vue项目部署CSS失效VUE部署后css样式加载无效和失效多种情况解决方案
Posted 拄杖盲学轻声码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目部署CSS失效VUE部署后css样式加载无效和失效多种情况解决方案相关的知识,希望对你有一定的参考价值。
【写在前面】vue3在vscode运行正常、build后在IDEA运行正常,但是当部署在服务器上运行发现样式加载不出来,下面我们针对这些情况进行复现与解决。
一、问题分析
困扰我好久,当即百度原因,百度清一色下面三种情况:
1、nginx配置文件的问题
2、控制台样式404,文件没找到【文件路径错误】
3、样式引入顺序不对存在覆盖
但是我的以上都不是,搞得我头都大,我的居然是java配置拦截的问题;
二、问题解决(多方位解决)
1、nginx配置问题的解决方法是:
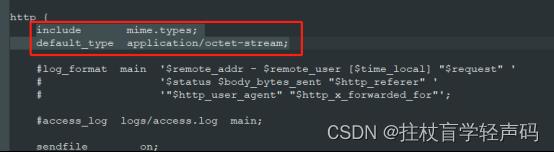
找到您服务器上nginx.conf文件,一般在/nginx/conf路径下,编辑该文件,查看一下是否在http的方括号内是否有一下内容,没有的话添加上,有的忽略
include mime.types;
default_type application/octet-stream;
这个也是会引发css样式加载不了的状况,添加后效果如下。

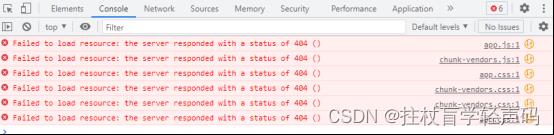
2、控制台样式引入404解决方法
页面是空白,且控制台加载的样式css和js文件都是404状态也,如下:

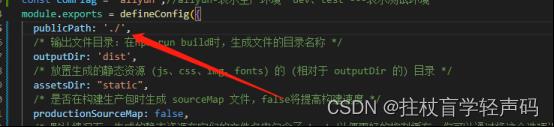
那么这种情况问题就出现在前端上了,切记排查你前端项目的vue.config.js文件,看看里面的publicPath变量是否写成了’/’,而不是’./’,这里的·是很重要的,意味着表示相对路径,要是没有点的话就是绝对路径(根目录),所以会存在404的问题。修改后如下:

然后修改好后记得重新打包后上传哟!
3、样式文件引入位置先后的问题解决
当然这个是针对很多人说的elementui的引入的问题,说是调整main.js文件引入elementui的css样式的先后顺序,也就是在import App之前加引入,如下所示顺序:
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
但是我自己测试不管在前在后都一样的效果,所以我个人觉得这个作用没啥用。
4、java配置文件拦截问题解决
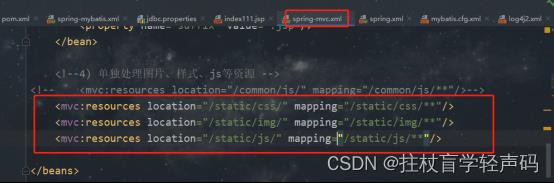
之前一直把方向定位在nginx和tomcat及vue前端代码上,却忽略了java的拦截,java应该在spring-mvc.xml文件设置放行文件,也就是mvc:resources标签里面应该将css和image、js进行放行,具体根据你的配置来写,我的如下:
<mvc:resources location="/static/css/" mapping="/static/css/**"/>
<mvc:resources location="/static/img/" mapping="/static/img/**"/>
<mvc:resources location="/static/js/" mapping="/static/js/**"/>
之前我以为没有用,把它注释了,导致自己花了好一段时间才定位出来,所以大家当出现css在页面上能加载,但是页面样式错乱的情况下,可以自己去想一想是不是java文件没放行的原因,尤其是有些人会写一些doFilter文件做权限控制。

三、搞定收工
最后再将包重新clean-重新打包后,上传到服务器上面,然后再访问您就会发现其实往往更多时候是自己忽略了一些细节,希望我写的记录的能给迷茫的您带来一些帮助哈,喜欢的话可以收藏哟!
如果还没解决您的问题欢迎留言,看到后博主会尽量回复解答,有其他特殊情况也会定期更新解决方案,期待您的来信与留言!!
【写在最后】喜欢博主的话可以给个小爱心哟,我们一起努力,一起加油!!!岁月静好,愿青春温柔以待
vue开发之图片加载不出来问题解决
在使用vue开发项目的时候,经常会遇到的一个问题就是:图片加载不出来。下面是我总结的几种图片加载不出来的情况及解决办法。
一、项目打包完成后,打开整体空白
1、路径问题
-
原因
在vue+webpack的项目中,项目打包之后的css和js的引用路径是绝对路径,项目部署之后会将静态当成根目录,就造成了文件引用路径的错误。
-
解决办法
通过修改配置文件,将绝对路径改为相对路径。
具体操作如下:
1.vue-cli 3.0版本之前
配置config下面的index.js中bulid模块导出的路径。因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开肯定是空白的。先看一下默认的路径。
module.exports = {
build: {
env: require(‘./prod.env‘),
index: path.resolve(__dirname, ‘../dist/index.html‘),
assetsRoot: path.resolve(__dirname, ‘../dist‘),
assetsSubDirectory: ‘static‘,
assetsPublicPath: ‘/‘,
productionSourceMap: true,assetsPublicPath默认的是 ‘/‘ 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./ ‘
2.vue-cli 3.0版本之后
配置vue.config.js文件
module.exports = {
// baseUrl:‘./‘, // vue-cli3.3以下版本使用
publicPath:‘./‘ // vue-cli3.3+新版本使用2、vue-router的history模式打包后界面空白
src里边router/index.js路由配置里边默认模式是hash,如果你改成了history模式的话,打开也会是一片空白。所以改为hash或者直接把模式配置删除,让它默认的就行 。如果非要使用history模式的话,需要你在服务端加一个覆盖所有的情况的候选资源:如果URL匹配不到任何静态资源,则应该返回一个index.html,这个页面就是你app依赖页面。
// mode: ‘history‘ // 默认hash二、assets目录下图片加载不出来
-
vue-cli的assets和static的两个文件的区别:
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=’./logo.png‘>和background:url(./logo.png),‘./logo.png‘是相对资源路径,将有webpack解析为模块依赖。
static:在这个目录下文件不会被webpack处理,简单就是说存放第三方文件的地方,不会被webpack解析。他会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename]。
根据webpack的特性,总的来说就是static放不会变动的,第三档的文件,asserts放可能会变动的文件
-
原因
在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,然后npm run dev 或者npm run build之后导致路径没有被加工【被webpack解析到的路径都会被解析为/static/img/[filename].png,完整地址为localhost:8080/static/img/[filename].png】
-
解决办法
1.将图片作为模块加载进去,比如 images:[{src:require(‘./1.png’)},{src:require(‘./2.png’)}],这样webpack就能将其解析。
2.将图片放到static目录下,但必须写成绝对路径如images:[{src:”/static/1.png”},{src:”/static/2.png”}]这样图片也会显示出来,当然你也可以通过在webpack.base.config.js定义来缩短路径的书写长度。
-
简化本地图片加载的方法
1.在static里面新建一个imageUrls文件夹

2.填写imageUrls文件
{
‘imageUrls‘: [
{
‘image1‘: ‘/static/image/image1.png‘
},
{
‘image2‘: ‘/static/image/image2.png‘
}
]
}3.将imageUrls引入响应的vue文件中,解析引用就行了
import img from ‘../../../static/imageUrls/imageUrls.json‘
export default {
data() {
return {
imageGroups: img.imageUrls
}
}
}来源:http://www.1994july.club/seorumen/
以上是关于vue项目部署CSS失效VUE部署后css样式加载无效和失效多种情况解决方案的主要内容,如果未能解决你的问题,请参考以下文章