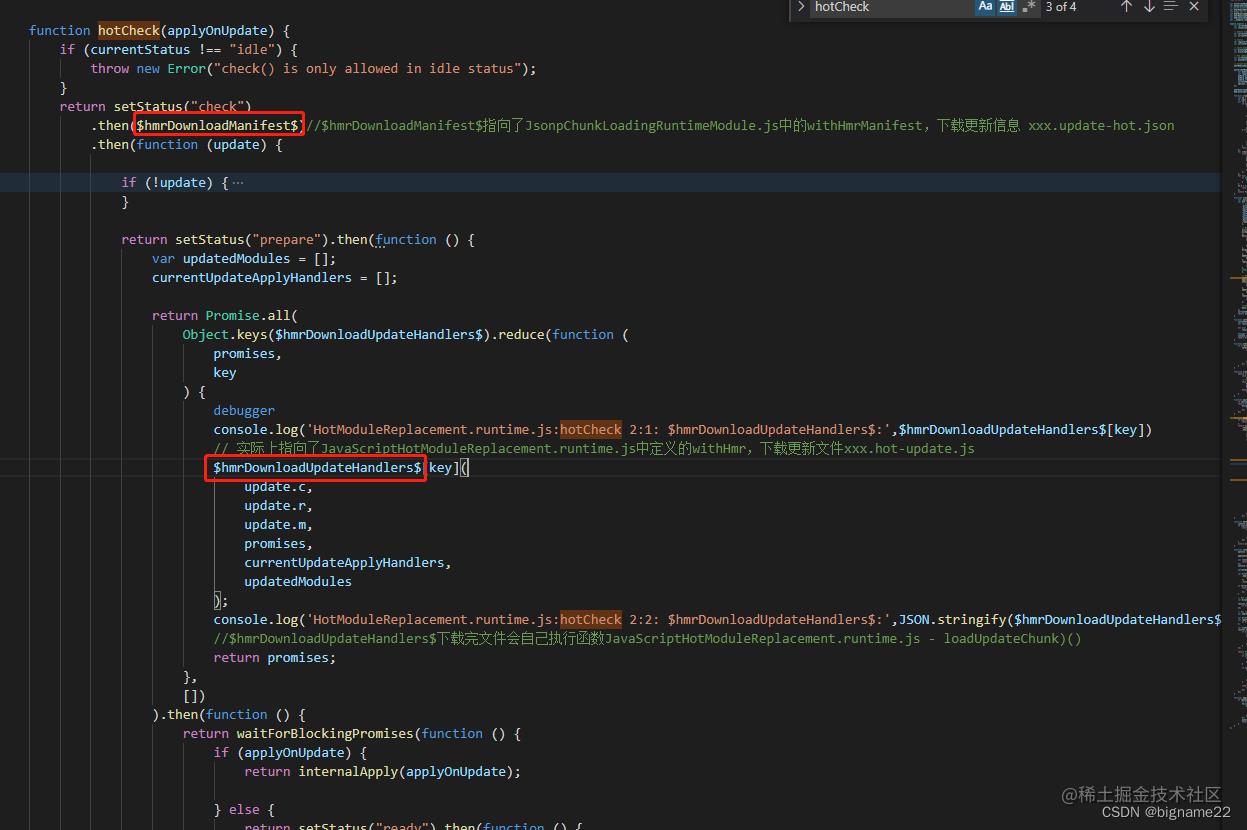
他最主要要是执行了module.hot.check()函数,那个这个函数又是哪里来的?
这是webpack/lib/hmr/HotModuleReplacement.runtime.js在构建的过程中给module对象添加hot属性,对应上面webpack-dev-server插件的能力:为打包产物注入HMR代码。
module.hot.check函数调用hmrDownloadManifest利用fetch下载我们常见到的XXX.hot-update.json更新清单
// XXX.hot-update.json
"c":["index"], // 更新chunk
"r":[],
"m":[]
// 有些是有"h":hash,版本不同略微不一样
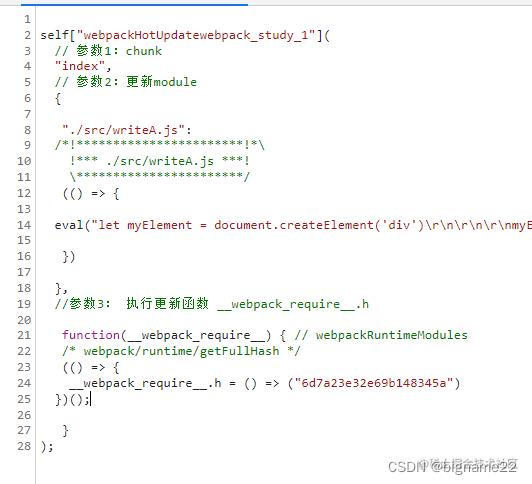
然后回调hmrDownloadUpdateHandlers通过插入标签的方式下载并执行**XXX.hot-update.js文件
// XXX.hot-update.js

xxx.hot-update.js文件执行了一个函数window.webpackHotUpdatewebpack_study_1,该函数也是webpack注入代码执行的过程中给window添加的函数,他的作用大致就是将更新的chunk、modules信息保存下来先,以便后续处理这些信息。
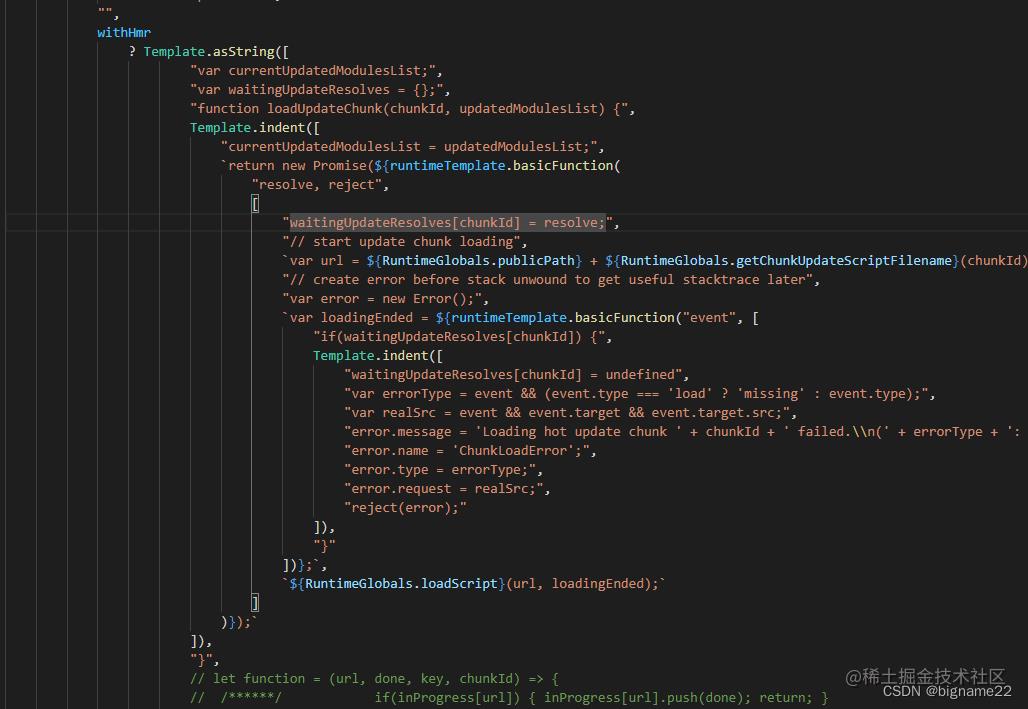
module.hot.check()函数代码:

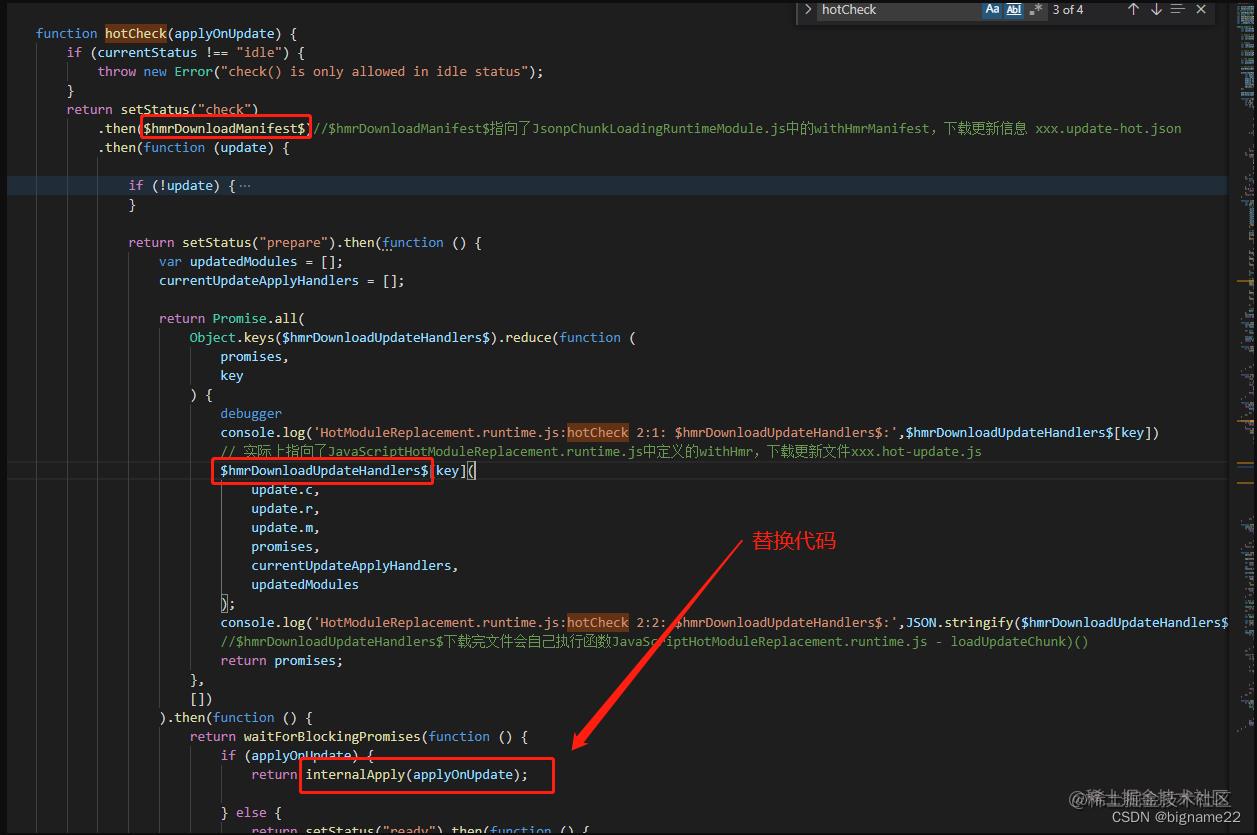
在下载完更新XXX.hot-update.js完成后,最后就是应用上这些新代码:

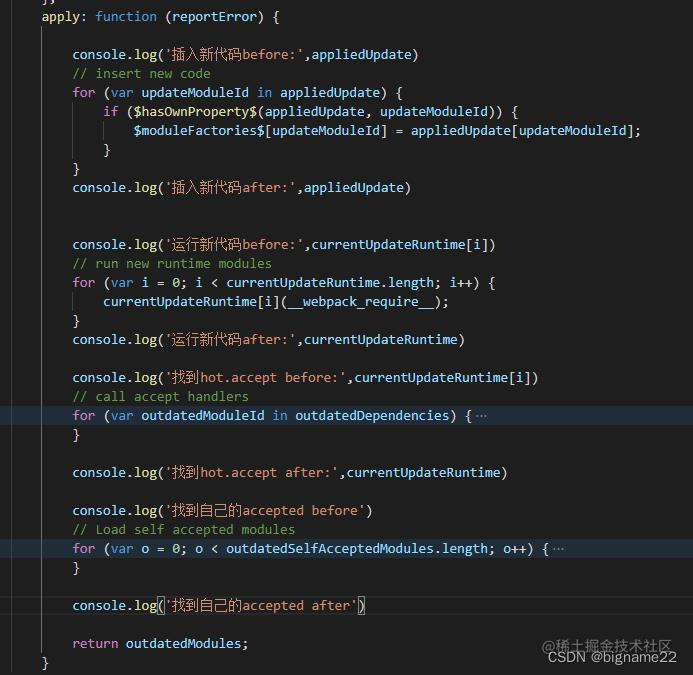
应用新代码的核心方法:

这个函数大致就是替换并运行模块代码,执行热替换函数【module.hot.accept】!
替换的过程涉及到webpack的关于module、chunk、chunkGraph、moduleGraph这样的知识,没有再去深入讲解module如何被替换。建议看之前写过的一篇文章全面的了解webpack的构建原理# webpack原理解析【长文万字】。
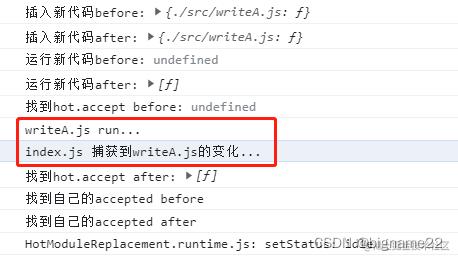
可以看到,修改后的writeA.js重新运行一次,然后index.js对writeA.js的hot.accept()被触发。

至此整个热更新的过程结束!!!
下面我们再梳理一遍客户端从收到socket消息ok之后的调用流程:

这么看好像整个热更新过程也好像没那么容易理解不是吗?
上帝视角看流程

写多少字都不如一个好图易理解、易记忆。
最后
知道的越多,不知道的也越多。在阅读源码的过程中,也发现了很多坑点,例如看到了很多$XXXX$这样的命名,不理解为什么要这么做。也看到很多“console.log(url)”这样字符串包裹的代码

阅读难度巨增,不知道为啥会设计成这样,也没有思考会不会有更好的解决办法。一些函数名都是动态生成计算等等,都给我在阅读源码时增加了很多难度。还有就是webpack构建进程与静态服务器之间的交互过程目前理解也相对有限。在阅读文章的时候,一定要对各个角色有所区分,不要把那些功能混淆了。
另外:
-
热更新的moduel.hot.accept()函数来实现视图更新、页面状态保存等热更新效果的逻辑实际开发中是非常复杂的,不像上图中那样简单。但所幸,webpack中的很多loader都帮我们实现了该函数的效果。如style-loader、vue-loader等等,有了这些,我们才能够更加专注于开发业务代码。此时,不由得深深佩服这些造轮子的大佬,自愧不如。
- 如果本篇文章能够让你了解到HMR的运行机制的话,请麻烦东东你的小手点个赞再走!❤👍 ~
Webpack热更新原理
开发环境页面热更新早已是主流,常见的需求如赛事网页推送比赛结果、网页实时展示投票或点赞数据、在线评论或弹幕、在线聊天室等,都需要借助热更新功能,才能达到实时的端对端的极致体验。
webpack-hot-middleware
webpack-hot-middleware中间件是webpack的一个plugin,通常结合webpack-dev-middleware一起使用。借助它可以实现浏览器的无刷新更新(热更新),即webpack里的HMR(Hot Module Replacement)。如何配置请参考 webpack-hot-middleware,如何理解其相关插件请参考 手把手深入理解 webpack dev middleware 原理與相關 plugins。
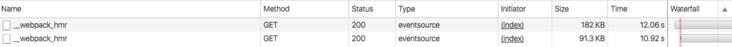
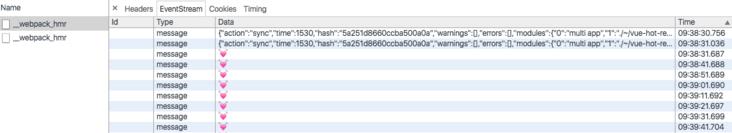
webpack加入webpack-hot-middleware后,内存中的页面将包含HMR相关js,加载页面后,Network栏可以看到如下请求:

__webpack_hmr是一个type为EventSource的请求, 从Time栏可以看出:默认情况下,服务器每十秒推送一条信息到浏览器。

如果此时关闭开发服务器,浏览器由于重连机制,将持续抛出类似GET http://www.test.com/__webpack_hmr 502 (Bad Gateway) 这样的错误。重新启动开发服务器后,重连将会成功,此时便会刷新页面。以上这些便是我们使用时感受到的最初的印象。当然,停留在使用层面不是我们的目标,接下来我们将跳出该中间件,讲解其所使用到的EventSource技术。
EventSource
EventSource 不是一个新鲜的技术,它早就随着H5规范提出了,正式一点应该叫Server-sent events,即SSE。鉴于传统的通过ajax轮训获取服务器信息的技术方案已经过时,我们迫切需要一个高效的节省资源的方式去获取服务器信息,一旦服务器资源有更新,能够及时地通知到客户端,从而实时地反馈到用户界面上。EventSource就是这样的技术,它本质上还是HTTP,通过response流实时推送服务器信息到客户端。
客户端新建一个EventSource对象非常简单。
const es = new EventSource('/message');// /message是服务端支持EventSource的接口服务端实现/message接口,需要返回类型为 text/event-stream的响应头。
var http = require('http');
http.createServer(function(req,res){
if(req.url === '/message'){
res.writeHead(200,{
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive'
});
setInterval(function(){
res.write('data: ' + +new Date() + '\\n\\n');
}, 1000);
}
}).listen(8888);我们注意到,为了避免缓存,Cache-Control 特别设置成了 no-cache,为了能够发送多个response, Connection被设置成了keep-alive.。发送数据时,请务必保证服务器推送的数据以 data:开始,以\\n\\n结束,否则推送将会失败(原因就不说了,这是约定的)。
以上,服务器每隔1s主动向客户端发送当前时间戳,为了接受这个信息,客户端需要监听服务器。如下:
es.onmessage = function(e){
console.log(e.data); // 打印服务器推送的信息
}
es可以监听任何指定类型的事件。
es.addEventListener("####", function(e) {// 事件类型可以随你定义
console.log('####:', e.data);
},false)服务器发送不同类型的事件时,需要指定event字段。
res.write('event: ####\\n');
res.write('data: 这是一个自定义的####类型事件\\n');
res.write('data: 多个data字段将被解析成一个字段\\n\\n');使用EventSource技术实时更新网页信息十分高效。实际使用中,我们几乎不用担心兼容性问题,主流浏览器都了支持EventSource,当然,除了掉队的IE系。对于不支持的浏览器,其PolyFill方案请参考HTML5 Cross Browser Polyfills
CORS
关于CORS配置可以参考我另一篇博文 前端跨域详解
nginx配置
既然说到了EventSource,便有必要谈谈遇到的坑,接下来,就说说我遇到的webpack热更新延迟问题。
如我们所知,webpack借助webpack-hot-middleware插件,实现了网页热更新机制,正常情况下,浏览器打开 http://localhost:8080 这样的网页即可开始调试。然而实际开发中,由于远程服务器需要种cookie登录态到特定的域名上等原因,因此本地往往会用nginx做一层反向代理。即把 http://www.test.com 的请求转发到 http://localhost:8080 上转发过后,发现热更新便延迟了。
原因是nginx默认开启的buffer机制缓存了服务器推送的片段信息,缓存达到一定的量才会返回响应内容。只要关闭proxy_buffering即可。配置如下所示:
server {
listen 80;
server_name www.test.company.com;
location / {
proxy_pass http://localhost:8080;
proxy_buffering off;
}
}WebSocket
WebSocket是基于TCP的全双工通讯的协议,它与EventSource有着本质上的不同.(前者基于TCP,后者依然基于HTTP)。关于WebSocket可以参考我另一篇博文WebSocket
以上是关于webpack热更新原理-连阿珍都看懂了的主要内容,如果未能解决你的问题,请参考以下文章