Android开发:动画项目实战:酷炫登录
Posted bug樱樱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发:动画项目实战:酷炫登录相关的知识,希望对你有一定的参考价值。
本节内容
1.第三方库实现虚化
2.添加输入框和按钮
3.按钮状态
4.键盘隐藏
5.监听焦点改变的事件
6.手臂旋转动画
7.手掌和手臂动画
Demo简介
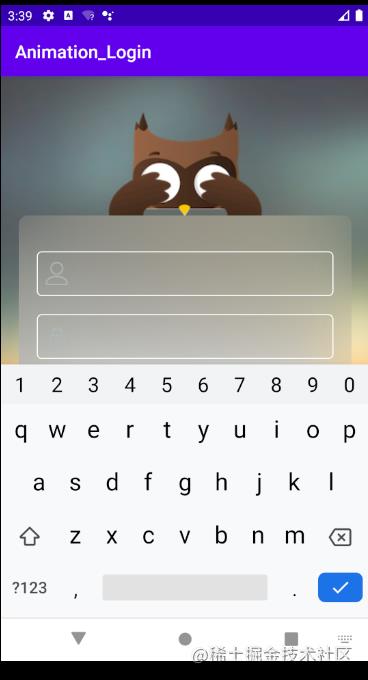
1.做一个炫酷登录的界面。



一、第三方库实现虚化
1.首先在gradle中添加一个依赖库,然后同步一下。
implementation 'io.alterac.blurkit:blurkit:1.1.0'
2.在code中添加一个虚化框
<io.alterac.blurkit.BlurLayout
android:id="@+id/blurLayout"
android:layout_width="0dp"
android:layout_height="270dp"
android:layout_marginEnd="20dp"
app:blk_blurRadius="20"
app:blk_cornerRadius="10dp"
app:blk_fps="1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/mHead">
</io.alterac.blurkit.BlurLayout>
3.让它在onStart()方法里面就开始虚化。
override fun onStart()
super.onStart()
//开始虚化
blurLayout.startBlur()
4.启动完毕之后再停止虚化
override fun onResume()
super.onResume()
//暂停虚化
blurLayout.pauseBlur()
二、添加输入框和按钮
1.拖动两个EditText到虚化框里面,设置id为mName和mPassword。
2.给这两个控件添加一个边框,新建资源文件自己设计一个边框
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp"/>
<stroke android:color="#FFF " android:width="1dp"/>
</shape>
然后在code中把这个添加到EditText中去
android:background="@drawable/edit_shape"
3.在输入框左侧再添加一张图片,并设置一下内间距,再设置一下内部的文字与该图片的间距,还有文字间的间距。其他属性自行调整。
android:drawableStart="@drawable/iconfont_user"
android:paddingStart="10dp"
android:drawablePadding="10dp"
android:letterSpacing="0.1"
4.添加一个按钮,为了实现不同状态下显示不同颜色的效果,我们添加一个选择器
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="false" android:drawable="@color/colorGrey"/>
<item android:state_enabled="true" android:drawable="@color/colorBlue"/>
</selector>
5.为了有更多的颜色可以选择,我们可以在colors.xml中多添加几个颜色
<resources>
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryDark">#3700B3</color>
<color name="colorAccent">#03DAC5</color>
<color name="colorBlue">#4496EF</color>
<color name="colorGrey">#D6D7D7</color>
<color name="colorBlackGrey">#666</color>
<color name="colorWhite">#FFF</color>
</resources>
6.找到button的code,将background设置为我们创建的资源文件
android:background="@drawable/loginbtn_state"
三、按钮状态
1.输入框设置内容改变的监听器
mName.addTextChangedListener(this)
mPassword.addTextChangedListener(this)
2.只需要实现输入完了的事件,只有输入框都不为空时才能点击
override fun afterTextChanged(s: Editable?)
//当两个输入框都有内容才能点击
mLogin.isEnabled = mName.text.isNotEmpty() &&mPassword.text.isNotEmpty()
四、键盘隐藏(只有用户输入名字和密码的时候才弹出键盘,其他时候点击任何其他地方就需要把键盘隐藏起来)
1.当一个输入框被点击 这个输入框就获取到焦点focus。系统自动弹出一个键盘和拥有焦点的输入框进行绑定。
2.键盘是由一个类来管理的(InputMethodManager),它是系统提供的服务service
3.实现onTouchEvent方法,如果点下去了,那么就隐藏键盘。
override fun onTouchEvent(event: MotionEvent?): Boolean
if(event?.action==MotionEvent.ACTION_DOWN)
//隐藏键盘
hideKeyboard()
return super.onTouchEvent(event)
4.实现隐藏键盘的方法
private fun hideKeyboard()
//取消焦点
if(mName.hasFocus())
mName.clearFocus()
if(mPassword.hasFocus())
mPassword.clearFocus()
//获取管理输入的Manager
val inputMethodManager=
getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
inputMethodManager.hideSoftInputFromWindow(mPassword.windowToken,InputMethodManager.HIDE_NOT_ALWAYS)
五、监听焦点改变的事件
1.主类必须继承一个焦点的监听器
class MainActivity : AppCompatActivity(),TextWatcher,View.OnFocusChangeListener
2.实现焦点改变的事件的方法
override fun onFocusChange(v: View?, hasFocus: Boolean)
if(v == mPassword)
if(hasFocus)
coverEye()
else
openEye()
3.输入焦点改变的监听事件
mName.onFocusChangeListener = this
mPassword.onFocusChangeListener = this
4.在隐藏键盘的时候,要取消焦点,所以前面hideKeyboard()里有取消焦点的方法。
六、手臂旋转动画
1.一开始手掌是一半在上,一半在虚化框背后的。

2.接着当我们输入密码时,手掌就要向下,然后手臂从下面旋转上来。所以手臂一开始也隐藏在虚化框背后。

3.配置的时候差不多如下图所示,手臂完全在虚化框后面,手掌一半在里面,一半在外面。

4. 遮住眼睛:两只手掌同时向下移动 ->两只手同时旋转。打开眼睛:两只手同时旋转 ->两个手掌同时向上移动。
实现创建一次有两种方法:懒加载。定义一个变量 定义一个方法 在方法中判断这个变量是否有值。这里我们使用懒加载。
5.使用懒加载 定义动画的对象。手臂的动画不仅包括旋转,还包括移动,而且手臂的向上和向右移动是同时进行的。
val leftArmUpAnim:AnimatorSet by lazy
val rotate= ObjectAnimator.ofFloat(mLeftArm,"rotation",140f).apply
duration = 500
//手臂向右移动
val tx= PropertyValuesHolder.ofFloat("translationX",dpToPx(48f))
//手臂向上移动
val ty= PropertyValuesHolder.ofFloat("translationY",-dpToPx(40f))
val translate= ObjectAnimator.ofPropertyValuesHolder(mLeftArm,tx,ty)
AnimatorSet().apply
playTogether(rotate,translate)
duration = 500
val leftArmDownAnim:AnimatorSet by lazy
val rotate= ObjectAnimator.ofFloat(mLeftArm,"rotation",0f).apply
duration = 500
//手臂向左移动
val tx= PropertyValuesHolder.ofFloat("translationX",0f)
//手臂向下移动
val ty= PropertyValuesHolder.ofFloat("translationY",0f)
val translate= ObjectAnimator.ofPropertyValuesHolder(mLeftArm,tx,ty)
AnimatorSet().apply
playTogether(rotate,translate)
duration = 500
val rightArmDownAnim:AnimatorSet by lazy
val rotate= ObjectAnimator.ofFloat(mRightArm,"rotation",0f).apply
duration = 500
//手臂向右移动
val tx= PropertyValuesHolder.ofFloat("translationX",0f)
//手臂向下移动
val ty= PropertyValuesHolder.ofFloat("translationY",0f)
val translate= ObjectAnimator.ofPropertyValuesHolder(mRightArm,tx,ty)
AnimatorSet().apply
playTogether(rotate,translate)
duration = 500
6.实现捂眼睛动画函数
private fun coverEye()
AnimatorSet().apply
play(leftHandDownAnim)
.with(rightHandDownAnim)
.before(leftArmUpAnim)
.before(rightArmUpAnim)
start()
7.实现打开眼睛的动画
private fun openEye()
AnimatorSet().apply
play(leftArmDownAnim)
.with(rightArmDownAnim)
.before(leftHandUpAnim)
.before(rightHandUpAnim)
start()
七、手掌和手臂动画
1.将dp值转化为像素
private fun dpToPx(dp:Float):Float
val display= DisplayMetrics()
windowManager.defaultDisplay.getMetrics(display)
return display.density*dp
2.手掌移动动画
val leftHandDownAnim:ObjectAnimator by lazy
ObjectAnimator.ofFloat(mLeftHand,"translationY",mLeftHand.height*0.5f).apply
duration = 500
val leftHandUpAnim:ObjectAnimator by lazy
ObjectAnimator.ofFloat(mLeftHand,"translationY",0f).apply
duration = 500
val rightHandDownAnim:ObjectAnimator by lazy
ObjectAnimator.ofFloat(mRighrHand,"translationY",mRighrHand.height*0.5f).apply
duration = 500
val rightHandUpAnim:ObjectAnimator by lazy
ObjectAnimator.ofFloat(mRighrHand,"translationY",0f).apply
duration = 500
所有内容就差不多了,可以结合前面的文章食用。主要的重难点就是监听焦点,还有动画的分析过程以及实现过程。
文末
要想成为架构师,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。
如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《Android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。

相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。
一、架构师筑基必备技能
1、深入理解Java泛型
2、注解深入浅出
3、并发编程
4、数据传输与序列化
5、Java虚拟机原理
6、高效IO
……

二、Android百大框架源码解析
1.Retrofit 2.0源码解析
2.Okhttp3源码解析
3.ButterKnife源码解析
4.MPAndroidChart 源码解析
5.Glide源码解析
6.Leakcanary 源码解析
7.Universal-lmage-Loader源码解析
8.EventBus 3.0源码解析
9.zxing源码分析
10.Picasso源码解析
11.LottieAndroid使用详解及源码解析
12.Fresco 源码分析——图片加载流程

三、Android性能优化实战解析
- 腾讯Bugly:对字符串匹配算法的一点理解
- 爱奇艺:安卓APP崩溃捕获方案——xCrash
- 字节跳动:深入理解Gradle框架之一:Plugin, Extension, buildSrc
- 百度APP技术:Android H5首屏优化实践
- 支付宝客户端架构解析:Android 客户端启动速度优化之「垃圾回收」
- 携程:从智行 Android 项目看组件化架构实践
- 网易新闻构建优化:如何让你的构建速度“势如闪电”?
- …

四、高级kotlin强化实战
1、Kotlin入门教程
2、Kotlin 实战避坑指南
3、项目实战《Kotlin Jetpack 实战》
-
从一个膜拜大神的 Demo 开始
-
Kotlin 写 Gradle 脚本是一种什么体验?
-
Kotlin 编程的三重境界
-
Kotlin 高阶函数
-
Kotlin 泛型
-
Kotlin 扩展
-
Kotlin 委托
-
协程“不为人知”的调试技巧
-
图解协程:suspend

五、Android高级UI开源框架进阶解密
1.SmartRefreshLayout的使用
2.Android之PullToRefresh控件源码解析
3.Android-PullToRefresh下拉刷新库基本用法
4.LoadSir-高效易用的加载反馈页管理框架
5.Android通用LoadingView加载框架详解
6.MPAndroidChart实现LineChart(折线图)
7.hellocharts-android使用指南
8.SmartTable使用指南
9.开源项目android-uitableview介绍
10.ExcelPanel 使用指南
11.Android开源项目SlidingMenu深切解析
12.MaterialDrawer使用指南

六、NDK模块开发
1、NDK 模块开发
2、JNI 模块
3、Native 开发工具
4、Linux 编程
5、底层图片处理
6、音视频开发
7、机器学习

七、Flutter技术进阶
1、Flutter跨平台开发概述
2、Windows中Flutter开发环境搭建
3、编写你的第一个Flutter APP
4、Flutter开发环境搭建和调试
5、Dart语法篇之基础语法(一)
6、Dart语法篇之集合的使用与源码解析(二)
7、Dart语法篇之集合操作符函数与源码分析(三)
…

八、微信小程序开发
1、小程序概述及入门
2、小程序UI开发
3、API操作
4、购物商场项目实战……

全套视频资料:
一、面试合集

二、源码解析合集

三、开源框架合集

欢迎大家一键三连支持,若需要文中资料,直接点击文末CSDN官方认证微信卡片免费领取【保证100%免费】↓↓↓

以上是关于Android开发:动画项目实战:酷炫登录的主要内容,如果未能解决你的问题,请参考以下文章