JavaScript 进阶教程汽车商城根据价格区间筛选车辆案例
Posted 卡卡西最近怎么样
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 进阶教程汽车商城根据价格区间筛选车辆案例相关的知识,希望对你有一定的参考价值。

本案例源码链接(非VIP可私聊获取):https://download.csdn.net/download/weixin_52212950/86286910
https://download.csdn.net/download/weixin_52212950/86286910
文章导读:
这篇文章实现一个小案例:在购物平台选商品时我们经常会输价格区间,然后筛选出在这个区间内的商品,其实有javascript基础我们就已经能实现了,利用循环判断等知识。但是这篇文章是新方法 forEach,filter,some 的使用实现,可以让我们的实现更轻松。
文章目录:
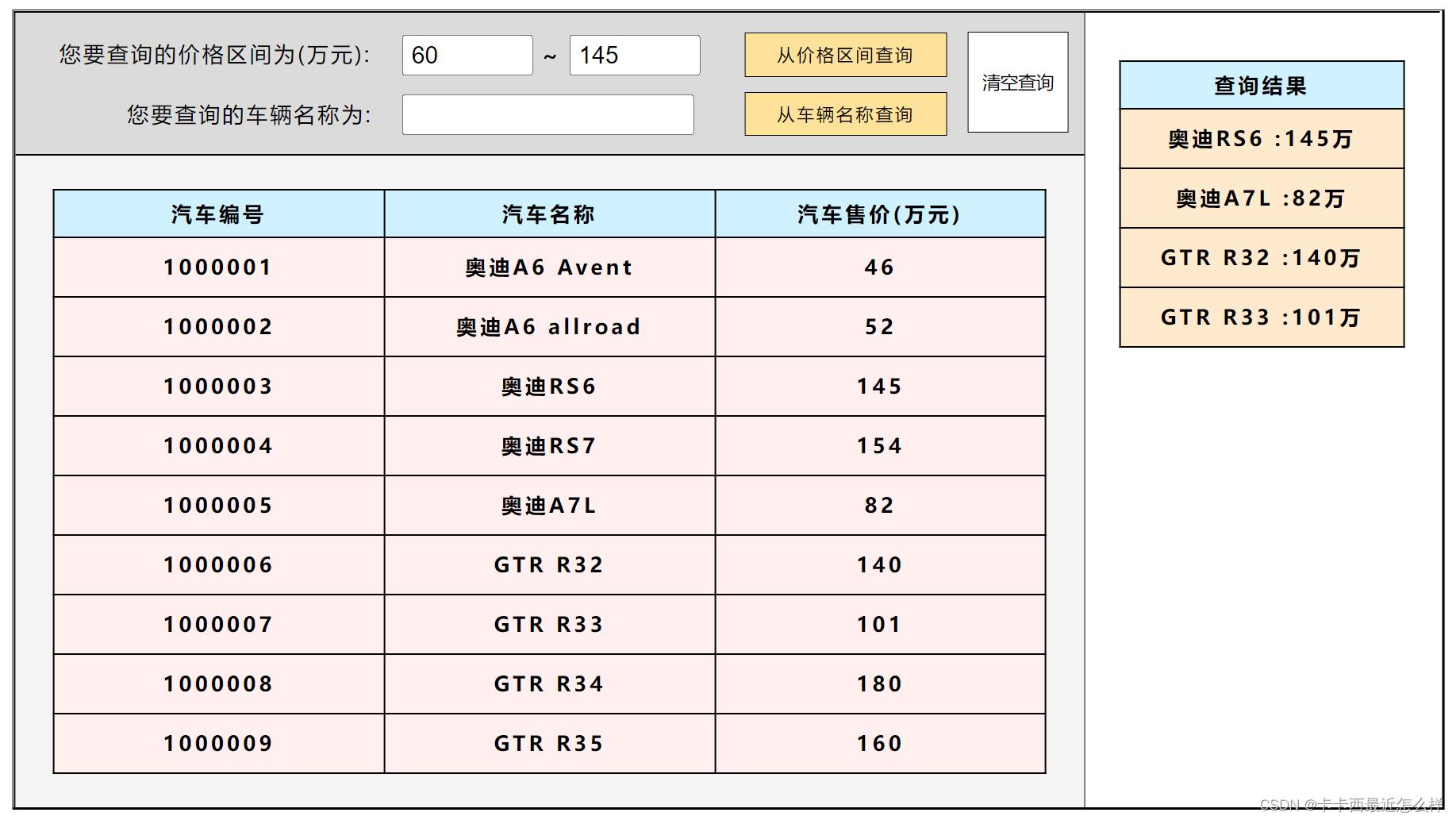
一:效果展示
页面基本效果

根据价格区间搜索

根据车辆名称搜索

二:功能实现分析
2.1 页面渲染数据
我们的数据存放格式为数组放对象,在写入大量数据后要将其渲染到页面的主表格中,我们可以使用 forEach 方法来实现,每次迭代都会执行一次基础的创建行,添加行的操作
实现过程:
- 遍历开始,首先轮到的是数组第一个元素,即第一个车辆的数据,然后创建行tr,给行tr添加内容,内容中直接将车辆信息的编号id,名称name,价格price写入,然后再在tbody内加上创建好的行
- 再轮到下一个车辆的数据,在创建行等操作,直到所有车辆信息全部添加进去结束
car.forEach(function(value,index,arr)
var tr=document.createElement('tr');
tr.innerhtml='<td>'+value.id+'</td><td>'+value.name+'</td><td>'+value.price+'</td>'
tbody.appendChild(tr)
)2.2 根据价格区间查找
既然是筛选数据,那自然是选择我们的 filter 方法了,为了不让表格数据每次搜索完后上一次的数据还保留,所以每次点击后先清空右侧表格内的数据再去执行筛选。filter 返回的是一个新数组,所以需要一个新定义的数组去接收。筛选过后再使用 forEach 将新数组渲染到右侧的搜错结果表格即可
select1.addEventListener('click',function()
rtbody.innerHTML=''
var newcar=car.filter(function(value,index,arr)
return value.price>=start.value&&value.price<=end.value;
)
// console.log(newcar);
newcar.forEach(function(value,index,arr)
var tr=document.createElement('tr');
tr.innerHTML='<td class="righttd">'+value.name+' :'+value.price+'万'+'</rd>'
rtbody.appendChild(tr)
)
)2.3 根据输入结果准确查找
在大批数据中要准确查找某个信息时,使用 some 方法比较合适,因为 some 一旦查找到就会停止遍历,数据量大时可以节省效率,很明显我们这个功能也要让其返回一个符合条件的新数组,但是some返回的结果是一个布尔值,所以此处我们需要自定义数组,然后去用 push 方法将复合查找要求的数据添加到新数组里,并且一旦查找到就让其 返回 ture 终止循环遍历
select2.addEventListener('click',function()
rtbody.innerHTML=''
newarr=[]
car.some(function(value,index,arr)
if(value.name==name1.value)
newarr.push(value)
return true;
)
newarr.forEach(function(value,index,arr)
var tr=document.createElement('tr');
tr.innerHTML='<td class="righttd">'+value.name+' :'+value.price+'万'+'</rd>'
rtbody.appendChild(tr)
)
)三:完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*
margin: 0;
padding: 0;
.outbox
position: absolute;
width: 1200px;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
border-top: 1px solid black;
border-left: 1px solid black;
border-right: 2.2px solid black;
border-bottom: 2.2px solid black;
.leftbox
float: left;
width: 900px;
/* height: 600px; */
box-sizing: border-box;
border-top: 1.4px solid black;
border-left: 1.4px solid black;
border-right: 5px solid black;
.rightbox
float: left;
width: 298px;
border-top: 1.5px solid black;
.top
position: relative;
width: 898px;
height: 120px;
border-bottom: 1.4px solid black;
background-color: rgb(219, 219, 219);
box-sizing: border-box;
.bottom
padding-top: 28px;
width: 898px;
padding-bottom: 28px;
background-color: rgb(244, 244, 244);
table
margin: 0 auto;
width: 835px;
border: 1.4px solid black;
thead tr
width: 835px;
height: 40px;
border: 1.4px solid black;
background-color: rgb(208, 241, 255);
tbody tr
width: 835px;
height: 50px;
border: 1.4px solid black;
background-color: rgb(255, 239, 239);
td
width: 278px;
border: 1.4px solid black;
text-align: center;
font-weight: bold;
font-size: 17px;
letter-spacing: 3px;
.price
position: absolute;
top: 22px;
left: 37px;
letter-spacing: 2px;
font-size: 18px;
font-weight: 500;
.start,.end
padding-left: 6px;
width: 100px;
height: 30px;
outline: none;
font-size: 20px;
.pricebox
position: absolute;
top: 19px;
left: 325px;
letter-spacing: 2px;
font-size: 18px;
font-weight: 800;
.select1
position: absolute;
width: 170px;
height: 37px;
top: 17px;
right: 115px;
font-size: 14.5px;
letter-spacing: 2px;
background-color: rgb(255, 226, 154);
border: 1px solid black;
.name-p
position: absolute;
bottom: 22px;
left: 94px;
letter-spacing: 2px;
font-size: 18px;
font-weight: 500;
.name
position: absolute;
bottom: 16px;
left: 325px;
letter-spacing: 2px;
font-size: 18px;
width: 235px;
height: 30px;
outline: none;
padding-left: 6px;
.select2
position: absolute;
width: 170px;
height: 37px;
bottom: 15px;
right: 115px;
font-size: 14.5px;
letter-spacing: 2px;
background-color: rgb(255, 226, 154);
border: 1px solid black;
.select1:hover
background-color: rgb(255, 210, 95);
.select2:hover
background-color: rgb(255, 214, 110);
.rtable
margin: 0 auto;
width: 240px;
margin-top: 40px;
margin-bottom: 40px;
.rthead .rtr
width: 240px;
height: 40px;
border: 1.4px solid black;
background-color: rgb(208, 241, 255);
.rtbody .rtr
width: 240px;
height: 40px;
border: 1.4px solid black;
background-color: rgb(255, 201, 114);
.rtd
width: 240px;
border: 1.4px solid black;
text-align: center;
font-weight: bold;
font-size: 17px;
letter-spacing: 3px;
.righttd
width: 240px;
border: 1.4px solid black;
text-align: center;
font-weight: bold;
font-size: 17px;
letter-spacing: 3px;
background-color: rgb(255, 234, 206);
.clear
width: 85px;
height: 85px;
position: absolute;
top: 16px;
right: 13px;
border: 1px solid black;
font-weight: 400;
font-size: 15px;
background-color: #fff;
.clear:hover
background-color: rgb(247, 247, 247);
</style>
</head>
<body>
<div class="outbox">
<div class="leftbox">
<div class="top">
<button class="clear">清空查询</button>
<p class="price">您要查询的价格区间为(万元):</p>
<div class="pricebox">
<input type="text" class="start"> ~ <input type="text" class="end">
</div>
<input type="button" class="select1" value="从价格区间查询">
<p class="name-p">您要查询的车辆名称为:</p>
<input type="text" class="name">
<input type="button" class="select2" value="从车辆名称查询">
</div>
<div class="bottom">
<table cellspacing="0" style="border-collapse: collapse;">
<thead>
<tr>
<td>汽车编号</td>
<td>汽车名称</td>
<td>汽车售价(万元)</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
<div class="rightbox">
<table cellspacing="0" style="border-collapse: collapse;" class="rtable">
<thead class="rthead">
<tr class="rtr">
<td class="rtd">查询结果</td>
</tr>
</thead>
<tbody class="rtbody">
</tbody>
</table>
</div>
</div>
<script>
var car=[
'id':1000001,
'name':'奥迪A6 Avent',
'price':46
,
'id':1000002,
'name':'奥迪A6 allroad',
'price':52
,
'id':1000003,
'name':'奥迪RS6',
'price':145
,
'id':1000004,
'name':'奥迪RS7',
'price':154
,
'id':1000005,
'name':'奥迪A7L',
'price':82
,
'id':1000006,
'name':'GTR R32',
'price':140
,
'id':1000007,
'name':'GTR R33',
'price':101
,
'id':1000008,
'name':'GTR R34',
'price':180
,
'id':1000009,
'name':'GTR R35',
'price':160
]
var tbody=document.querySelector('tbody');
var rtbody=document.querySelector('.rtbody');
var start=document.querySelector('.start');
var end=document.querySelector('.end');
var select1=document.querySelector('.select1');
var clear=document.querySelector('.clear');
var select2=document.querySelector('.select2');
var name1=document.querySelector('.name');
clear.addEventListener('click',function()
window.location.reload()
)
car.forEach(function(value,index,arr)
var tr=document.createElement('tr');
tr.innerHTML='<td>'+value.id+'</td><td>'+value.name+'</td><td>'+value.price+'</td>'
tbody.appendChild(tr)
)
select1.addEventListener('click',function()
rtbody.innerHTML=''
var newcar=car.filter(function(value,index,arr)
return value.price>=start.value&&value.price<=end.value;
)
// console.log(newcar);
newcar.forEach(function(value,index,arr)
var tr=document.createElement('tr');
tr.innerHTML='<td class="righttd">'+value.name+' :'+value.price+'万'+'</rd>'
rtbody.appendChild(tr)
)
)
select2.addEventListener('click',function()
rtbody.innerHTML=''
newarr=[]
car.some(function(value,index,arr)
if(value.name==name1.value)
newarr.push(value)
return true;
)
newarr.forEach(function(value,index,arr)
var tr=document.createElement('tr');
tr.innerHTML='<td class="righttd">'+value.name+' :'+value.price+'万'+'</rd>'
rtbody.appendChild(tr)
)
)
</script>
</body>
</html>商城价格区间
<?php
/**
*
*/
class Goods
/**
* @brief 计算商品的价格区间
* @param $min 最小价格
* @param $max 最大价格
* @param $showPriceNum 展示分组最大数量
* @return array 价格区间分组
*/
public function getGoodsPrice($min,$max,$showPriceNum = 5)
$goodsPrice = array("min" => $min,"max" => $max);
if($goodsPrice['min'] == null && $goodsPrice['max'] == null)
return array();
//计算商品价格区间
$perPrice = ceil(($goodsPrice['max']-$goodsPrice['min'])/$showPriceNum);
//返回数据组装
$result = [];
if($perPrice > 0)
$result = ['0-'.$perPrice]; //定义第一个区间
$stepPrice = $perPrice;
for ($addPrice = $stepPrice+1; $addPrice < $goodsPrice['max'];)
if(count($result) == $showPriceNum)
break;
//下个区间结束值
$stepPrice = $addPrice + $perPrice;
//除去首个数字外 剩下所有为 9 效果 2999
$stepPrice = substr(intval($stepPrice), 0, 1).str_repeat('9',(strlen(intval($stepPrice)) - 1));
$result[] = $addPrice.'-'.$stepPrice; //下个区间段
$addPrice = $stepPrice + 1; // 下个区间开始 当前最大值 +1
//置换max价格 把数据最后的 值 替换为 最大值
$result[count($result)-1] = str_replace("-".$stepPrice,"-".ceil($goodsPrice['max']),$result[count($result)-1]);
return $result;
$price = new Goods();
$min = 85;
$max = 10056;
$num = 6;
$result = $price->getGoodsPrice($min, $max, $num);
var_dump($result);
// array (size=6)
// 0 => string '0-1662' (length=6)
// 1 => string '1663-3999' (length=9)
// 2 => string '4000-5999' (length=9)
// 3 => string '6000-7999' (length=9)
// 4 => string '8000-9999' (length=9)
// 5 => string '10000-10056' (length=11)
以上是关于JavaScript 进阶教程汽车商城根据价格区间筛选车辆案例的主要内容,如果未能解决你的问题,请参考以下文章
