Python 实现将 Excel 数据绘制成精美图像
Posted 吃肉的小馒头
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python 实现将 Excel 数据绘制成精美图像相关的知识,希望对你有一定的参考价值。
实验介绍
本课程实现使用 Python 从 Excel 读取数据,并使用 Matplotlib 绘制成二维图像。这一过程中,将通过一系列操作来美化图像,最终得到一个可以出版级别的图像。本课程对于需要书写实验报告,学位论文,发表文章,做报告的学员具有较大价值。
知识点
- 使用 xlrd 扩展包读取 Excel 数据
- 使用 Matplotlib 绘制二维图像
- 显示 LaTeX 风格公式
- 坐标点处透明化
接下来,我们将通过实践操作,带领大家使用 Python 实现从 Excel 读取数据绘制成精美图像。
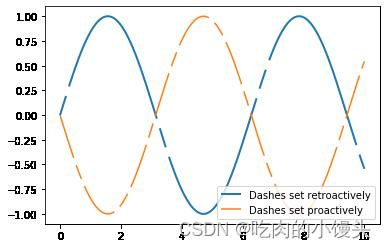
首先,我们来绘制一个非常简单的正弦函数,代码如下:
import numpy as np
import matplotlib.pyplot as plt
%matplotlib inline
x = np.linspace(0, 10, 500)
dashes = [10, 5, 100, 5] # 10 points on, 5 off, 100 on, 5 off
fig, ax = plt.subplots()
line1, = ax.plot(x, np.sin(x), '--', linewidth=2,
label='Dashes set retroactively')
line1.set_dashes(dashes)
line2, = ax.plot(x, -1 * np.sin(x), dashes=[30, 5, 10, 5],
label='Dashes set proactively')
ax.legend(loc='lower right')

测试 xlrd 扩展包
xlrd 顾名思义,就是 Excel 文件的后缀名 .xl 文件 read 的扩展包。这个包只能读取文件,不能写入。写入需要使用另外一个包。但是这个包,其实也能读取.xlsx文件。
从 Excel 中读取数据的过程比较简单,首先从 xlrd 包导入 open_workbook,然后打开 Excel 文件,把每个 sheet 里的每一行每一列数据都读取出来即可。很明显,这是个循环过程。
## 下载所需示例数据
## 1. https://labfile.oss.aliyuncs.com/courses/791/my_data.xlsx
## 2. https://labfile.oss.aliyuncs.com/courses/791/phase_detector.xlsx
## 3. https://labfile.oss.aliyuncs.com/courses/791/phase_detector2.xlsx
from xlrd import open_workbook
x_data1 = []
y_data1 = []
wb = open_workbook('phase_detector.xlsx')
for s in wb.sheets():
print('Sheet:', s.name)
for row in range(s.nrows):
print('the row is:', row)
values = []
for col in range(s.ncols):
values.append(s.cell(row, col).value)
print(values)
x_data1.append(values[0])
y_data1.append(values[1])
如果安装包没有问题,这段代码应该能打印出 Excel 表中的数据内容。解释一下这段代码:
- 打开一个 Excel 文件后,首先对文件内的
sheet进行循环,这是最外层循环。 - 在每个
sheet内,进行第二次循环,行循环。 - 在每行内,进行列循环,这是第三层循环。
在最内层列循环内,取出行列值,复制到新建的 values 列表内,很明显,源数据有几列,values 列表就有几个元素。我们例子中的 Excel 文件有两列,分别对应角度和 DC 值。所以在列循环结束后,我们将取得的数据保存到 x_data1 和 y_data1 这两个列表中。
绘制图像 V1
第一个版本的功能很简单,从 Excel 中读取数据,然后绘制成图像。同样先下载所需数据:
def read_xlsx(name):
wb = open_workbook(name)
x_data = []
y_data = []
for s in wb.sheets():
for row in range(s.nrows):
values = []
for col in range(s.ncols):
values.append(s.cell(row, col).value)
x_data.append(values[0])
y_data.append(values[1])
return x_data, y_data
x_data, y_data = read_xlsx('my_data.xlsx')
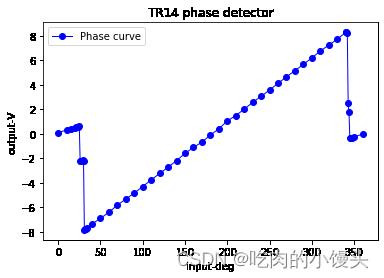
plt.plot(x_data, y_data, 'bo-', label=u"Phase curve", linewidth=1)
plt.title(u"TR14 phase detector")
plt.legend()
plt.xlabel(u"input-deg")
plt.ylabel(u"output-V")

从 Excel 中读取数据的程序,上面已经解释过了。这段代码后面的函数是 Matplotlib 绘图的基本格式,此处的输入格式为:plt.plot(x 轴数据, y 轴数据, 曲线类型, 图例说明, 曲线线宽)。图片顶部的名称,由 plt.title(u"TR14 phase detector") 语句定义。最后,使用 plt.legend() 使能显示图例。
绘制图像 V2
这个图只绘制了一个表格的数据,我们一共有三个表格。但是就这个一个已经够丑了,我们先来美化一下。首先,坐标轴的问题:横轴的 0 点对应着纵轴的 8,这个明显不行。我们来移动一下坐标轴,使之 0 点重合:
from pylab import gca
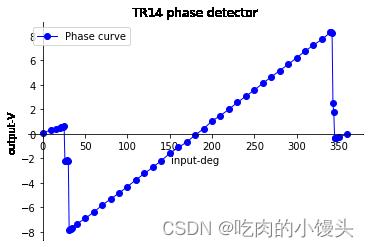
plt.plot(x_data, y_data, 'bo-', label=u"Phase curve", linewidth=1)
plt.title(u"TR14 phase detector")
plt.legend()
ax = gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))
plt.xlabel(u"input-deg")
plt.ylabel(u"output-V")

好的,移动坐标轴后,图片稍微顺眼了一点,我们也能明显的看出来,图像与横轴的交点大约在 180 度附近。
解释一下移动坐标轴的代码:我们要移动坐标轴,首先要把旧的坐标拆了。怎么拆呢?原图是上下左右四面都有边界刻度的图像,我们首先把右边界拆了不要了,使用语句 ax.spines['right'].set_color('none')。
把右边界的颜色设置为不可见,右边界就拆掉了。同理,再把上边界拆掉 ax.spines['top'].set_color('none')。
拆完之后,就只剩下我们关心的左边界和下边界了,这俩就是 x 轴和 y 轴。然后我们移动这两个轴,使他们的零点对应起来:
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))
这样,就完成了坐标轴的移动。
绘制图像 V3
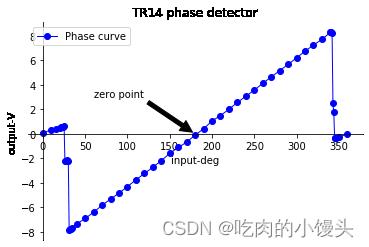
我们能不能给图像过零点加个标记呢?显示的告诉看图者,过零点在哪,就免去看完图还得猜,要么就要问作报告的人。
plt.plot(x_data, y_data, 'bo-', label=u"Phase curve", linewidth=1)
plt.annotate('zero point', xy=(180, 0), xytext=(60, 3),
arrowprops=dict(facecolor='black', shrink=0.05),)
plt.title(u"TR14 phase detector")
plt.legend()
ax = gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))
plt.xlabel(u"input-deg")
plt.ylabel(u"output-V")

好的,加上标注的图片,显示效果更好了。标注的添加,使用 plt.annotate(标注文字, 标注的数据点, 标注文字坐标, 箭头形状) 语句。这其中,标注的数据点是我们感兴趣的,需要说明的数据,而标注文字坐标,需要我们根据效果进行调节,既不能遮挡原曲线,又要醒目。
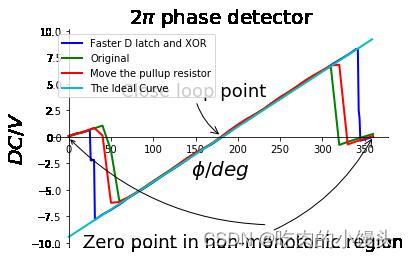
绘制图像 V4
我们把三组数据都画在这幅图上,方便对比,此外,再加上一组理想数据进行对照。这一次我们再做些改进,把横坐标的单位用 LaTeX 引擎显示;不光标记零点,把两边的非线性区也标记出来;
plt.annotate('Close loop point', size=18, xy=(180, 0.1), xycoords='data',
xytext=(-100, 40), textcoords='offset points',
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2")
)
plt.annotate(' ', xy=(0, -0.1), xycoords='data',
xytext=(200, -90), textcoords='offset points',
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=-.2")
)
plt.annotate('Zero point in non-monotonic region', size=18, xy=(360, 0), xycoords='data',
xytext=(-290, -110), textcoords='offset points',
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2")
)
plt.plot(x_data, y_data, 'b', label=u"Faster D latch and XOR", linewidth=2)
x_data1, y_data1 = read_xlsx('phase_detector.xlsx')
plt.plot(x_data1, y_data1, 'g', label=u"Original", linewidth=2)
x_data2, y_data2 = read_xlsx('phase_detector2.xlsx')
plt.plot(x_data2, y_data2, 'r', label=u"Move the pullup resistor", linewidth=2)
x_data3 = []
y_data3 = []
for i in range(360):
x_data3.append(i)
y_data3.append((i-180)*0.052-0.092)
plt.plot(x_data3, y_data3, 'c', label=u"The Ideal Curve", linewidth=2)
plt.title(u"$2\\pi$ phase detector", size=20)
plt.legend(loc=0) # 显示 label
# 移动坐标轴代码
ax = gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))
plt.xlabel(u"$\\phi/deg$", size=20)
plt.ylabel(u"$DC/V$", size=20)

LaTeX 表示数学公式,使用 $$ 表示两个符号之间的内容是数学符号。圆周率就可以简单表示为 $\\pi$,简单到哭,显示效果却很好看。同样的,$\\phi$ 表示角度符号,书写和读音相近,很好记。
对于圆周率,角度公式这类数学符号,使用 LaTeX 来表示,是非常方便的。这张图比起上面的要好看得多了。但是,依然觉得还是有些丑。好像用平滑线画出来的图像,并不如用点线画出来的好看。而且点线更能反映实际的数据点。此外,我们的图像跟坐标轴重叠的地方,把坐标和数字都挡住了,看着不太美。
图中的理想曲线的数据,是根据电路原理纯计算出来的,要讲清楚需要较大篇幅,这里就不展开了,只是为了配合比较而用,这部分代码,大家知道即可:
for i in range(360):
x_data3.append(i)
y_data3.append((i-180)*0.052-0.092)
plt.plot(x_data3, y_data3, 'c', label=u"The Ideal Curve", linewidth=2)
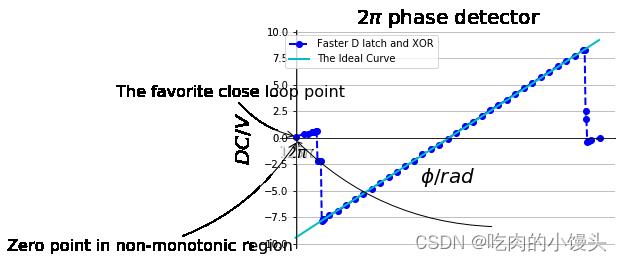
绘制图像 V5
我们再就上述问题,进行优化。优化的过程包括:改变横坐标的显示,使用弧度显示;优化图像与横坐标相交的部分,透明显示;增加网络标度。
plt.annotate('The favorite close loop point', size=16, xy=(1, 0.1), xycoords='data',
xytext=(-180, 40), textcoords='offset points',
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2")
)
plt.annotate(' ', xy=(0.02, -0.2), xycoords='data',
xytext=(200, -90), textcoords='offset points',
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=-.2")
)
plt.annotate('Zero point in non-monotonic region', size=16, xy=(1.97, -0.3), xycoords='data',
xytext=(-290, -110), textcoords='offset points',
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2")
)
plt.plot(x_data, y_data, 'bo--', label=u"Faster D latch and XOR", linewidth=2)
plt.plot(x_data3, y_data3, 'c', label=u"The Ideal Curve", linewidth=2)
plt.title(u"$2\\pi$ phase detector", size=20)
plt.legend(loc=0) # 显示 label
# 移动坐标轴代码
ax = gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data', 0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data', 0))
plt.xlabel(u"$\\phi/rad$", size=20) # 角度单位为 pi
plt.ylabel(u"$DC/V$", size=20)
plt.xticks([0, 0.5, 1, 1.5, 2], [r'$0$', r'$\\pi/2$',
r'$\\pi$', r'$1.5\\pi$', r'$2\\pi$'], size=16)
for label in ax.get_xticklabels() + ax.get_yticklabels():
label.set_bbox(dict(facecolor='white', edgecolor='None', alpha=0.65))
plt.grid(True)

与我们最开始那张图比起来,是不是有种脱胎换骨的感觉?这其中,对图像与坐标轴相交的部分,做了透明化处理,代码为:
for label in ax.get_xticklabels() + ax.get_yticklabels():
label.set_bbox(dict(facecolor='white', edgecolor='None', alpha=0.65))
透明度由其中的参数 alpha=0.65 控制,如果想更透明,就把这个数改到更小,0 代表完全透明,1 代表不透明。而改变横轴坐标显示方式的代码为:
plt.xticks([0, 0.5, 1, 1.5, 2], [r'$0$', r'$\\pi/2$',
r'$\\pi$', r'$1.5\\pi$', r'$2\\pi$'], size=16)
这里直接手动指定 x 轴的标度。依然是使用 LaTeX 引擎来表示数学公式。
实验总结
本次实验使用 Python 的绘图包 Matplotlib 绘制了一副图像。图像的数据来源于 Excel 数据表。与使用数据表画图相比,通过程序控制绘图,得到了更加灵活和精细的控制,最终绘制除了一幅精美的图像。
学会Python-Matplotlib可视化,快速完成数据分析——自定义样式绘制精美统计图
学会Python-Matplotlib可视化,快速完成数据分析(3)——自定义样式绘制精美统计图
前言
matplotlib提供的所有绘图都带有默认样式。虽然这可以进行快速绘图,但有时可能需要自定义绘图的颜色和样式,以对绘制更加精美、符合审美要求的图像。matplotlib的设计考虑到了此需求,很容易调整matplotlib图形的样式。
控制线条样式和线宽
在实践中,除了颜色,大多数情况下我们还要对图形的线条样式等进行控制,以为线条样式添加多样性。
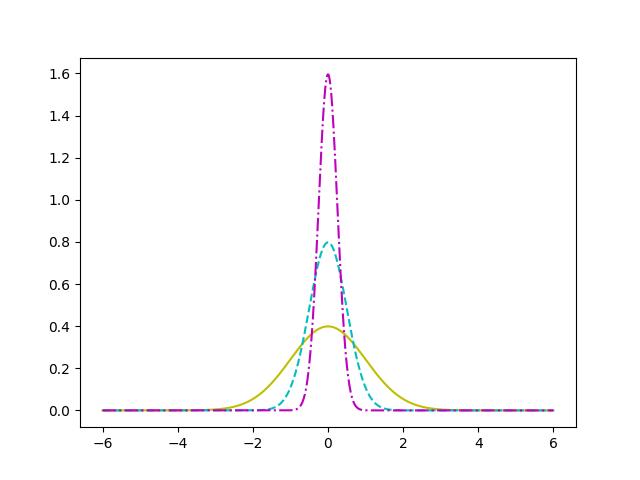
线条样式
import numpy as np
import matplotlib.pyplot as plt
def gaussian(x, mu, sigma):
a = 1. / (sigma * np.sqrt(2. * np.pi))
b = -1. / (2. * sigma ** 2)
return a * np.exp(b * (x - mu) ** 2)
x = np.linspace(-6, 6, 1024)
plt.plot(x, gaussian(x, 0., 1.), color = 'y', linestyle = 'solid')
plt.plot(x, gaussian(x, 0., .5), color = 'c', linestyle = 'dashed')
plt.plot(x, gaussian(x, 0., .25), color = 'm', linestyle = 'dashdot')
plt.show()

Tips:使用plt.plot()的linestyle参数来控制曲线的样式,其他可用线条样式包括:"solid"、"dashed"、"dotted"、"dashdot"。
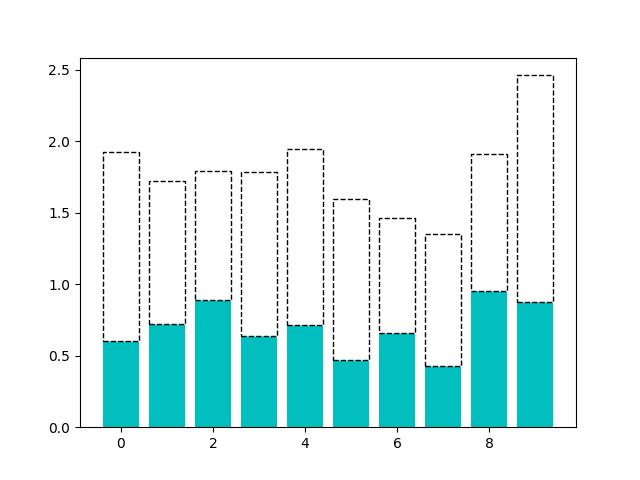
同样,线条样式设置不仅限于plt.plot(),任何由线条构成的图形都可以使用此参数,也可以说linestyle参数可用于所有涉及线条渲染的命令。例如,可以修改条形图的线条样式:
import numpy as np
import matplotlib.pyplot as plt
n = 10
a = np.random.random(n)
b = np.random.random(n)
x = np.arange(n)
plt.bar(x, a, color='c')
plt.bar(x, a+b, bottom=a, color='w', edgecolor='black', linestyle = 'dashed')
plt.show()

Tips:由于在条形图、饼图等图形中,默认的边线的颜色为白色,因此若要在白色背景上进行显示,需要通过edgecolor参数改变边线颜色。
线宽
使用linewidth参数可以修改线条的粗细。默认情况下,linewidth设置为1个单位。利用线条的粗细可以在视觉上强调某条特定的曲线。
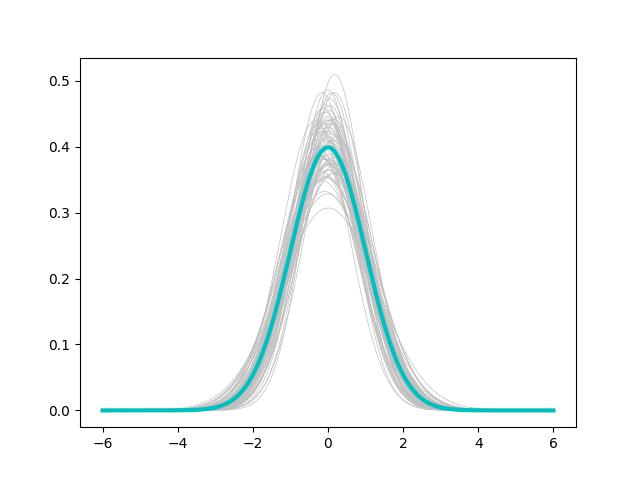
import numpy as np
import matplotlib.pyplot as plt
def gaussian(x, mu, sigma):
a = 1. / (sigma * np.sqrt(2. * np.pi))
b = -1. / (2. * sigma ** 2)
return a * np.exp(b * (x - mu) ** 2)
x = np.linspace(-6, 6, 1024)
for i in range(64):
samples = np.random.standard_normal(50)
mu, sigma = np.mean(samples), np.std(samples)
plt.plot(x, gaussian(x, mu, sigma), color = '.75', linewidth = .5)
plt.plot(x, gaussian(x, 0., 1.), color = 'c', linewidth = 3.)
plt.show()

控制填充样式
matplotlib提供了填充图案用于填充平面。这些填充图案,对于仅包含黑白两色的图形中具有重要作用。
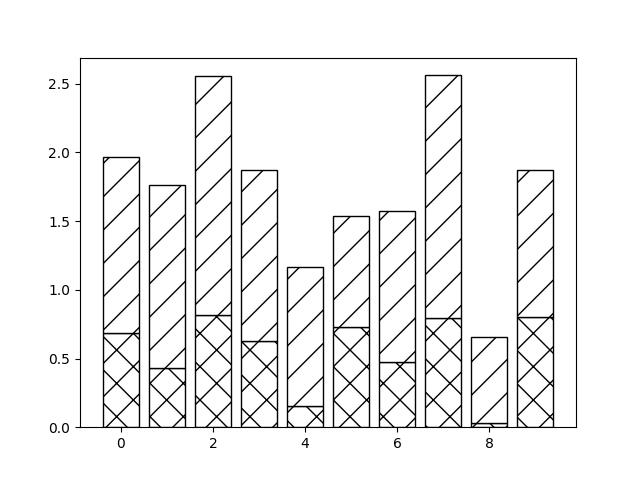
import numpy as np
import matplotlib.pyplot as plt
n = 10
a = np.random.random(n)
b = np.random.random(n)
x = np.arange(n)
plt.bar(x, a, color='w', hatch='x', edgecolor='black')
plt.bar(x, a+b, bottom=a, color='w', edgecolor='black', hatch='/')
plt.show()

具有填充呈现性的函数(如pyplot.bar())接受可选参数hatch控制填充样式,此参数的可选值包括:"/", "\\", "|", "-", "+", "x", "o", "O","."和"*",每个值对应于不同的填充图案;edgecolor参数可用于控制图案填充的颜色。
控制标记样式
在学会Python-Matplotlib可视化,快速完成数据分析(1)——一文详解常见统计图的绘制中,我们已经了解了如何如何绘制曲线,并明白了曲线是由点之间的连线构成的;此外,散点图表示数据集中的每个点。而matplotlib提供了多种形状,可以用其他类型的标记替换点的样式。
标记的指定方式包括以下几种:
- 预定义标记:预定义的形状,表示为[0, 8]范围内的整数或某些预定义的字符串。
- 顶点列表:值对列表,用作形状路径的坐标。
- 正多边形:表示N边正多边形的三元组(N, 0, angle),其中angle为旋转角度。
- 星形多边形:它表示为三元组(N, 1, angle),代表N边正星形,其中angle为旋转角度。
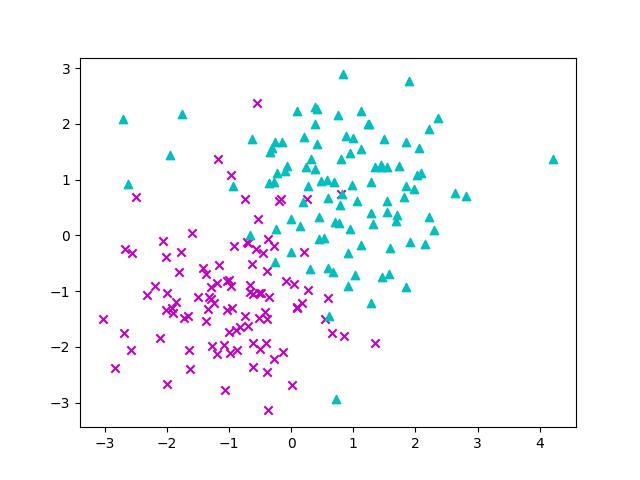
import numpy as np
import matplotlib.pyplot as plt
a = np.random.standard_normal((100, 2))
a += np.array((-1, -1))
b = np.random.standard_normal((100, 2))
b += np.array((1, 1))
plt.scatter(a[:,0], a[:,1], color = 'm', marker = 'x')
plt.scatter(b[:,0], b[:,1], color = 'c', marker = '^')
plt.show()

使用marker参数,可以为每个数据集合集合指定不同的标记。
我们已经在中学习了如何在散点图中为每个点定义不同的颜色,如果我们需要为每个点定义不同样式该怎么办呢?问题在于,与color参数不同,marker参数不接受标记样式列表作为输入。因此,我们不能实现plt.scatter()的单次调来显示具有不同标记的多个点集。解决方案是,将每种类型的数据点分隔置不同集合中,并为每个集合单独调用pyplot.scatter()调用:
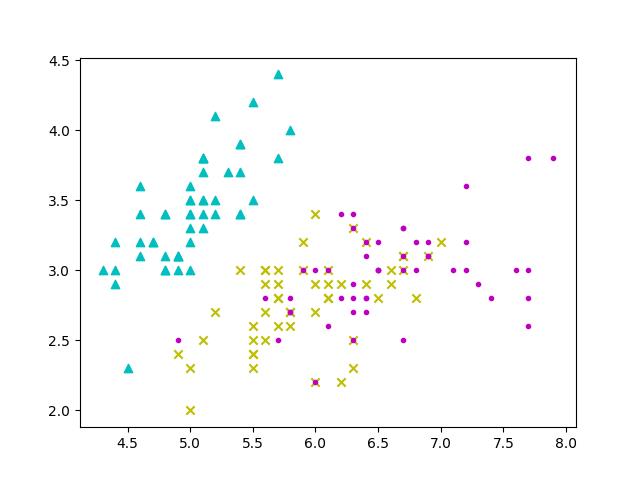
import numpy as np
import matplotlib.pyplot as plt
label_list = (
b'Iris-setosa',
b'Iris-versicolor',
b'Iris-virginica',
)
colors = ['c','y','m']
def read_label(label):
return label_list.index(label)
data = np.loadtxt('iris.data', delimiter = ',', converters = { 4 : read_label })
marker_set = ('^', 'x', '.')
for i, marker in enumerate(marker_set):
data_subset = np.asarray([x for x in data if x[4] == i])
plt.scatter(data_subset[:,0], data_subset[:,1], color = colors[i], marker = marker)
plt.show()
 对于
对于pyplot.plot(),也可以使用相同的标记参数访问标记样式。当数据点密集时,每个点都使用标记进行显示将会导致图片混乱,因此matplotlib提供了markevery参数,允许每隔N个点显示一个标记:
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(-6, 6, 1024)
y_1 = np.sinc(x)
y_2 = np.sinc(x) + 1
plt.plot(x, y_1, marker = 'x', color = '.75')
plt.plot(x, y_2, marker = 'o', color = 'k', markevery = 64)
plt.show()

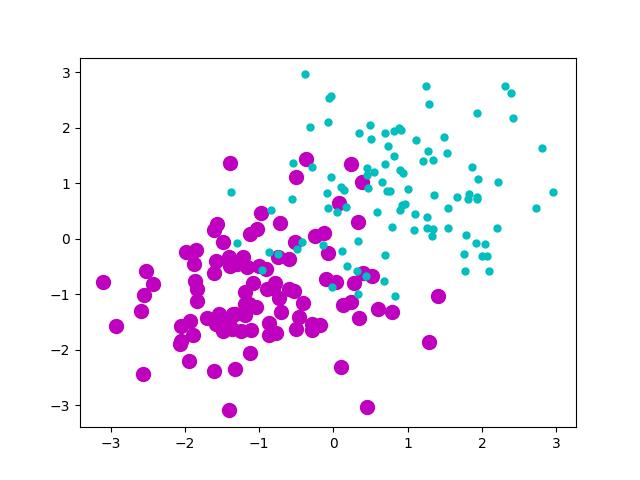
控制标记大小
标记的大小可选参数s进行控制:
import numpy as np
import matplotlib.pyplot as plt
a = np.random.standard_normal((100, 2))
a += np.array((-1, -1))
b = np.random.standard_normal((100, 2))
b += np.array((1, 1))
plt.scatter(a[:,0], a[:,1], c = 'm', s = 100.)
plt.scatter(b[:,0], b[:,1], c = 'c', s = 25.)
plt.show()

Tips:标记的大小由plt.scatter()的参数s设置,但应注意它设置的是标记的表面积倍率而非半径。
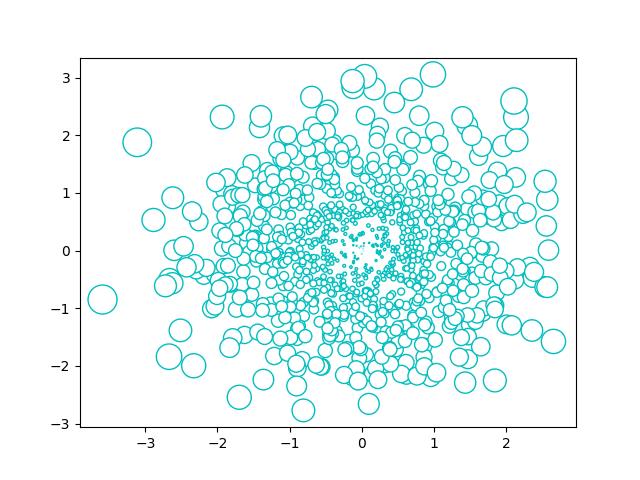
plt.scatter()函数还可以接受列表作为s参数的输入,其表示每个点对应一个大小:
import numpy as np
import matplotlib.pyplot as plt
m = np.random.standard_normal((1000, 2))
r_list = np.sum(m ** 2, axis = 1)
plt.scatter(m[:, 0], m[:, 1], c = 'w', edgecolor='c', marker = 'o', s = 32. * r_list)
plt.show()

Tips:plt.plot()函数允许在markersize(或简写为ms)参数的帮助下更改标记的大小,但是此参数不接受列表作为输入。
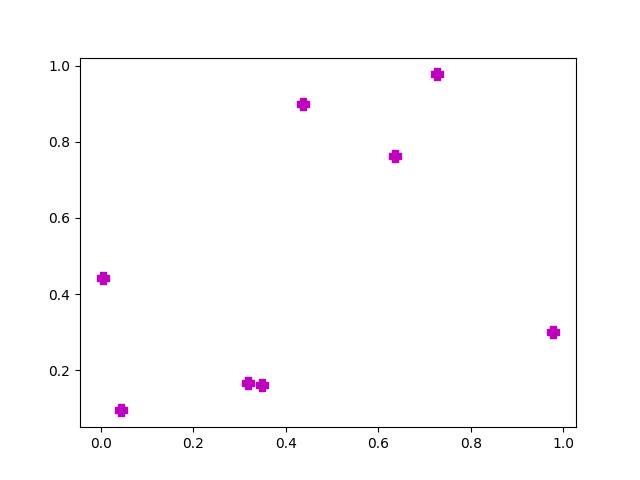
创建自定义标记
虽然matplotlib提供了多种标记形状。但是在某些情况下我们可能仍然找不到适合具体需求的形状。例如,我们可能希望使用公司徽标等作为形状。
在matplotlib中,将形状描述为一条路径——一系列点的连接。因此,如果要定义我们自己的标记形状,必须提供一系列的点:
import numpy as np
import matplotlib.path as mpath
from matplotlib import pyplot as plt
shape_description = [
( 1., 2., mpath.Path.MOVETO),
( 1., 1., mpath.Path.LINETO),
( 2., 1., mpath.Path.LINETO),
( 2., -1., mpath.Path.LINETO),
( 1., -1., mpath.Path.LINETO),
( 1., -2., mpath.Path.LINETO),
(-1., -2., mpath.Path.LINETO),
(-1., -1., mpath.Path.LINETO),
(-2., -1., mpath.Path.LINETO),
(-2., 1., mpath.Path.LINETO),
(-1., 1., mpath.Path.LINETO),
(-1., 2., mpath.Path.LINETO),
( 0., 0., mpath.Path.CLOSEPOLY),
]
u, v, codes = zip(*shape_description)
my_marker = mpath.Path(np.asarray((u, v)).T, codes)
data = np.random.rand(8, 8)
plt.scatter(data[:,0], data[:, 1], c = 'm', marker = my_marker, s = 75)
plt.show()

Tips:所有带有标记的图形的pyplot函数都有一个可选参数marker,其参数值可以是预定义的matplotlib标记,也可以是自定义的路径实例,路径对象在matplotlib.path模块中定义。
Path对象的构造函数将坐标列表和指令列表作为输入;每个坐标一条指令,使用一个列表将坐标和指令融合在一起,然后将坐标列表和指令传递给路径构造函数,如下所示:
u, v, codes = zip(*shape_description)
my_marker = mpath.Path(np.asarray((u, v)).T, codes)
形状是通过光标的移动来描述的:
- MOVETO:此指令将光标移动到指定的坐标,并不画线。
- LINETO:这将在光标当前点和目标点之间绘制直线,并将光标移动至目标点。
- CLOSEPOLY:此指令仅用于关闭路径,每个形状都以这条指示结束。
理论上,任何形状都是可能的,我们只需要描述它的路径。单在实践中,如果想使用复杂的形状,最好可以提前进行转换工作。
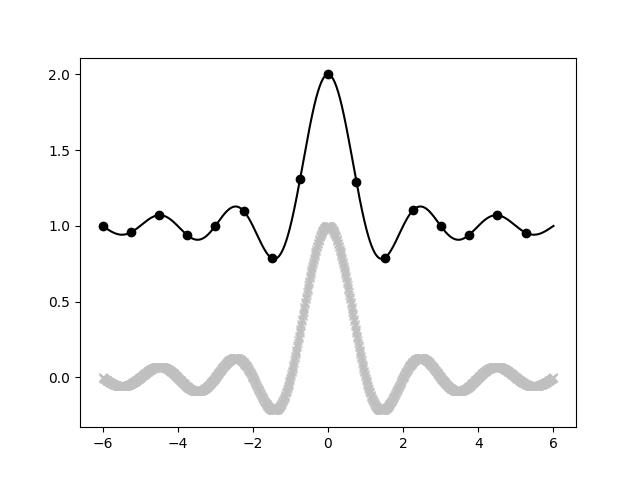
总结——对标记进行更精细控制
通过上述介绍,我们可以对标记进行精细控制,如边缘颜色、内部颜色等。
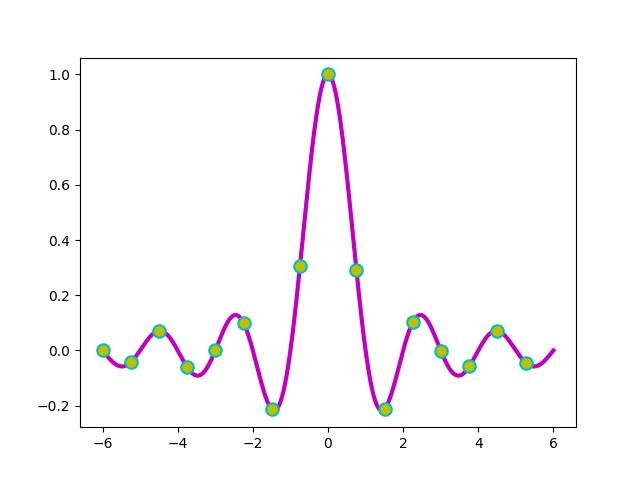
import numpy as np
import matplotlib.pyplot as plt
x = np.linspace(-6, 6, 1024)
y = np.sinc(x)
plt.plot(x, y,
linewidth = 3.,
color = 'm',
markersize = 9,
markeredgewidth = 1.5,
markerfacecolor = 'y',
markeredgecolor = 'c',
marker = 'o',
markevery = 64)
plt.show()

Tips:markeredgecolor、markerfacecolor和markeredgewidth参数分别用于控制标记的边颜色、内部颜色和线宽。所有可以使用标记的函数(如plt.plot())都接受这些可选参数。
系列链接
学会Python-Matplotlib可视化,快速完成数据分析(1)——一文详解常见统计图的绘制
学会Python-Matplotlib可视化,快速完成数据分析(2)——自定义颜色绘制精美统计图
以上是关于Python 实现将 Excel 数据绘制成精美图像的主要内容,如果未能解决你的问题,请参考以下文章