极智开发 | UmiJS 快速上手
Posted 极智视界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极智开发 | UmiJS 快速上手相关的知识,希望对你有一定的参考价值。
欢迎关注我的公众号 [极智视界],获取我的更多笔记分享
大家好,我是极智视界,本文介绍一下 UmiJS 快速上手。
UmiJS 是插件化的企业级前端应用框架,Umi 实现了完整的周期声明,并使其插件化,其内部功能也全由插件完成,此外还支持插件和插件集,以满足功能和垂直领域的分层需求。Umi 内置了路由、构建、部署、测试等,仅需要一个依赖即可上手开发,并且还提供针对 React 的集成插件集,内涵丰富的功能,可满足日常 80% 的开发需求。这里介绍 UmiJS 的快速上手 与 脚手架目录结构,下面开始。
文章目录
1 Umi 快速上手
# 创建目录并进入
mkdir umijs
cd umijs
# 创建项目
yarn create @umijs/umi-app
# 安装依赖
yarn
# 启动项目 ==> 开发模式
yarn start
# 部署发布
yarn build # 生成文件默认保存至 ./dist
# 本地验证 ==> 部署模式
yarn global add serve
serve ./dist
2 Umi 脚手架目录结构
.
|-- package.json:包含插件和插件集,以 @umijs/preset-、@umijs/plugin-、umi-preset- 和 umi-plugin- 开头的依赖会被自动注册为插件或插件集
|-- .umirc.ts
|-- .env
|-- dist:build 生成文件 & 发布文件
|-- mock:用于模拟数据,存储 mock 文件,此目录下所有 js 和 ts 文件会被解析为 mock 文件
|-- node_modules:依赖文件
|-- src:源码文件
|-- .umi:临时文件目录,比如入口文件、路由等,都会被临时生成到这里
|-- layouts/index.tsx:约定式路由时的全局布局文件
|-- pages:所有路由组件存放这里
|-- index.less
|-- index.tsx
|-- app.ts:运行时配置文件,可以在这里扩展运行时的能力,比如修改路由、修改 render 方法等
.editorconfig:编辑器配置文件.gitignore:Git 忽略文件.prettierignore:格式化代码时忽略的文件.orettierrc:格式化代码的配置tsconfig.json:typescript 配置文件typings.d.ts:typescript 类型定义文件
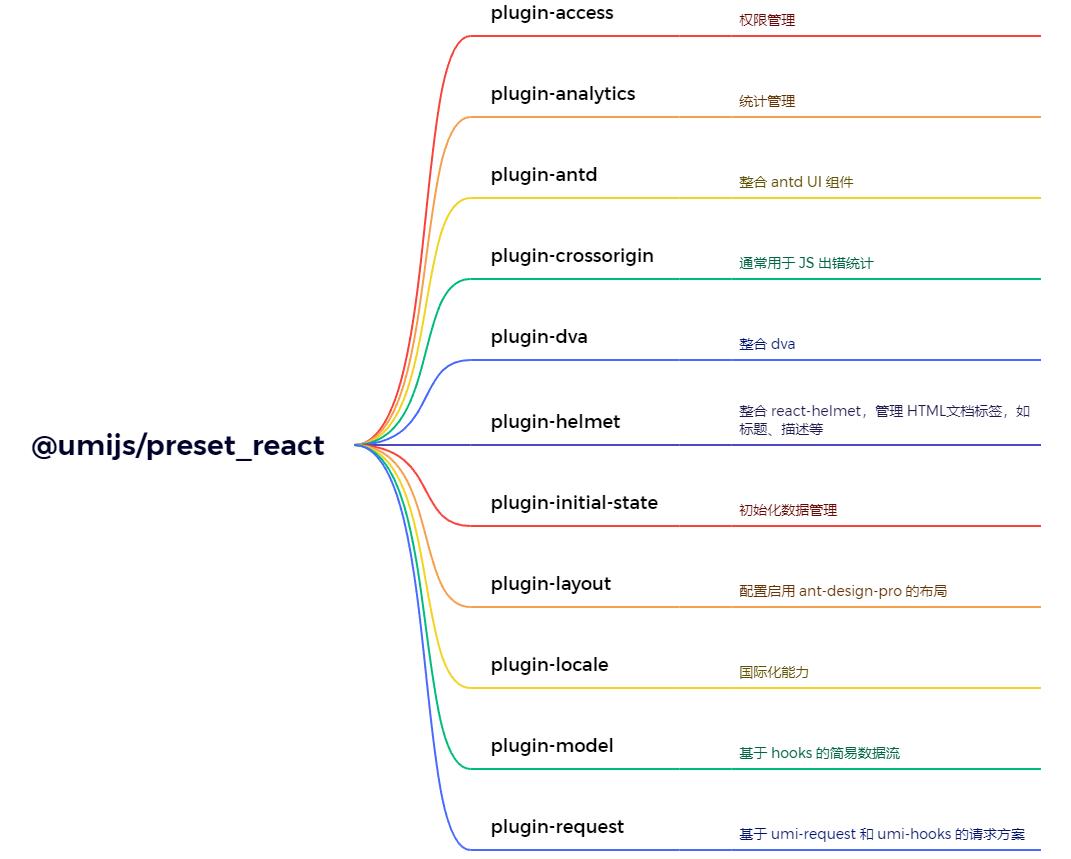
在 UmiJS 脚手架中默认安装了针对 React 应用的插件集,即 @umijs/preset_react ,包含了如下丰富的功能:

好了,以上分享了 UmiJS 快速上手及其目录结构。希望我的分享能对你的学习有一点帮助。
【公众号传送】

扫描下方二维码即可关注我的微信公众号【极智视界】,获取我的更多经验分享,让我们用极致+极客的心态来迎接AI !

以上是关于极智开发 | UmiJS 快速上手的主要内容,如果未能解决你的问题,请参考以下文章