微信小程序设计规范
Posted 全智能时代
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序设计规范相关的知识,希望对你有一定的参考价值。
一、宏观角度
微信小程序设计的基本原则是微信设计中心针对在微信类上线的小程序页面总结的设计指南及建议。以下设计原则都是基于对用户的尊重的基础上的,旨在微信生态类建立有号、高效、一致的用户体验的同时,最大程度顺应和支持各业务需求设计,实现用户与程序的共赢。
二、清晰明确
作为一个负责任的开发者,一旦用户进入我们的小程序页面,就有责任和义务清晰明确告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户提供安全的愉悦的使用体验。减少等待,反馈及时。页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技术已能很大程度缩短等待时间。即便如此,当不可避免的出现了加载和等待的时候,需要予以及时的反馈以舒缓用户等待的不良情绪。
三、设计尺寸和区域
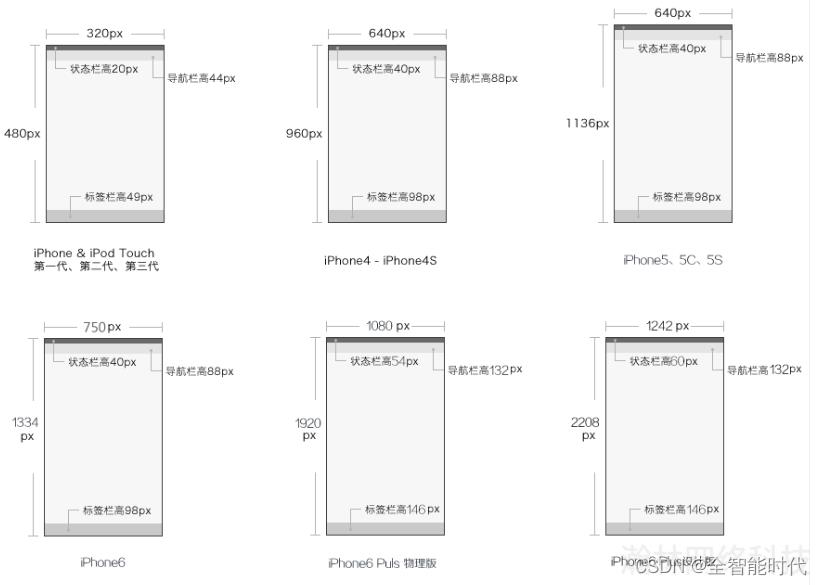
微信小程序的设计只需要以iPhone6屏幕尺寸750x1334px为视觉稿进行设计即可,因为微信小程序以rpx为css尺寸单位,rpx可以根据屏幕宽度进行自适应,规定屏幕宽度为750rpx,因此在iPhone6设计稿上1px=1rpx,在尺寸换算上就会很简单。
1、对于页面局部的操作,可在操作区域予以直接反馈。
2、对于常用控件,微信设计中心已提供控件库及WeUI控件库,其中的控件都已设计有完整的操作反馈。
3、页面全局操作结果——toast
其中toast适用于轻量级的成功提示,1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调成功专题的操作提醒。特别注意toast形式不适用于任何错误提醒。
4、页面全局操作结果——弹框
对于需要用户明确知晓的操作结果状态可通过弹框来提示,并可附带下一步操作指引。
5、页面全局操作结果——结果页
对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引。
四、统一稳定
除了以上所提到的种种原则,建议接入微信的小程序还应该时刻注意不同页面间的统一性和延续性,在不同的页面尽量使用一致的控件和交互方式。统一的页面体验和有延续性的界面元素都将帮助用最少的学习成本达成使用目标,减轻页面跳动所造成的不适感。正因如此,小程序可根据需要使用微信提供的标准控件,以达到统一稳定的目的。
五、微信小程序相关素材的几个尺寸
1、小程序头像的图片尺寸大小 144px*144px
2、小程序菜单icon尺寸大小,81px*81px
3、小程序轮播图的尺寸长宽比例是16:9
4、小程序分享图片尺寸长宽比例是5:4
5、小程序全屏封面用主流尺寸 1080 x 1920 来做设计稿尺寸,也可使用其等比例缩放的尺寸,如:540 x 960 , 文件大小150KB以内,JPG或PNG格式
rpx单位是微信小程序中css的尺寸单位的,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx=375px=750物理像素,1rpx=0.5px=1物理像素。
| 设备 | rpx换算px(屏幕宽度/750) | px换算rpx(750/屏幕宽度) |
| iPhone5 | 1rpx=0.42px | 1px=2.34rpx |
| iPhone6 | 1rpx=0.5px | 1px=2rpx |
| iPhone6s | 1rpx=0.552px | 1px=1.81rpx |
注:开发微信小程序时设计师可以用iPhone6作为视觉稿的标准。
建议:设计稿使用设备宽度750px比较容易计算750px的话1rpx=1px,这样的话,设计图上量出来的尺寸是多少px就是多少rpx,至于在不同的设备上实际上要换算成多少个rem就交给小程序自己换算

微信小程序开发应用范围
微信小程序已经发布了一段时间了,小程序设计需要注意的一点是,微信小程序不是APP,嵌入式的响应式H5网页 ,所以微信小程序的特点就是“轻快” ,既然是嵌入式手机端网页的设计,就要把这里设计好,既要结合微信客户端的操作使用规范,又要结合网页端的设计使用规范了。
设计细节:
导航栏可以有颜色的自定义
页面内导航,设计规范,颜色对比
加载页由微信统一提供-只需要提供logo即可
页面下拉刷新加载样式有“深浅”两种,另外可自定义
页面加载反馈简洁为主
局部加载的用户体验
字体规范
微信内字体的使用与所运行的系统字体保持一致,常用字号为20, 18, 17, 16,14 13, 10(pt)
主内容 Black 黑色,次要内容 Grey 灰色;时间戳与表单缺省值 Light 灰色;大段的说明内容而且属于主要内容用 Semi 黑;
www.dashenniu.com
以上是关于微信小程序设计规范的主要内容,如果未能解决你的问题,请参考以下文章