Libgdx 之Stage 舞台类
Posted zqiang_55
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Libgdx 之Stage 舞台类相关的知识,希望对你有一定的参考价值。
教程总目录: http://blog.csdn.net/zqiang_55/article/details/50878524
前面说过在Libgdx画出图片的有SpriteBatch和舞台类,现在就来探讨舞台类Stage。
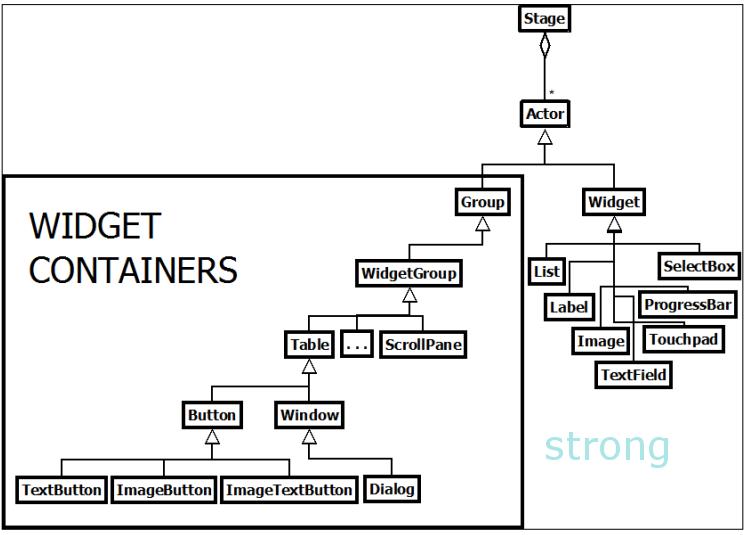
其实Stage里面默认会初始化化一个SpriteBatch,Stage主要工作是绘制UI元素,包括Image, Label, Button等,再继续了解下去之前,让我们先看一张图,UI篇也主要是按照这张图来讲解

Stage类的说明:

首先Stage使用的坐标原点是从屏幕左下方开始,从上面可以看出Stage里面带了Viewport和Batch。
通过源码可以看出act(float delta)和draw()方法都是通知添加到Actor中的对象来执行各自的act()和draw()方法。 另外特别指出setDebugAll方法,此方法可以使在Stage中的每一个Actor都添加线框,方便调试
监听Stage
其实要想Libgdx监听Stage方法很简单,通过上面的类图可以看出Stage继承自InputAdapter,因此通过Gdx.input.setInputProcessor
双舞台
其实利用Stage不仅仅可以实现双舞台,同样原理可以实现多舞台。在游戏设计过程中,比如一些选项窗口,商店之类的都可以用Stage实现。
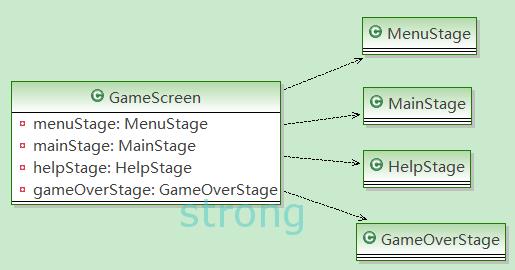
此外,一些简单游戏,可以只设计一个GameScreen,其余的部分都交给不同的Stage来展示,例如:

测试代码
MyStage myStage;
Stage stage;
BitmapFont font;
LabelStyle style;
Label stageLabel;
boolean isStageVisiable;
@Override
public void create()
Viewport viewport = new StretchViewport(Gdx.graphics.getWidth(), Gdx.graphics.getHeight());
viewport.apply(true);
font = new BitmapFont();
style = new LabelStyle();
style.font = font;
myStage = new MyStage(viewport);
Gdx.input.setInputProcessor(myStage);
stageLabel = new Label("Stage: click me to change stage", style);
stageLabel.setX(Gdx.graphics.getWidth() / 2 - stageLabel.getWidth() / 2);
stageLabel.setY(Gdx.graphics.getHeight() / 2 - stageLabel.getHeight() / 2);
stageLabel.addListener(new ClickListener()
@Override
public void clicked(InputEvent event, float x, float y)
if (!myStage.getVisiable())
isStageVisiable = false;
myStage.setVisiable(true);
Gdx.input.setInputProcessor(stage);
);
stage = new Stage(viewport);
stage.addActor(stageLabel);
isStageVisiable = false;
@Override
public void render()
Gdx.gl.glClearColor(0.39f, 0.58f, 0.92f, 1.0f);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
if (isStageVisiable)
stage.act();
stage.draw();
if (myStage.getVisiable())
myStage.act();
myStage.draw();
@Override
public void dispose()
stage.dispose();
myStage.dispose();
font.dispose();
public class MyStage extends Stage
Texture texture;
Image img;
Label myStageLabel;
boolean isMyStageVisiable;
public MyStage(Viewport viewport)
super(viewport);
texture = new Texture("badlogic.jpg");
img = new Image(texture);
img.setX(getWidth() / 2 - img.getWidth() / 2);
img.setY(getHeight() / 2 - img.getHeight() / 2);
addActor(img);
myStageLabel = new Label("MyStage: press c to change stage", style);
myStageLabel.setX(img.getX());
myStageLabel.setY(img.getY() + img.getHeight() + 10);
addActor(myStageLabel);
isMyStageVisiable = true;
@Override
public void dispose()
super.dispose();
texture.dispose();
public boolean getVisiable()
return isMyStageVisiable;
public void setVisiable(boolean visiable)
isMyStageVisiable = visiable;
@Override
public boolean keyDown(int keyCode)
if (keyCode == Keys.C)
isStageVisiable = true;
isMyStageVisiable = false;
Gdx.input.setInputProcessor(stage);
return super.keyDown(keyCode);

以上是关于Libgdx 之Stage 舞台类的主要内容,如果未能解决你的问题,请参考以下文章