vscode的jquery.+js+插件是哪一个?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode的jquery.+js+插件是哪一个?相关的知识,希望对你有一定的参考价值。
参考技术A你说的是 jQuery 插件码? jQuery 是一个高效、精简并且功能丰富的 javascript 工具库
jQuery 版本的选择
1.x 是兼容 IE 6、IE 7、IE8 的,是工作中使用次数最多的也是最经常使用的,一般情况下使用的是 1.12.4 版本
2.x 非兼容 IE 6、IE 7、IE8 的,多用于 jQuery 官方调整 bug 使用,工作中不常用
3.x 非兼容 IE 6、IE 7、IE8 的,只能用在版本高的浏览器中,是现在 jQuery 官方主要的维护升级版本
我一般是用的是 jQuery@1.12.4 版本
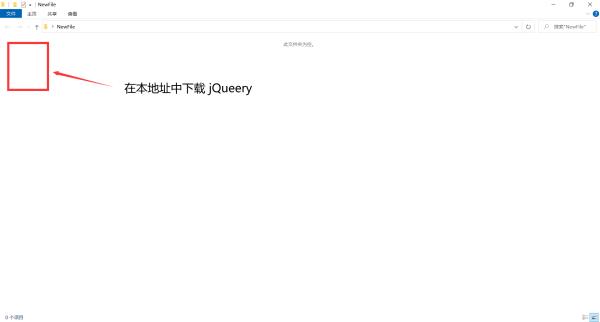
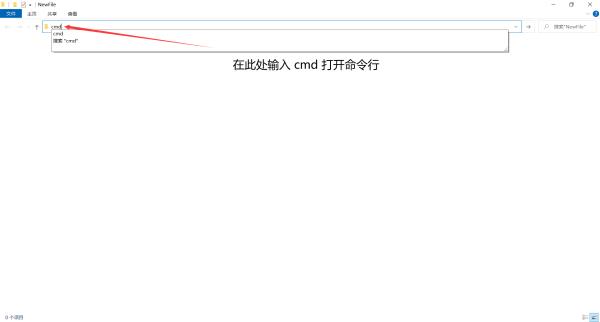
可以去 jQuery 页面下载包, 也可以是使用 Node.js 中的 npm 进行下载:
npm 命令: npm install jquery@1.12.4
或是 ( 简写 ): npm i jquery@1.12.4
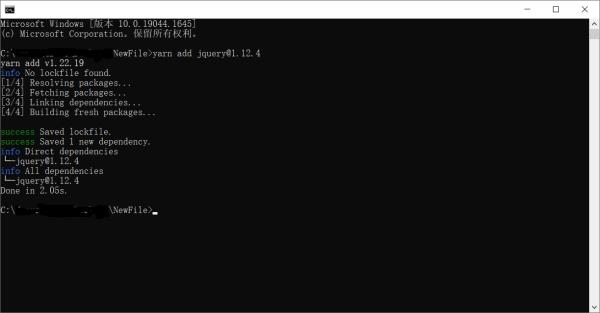
当然也可以用 yarn 进行下载:
yarn 命令: yarn add jquery@1.12.4
以上命令请在使用的指定目标文件中使用, 如:




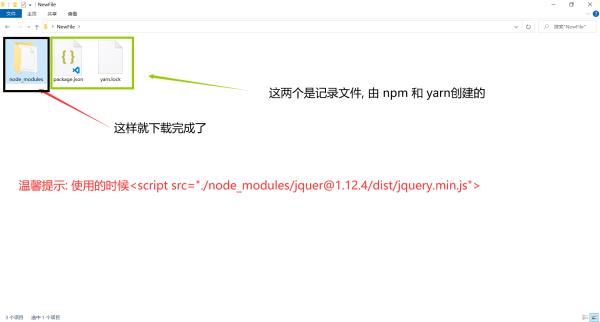
请使用`<script src="./node_modules/jquery/dist/jquery.min.js"></script>` ( 自行更改 node_modules 前的路径 )
使用VScode创建第一个vue项目
使用VScode创建第一个vue项目
初识vue,小小白一枚
软件,插件安装,略...
插件:vetur(支持vue代码高亮)、ESLint(js语法纠错)、Auto Close Tag(自动闭合标签)、Auto Rename Tag(自动完成另一侧标签的同步修改)、jQuery Code Snippets(jQuery 代码智能提示)。。。
第一步:打开终端,输入vue init webpack yourprojectName
vue init webpack yourprojectName
果然,通往成功的道路不是那么一帆风顺的。。

原因:计算机上启动 Windows PowerShell 时,执行策略为 Restricted(默认设置)。Restricted 执行策略不允许任何脚本运行。
解决:

在命令框输入:set-ExecutionPolicy RemoteSigned

选择Y,这个问题解决!
第二步:继续在终端输入vue init webpack yourprojectName

这个过程是一步一步来的,全都选择yes就行
创建成功之后回出现一下提示

按照提示运行
cd myuve
npm run dev
如下图:

这时候,一个vue项目就创建出来了,访问地址:http://localhost:8080

项目结构如下图:

以上是关于vscode的jquery.+js+插件是哪一个?的主要内容,如果未能解决你的问题,请参考以下文章