大二C#实现酒店管理系统(C端展示前台操作登记入住入住管理职位管理公告系统等)
Posted 小钟要学习!!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大二C#实现酒店管理系统(C端展示前台操作登记入住入住管理职位管理公告系统等)相关的知识,希望对你有一定的参考价值。
大二C#实现酒店管理系统(C端展示、前台操作、登记入住、入住管理、职位管理、公告系统等)
前言项目技术介绍
1、开发工具:VS2022
2、数据库:SqlServer
3、前端+请求:html5+jQuery
4、第三方框架:Layui、视图可视化插件项目声明:
该项目是大二老师布置的一个作业,我是根据老师给定的项目内容定向到酒店,从而在网上查找酒店所就有的基本的功能结合自己的想法来完成的,下面是我的一些项目展示,如果需要源码的可以在我的博客资源中下载(带项目技术指导,欢迎问答)
项目总体脑图介绍

1、C端展示
页面分析:
总体页面采用简介的布局方式,突出房间的可预订信息和房间价格,在右上角有一个头像信息,点击用户可以对自己的账号信息进行一个更改和房间预定的订单记录

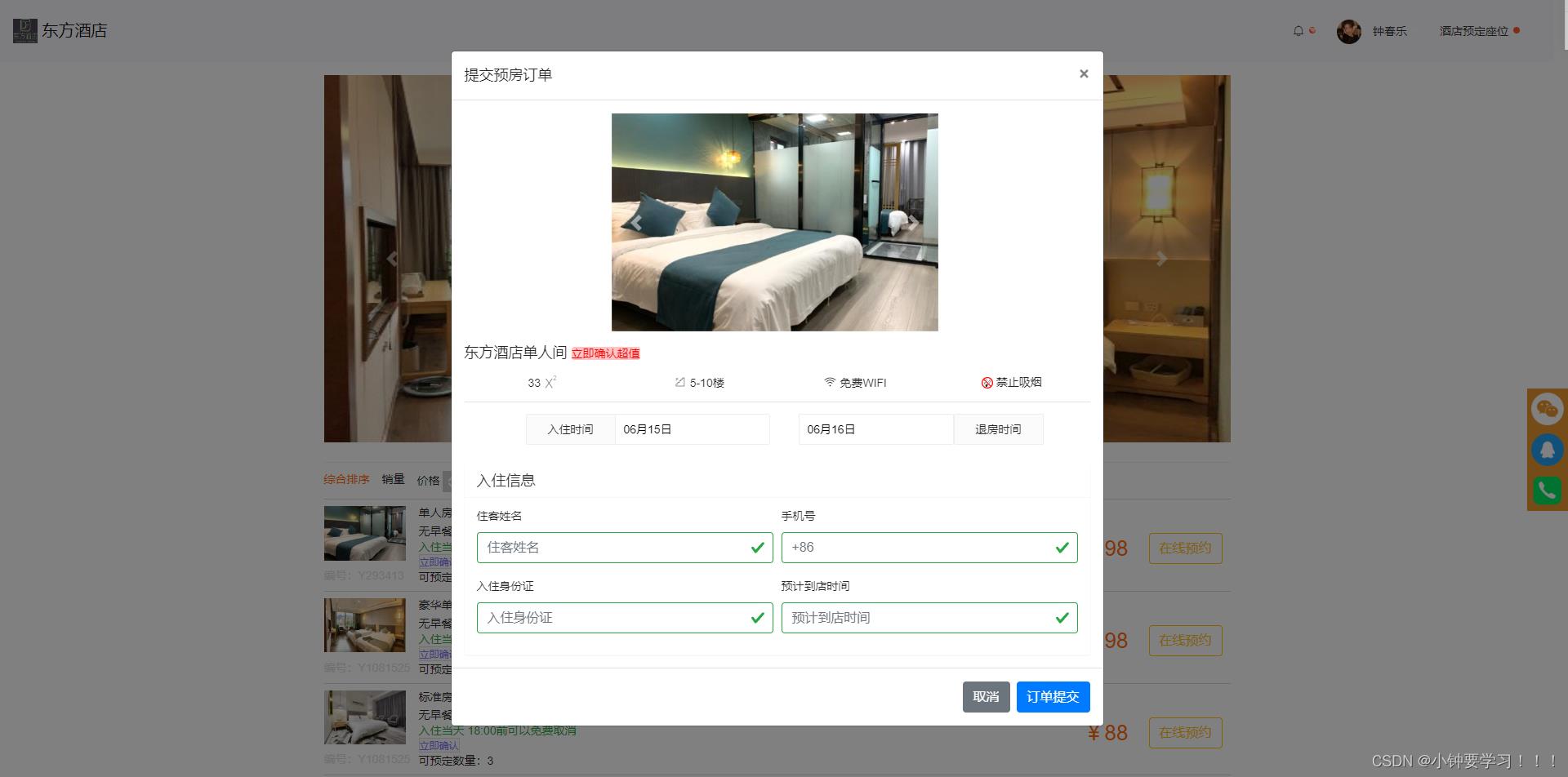
在线预订展示
具体流程思路分析:
当用户第一次进入官网可预订房间是不需要登录的,当点击订单提交,先进行一个登录登录,如果有登录就会根据填写的预订信息进行房间的预订,如果没有登录会先跳转到登录页面完成C端登录才可以进行一个房间预订

部分代码展示
#region 1.2、用户登录逻辑
/// <summary>
/// 1.2、用户登录逻辑
/// </summary>
/// <param name="user">接收登录数据的视图</param>
/// <returns></returns>
public ActionResult UserEntrance(S_User user)
ReturnJson msg = new ReturnJson();
try
// 判断登录的信息身是否为空或不存在
if (!string.IsNullOrEmpty(user.Telephone) && !string.IsNullOrEmpty(user.UserPaw))
try
// 将页面传递进来的数据进行数据库查询
S_User listUser = myModels.S_User.Where(o => o.Telephone == user.Telephone.Trim()).Single();
// 根据查询出来的数据进行登录
if (listUser.UserPaw == user.UserPaw)
// 判断账号的状态信息
if (listUser.UserStatus == true)
msg.State = true;
msg.Text = "succeed";
// 保存数据到Session中
Session.Timeout = 24 * 60;
Session["UserID"] = listUser.UserID;
Session["UserName"] = listUser.UserName;
else
msg.Text = "您的账号状态信息有误,可能已封号";
else
msg.Text = "您输入的密码有误,请检查";
catch (Exception e)
Console.WriteLine(e);
msg.Text = "该手机号还未注册,请注册";
else
msg.Text = "请输入完整的登录信息";
catch (Exception)
msg.Text = "登录数据异常";
return Json(msg, JsonRequestBehavior.AllowGet);
#endregion
2、B端管理页面
B端登录分析:
带有科技感的背景,主要登录位置居中显示,通过员工的唯一员工号和密码进行一个B端操作的登录,验证码是防止非人机登录,区分大小写

基础代码演示
#region 2.1、员工登录逻辑
public ActionResult StaffRedirect(S_Staff staff)
ReturnJson msg = new ReturnJson();
// 事务开启
using (TransactionScope scope = new TransactionScope())
// 判断登录的数据是否为空
if (!string.IsNullOrEmpty(staff.JobCode) && staff.JobCode.Length == 8 && !string.IsNullOrEmpty(staff.StaffPaw))
try
// 根据工号查询员工信息
S_Staff listStaff = myModels.S_Staff.Where(m => m.JobCode == staff.JobCode).FirstOrDefault();
// 判断账号是否正确
if (listStaff == null)
msg.Text = "工号信息有误,请检查";
else
// 判断员工的密码与状态是否正确
if (listStaff.StaffPaw == staff.StaffPaw)
if (listStaff.StaffStatus == true)
#region 考勤打卡
// 登录成功
msg.State = true;
msg.Text = "succeed";
ViewBag.StaffName = listStaff.StaffName;
// 保存到session
Session.Timeout = 4 * 60;
Session["StaffID"] = listStaff.StaffId;
Session["StaffName"] = listStaff.StaffName;
Session["StaffJobCode"] = listStaff.JobCode;
Session["logInTime"] = DateTime.Now;
else
msg.Text = "该工号处于禁用状态,请联系管理员";
else
msg.Text = "请输入正确的登录密码";
catch (Exception e)
Console.WriteLine(e);
return Json("没有查询到该工号信息,请重新检查", JsonRequestBehavior.AllowGet);
else
msg.Text = "请输入8位工号或密码";
return Json(msg, JsonRequestBehavior.AllowGet);
#endregion
3、B端导航首页展示
页面分析:
页面简介为主,突出每一个菜单的选项,中间是超一个导航位置,左侧是一级菜单,下面还可以分为二级菜单选项
又上角有一个登录信息和时间,B端员工可以修改自己的账号等信息

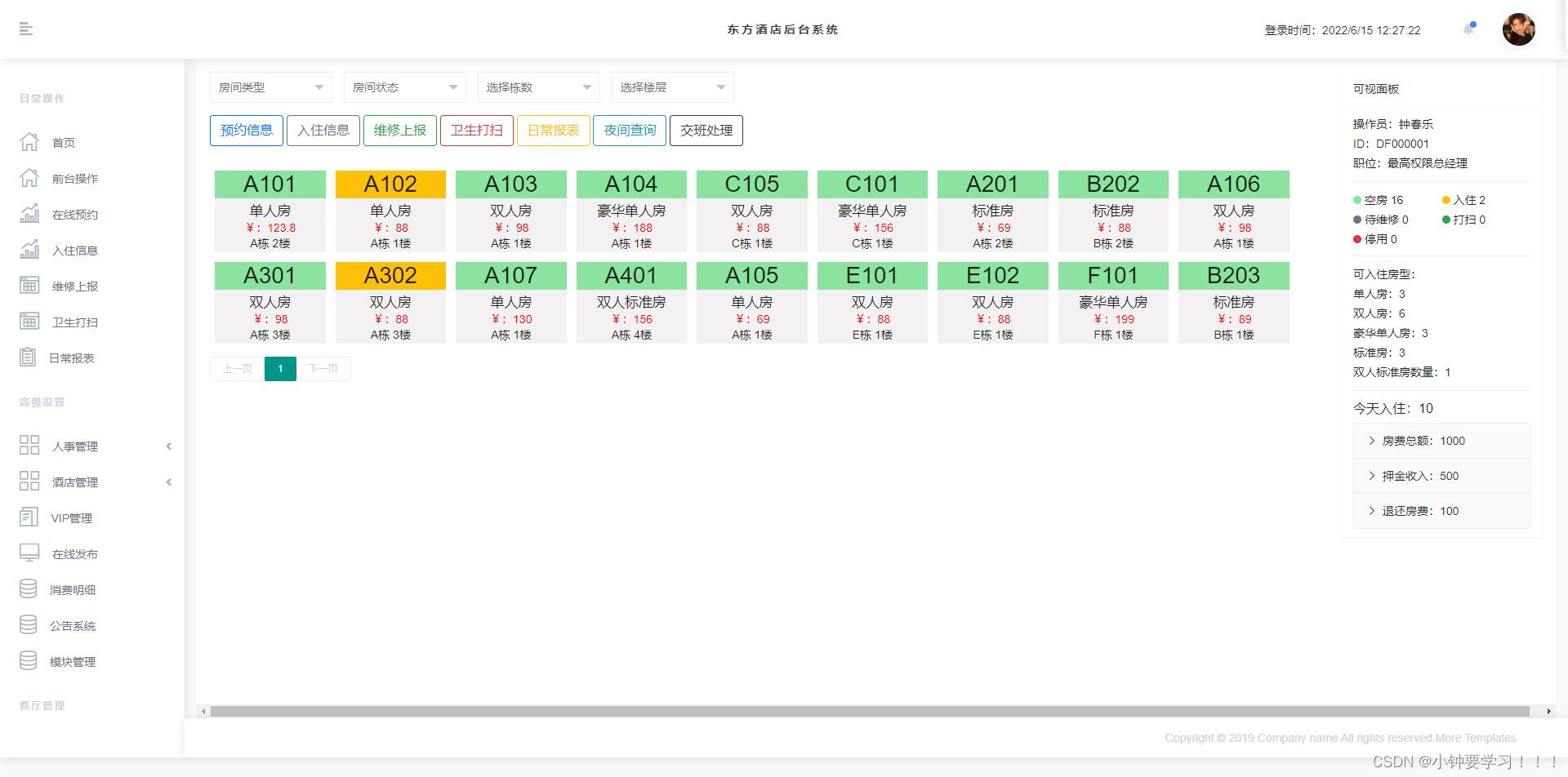
4、B端前台操作展示
页面分析:
页面主题以整洁为主,突出房间重点信息,右侧有快速看板,能一眼看出当前的登录信息和房间信息等,每一个房间的状态信息都通过不同的颜色来代表

页面布局代码
基于时间紧迫右边今日入住并没有完成实现,只写上一个静态
<div class="row p-3">
<!--中间显示区域-->
<section class="col-10">
<!--顶部的模糊搜索-->
<div class="layui-form-item">
<form class="layui-form">
<!--房间类型下拉框-->
<div class="layui-inline" style="width: 150px;">
<select name="city" lay-filter="type" id="type">
<option value="">房间类型</option>
</select>
</div>
<!--房间状态-->
<div class="layui-inline" style="width: 150px;">
<select name="city" lay-filter="status">
<option value="">房间状态</option>
<option value="1">可使用</option>
<option value="2">已入住</option>
<option value="3">待维修</option>
<option value="5">待打扫卫生</option>
</select>
</div>
<!--所属栋数下拉框-->
<div class="layui-inline" style="width: 150px;">
<select name="city" lay-filter="HouseNumber" id="HouseNumber">
<option value="">选择栋数</option>
</select>
</div>
<!--房间楼层下拉框-->
<div class="layui-inline" style="width: 150px;">
<select name="city" lay-filter="floor" id="floor">
<option value="">选择楼层</option>
</select>
</div>
</form>
</div>
<!--第二快捷功能按钮-->
<div class="but">
<button type="button" class="btn btn-outline-primary" onclick="upDataIframe(this)" data-url="/Subscribe/Subscribe/SubscribeIndex">预约信息</button>
<button type="button" class="btn btn-outline-secondary" onclick="upDataIframe(this)" data-url="/Check_InFor/CheckInMain/Index">入住信息</button>
<button type="button" class="btn btn-outline-success" onclick="upDataIframe(this)" data-url="/Maintain/MaintenanceReport/Index">维修上报</button>
<button type="button" class="btn btn-outline-danger" onclick="upDataIframe(this)" data-url="/CeaningRoom/Cleaning/Index">卫生打扫</button>
<button type="button" class="btn btn-outline-warning" onclick="upDataIframe(this)" data-url="/Charts/ChartsData/Index">日常报表</button>
<button type="button" class="btn btn-outline-info" onclick="upDataIframe(this)" data-url="">夜间查询</button>
<button type="button" class="btn btn-outline-dark" onclick="LogProcessing()" data-url="/PositionManagement/PositionManagementMain/LogProcessingView">交班处理</button>
<button class="layui-btn layui-btn-sm" lay-event="returnData" id="returnData" onclick="location.replace(location);" hidden>返回</button>
</div>
<!--中间显示房间信息-->
<div class="cards mt-4" id="cards" style="width: 100%;">
@*<div class="card-body">
<h3 class="card-titles">101</h3>
<div style="padding: 6px;">
<h4>单人间</h4>
<p class="card-text">¥:88</p>
<p>A栋 1楼</p>
</div>
</div>*@
</div>
<!--分页器-->
<div id="demo20"></div>
</section>
<!--右侧的操作也页-->
<section class="col-2">
<div class="layui-card">
<div class="layui-card-header">可视面板<span></span></div>
<div class="layui-card-body">
<!--操作员信息-->
<div class="operator">
<p>操作员:@ViewBag.StaffName</p>
<p>ID:@ViewBag.JobCode</p>
<p>职位:@ViewBag.PositionName</p>
</div>
<!--默认分割线-->
<hr>
<!--页面颜色信息-->
<div class="colors">
<p><i></i> 空房 <span>@ViewBag.vacantRoomCount</span></p>
<p><i style="background: #ffc107;"></i> 入住 <span>@ViewBag.CheckCount</span></p>
<p><i style="background: #6c757d;"></i> 待维修 <span>@ViewBag.maintainCount</以上是关于大二C#实现酒店管理系统(C端展示前台操作登记入住入住管理职位管理公告系统等)的主要内容,如果未能解决你的问题,请参考以下文章