前端25款不得不说的html5+css3动画效果
Posted 兔子爱读书
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端25款不得不说的html5+css3动画效果相关的知识,希望对你有一定的参考价值。
这25款动画效果分别使用了html5 svg、css3 transform、css3 transition、css3 animation等制作而成。
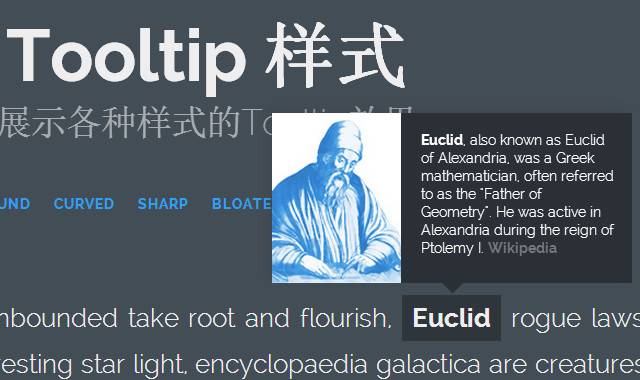
1、9种梦幻般的html5+css3 tooltip鼠标提示插件效果

这个tooltip鼠标提示插件将带您离开黄底黑字的html tooltip原始时代。该插件共9种效果,使用html5 svg和css3 transform属性完成。该tooltip带图片带动画,效果一流。
>> 查看演示
2、19种基于css3的超华丽模态窗口效果

这是一款集19种模态窗口效果于一体的css3插件。使用了css3 transition 和css3 animation属性。某些模态窗口中还加入了3d透视效果。
>> 查看演示
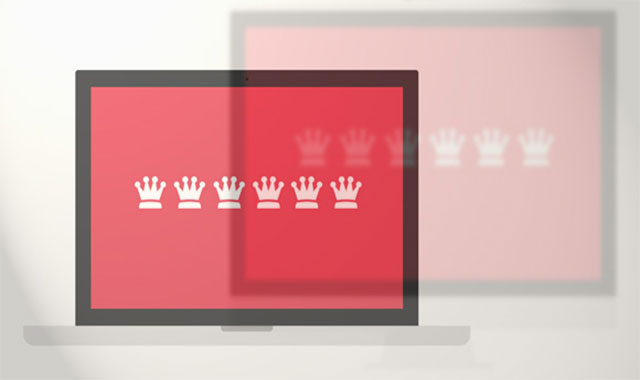
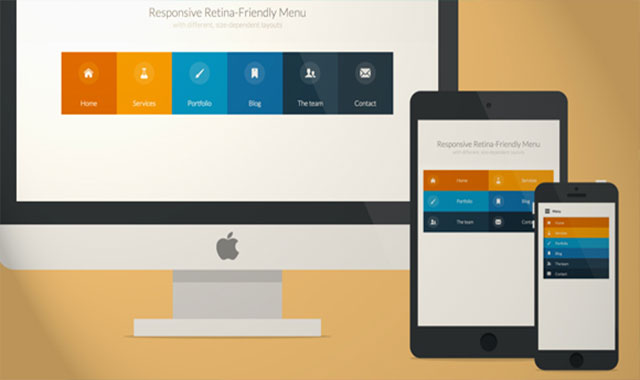
3、在桌面和移动设备上展示响应式设计

这个响应式设计展示了在不同设备的显示屏上网页的显示效果,这种响应式设计保证了在所有显示屏上获得最佳显示效果。
>> 查看演示
4、 html5 svg打开圣诞礼盒和下雪动画效果

一款很炫的html5 svg打开圣诞礼盒和下雪动画效果。点击礼盒后会飞出许多icon礼物,之后会有雪花从屏幕上方飘落。
>> 查看演示
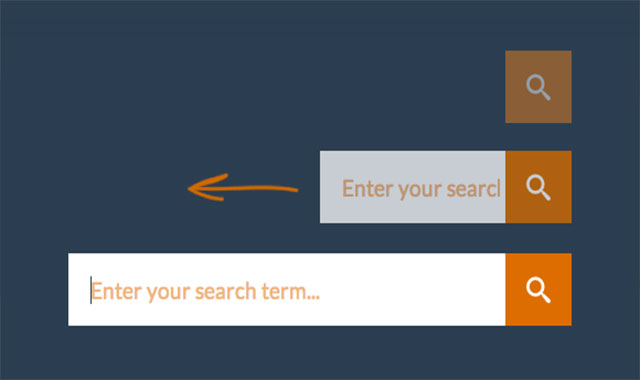
5、html5 css3为移动设备设计的可自由伸缩的搜索框代码

这是一个为移动设备设计的可自由伸缩的html5搜索框代码,使用css3 transition属性和少量的javascript完成。
>> 查看演示
6、 css3 transitions和伪元素制作4种超酷鼠标经过hover动画效果

一款使用css3 transitions和伪元素制作的4种鼠标经过hover动画效果,4种鼠标经过hover动画效果分别是:滴水效果,圆心放大,旋转放大和飞翔的独眼怪。
>> 查看演示
7、13款html5 svg页面loading加载动画效果

13款使用html5 svg技术打造的页面loading加载动画效果。页面的3d效果使用了css3动画技术。整个loading加载动画效果时尚新颖。
>> 查看演示
8、 13种创意html5+css3加载动画loading效果进度条

这个html5 loading效果中共有13种不同风格效果的加载动画loading效果进度条,支持ajax loading。第一款是youtube风格loading效果,完成这个demo用到了html5 svg和css3技术。
>> 查看演示
9、 html5+css3 3d transform制作超逼真翻书效果

这是一款大师级的html5翻书效果,使用了css3 3d transform属性来实现鼠标hover书本时,书本打开动画。注意:必须是支持css3 3d transform属性的浏览器才有效果。IE10看不到效果。
>> 查看演示
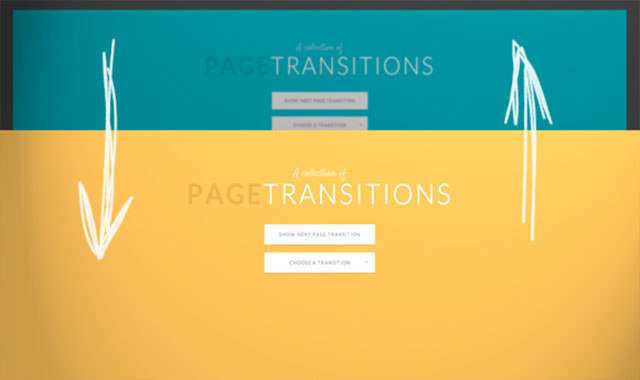
10、html5+css3 animation制作各种页面过渡切换动画效果

厌烦了然后出现一片空白的等待页面?本款插件能够为您带来震撼的html5页面过渡切换效果,各种各样的效果几十种,使用css3 animation属性和html5技术打造而成。
>> 查看演示
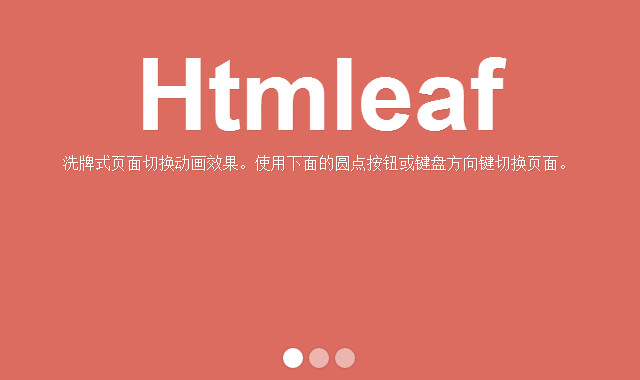
11、 html5洗牌式页面切换动画效果

一款html5洗牌式页面切换动画效果,页面在切换时就像洗牌一样,效果十分有趣。可以使用导航按钮或使用键盘方向键来控制页面的切换。
>> 查看演示
12、html5 svg和css3超华丽页面loading加载动画效果

一款使用html5 svg和css3 animation,css3 3d transform制作的页面loading加载动画效果,老外出品,效果相当震撼。
>> 查看演示
14、jquery+css3类似电影开场字幕文字变换特效

这是一个有趣的类似电影开场字幕文字变换特效。使用了css3 animation属性和jquery.lettering.js。文字模糊放大然后消失,效果十分不错。
>> 查看演示
15、适合移动设备触摸屏的html5响应式导航菜单

一款为移动设备触摸屏定制的html5响应式导航菜单,整体配色极佳,动画效果采用css3 transition属性和js完成。
>> 查看演示
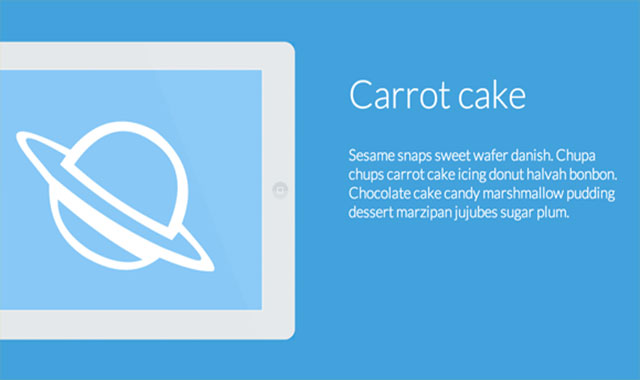
16、css3 clip属性和jquery打造响应式背景图片放大动画效果

这个效果使用css3 clip属性、CSS transitions和jQuery完成。当点击一张图片后,图片放大到全屏的动画效果,共有两种效果。
>> 查看演示
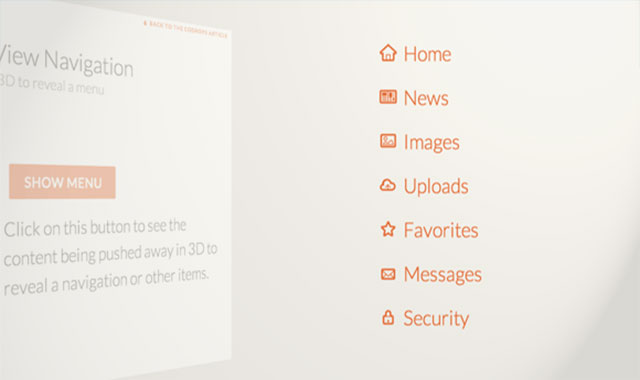
17、html5+css3页面3d翻转展现导航菜单特效

一款超级绚丽的html5、css3页面3d翻转展现导航菜单特效。点击导航按钮后,整个页面出现3d翻转动画,之后导航菜单出现。共6种效果。
>> 查看演示
18、html5 canvas制作交互式粒子效果幻灯片

这是一个带幻灯片组件的html5 canvas交互式粒子效果,文本和形状有粒子组成,鼠标移动到粒子上时,粒子会有交互效果。
>> 查看演示
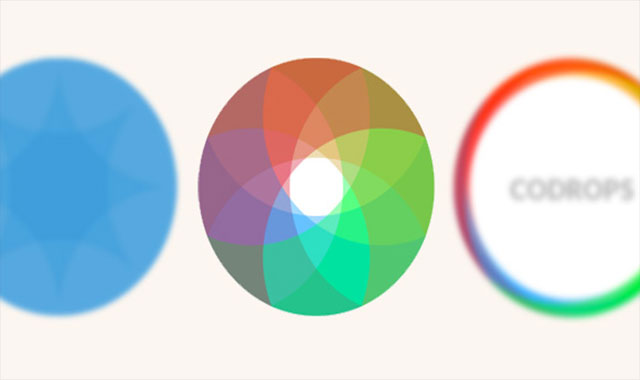
19、html5 svg、canvas创建各种图像和填充纹理图片效果

>> 查看演示
20、 css3+jquery响应式全屏页面切换效果html5模板

这是一个带华丽页面切换效果的全屏响应式html5模板。使用了jquery和css3 transition属性来实现页面的切换,效果堪称一流。
>> 查看演示
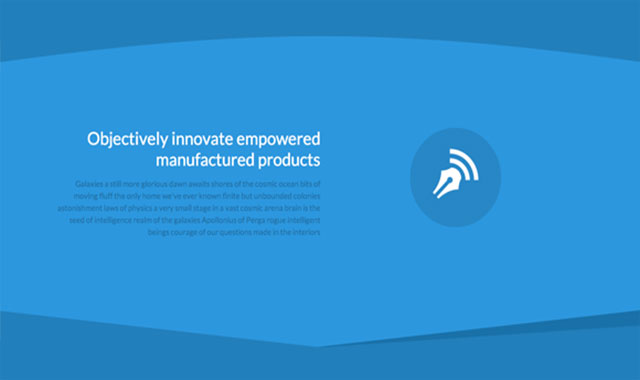
21、全屏响应式列自适应布局html5滚动效果单页模板

一款html5的响应式列自适应布局单页模板,整个页面分为两列,当鼠标向下滚动页面时,左右两列分别从两侧移动到中间。整体布局十分美观。
>> 查看演示
22、html5+css3制作各种响应式不规则的网页单元分割线单页模板

这是一款使用html5 svg和css3伪元素制作的各种不规则的水平分割线响应式单页模板。页面采用扁平化设计风格,各种分割线设计的精美绝伦。
>> 查看演示
23、 jquery圆形图片3d翻转效果-flipshow.js

一款使圆形图片做360度翻转的图片3d翻转效果的jqquery插件。flipshow.js能够使图片在8个方向上做360度3d翻转,使用它可以达到导航菜单的效果。
>> 查看演示
24、 css3全屏响应式网页网格布局设计

一款全屏响应式网页网格布局设计方案。每个网格的大小会自动根据页面的大小而调整为相同的宽度和高度,整个代码十分简洁。
>> 查看演示
25、jquery+css3固定背景视觉差滚动效果代码

这是一个简单的使用css3 background-attachment: fixed和jquery制作的背景图像固定的滚动布局,页面滚动时给人以强烈的视觉差滚动效果。
>> 查看演示
转载于:https://www.cnblogs.com/delmarks/p/html5-css3-dong-hua-xiao-guo.html
以上是关于前端25款不得不说的html5+css3动画效果的主要内容,如果未能解决你的问题,请参考以下文章