走进Vuevue-router详解
Posted 忆凡_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了走进Vuevue-router详解相关的知识,希望对你有一定的参考价值。
目录
- 🌟前言
- 🌟路由
- 🌟什么是前端路由?
- 🌟前端路由优点缺点
- 🌟vue-router
- 🌟安装
- 🌟路由初体验
- 🌟动态路由匹配
- 🌟嵌套路由
- 🌟命名路由
- 🌟路由重定向/别名
- 🌟编程式的导航
- 🌟写在最后
- 🌟JSON包里写函数,关注博主不迷路
🌟前言
哈喽小伙伴们,上一期给大家结合Vue、Element-Plus以及Canvas实现了一个简易的画板功能,私下也收到了好多小伙伴的私信和评论;小伙伴们都觉得挺好玩的自己也进行了尝试,和大家一起共同学习进步真的很开心。今天博主继续咱们之前的走进Vue,来说一下vue-router的一些知识;一起来看下吧。
🌟路由
随着前端应用的业务功能越来越复杂、用户对于使用体验的要求越来越高,单页应用(SPA)成为前端应用的主流形式。大型单页应用最显著特点之一就是采用前端路由系统,通过改变URL,在不重新请求页面的情况下,更新页面视图。
🌟什么是前端路由?
前端路由就是SPA(单页应用)的路径管理器。
随着 ajax 的流行,异步数据请求交互运行在不刷新浏览器的情况下进行。而异步交互体验的更高级版本就是 SPA —— 单页应用。单页应用不仅仅是在页面交互是无刷新的,连页面跳转都是无刷新的,为了实现这种交互体验,所以就有了前端路由。
类似于服务端路由,前端路由实现起来其实也很简单,就是匹配不同的 url 路径,进行解析,然后动态的渲染出区域 html 内容。但是这样存在一个问题,就是 url 每次变化的时候,都会造成页面的刷新。那解决问题的思路便是在改变 url 的情况下,保证页面的不刷新。
“更新视图但不重新请求页面” 是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有两种方式:
- 基于URL中的hash(“#”)实现
- 基于HTML5 History中新增的方法实现
在单页面应用程序,只有一个完整的页面;它在加载页面时,不会加载整个页面,而是只更新某个指定的容器中内容。单页面应用(SPA)的核心之一是: 更新视图而不重新请求页面。
vue-router在实现单页面前端路由时,提供了两种方式:Hash模式和History模式;根据mode参数来决定采用哪一种方式。
🌟前端路由优点缺点
优点:
1. 良好的前后端分离。SPA和RESTful架构一起使用,后端不再负责模板渲染、输出页面工作,web前端和各种移动终端地位对等,后端API通用化。
2. 用户体验好、快,内容的改变不需要重新加载整个页面,快速展现给用户
3. 同一套后端程序代码,不用修改就可以用于Web界面、手机、平板、等多种客户端
缺点:
1. 不利于SEO
2. 使用浏览器的前进,后退键的时候回重新发送请求,没有合理的利用缓存
3. 单页面无法记住之前滚动的位置,无法在前进,后退的时候记住滚动位置
🌟vue-router
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。 vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
- 传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。
| 名称 | 地址 |
|---|---|
| Vue-router文档 | Vue-router文档 |
🌟安装
- 直接下载 / CDN引入
- 点击打开vue-router文件,下载到本地
- Unpkg.com 提供了基于 npm 的 CDN 链接。上述链接将始终指向 npm 上的最新版本。 你也可以通过像 https://unpkg.com/vue-router@4.0.15/dist/vue-router.global.js 这样的 URL 来使用特定的版本或 Tag。
- 在 Vue 后面加载 vue-router,它会自动安装的:
<script src="/path/to/vue.js"></script> <script src="/path/to/vue-router.js"></script>
- NPM
-
npm install vue-router@4 ## yarn add vue-router@4
-
🌟路由初体验
用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components)
映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。
1.路由组件
router-link
router-link标签用来进行来导航,通过传入to属性指定链接<router-link>默认会被渲染成一个<a>标签
<div id="app">
<router-link to="/Home">Go to Home</router-link>
<router-link to="/About">Go to About</router-link>
</div>
router-view
- 路由出口,路由匹配到的组件将渲染在该标签中
<div id="app">
<router-link to="/Home">Go to Home</router-link>
<router-link to="/About">Go to About</router-link>
<router-view></router-view>
</div>
2.步骤
1. 定义路由组件
可以从其他文件 import 进来
const Home = template: '<div>Home</div>'
const About = template: '<div>About</div>'
2. 定义路由
映射路由,每个路由对应一个组件。 其中"component" 可以是通过 Vue.extend() 创建的组件构造器,或者,只是一个组件配置对象。
const routes = [
path: '/home', component: Home ,
path: '/about', component: About
]
3. 创建 router 实例
创建router实例,将定义好的路由routers传入。
const router = new VueRouter(
routers:routers
)
4. 挂载实例
通过VUe实例的 router 属性将路由注入,整个实例中就有了路由功能。
new Vue(
router
).$mount('#app')
合并
const Home = template: '<div>Home</div>'
const About = template: '<div>About</div>'
const router = new VueRouter(
routes:[
path: '/Home',
component: template: '<div>Home</div>'
,
path: '/About',
component: template: '<div>About</div>'
]
)
new Vue(
router
).$mount('#app')
要注意,当 <router-link> 对应的路由匹配成功,将自动设置 class 属性值 .router-link-active。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>路由</title>
<link rel="stylesheet" href="../bootstrap.min.css">
<script src="../vue.js"></script>
<script src="../vue-router.js"></script>
</head>
<body>
<div id="app">
<div>
<ul class="nav nav-pills nav-justified">
<li>
<router-link to="/">首页</router-link>
<router-link to="/list">列表</router-link>
<router-link to="/show">详情</router-link>
</li>
</ul>
<div>
//页面展示区域
<router-view></router-view>
</div>
</div>
</div>
<script>
/**
* 单页面 vue+vueRouter
* 一个HTML+若干组件(页面组件)
* VueRouter
* 1.组件he路径对应
* 2.组件现实的位置
*/
//1.定义页面组件
const index = template:"<div> <h1>Hello Index</h1> </div>"
const list = template:"<div> <h1>Hello list</h1> </div>>"
const show = template:"<div> <h1>Hello show</h1> </div>>"
//2.组件和路由(路径)映射
const routes = [
path:'/',component:index,
path:'/list',component:list,
path:'/show',component:show
]
//3.创建路由实例
const router = new VueRouter(
routes
)
//4.创建Vue实例,并挂在路由
new Vue(
el:"#app",
router,
data:
)
</script>
</body>
</html>
🌟动态路由匹配
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 Type 组件,对于所有 信息 各不相同的页面,都要使用这个组件来渲染。那么,我们可以在 vue-router 的路由路径中使用『动态路径参数』来达到这个效果:
const Type =
template: '<div>Type</div>'
const router = new VueRouter(
routes: [
// 动态路径参数 以冒号开头
path: '/main/:id', component: Type
]
)
现在,像 /main/Home 和 /main/About 都将映射到相同的路由。
一个『路径参数』使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。于是,我们可以更新模板,输出当前页面的 ID:
const Type =
template: '<div>Type $route.params.id </div>'
你可以在一个路由中设置多段『路径参数』,对应的值都会设置到 $route.params 中。例如:
| 模式 | 匹配路径 | $route.params |
|---|---|---|
| /user/:username | /user/evan | username: ‘evan’ |
| /user/:username/post/:post_id | /user/evan/post/123 | username: ‘evan’, post_id: 123 |
应用动态路由匹配后的代码:
<body>
<router-link to="/main/home">Home</router-link>
<router-link to="/main/type">About</router-link>
</body>
<template id="type">
<div>Type $route.params.id</div>
</template>
const router = new VueRouter(
routes:[
path: '/main/:id',
component: template: '#type'
]
)
new Vue(
el:"#app",
router:router
)
1.匹配优先级
有时候,同一个路径可以匹配多个路由,此时,匹配的优先级就按照路由的定义顺序:谁先定义的,谁的优先级就最高。
2.路由信息对象属性
| 属性 | 类型 | 说明 |
|---|---|---|
| $route.path | string | 字符串,对应当前路由的路径,总是解析为绝对路径,如 /main/Home。 |
| $route.params | Object | 一个 key/value 对象,包含了 动态片段 和 全匹配片段,如果没有路由参数,就是一个空对象。 |
| $route.query | Object | 一个 key/value 对象,表示 URL 查询参数。例如,对于路径 /main?user=1,则有 $route.query.user == 1,如果没有查询参数,则是个空对象。 |
| $route.hash | string | 当前路由的 hash 值 (带 #) ,如果没有 hash 值,则为空字符串。 |
| $route.fullPath | string | 完成解析后的 URL,包含查询参数和 hash 的完整路径。 |
| $route.matched | Array | 一个数组,包含当前路由的所有嵌套路径片段的路由记录 。路由记录就是 routes 配置数组中的对象副本 (还有在 children 数组)。 |
| $route.name | string | 当前路由的名称,如果有的话。 |
| $route.meta | Object | 给当前路由添加的一些数据。 |
测试路由对象属性:
<div>
<p>当前路径:$route.path</p>
<p>当前参数:$route.params</p>
<p>路由名称:$route.name</p>
<p>路由查询参数:$route.query</p>
<p>路由匹配项:$route.matched</p>
</div>
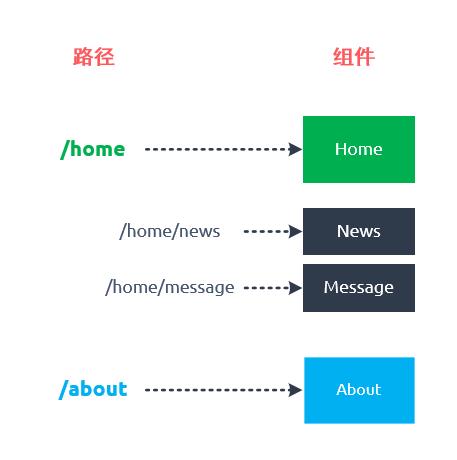
🌟嵌套路由
在实际开发中,通常由多层嵌套的组件组合而成
嵌套路由是个常见的需求,假设用户能够通过路径/home/news和/home/message访问一些内容,一个路径映射一个组件,访问这两个路径也会分别渲染两个组件。

实现嵌套路由有两个要点:
- 在组件内部使用标签
- 在路由器对象中给组件定义子路由
1. 组件内部使用标签
<template id="home">
<div>
<h1>动态路由1$route.params.id</h1>
<router-link to="/home/news">child1</router-link>
<router-link to="/home/message">child2</router-link>
<router-view></router-view>
</div>
</template>
当调用该组件时,会显示组件当中的 <router-link>。
点击组件内的<router-link>会将路由匹配到的组件渲染到 <router-view>中
2. 在路由器对象中给组件定义子路由
const router = new VueRouter(
routes:[
path: '/home',
component: template: '#home' ,
children:[
// 当 /home/news 匹配成功,
// <h3>news</h3> 会被渲染在 #home 的 <router-view> 中
path: 'news',
component: template: '<h3>news</h3>'
,
path: 'message',
component: template: '<h3>message</h3>'
]
,
path: '/about',
component: template: '#about'
]
)
在 /home 路由下定义了一个 children 选项,/news 和 /message 是两条子路由,它们分别表示路径 /home/news 和 /home/message ,这两条路由分别映射组件 <h3>news</h3> 和 <h3>message</h3> 。
要注意,以 / 开头的嵌套路径会被当作根路径。 这让你充分的使用嵌套组件而无须设置嵌套的路径。
此时,基于上面的配置,当你访问 /home 时,#home 的出口是不会渲染任何东西,这是因为没有匹配到合适的子路由。如果你想要渲染点什么,可以提供一个 空的 子路由:
const router = new VueRouter(
routes:[
path: '/home',
component: template: '#home' ,
children:[
// 当 /home 匹配成功,
// <h3>news</h3> 会被渲染在 #home 的 <router-view> 中
path: '',
component: template: '<h3>news</h3>'
,
// ...其他子路有
]
)
🌟命名路由
在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。
const router = new VueRouter(
routes:[
path: '/home',
component: template: '#home' ,
children:[
path: 'news',
name:'one', // 为该路径/home/news命名为 one
component: template: '<h2>news</h2>'
,
path: 'message',
name:'two', // 为该路径/home/message命名为 two
component: template: '<h2>message</h2>'
]
)
要链接到一个命名路由,可以给 router-link 的 to 属性传一个对象(传值需要使用属性绑定 V-bind):
<router-link :to="name:'one'">child0</router-link>
to 属性传入的对象,除了有 name 属性,还可以传入params等:
<router-link :to=" name: 'user', params: id: 122 ">User</router-link>
🌟路由重定向/别名
1.重定向
『重定向』的意思是,当用户访问 /a 时,URL 将会被替换成 /b,然后匹配路由为 /b。
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
const router = new VueRouter(
routes: [
path: '/a', redirect: '/b'
]
)
重定向的目标也可以是一个命名的路由:
const router = new VueRouter(
routes: [
path: '/a', redirect: name: 'foo'
]
)
甚至是一个方法,动态返回重定向目标:
const router = new VueRouter(
routes: [
path: '/a', redirect: to =>
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
]
)
2.别名
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样。
const router = new VueRouter(
routes: [
path: '/a', component: A, alias: '/b'
]
)
『别名』的功能让你可以自由地将 UI 结构映射到任意的 URL,而不是受限于配置的嵌套路由结构。
🌟编程式的导航
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。
1.router.push
router.push(location, onComplete?, onAbort?)
该方法的参数可以是一个字符串路径,或者一个描述地址的对象。例如:
// 字符串
router.push('home')
// 对象
router.push( path:
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案。
一:定位
定位属性列表
- position
- top
- bottom
- right
- left
- z-index
position
基本语法:
position:static | absolute | fixed | relative
语法介绍:
- static:默认值,无特殊定位。
- absoulte:相对于其最近的一个定位设置的父对象进行绝对定位,可用left,right,top,bottom。
- fixed:生成绝对定位的元素。
- relative:生成相对定位的元素,可通过left,right,top,bottom属性设置相对于自身偏移位置。
代码:
div { position:relative; top:-4px }
bottom
基本特殊:定位元素
基本语法:bottom:auto | length
语法
- auto:默认值,无特殊定位。
- length:长度值 | 百分比,必须定义position的属性值为absolute或者relative才有效。
代码:
div { position:relative; bottom:6px; }
z-index
语法:z-index:auto | number
取值:auto:默认值,number:无单位的整数值,可负数。
代码:
div { position:absolute; z-index:5; width:6px; }
left
基本语法:left:auto | length
- auto:默认值,无特殊定位。
- length:长度值 | 百分比,必须定义position的属性值为absolute或者relative才有效。
代码:
div { position:relative; top:-3px; left:6px; }
top
基本语法:top:auto | length
- auto:默认值,无特殊定位。
- length:长度值 | 百分比,必须定义position的属性值为absolute或者relative才有效。
代码:
div { position:relative; top:-3px; left:5px;}
right
基本语法:right:auto | length
- auto:默认值,无特殊定位。
- length:长度值 | 百分比,必须定义position的属性值为absolute或者relative才有效。
代码:
div { position:relative; top:-3px; right:6px}
相对定位
relative生成相对定位的元素,相对于其它位置进行定位。
代码:
<style type="text/css">
#box1 {
margin: 10px;
width: 100px;
height: 100px;
background-color: blue;
}
#box2 {
margin: 10px;
width: 100px;
height:100px;
background-color: red;
/*position: relative;
left: 100px;
top: 100px;*/
}
</style>
<div id="box1"></div>
<div id="box2"></div>
绝对定位
绝对定位相对于它的参照物移动位置,如果没有,默认为body为参照物。
结语
- 带你走进CSS定位详解,多试试,熟能生巧嘛~

以上是关于走进Vuevue-router详解的主要内容,如果未能解决你的问题,请参考以下文章