H5页面实现微信授权登录
Posted 山山而川840
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5页面实现微信授权登录相关的知识,希望对你有一定的参考价值。
项目需求描述:
用户通过扫码海报携带活动二维码跳转到h5页面,并且完成微信授权,完成授权的用户进入小程序后不再进行授权操作。这里边涉及到了两个大问题,一是怎样在一个域名下部署两个项目,二是用户点击授权之后跳转当前页,获取到code值后,什么时候向服务端发送授权请求。
先讨论第一个问题?
首先第一个项目正常打包部署即可,生成的域名`www.xxx.xxx`;
第二个项目的域名必须是`www.xxx.xxx/h5/`;
对于前端来说需要做的是:
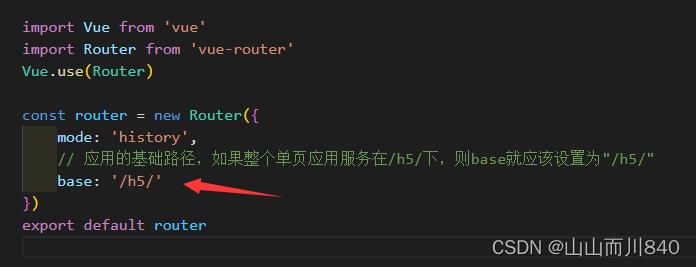
1. 增加请求前缀,如图1
2. 配置路由信息,如图2
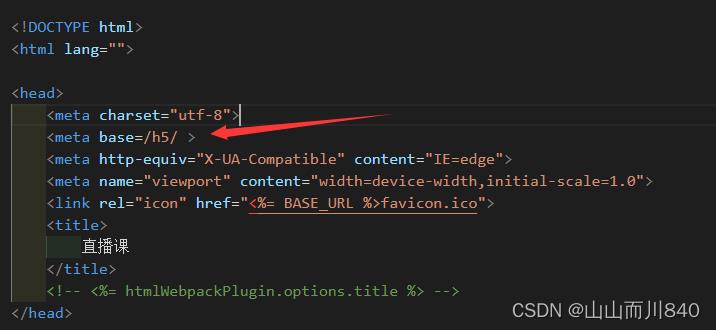
3. 修改模板文件index.html,如图3
4. 最后通过nginx将项目部署到服务器。
图1:
图2:
图3:
注意:如果你是通过vue开发的h5页面那么你只需要配置router文件就行,如果是原生开发的h5那么你就得配置.html文件。

就<meta base=/h5/ >做一说明:
base标记定义了文档的基础URL地址,在文档中所有的相对地址形式的URL都是相对于这里定义的URL而言的。一篇文档中的<base>标记不能多于一个,必须放于头部,并且应该在任何包含URL地址的语句之前。
授权问题?
在h5页面点击授权后,重定向到当前项目 https://www.xxx.xxx/h5/
const jumpUrl = `https://www.xxx.xxx/h5/`
window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxb20930d8128f9ba5&redirect_uri=$jumpUrl&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`
// location.herf 该url中除了重定向地址,其他的全是官方文档提供。
// 重定向后的页面url地址会携带用户的code值,例如:`https://www.xxx.xxx/h5/?code=xxxxxxxxxxxxxxxxxxxxxxx` 这种形式
这样我们就能拿到用户code,再向服务端发送请求获取用户信息,在按照产品需求进行相应的操作。
以上是整个授权的流程,我在实现授权的过程中遇到了这样一个问题:
就是页面重定向之后是不会再去执行当前方法中后续代码的,所以不要在执行完window.location.href 这段代码后立马去获取url中的code值以及后续的请求操作。(原因浏览器重定向后会刷新页面,对于单页应用而言会发生组件卸载和重新渲染)应该在页面的根组件生命周期钩子中获取url中相应的值,去进行后续操作。(因为我当时使用vue开发的h5页面,所以当时是在`created`这个钩子中进行判断的),如果使用原生的话在`onload`函数中即可。
最近开发分享裂变需求,对开发过程遇到的问题做个小小的总结,阅读中如果发现有不正确或者不规范的地方及时指正,共同进步。
完整微信小程序授权登录页面教程
完整微信小程序授权登录页面教程
1、前言
微信官方对getUserInfo接口做了修改,授权窗口无法直接弹出,而取而代之是需要创建一个button,将其open-type属性绑定getUseInfo方法。在参考了网路上各种方案之后,实现了用户在授权之后跳转到小程序首页的授权登录页面。
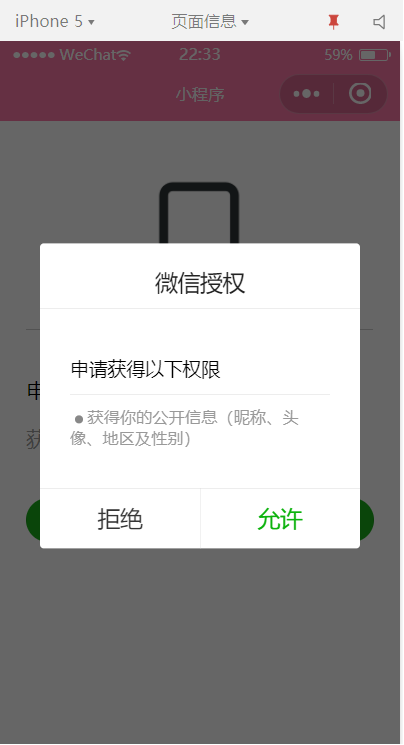
2、实现效果


3、实现思路
在进入小程序时先对授权情况进行判断,若已经过授权则直接跳转到首页,若还未经过授权则进入授权页面,点击页面的授权按钮会弹出选择框,选择“拒绝”则不进行跳转,选择“允许“则进行授权并跳转到小程序首页。
4、实现代码
<!--login.wxml-->
<view wx:if="{{canIUse}}">
<view class=‘header‘>
<image src=‘/assets/tasks_icon/check.png‘></image>
</view>
<view class=‘content‘>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class=‘bottom‘ type=‘primary‘ open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>
//login.wxss
.header {
margin: 90rpx 0 90rpx 50rpx;
border-bottom: 1px solid #ccc;
text-align: center;
width: 650rpx;
height: 300rpx;
}
.header image {
width: 200rpx;
height: 200rpx;
}
.content {
margin-left: 50rpx;
margin-bottom: 90rpx;
}
.content text {
display: block;
color: #9d9d9d;
margin-top: 40rpx;
}
.bottom {
border-radius: 80rpx;
margin: 70rpx 50rpx;
font-size: 35rpx;
}
//login.js
Page({
data: {
//判断小程序的API,回调,参数,组件等是否在当前版本可用。
canIUse: wx.canIUse(‘button.open-type.getUserInfo‘)
},
onLoad: function () {
var that = this;
// 查看是否授权
wx.getSetting({
success: function (res) {
if (res.authSetting[‘scope.userInfo‘]) {
wx.getUserInfo({
success: function (res) {
// 用户已经授权过,调用微信的 wx.login 接口,从而获取code,再直接跳转到主页
wx.login({
success: res => {
// 获取到用户的 code 之后:res.code
console.log("用户的code:" + res.code);
}
});
wx.switchTab({
url: ‘/pages/home/home‘, //这里填入要跳转目的页面的url
success: (result) => {
console.log("跳转到首页");
},
fail: () => {}
});
}
});
} else {
// 用户没有授权,显示授权页面,这里不进行操作
}
}
});
},
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {
//用户按了允许授权按钮
var that = this;
// 获取到用户的信息了,打印到控制台上看下
console.log("用户的信息如下:");
console.log(e.detail.userInfo);
//授权成功后,跳转页面
wx.switchTab({
url: ‘/pages/home/home‘, //这里填入要跳转目的页面的url
success: (result) => {
console.log("跳转到首页");
},
fail: () => {}
});
} else {
//用户按了拒绝按钮
wx.showModal({
title: ‘警告‘,
content: ‘您拒绝了授权,将无法进入小程序,请授权之后再进入!‘,
showCancel: false,
confirmText: ‘返回‘,
success: function (res) {
// 用户没有授权成功,不需要改变 isHide 的值
if (res.confirm) {
console.log(‘用户点击了“返回”‘);
}
}
});
}
}
})
最后在app.json文件中将login设置为第一个页面即可。
//app.json
{
"pages": [
"pages/login/login",
"pages/home/home"
]
}
以上是关于H5页面实现微信授权登录的主要内容,如果未能解决你的问题,请参考以下文章