JavaScrip for infor offorEachmapfiltersomeevery
Posted 福州-司马懿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScrip for infor offorEachmapfiltersomeevery相关的知识,希望对你有一定的参考价值。
for in
- for in 遍历数组的时候获取的是它的索引(索引为字符串类型的数字。执行加法操作时会变成字符串拼接,减法/乘法/除法时,由于操作符的两边只能是数字,因此会被自动转换为数字)【数组的索引也可以看作是键名】
- for in 在遍历数组和对象的时候,除了它们本身的元素,还会遍历其它所有可枚举的属性,包括原型(prototype)上的属性与方法。
- for in 遍历对象的时候获取的是它的键名
const obj = name: 'bob', age: 26, birthday: new Date("Jun 2,1990");
const arr = ["a","b","c"];
arr.kname = "name";
Array.prototype.method = function()
console.log(this.length)
Array.prototype.kproName = "proName";
const result = arr.forEach((value, index, array)=>
console.log(value, index, array)
);
class cls
constructor()
this.name = 'bob';
this.age = 26;
this.birthday = new Date("Jun 2,1990");
clsFun()
return "clsFun";
cls.prototype.kproName = "proName";
cls.prototype.kmethod = function()
console.log("proMethod")
for(let o in obj)
console.log(o)
for(let o in arr)
console.log(o)
for(let o in new cls())
console.log(o);
- 如果不想遍历原型(prototype)上的属性和方法,需要进行如下判断,过滤调原型上的属性和方法。
obj.hasOwnPropery(key)方法可以判断某属性是否是该对象的实例属性
for (var key in myObject)
if(myObject.hasOwnProperty(key))
console.log(key);
Object.getOwnPropertyNames(obj) 方法也可以只获取对象本身的属性。
需要注意的是,这里说的是对象。如果调用 Object.getOwnPropertyNames(class) 获取类的属性的话,返回的将是
console.log(Reflect.ownKeys(cls)); //Array(3) [ "prototype", "length", "name" ]
console.log(Object.keys(cls)); //Array []
console.log(Object.getOwnPropertyNames(cls)); //Array(3) [ "prototype", "length", "name" ]
console.log(Reflect.ownKeys(new cls())); //Array(3) [ "name", "age", "birthday" ]
console.log(Object.keys(new cls())); //Array(3) [ "name", "age", "birthday" ]
console.log(Object.getOwnPropertyNames(new cls())); //Array(3) [ "name", "age", "birthday" ]
for of
- 只能遍历数组,获取每一个元素
- 不能用来遍历对象
- 与forEach()不同的是,它可以正确响应break、continue和return语句
- 可以使用Object.keys拿到对象keys的数组,然后再进行 for of 遍历,但这本质上是遍历数组
for(let key of Object.keys(obj))
console.log(key, obj[key])
- for of 适用遍历数/数组对象/字符串/map/set等拥有迭代器对象的集合。如果你实现了变量的 Symbol.iterator 方法,那自然就可以使用 for of 来遍历对象了(所有拥有Symbol.iterator的对象被称为可迭代的)
Object.prototype[Symbol.iterator] = function()
let index = 0;
//注意由于下面函数会改变this,所以这里需要缓存一下
const that = this;
//下面这两种获取key的方法都是可行的(它们只会获取本身的属性,不会拿到原型prototype上的属性)
//let propKeys = Reflect.ownKeys(this);
let propKeys = Object.keys(this);
return
next()
if (index < propKeys.length)
let key = propKeys[index];
index++;
return value: [key, that[key]] ;
else
return done: true ;
//这个是ES6的自动解包的方法
for(let [key, value] of obj)
console.log(key, value)
forEach((currentValue, index, arr))
- forEach 是 ES5 引入的函数。
- 它支持遍历数组和容器,依次取得数组中的每一个元素。
- 不能用来遍历对象
- 使用 return 返回参数无效,使用 break 尝试中断循环会报错。
- forEach 返回 undefined
map((currentValue, index, arr))
- map 是 ES5 引入的函数。
- 它支持遍历数组和容器,依次取得数组中的每一个元素。
- 不能用来遍历对象
- 使用 break 尝试中断循环会报错。
- map 返回一个新的数组,数组中的值是每个回调方法中 return 的值
<html>
<script>
let arr = [ 1, 2, 3, 4, 5, 6 ];
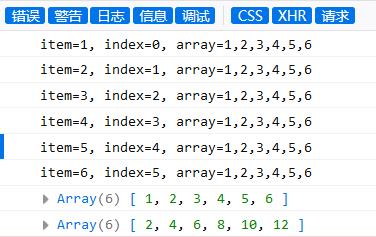
let newArr = arr.map( ( item, index, array ) =>
console.log("item=" + item + ", index=" + index + ", array=" + array);
return item * 2;
);
console.log(arr);
console.log(newArr);
</script>
</html>

<html>
<script>
let arr = [ 1, 2, 3, 4, 5, 6 ];
let newArr = arr.map( Math.sqrt );
console.log(arr);
console.log(newArr);
</script>
</html>

filter((currentValue, index, arr))
- 返回一个符合 filter 条件的新数组(并不会改变原始数组)
<html>
<script>
let arr = [ 1, 2, 3, 4, 5, 6 ];
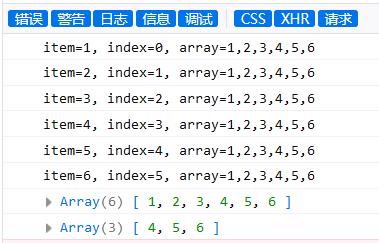
let newArr = arr.filter( ( item, index, array ) =>
console.log("item=" + item + ", index=" + index + ", array=" + array);
return item > 3;
);
console.log(arr);
console.log(newArr);
</script>
</html>

some((currentValue, index, arr))
- 对数组中的每一项执行给定函数,若某一项返回 true,则返回 true
- 顺序执行,若某一项返回 true,则立即终止并返回 true
- 相当于 “逻辑或”
<html>
<script>
let arr = [ 1, 2, 3, 4, 5, 6 ];
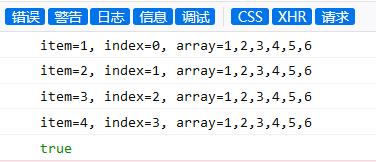
console.log( arr.every( ( item, index, array ) =>
console.log("item=" + item + ", index=" + index + ", array=" + array);
return item > 3;
) );
</script>
</html>

every((currentValue, index, arr))
- 对数组中的没一项执行给定函数,若每一项都返回 true,则返回 true
- 顺序执行,若某一项返回 false,则立即终止并返回false
- 相当于 “逻辑与”
<html>
<script>
let arr = [ 1, 2, 3, 4, 5, 6 ];
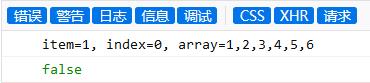
console.log( arr.every( ( item, index, array ) =>
console.log("item=" + item + ", index=" + index + ", array=" + array);
return item > 3;
) );
</script>
</html>

以上是关于JavaScrip for infor offorEachmapfiltersomeevery的主要内容,如果未能解决你的问题,请参考以下文章