JavaScript 学习-42.jQuery 提交表单 submit() 方法
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 学习-42.jQuery 提交表单 submit() 方法相关的知识,希望对你有一定的参考价值。
前言
submit() 方法不带参数,就是触发 submit 事件,带function 参数,就是执行 submit 事件时运行的函数。
触发 submit 事件
通过 jquery 的submit() 方法,可以出发submit 事件
form表单示例
<form id="demo" method="get">
<div>
<label for="user">用户名:</label>
<input type="text" id="user" name="username" placeholder="输入用户名">
</div>
<div>
<label for="psw">用户名:</label>
<input type="password" id="psw" name="password" placeholder="输入用户名">
</div>
<input type="submit" value="提交">
</form>
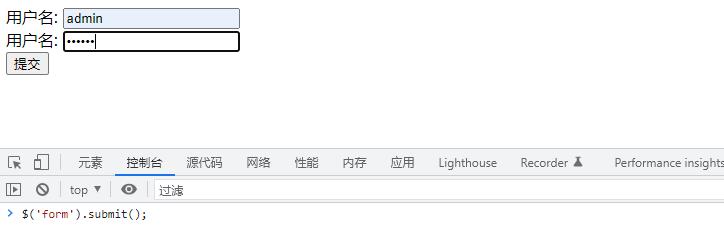
可以在浏览器console执行如下代码触发表单提交
$('form').submit();

submit 事件
submit 事件只适用于 <form> 元素
基本语法
$(selector).submit(function)
示例
$('form').submit(function ()
// 提交表单事件
alert('提交表单了!');
)
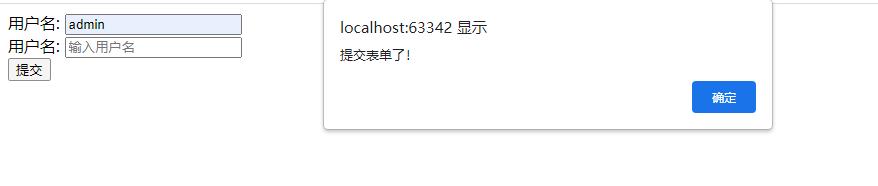
当点提交按钮,会弹出alert,并且表单也会提交

如果我们想重写表单提交事件,需阻止上面的提交按钮表单提交事件
使用 event.preventDefault() 方法阻止表单被提交
event.preventDefault();
function 可以传 event 参数
$('form').submit(function (event)
// 阻止type="submit" 表单提交
event.preventDefault();
// 自定义 提交表单事件
alert('提交表单了!')
)
这样就可以自定义提交表单事件了
以上是关于JavaScript 学习-42.jQuery 提交表单 submit() 方法的主要内容,如果未能解决你的问题,请参考以下文章
深入学习JavaScript: apply 方法 详解(转)——非常好
JavaScript模拟的HashMap,请大家多多提意见!