JavaFX 入门
Posted 搬砖的小李同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaFX 入门相关的知识,希望对你有一定的参考价值。
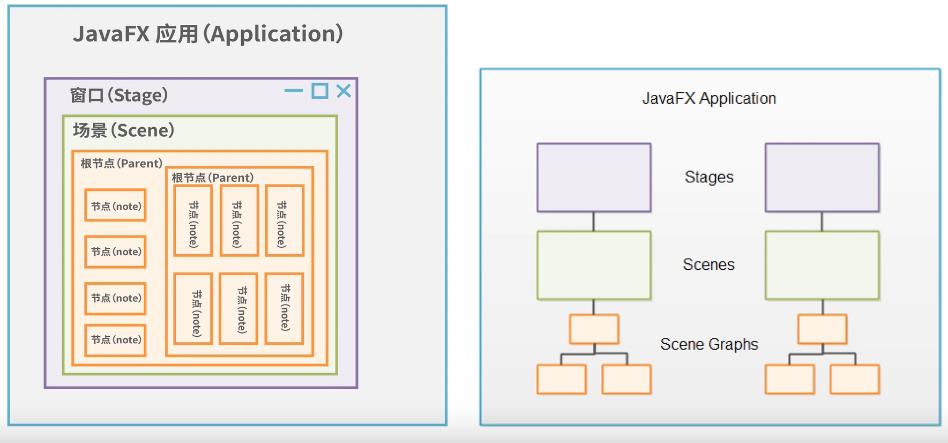
1、JavaFX应用的程序基本结构

窗口(stage):窗口里面可以设置场景,但是一次只能显示一个场景。
场景(scene):场景可以添加UI组件图的树形结构。
根节点(parent):根节点设置为一个布局,放置不同的节点(组件)。可以在根节点嵌套放置根节点。

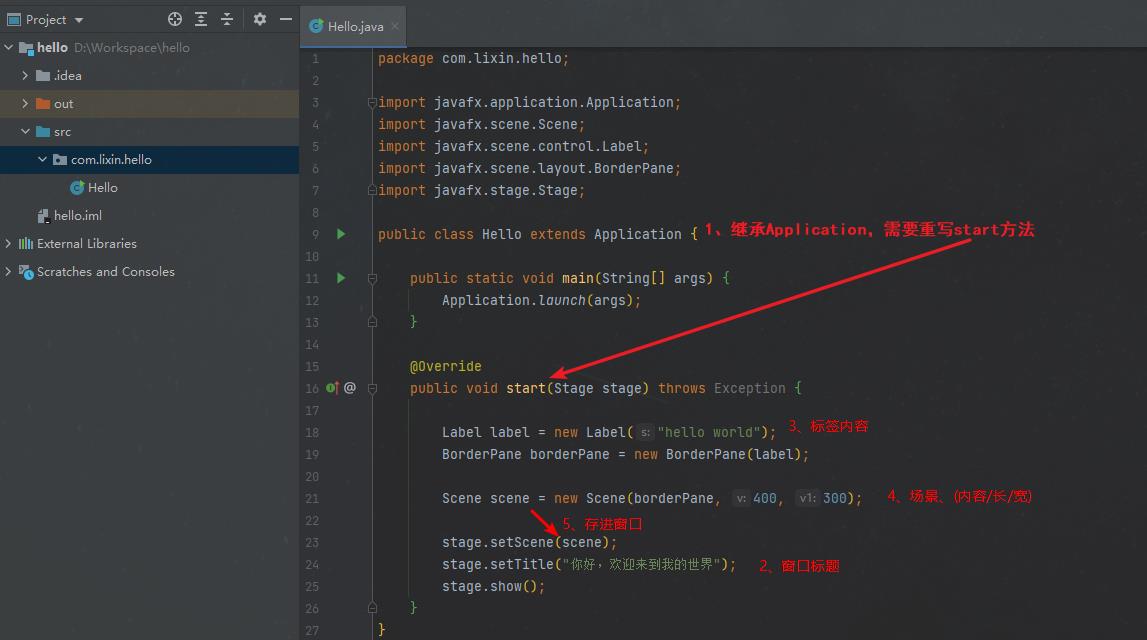
2、JavaFX应用的Application
执行顺序是 init() -> start() -> stop()

3、JavaFX应用的Stage
Title标题文本

icon图标

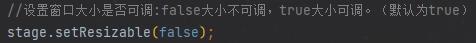
resiziable窗口大小控制

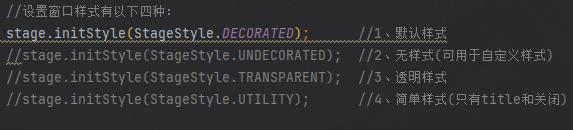
initStyle设置窗口样式,StageStyle窗口样式

x,y,width,heigth坐标,宽,高

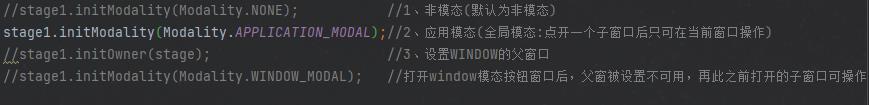
Modality窗口是否是模态的

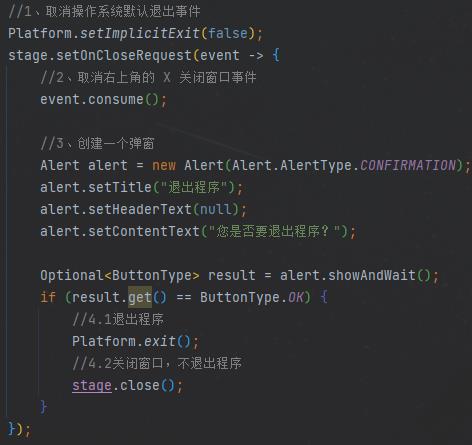
event窗口事件

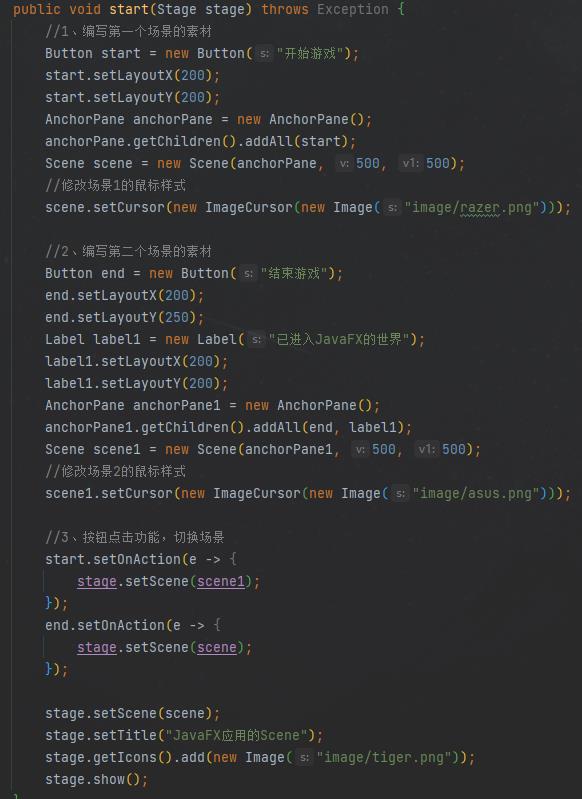
4、JavaFX应用的Scene
需求:1、场景切换;2、修改鼠标样式。

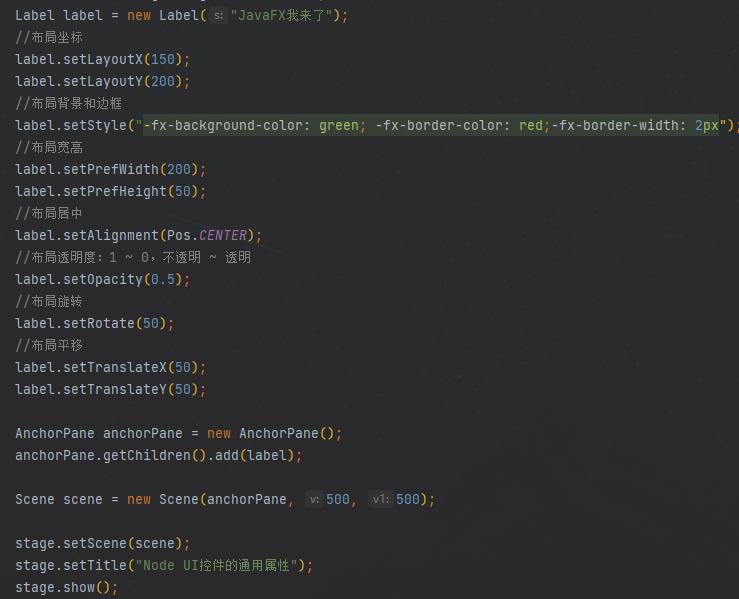
5、Node UI控件的通用属性
Node类是一个抽象类,所有控件的父类都是Node。以下简单介绍下常用的方法:
◆ layoutX / layoutY / preWidth / preHeight
◆ style / visible / opacity / blendMode
◆ tanslateX / tanslateY / rotate / scaleX / scaleY /scaleZ
◆ parent / scene / id

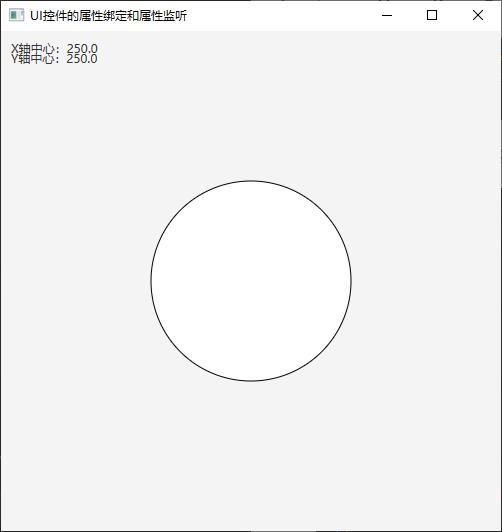
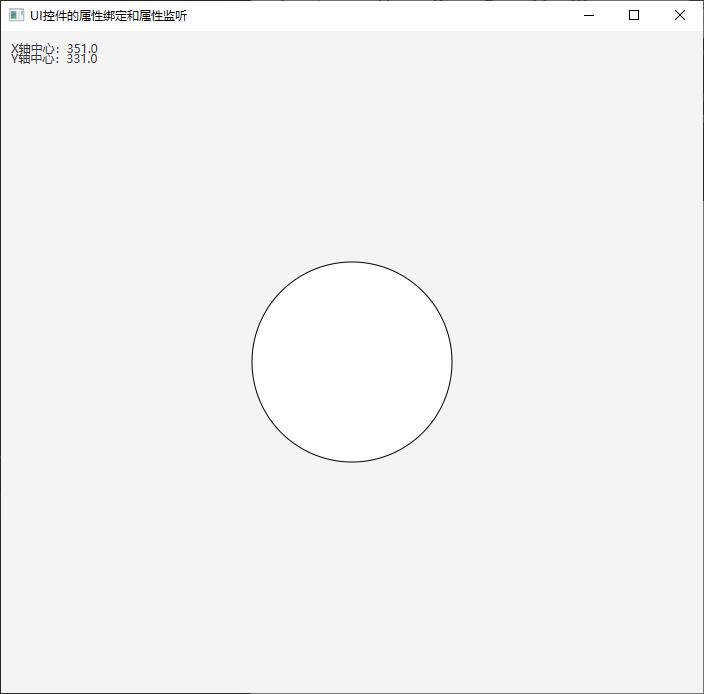
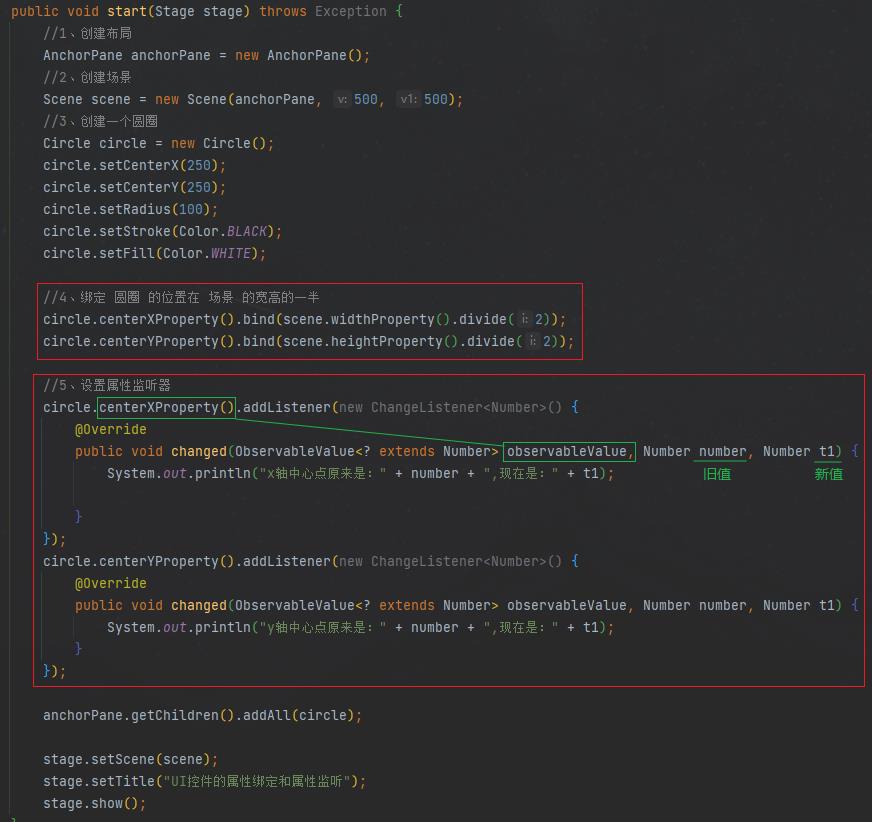
6、UI控件的属性绑定和属性监听
效果: 拖动窗口前 ↓↓↓↓↓ 拖动窗口后坐标改变 ↓↓↓↓↓



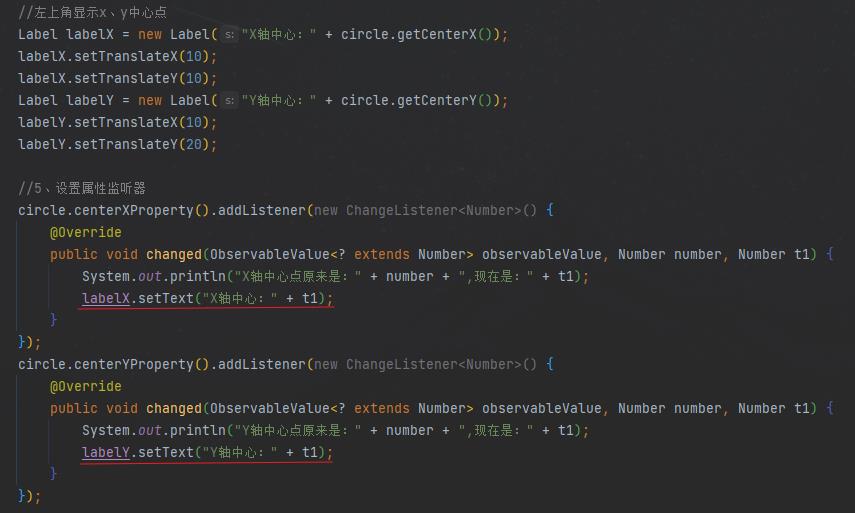
下面是加上界面显示x、y的中心坐标

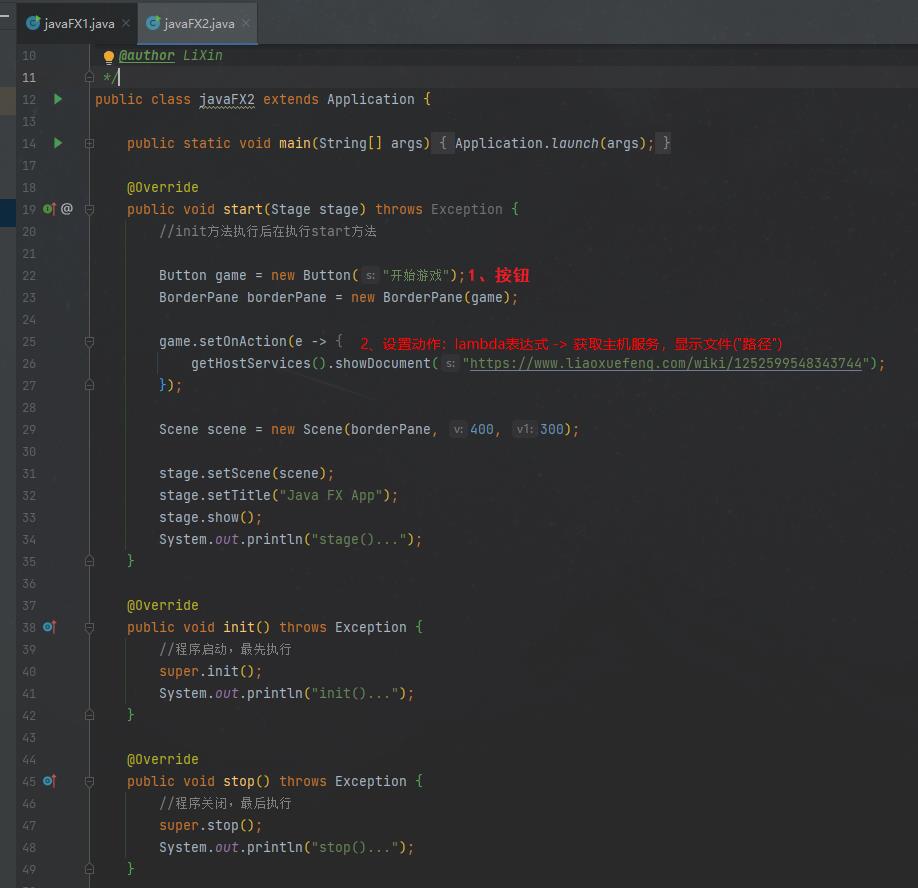
7、JavaFX应用里的事件驱动编程
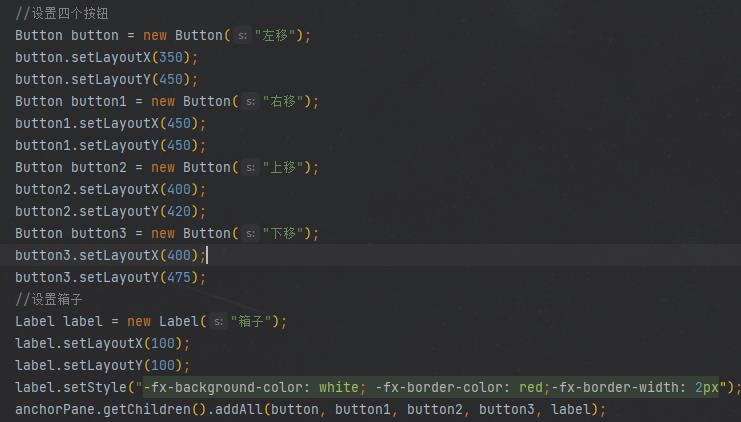
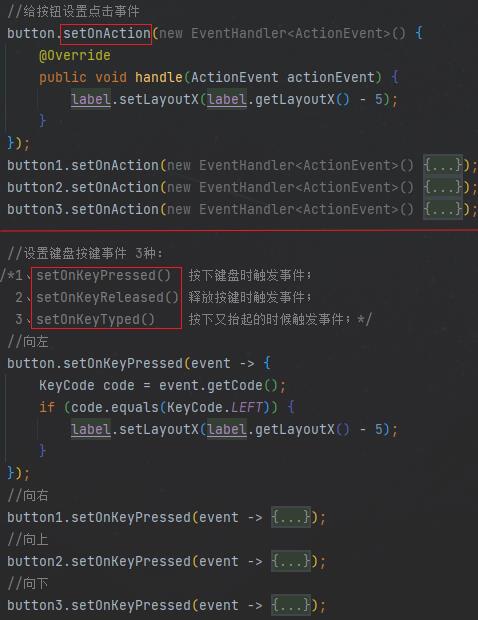
1、按钮点击事件以及键盘事件
效果:

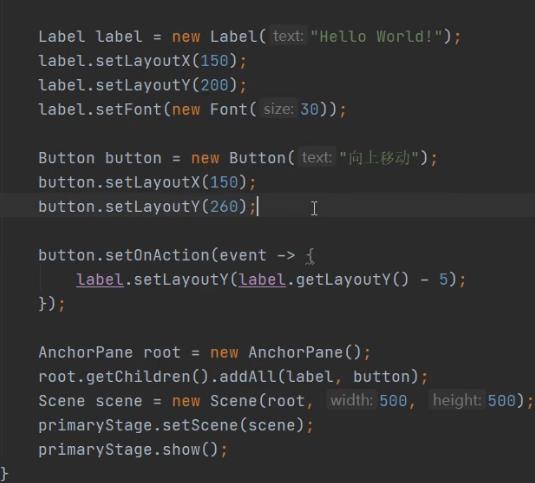
代码:


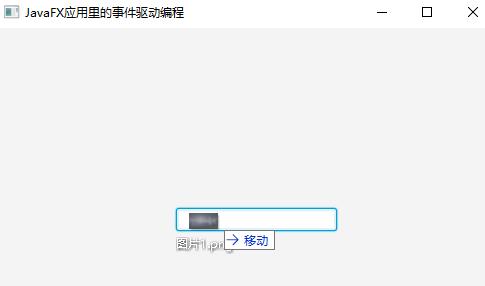
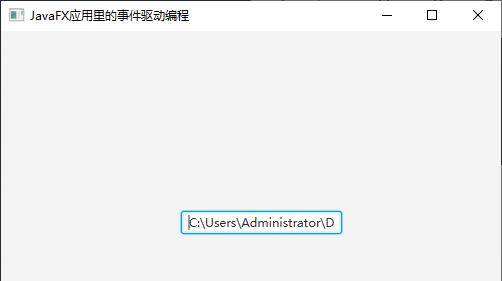
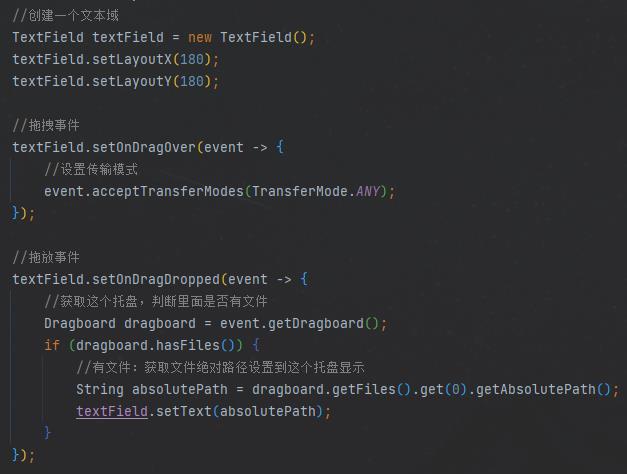
2、文件上传:拖拽文件到文本域,鼠标松开后获取到文件的绝对路径
效果:


代码:

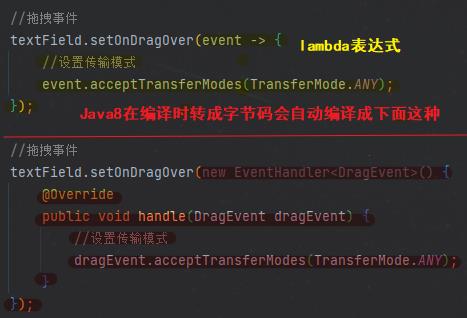
3、设置事件,只需要重写一个方法时,可以用lambda表达式简写:

8、Color、Font和Image
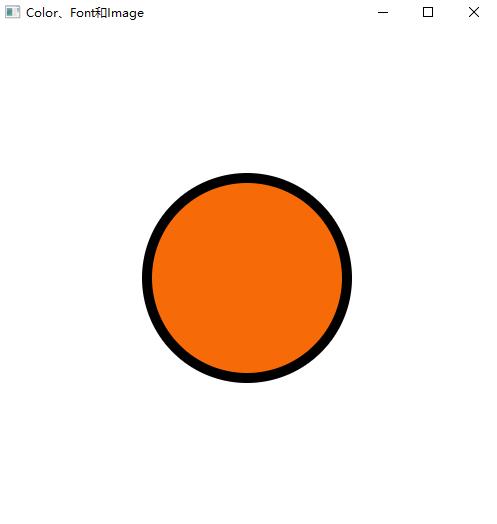
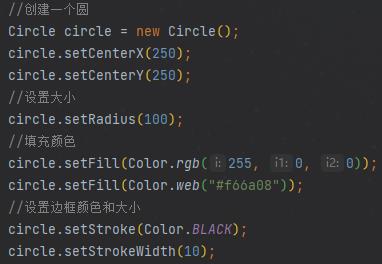
1、Color
效果: 代码:


2、Font
系统字体一般在C:\\Windows\\Fonts目录下
效果: 代码:


3、Image
效果: 代码:


9、FXML布局文件的使用
在学习FXML之前,我们的代码都是直接写在类里面的,比方实现一个点击按钮字体移动的效果,我们以前写的代码如下:


现在用FXML文件管理组件
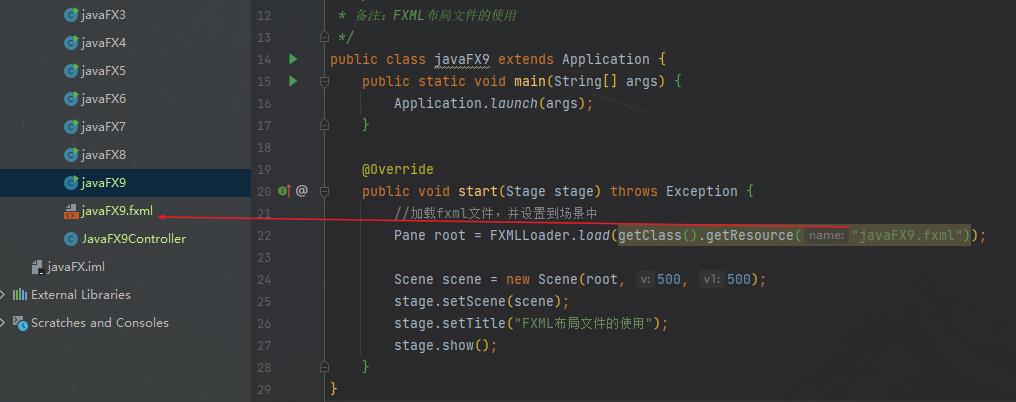
1、主方法的start方法中加载fxml文件,并放置场景中

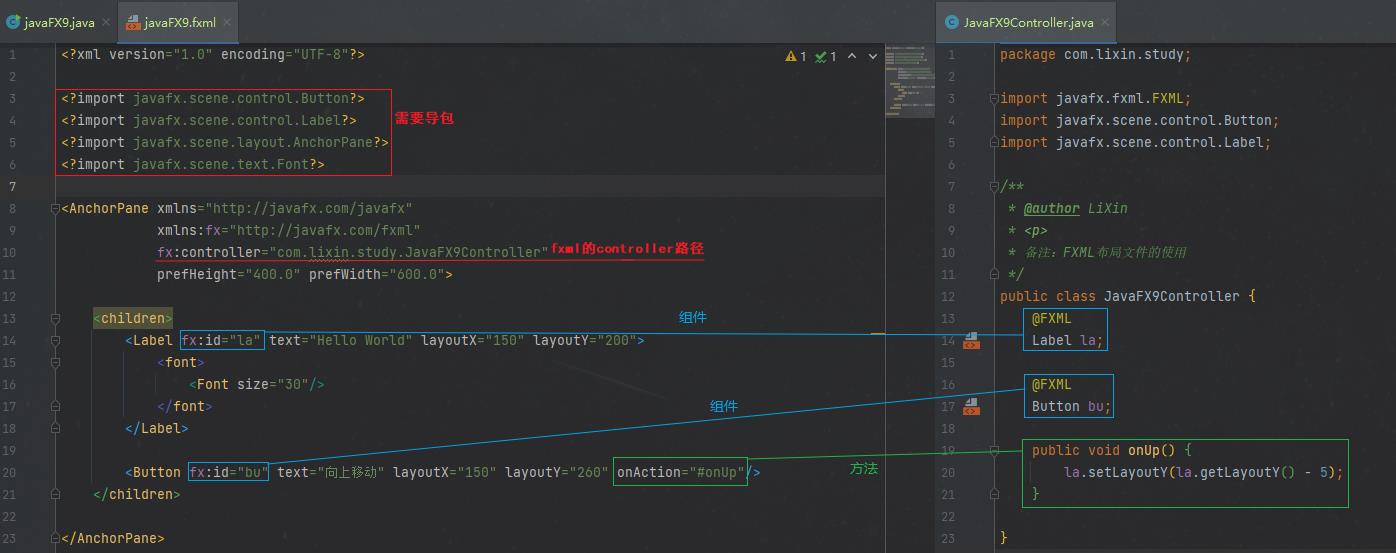
2、fxml文件的配置和Controller配置组件属性和事件方法

10、Scene Builder构建 fxml布局文件
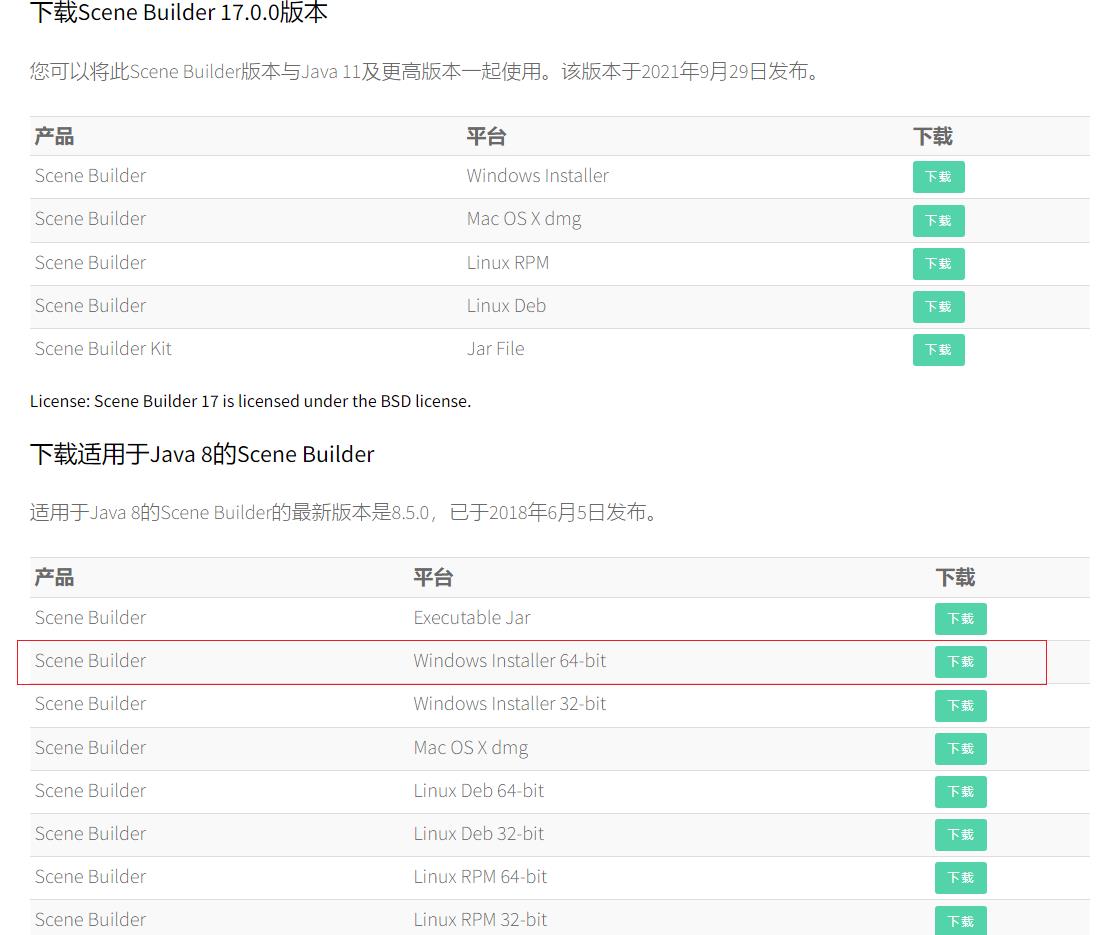
1、首先要下载 Scene Builder | JavaFX中文官方网站
因为我是Win10的64位系统,这里我选择Windows64位安装,安装步骤就是一路next,最后finish。

2、Scene Builder的使用
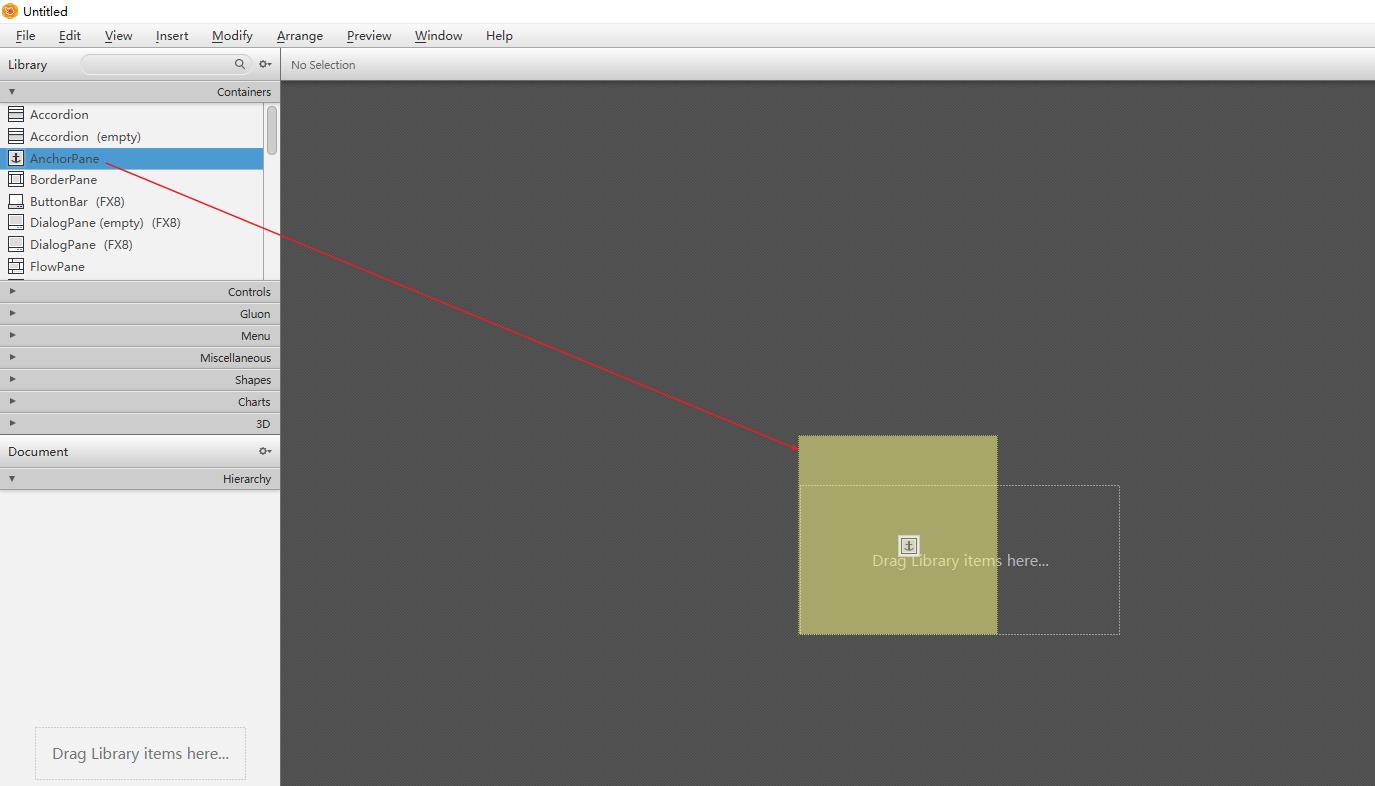
2.1 安装好后,打开程序,先拖拽一个Containers下的AnchorPane进来

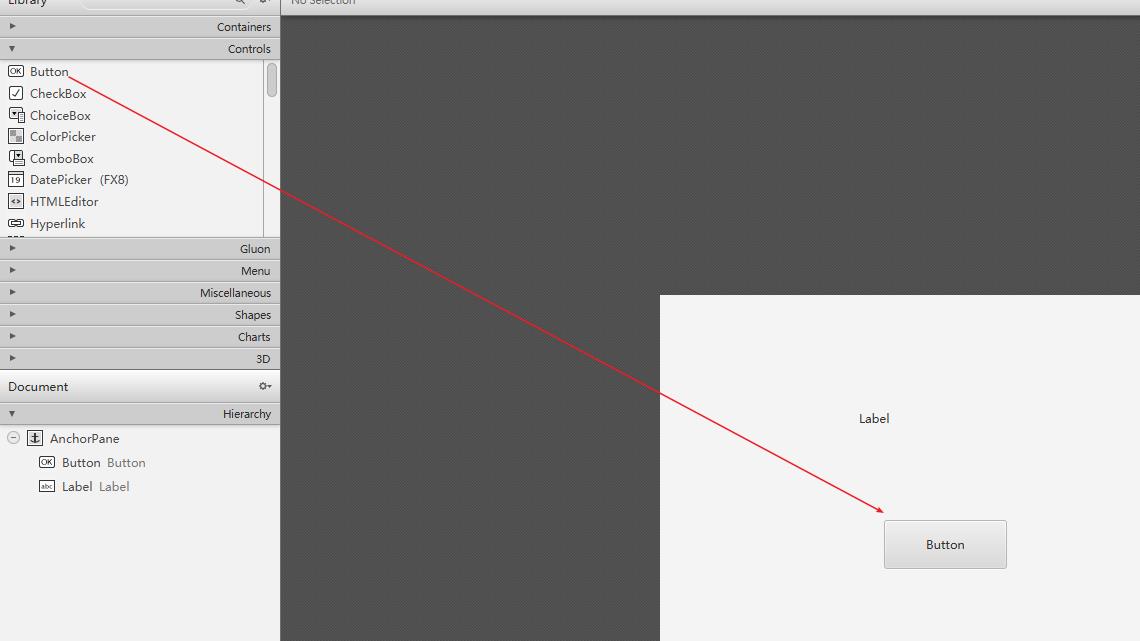
2.2 同上,我们可以往布局里面添加组件

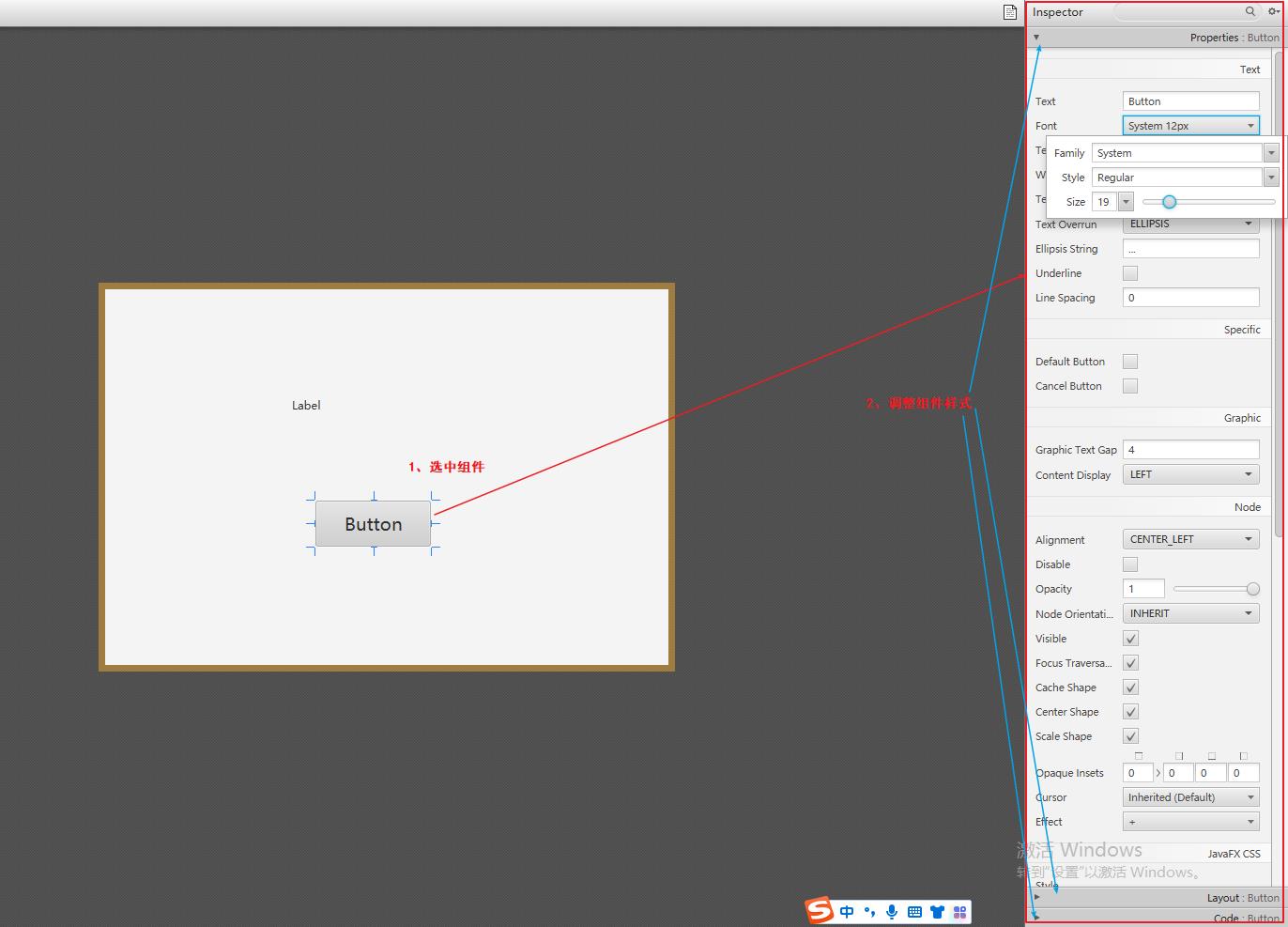
2.3 对组件进行样式调整

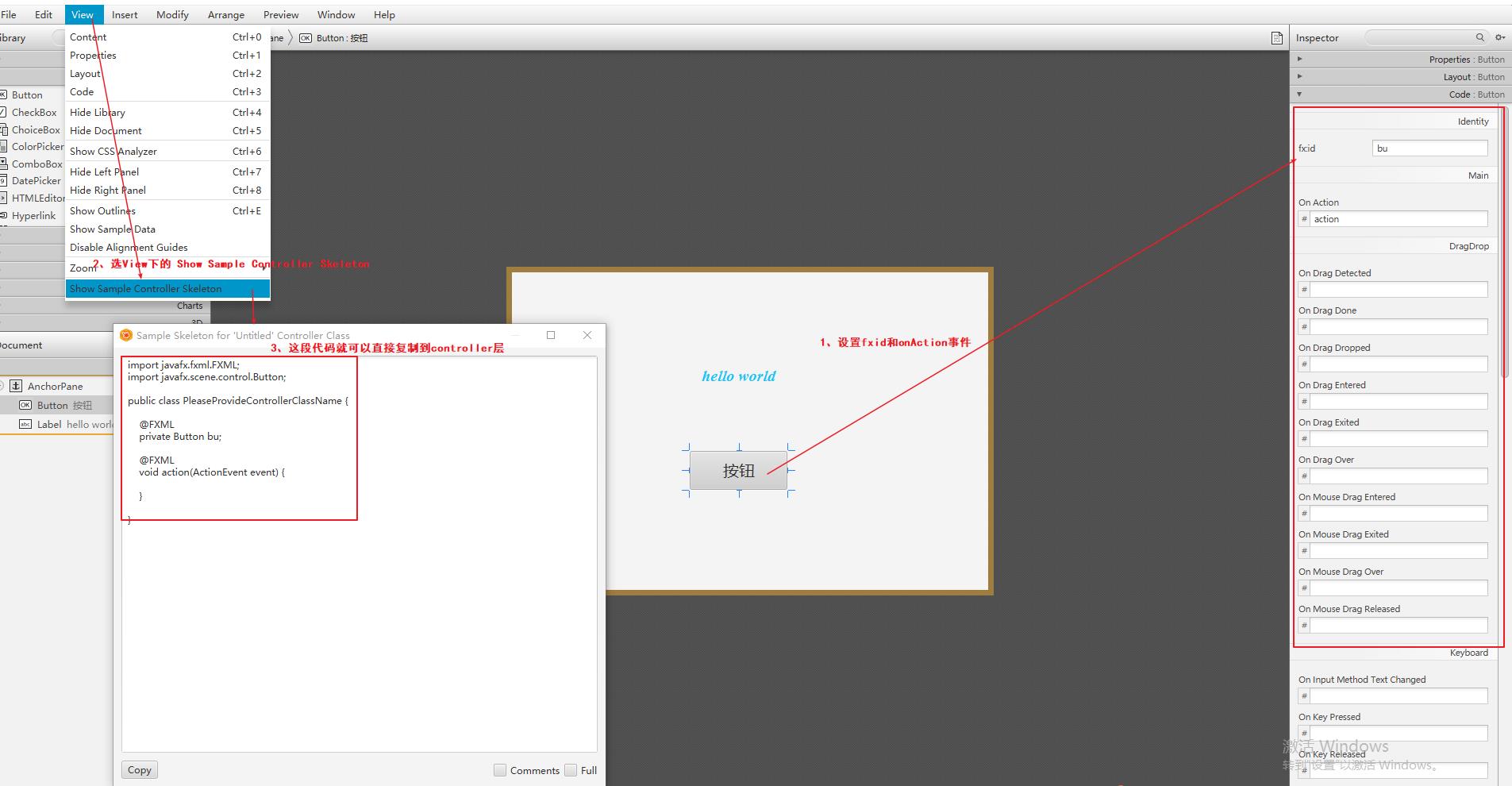
2.4 给组件设定事件,生成controller层代码

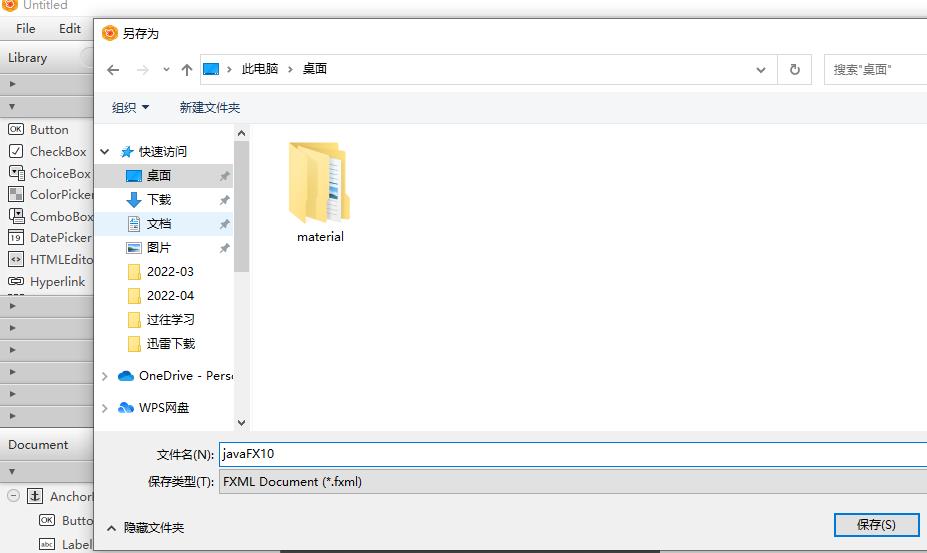
2.5 ctrl + s 保存到桌面,把fxml复制到idea项目中,写一个Controller,把生成的Controller复制到Controller中


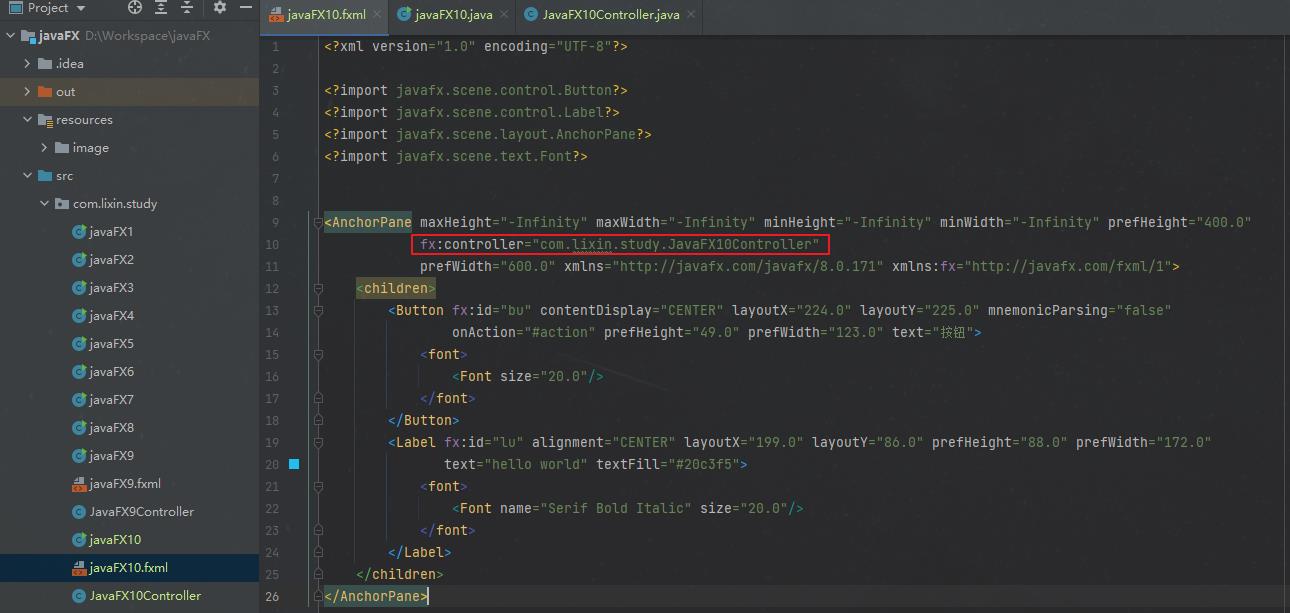
2.6 在fxml中把controller路径配上

以上大致就完成了,其他的controller中的方法和main方法中的写法可以参照前面第9点所讲的内容编写。
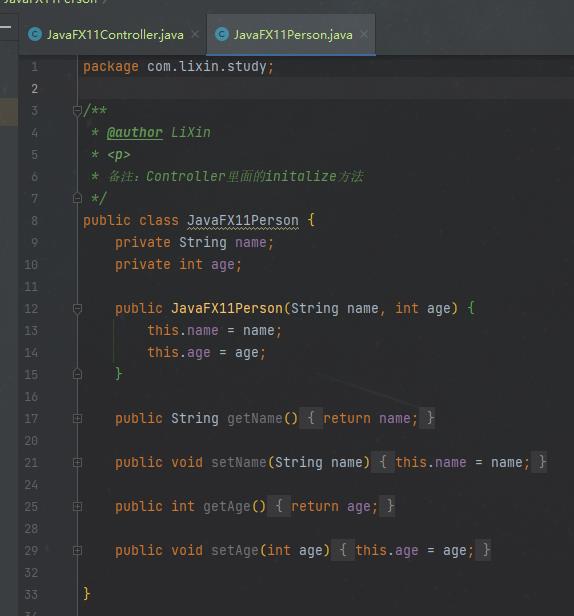
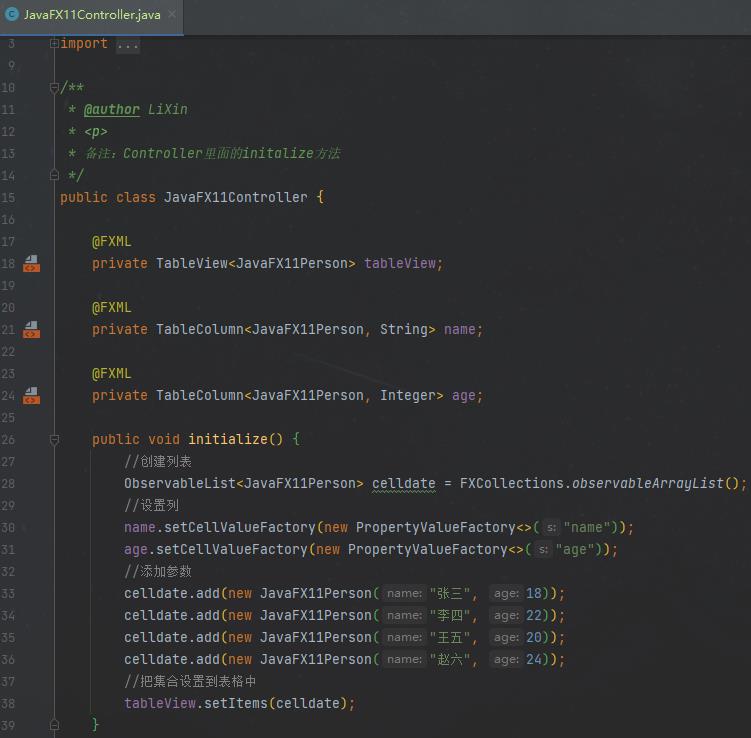
11、Controller里面的initalize方法
案列:初始化时加载表格中的数据
1、定义一个对象

2、Controller层写initialize()方法

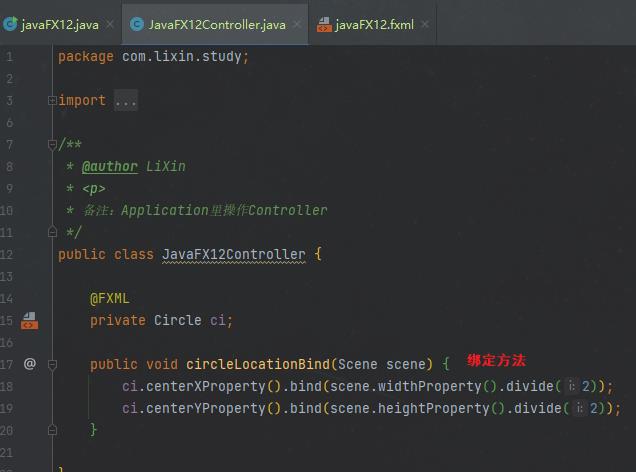
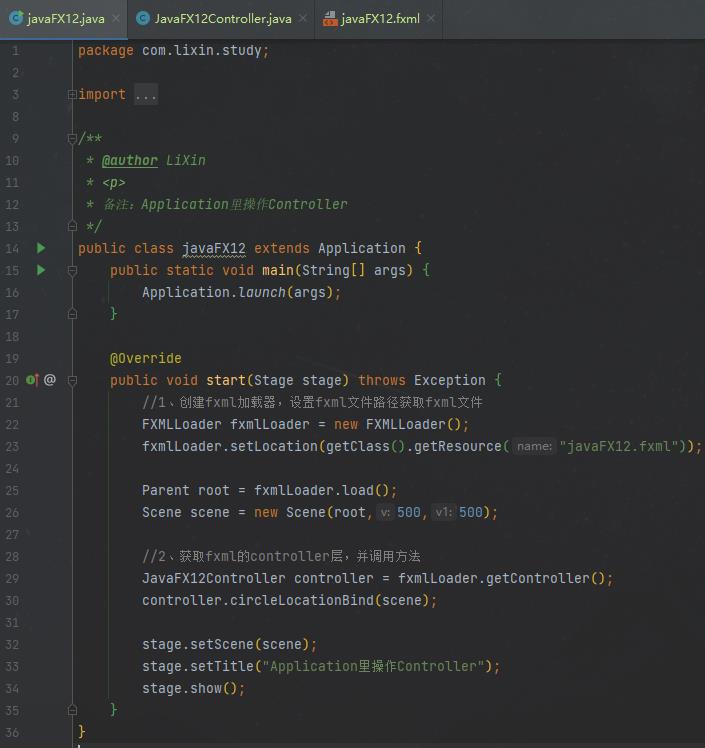
12、Application里操作Controller
1、在Controller里写一个方法

2、在Application类中调用Controller的方法

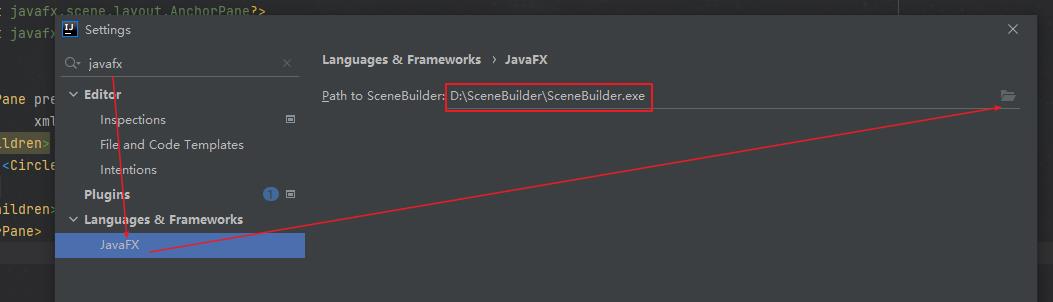
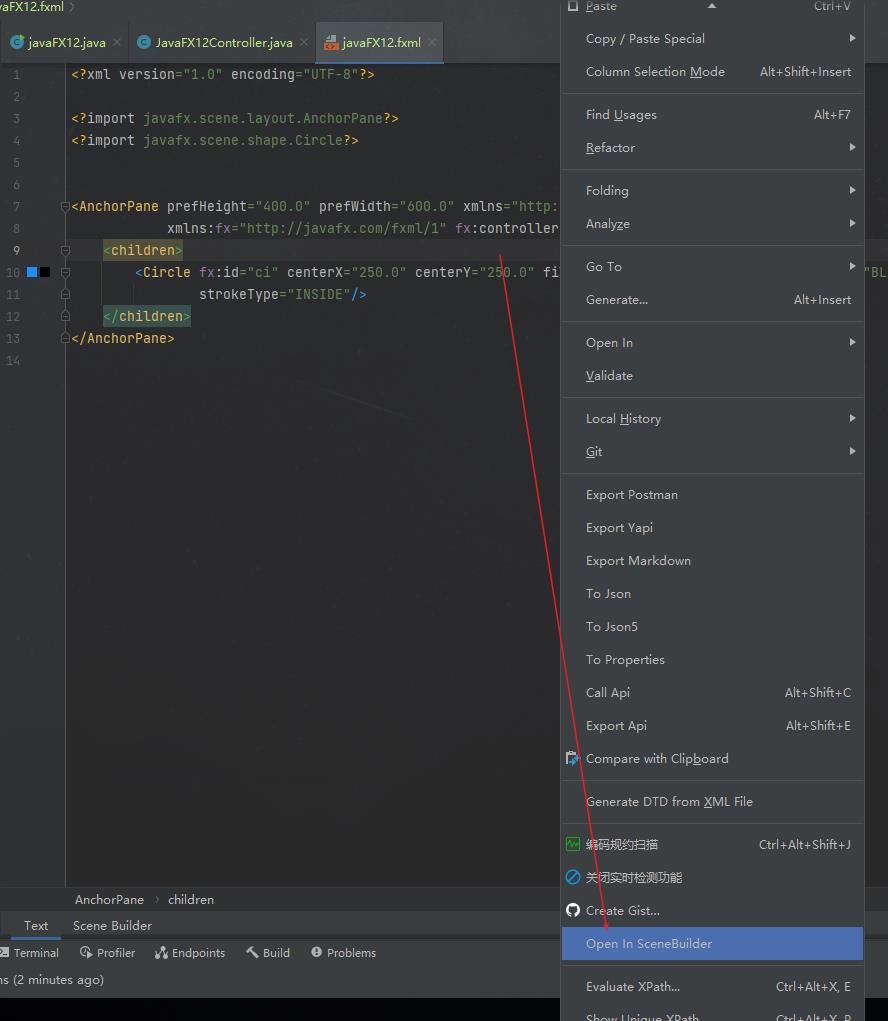
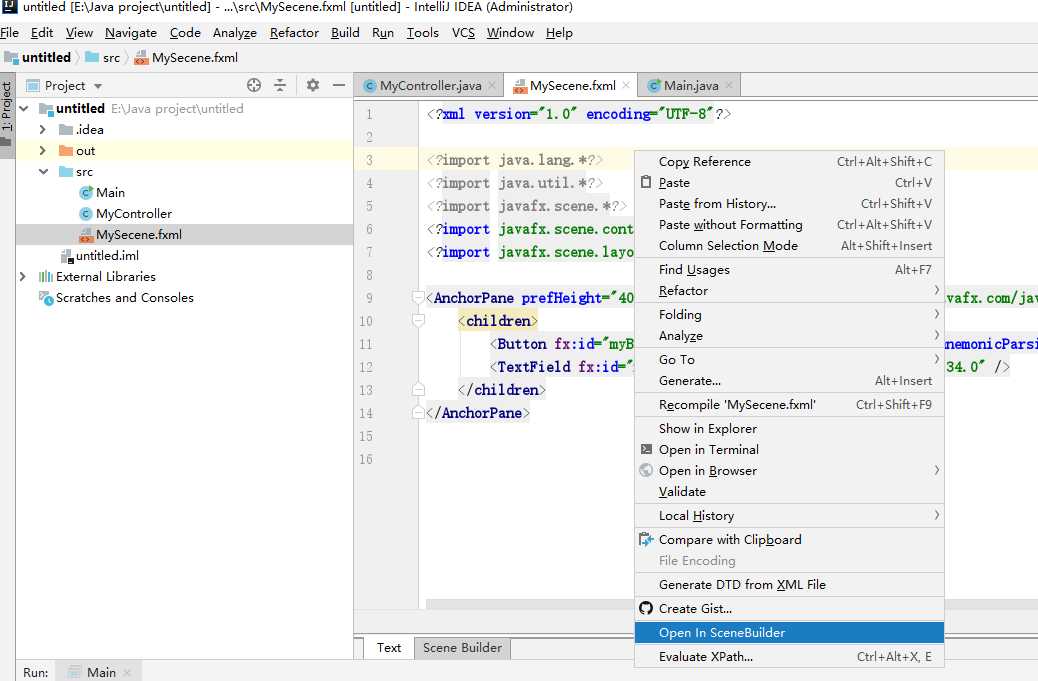
这里提供一个小技巧:在idea的Settings里面搜索javafx,设置安装SceneBuildert的安装路径,然后就可以在fxml文件中右键选择Open In SceneBuildert中直接打开软件,在软件内编辑完后保存,就可以直接更新fxml文件了


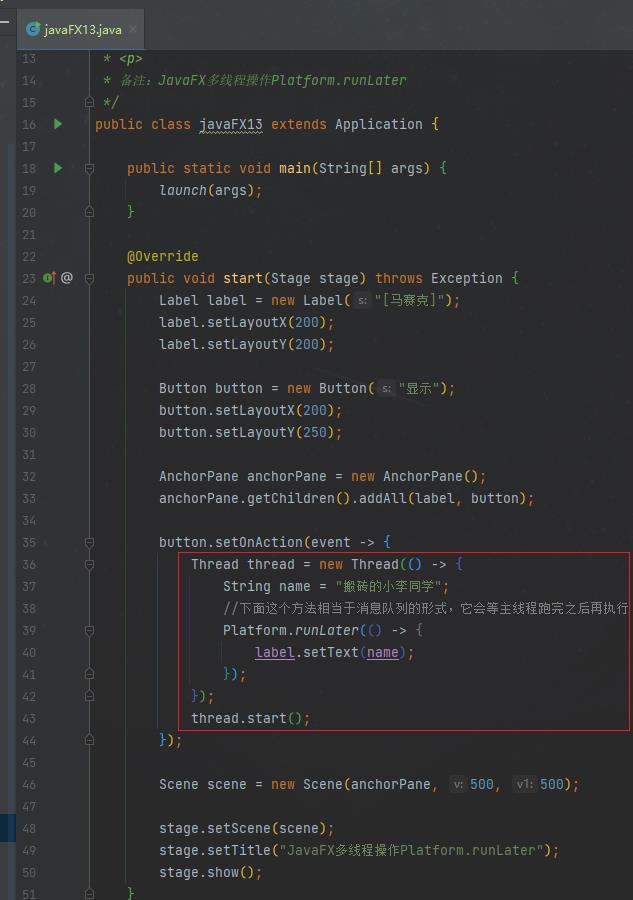
13、JavaFX多线程操作Platform.runLater
为了线程的安全考虑,在JavaFX程序里,为了避免其他线程污染UI的数据,是不允许除主线程之外的其他线程去刷新或更改UI的。

若此文档不够详细,可以参考 JavaFX 桌面软件 PC 软件开发 基础入门_哔哩哔哩_bilibili
JavaFX入门及相关问题
下个星期是我们专业的课程设计专周,主要是做一个Java的桌面应用程序,老师上课讲的是用Swing来开发图形化界面,但是听朋友说到一个可视化的图形界面工具JavaFX,本
人愚笨,弄了一天才大致调试完成,分享一下调试过程中遇到的问题和解决方案。
1.配置环境
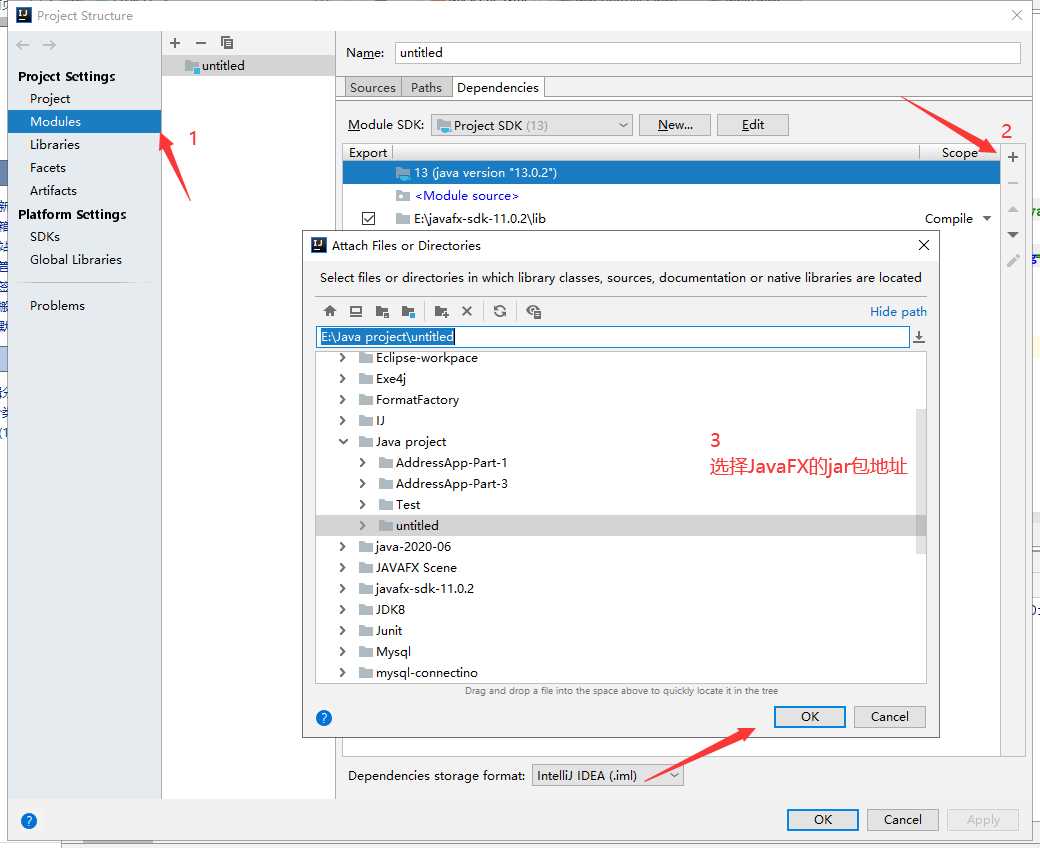
1. JavaFX的jar包直接导入到IDEA中就行了,快捷键shit+ctrl+alt+s

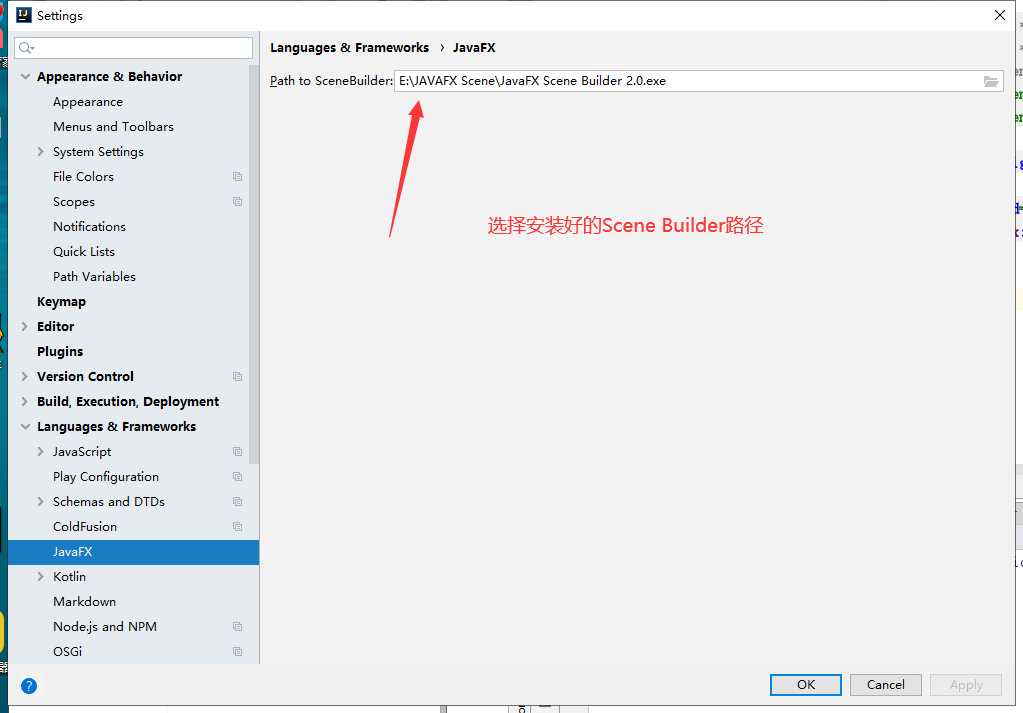
2.设置Scene Builder 执行路径(settings→Languages&Frameworks→JavaFX)

到这里环境算是配置好了,接下来光速了解一下JavaFX吧
2-创建MyScene项目

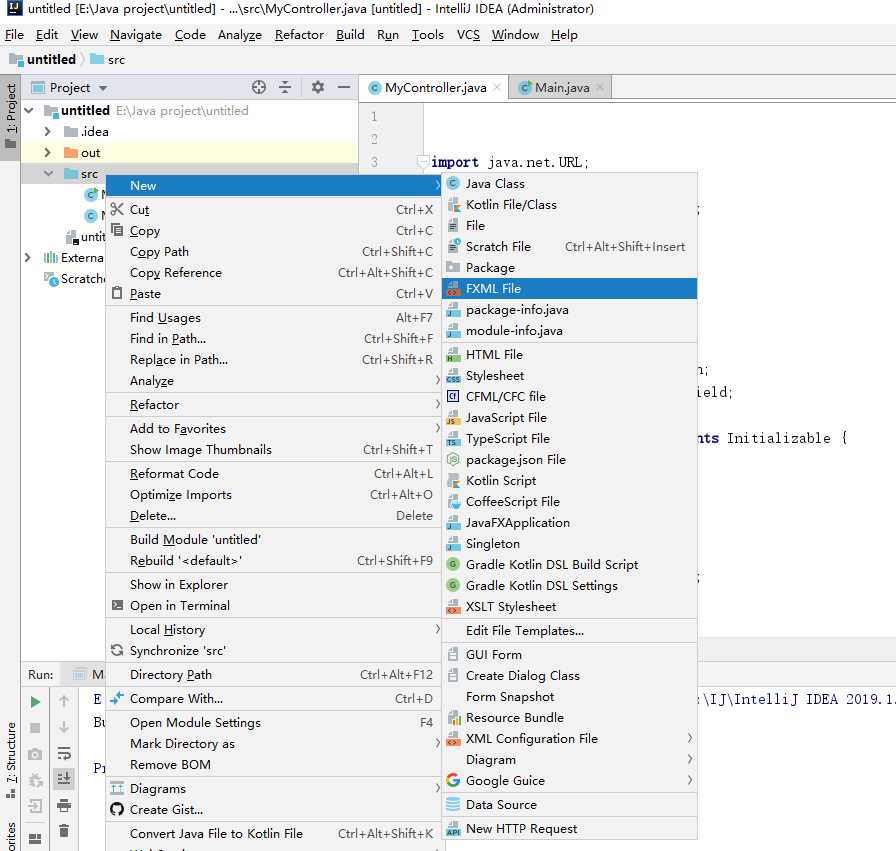
项目结构确实不规范,就当随笔写了,权当是个Test,首先新建一个FXML文件,作为页面布局,Mycontrol作为业务逻辑管理,Main是加载FXML中的控件,下面会详细讲到。
3- Mycontrol 示例说明
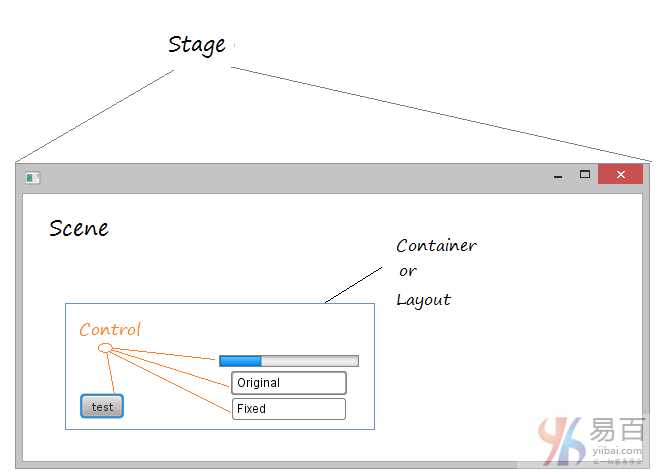
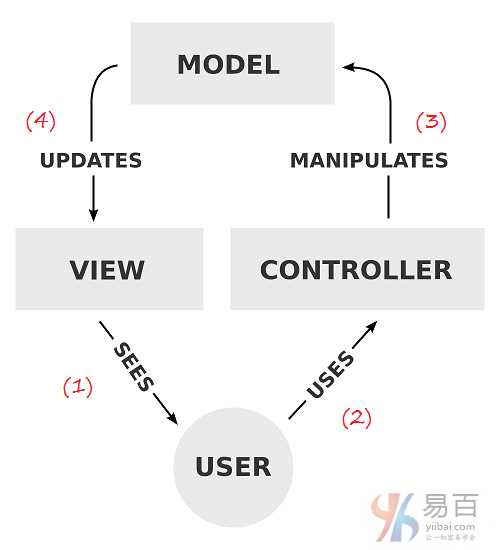
下图显示了舞台(Stage),场景(Scene),容器(Container),布局(Layout )和控件(Controls)之间的关系:

Button,Text,…或容器。 4- JavaFX Scene Builder
XML代码保存在*.fxml文件中。 
5-使用JavaFX Scene Builder的示例

- 在VIEW上显示它
- 用户使用CONTROLLER
- 操作数据(更新,修改,删除,..),MODEL上的数据已更改。
- 在VIEW上显示MODEL的数据。
MySecene.xml 文件。
可以使用 JavaFX Scene Builder 打开 fxml 文件。

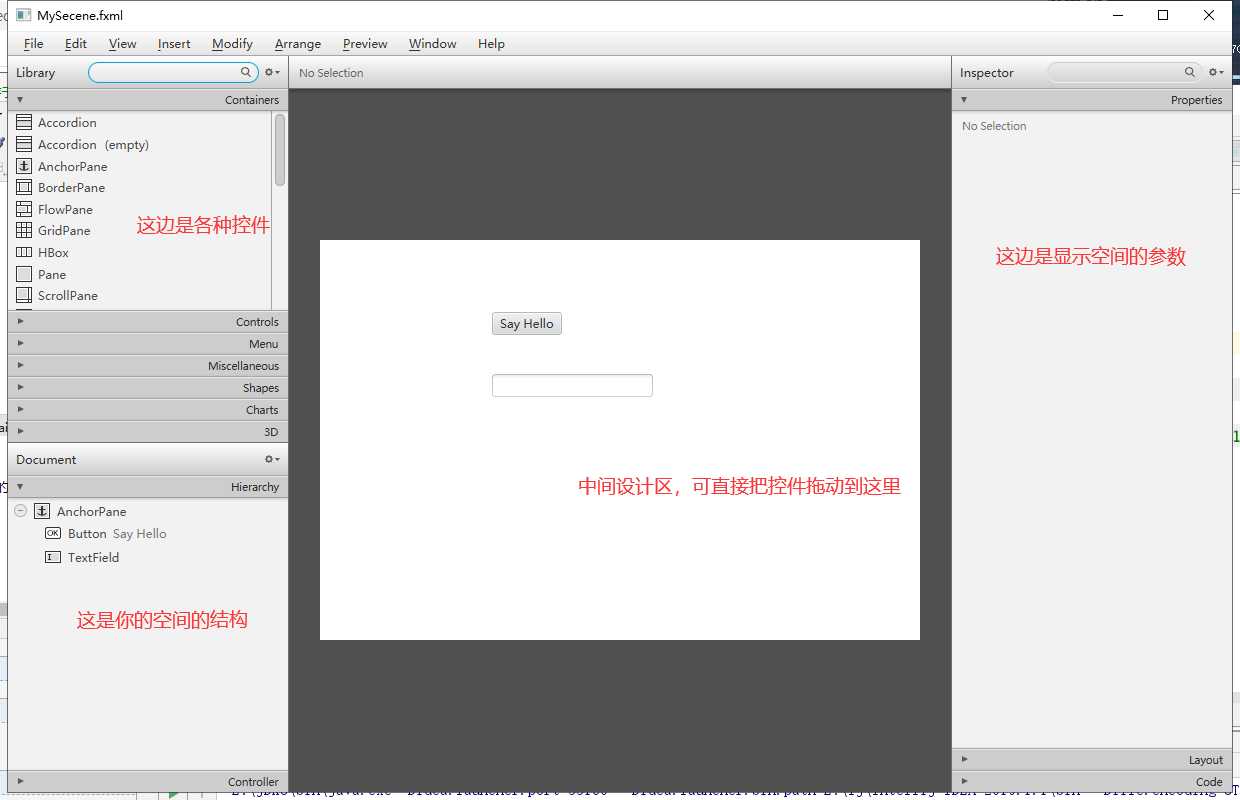
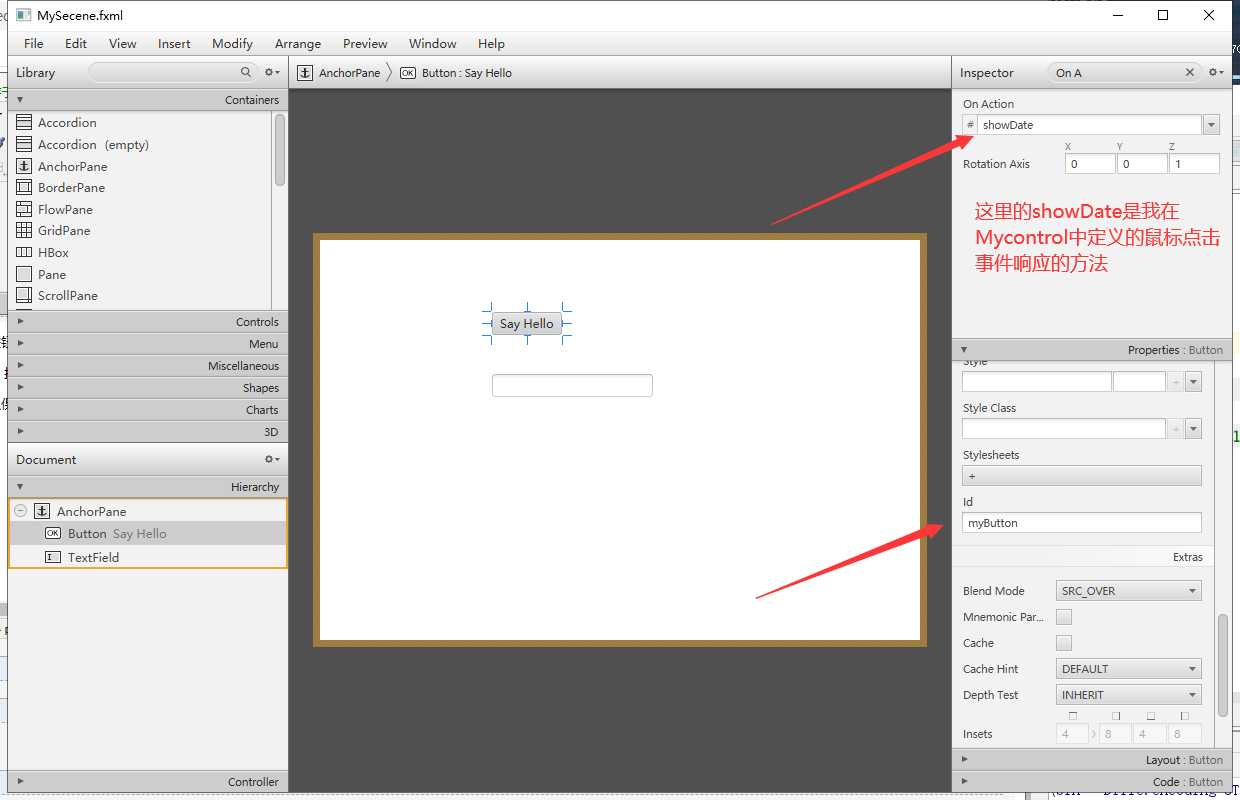
MyScene.fxml的界面设计屏幕如下:
将Button的 Id 设置为“myButton”,可以通过其 Id 从Java代码访问这Button。设置方法将在单击按钮时调用。同时设置一下On Action 作为事件响应。

同理,将 TextField 拖放到AnchorPane中。设置TextField的ID,将其作为“myTextField”新拖放到AnchorPane中,可以通过其ID在Java代码中访问这个TextField。
选择文件/保存以保存更改。并在窗口中选择“预览/显示预览”以预览您的设计。

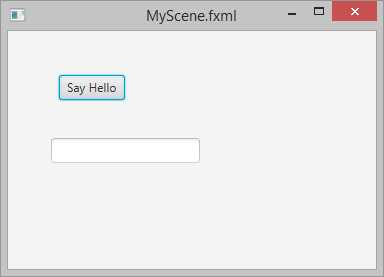
显示结果如下 -

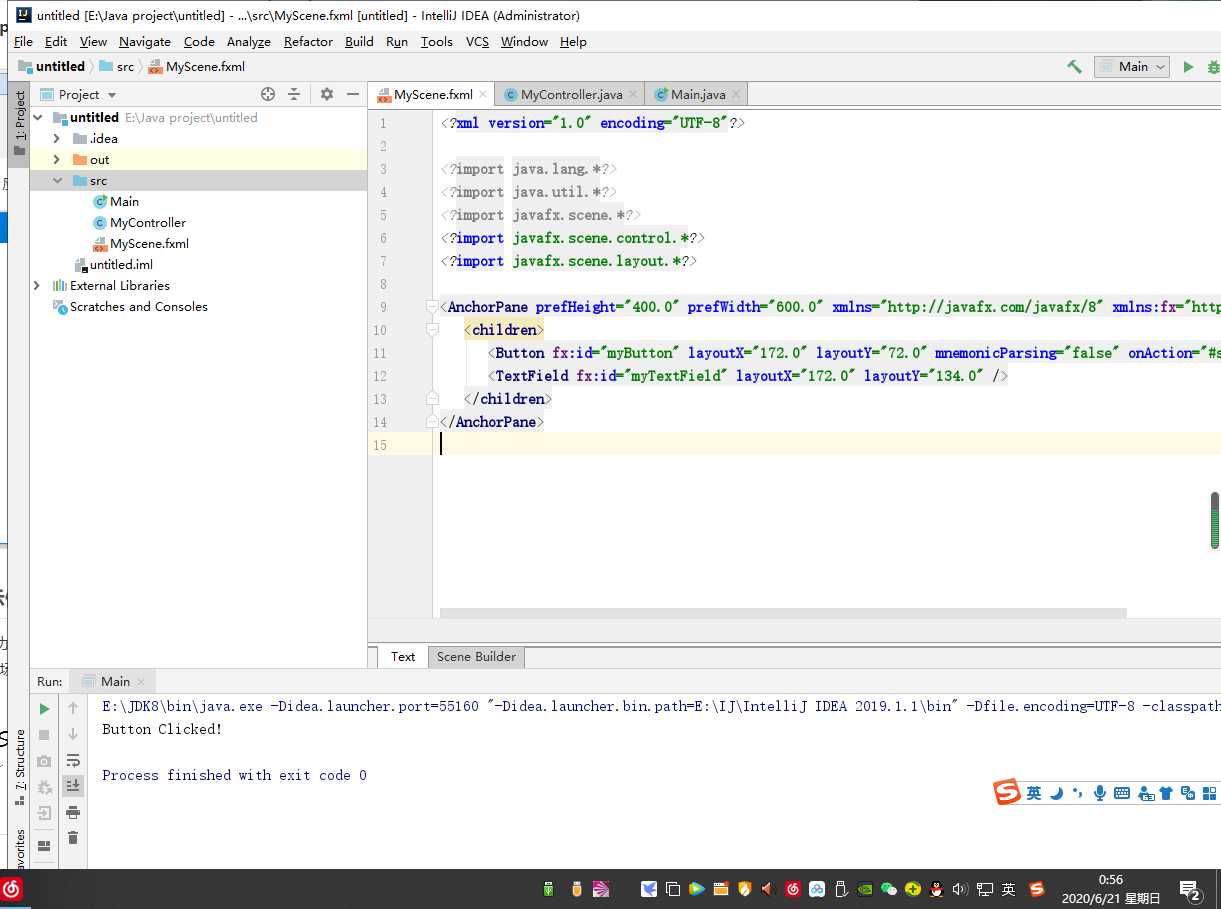
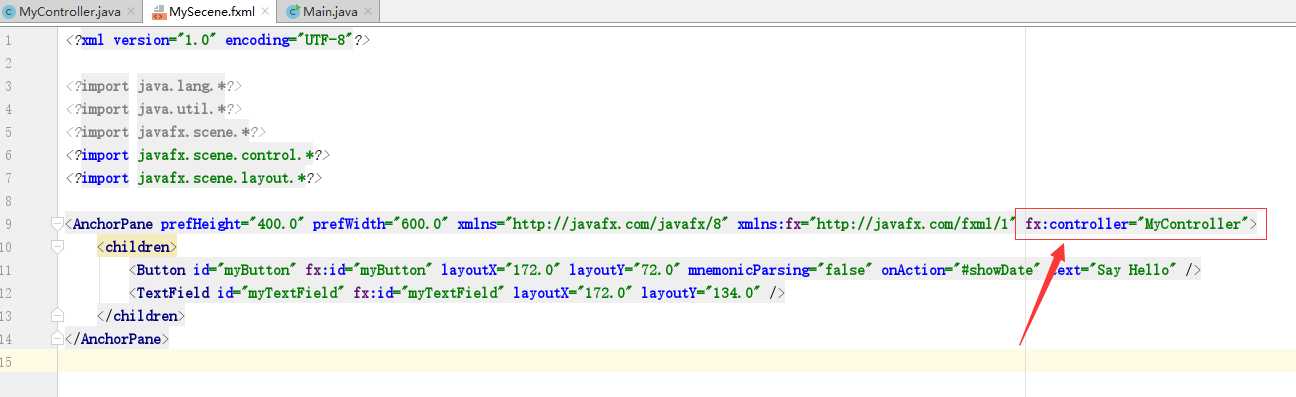
MyScene.fxml文件中生成的代码:(我生成的id前面没有fx,但是在网上看到各位师傅是加了fx,所以就自己手动添加了,明天再试试不加有没有什么影响)<?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import java.util.*?> <?import javafx.scene.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <AnchorPane prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="MyController"> <children> <Button id="myButton" fx:id="myButton" layoutX="172.0" layoutY="72.0" mnemonicParsing="false" onAction="#showDate" text="Say Hello" /> <TextField id="myTextField" fx:id="myTextField" layoutX="172.0" layoutY="134.0" /> </children> </AnchorPane>
fx:controller添加到<AnchorPane>中,Controller将对位于AnchorPane内部的控件(如myButton和myTextField)有引用。 
控制器(Controller)
以下是 MyController.java 文件的内容 -
import java.net.URL; import java.text.DateFormat; import java.text.SimpleDateFormat; import java.util.Date; import java.util.ResourceBundle; import javafx.event.ActionEvent; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.control.Button; import javafx.scene.control.TextField; public class MyController implements Initializable { @FXML private Button myButton; @FXML private TextField myTextField; @Override public void initialize(URL location, ResourceBundle resources) { // TODO (don‘t really need to do anything here). } // When user click on myButton // this method will be called. public void showDate() { //之前这里的代码是public void showDateTime(ActionEvent event) 但是系统一直报错event not use,
//后来误打误撞把ActionEvent event删了,程序就能运行了,明天再看看是什么原因
System.out.println("Button Clicked!"); Date now= new Date(); DateFormat df = new SimpleDateFormat("yyyy-dd-MM HH:mm:ss"); String dateTimeString = df.format(now); // Show in VIEW myTextField.setText(dateTimeString); } }
Main.java 文件的内容如下 -
import javafx.application.Application; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.layout.BorderPane; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) { try { // Read file fxml and draw interface. Parent root = FXMLLoader.load(getClass().getResource("/MyScene.fxml")); primaryStage.setTitle("My Application"); primaryStage.setScene(new Scene(root)); primaryStage.show(); } catch(Exception e) { e.printStackTrace(); } } public static void main(String[] args) { launch(args); } }
执行上面的代码,得到以下结果 -
以上是关于JavaFX 入门的主要内容,如果未能解决你的问题,请参考以下文章