idea中创建jsp项目详细步骤
Posted 小东很不戳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了idea中创建jsp项目详细步骤相关的知识,希望对你有一定的参考价值。
安装条件:idea软件、tomcat10、jdk11
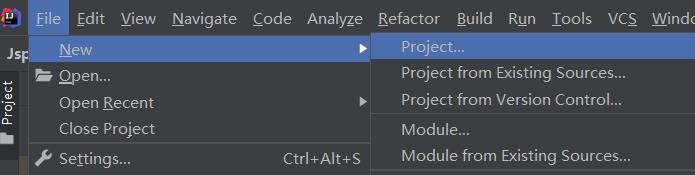
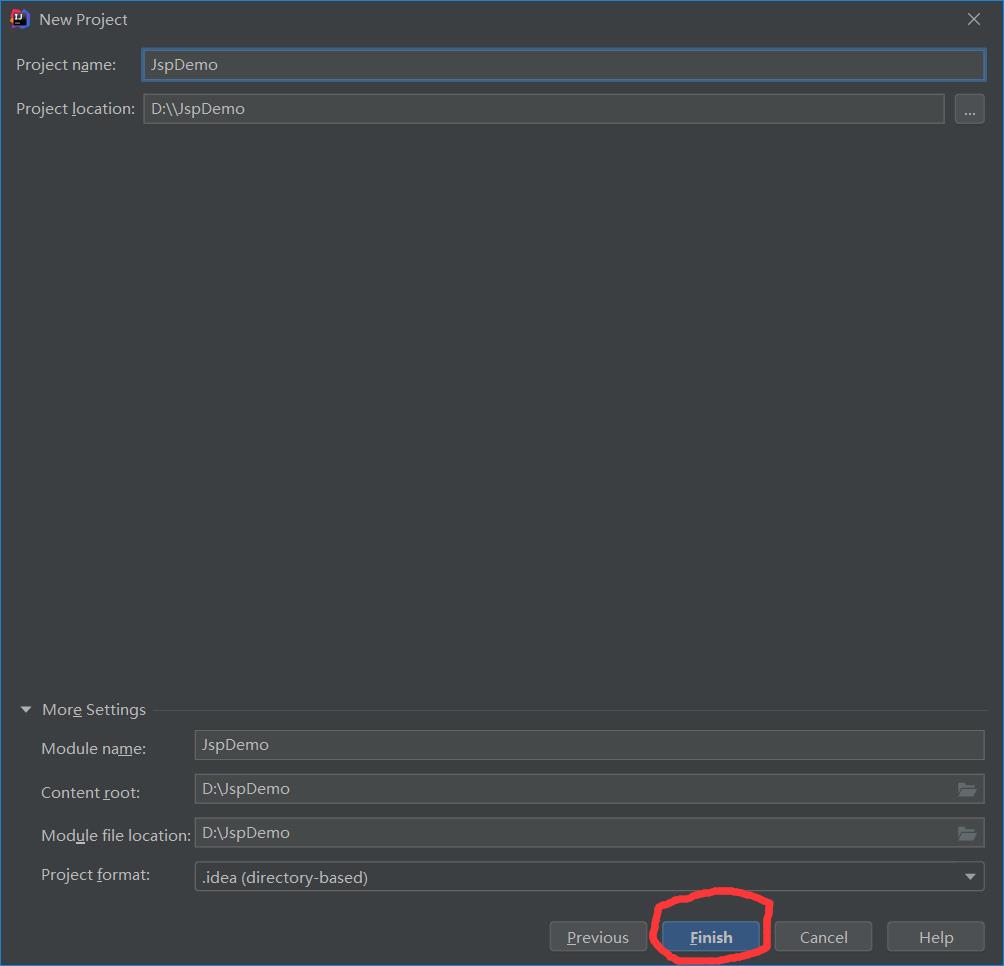
1、打开idea,在file ->new ->project中新建一个普通的java项目


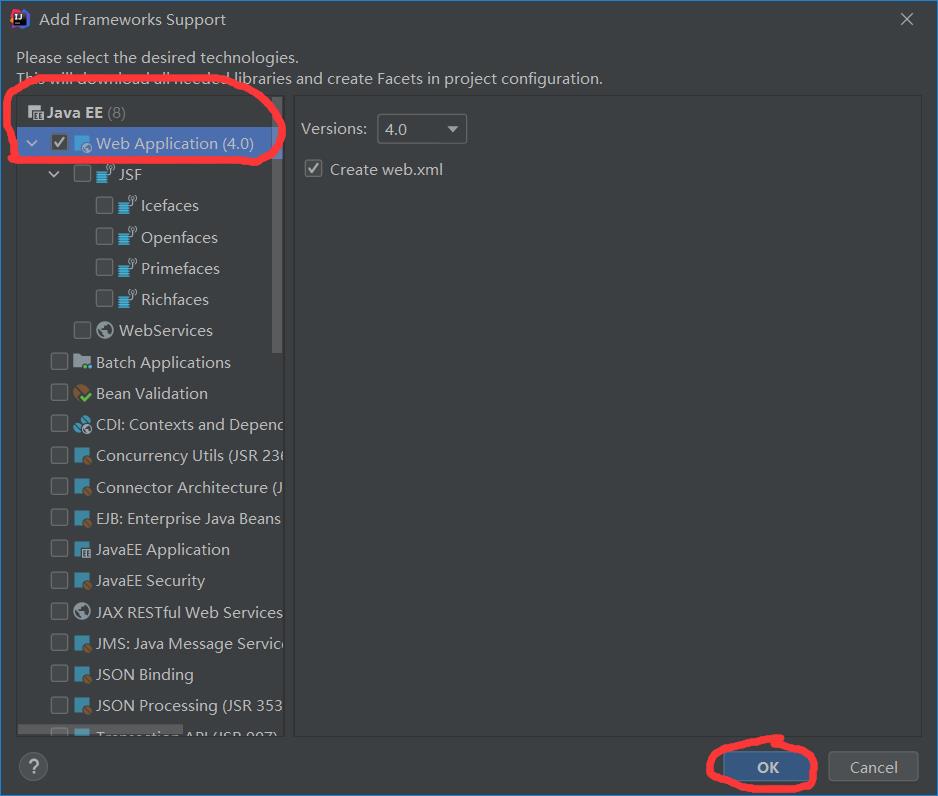
2、在项目名右键Add Framework Support选项中,Web Application上打勾,点击OK。

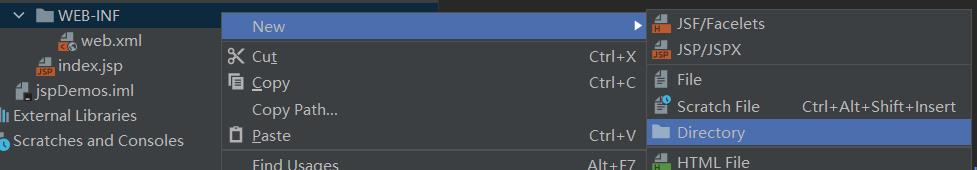
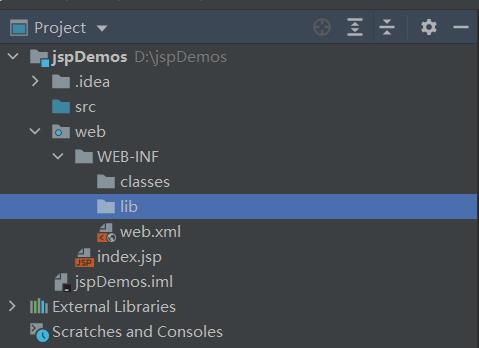
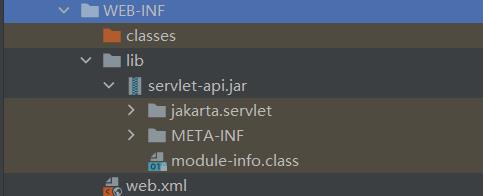
3、项目列表->web->WEB-INF,在WEB-INF下新建两个文件夹,分别是classes、lib




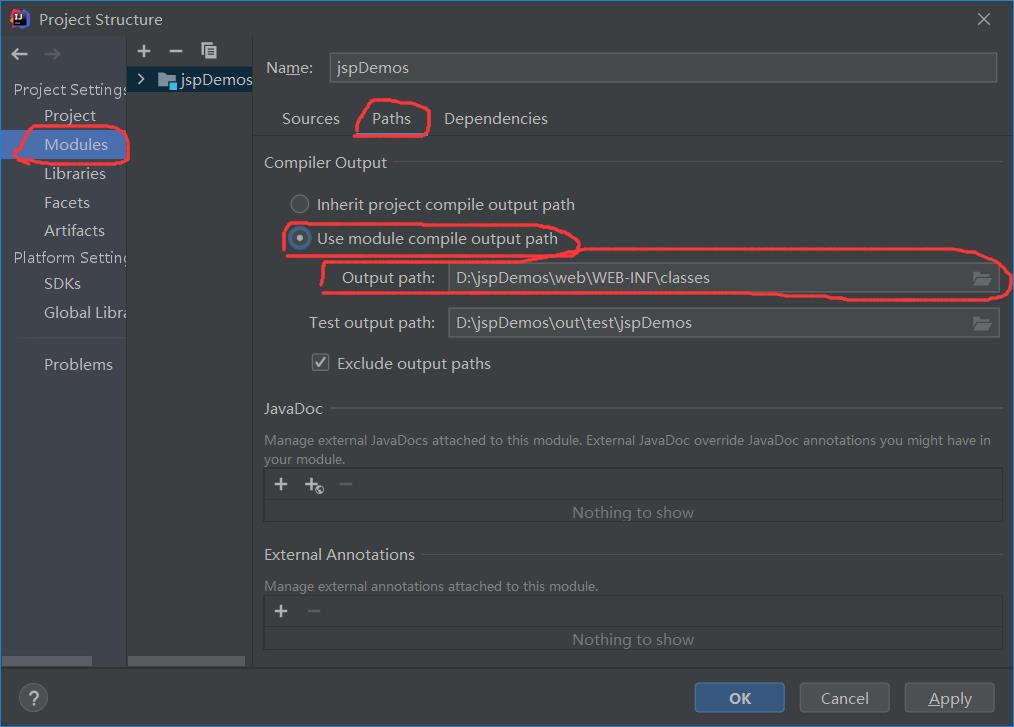
4、按下ctrl+alt+shift+S,调出Project Structure,选到Modules->Paths,单选框选到Use module compile output path,将两个路径改为刚才创建的classes。

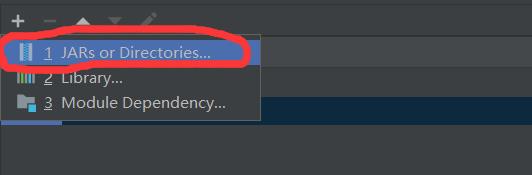
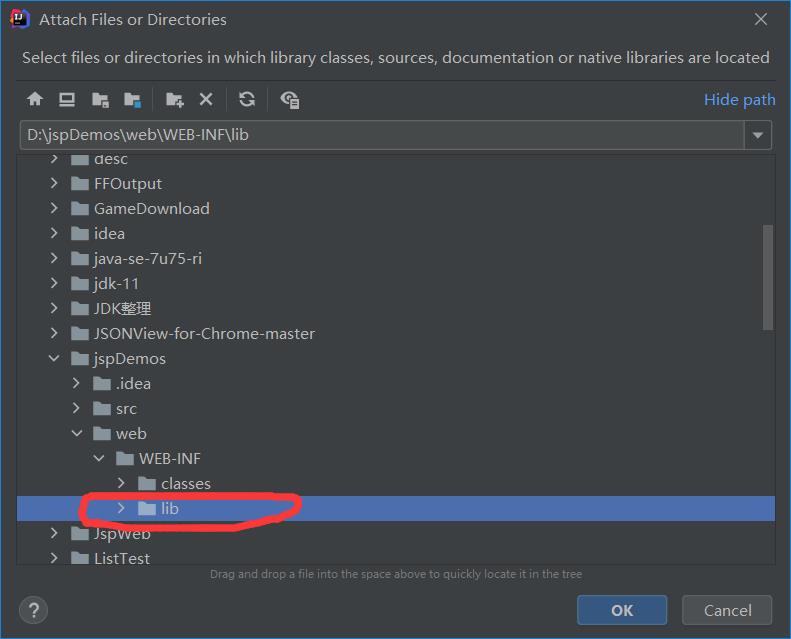
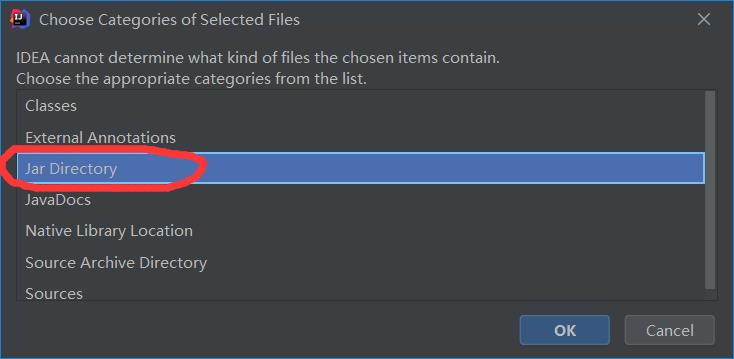
然后选到Dependencies,点击下面的+号,选择jars or dirxxxxxxxx,选择刚创建的lib目录,让选择目录用处的话,选择jar direxxxxxxx,打上勾,点击apply,OK。



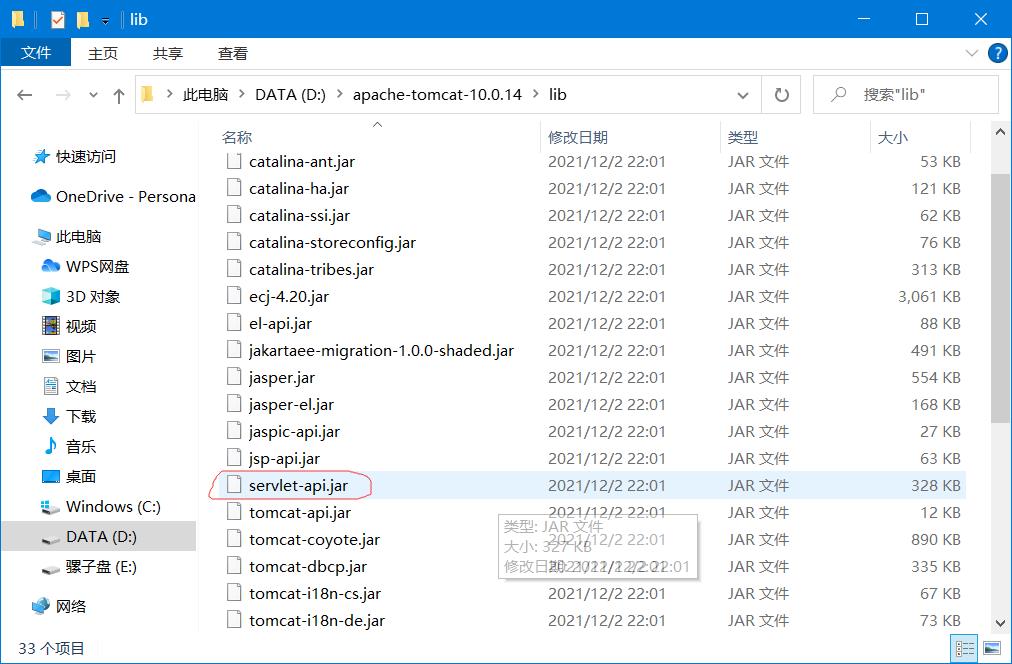
5、将tomcat/lib目录下的servlet-api.jar复制到我们创建的lib目录里。


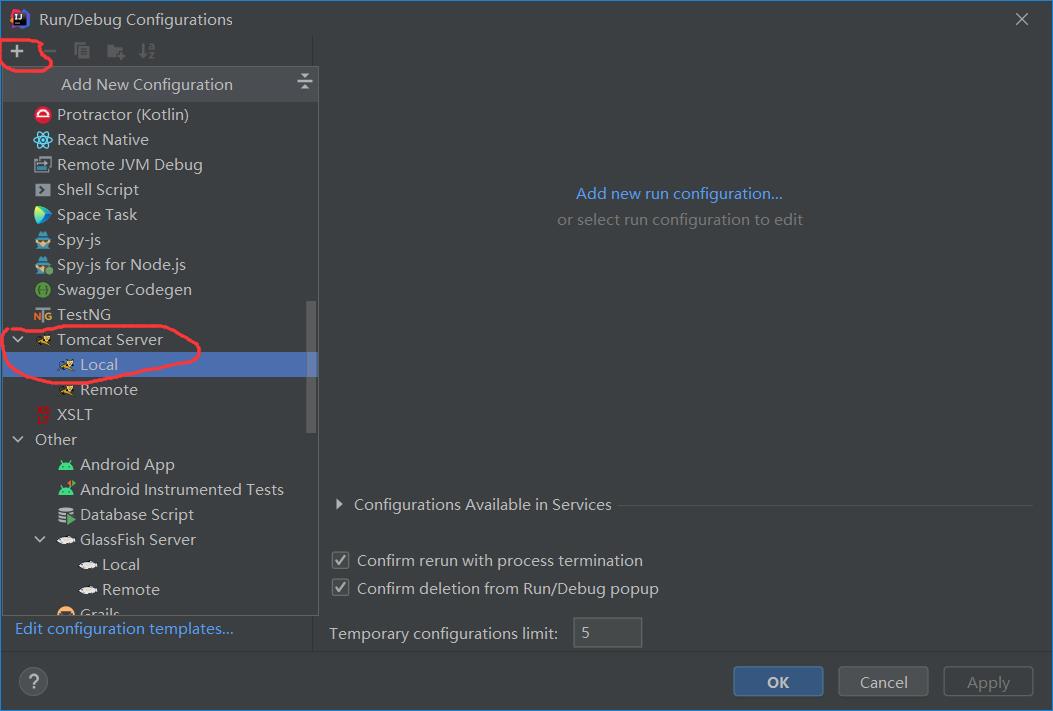
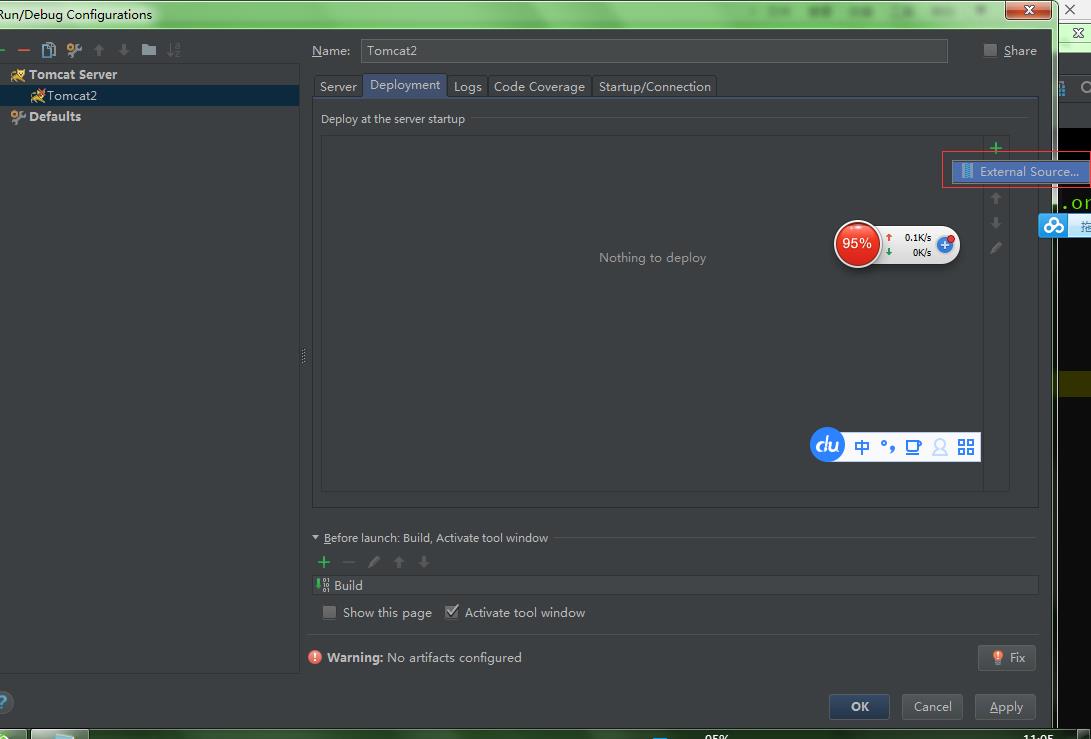
6、找到并打开Run中的Edit Configurations...选项,点击左上角加号选择Tomcat server中的Local
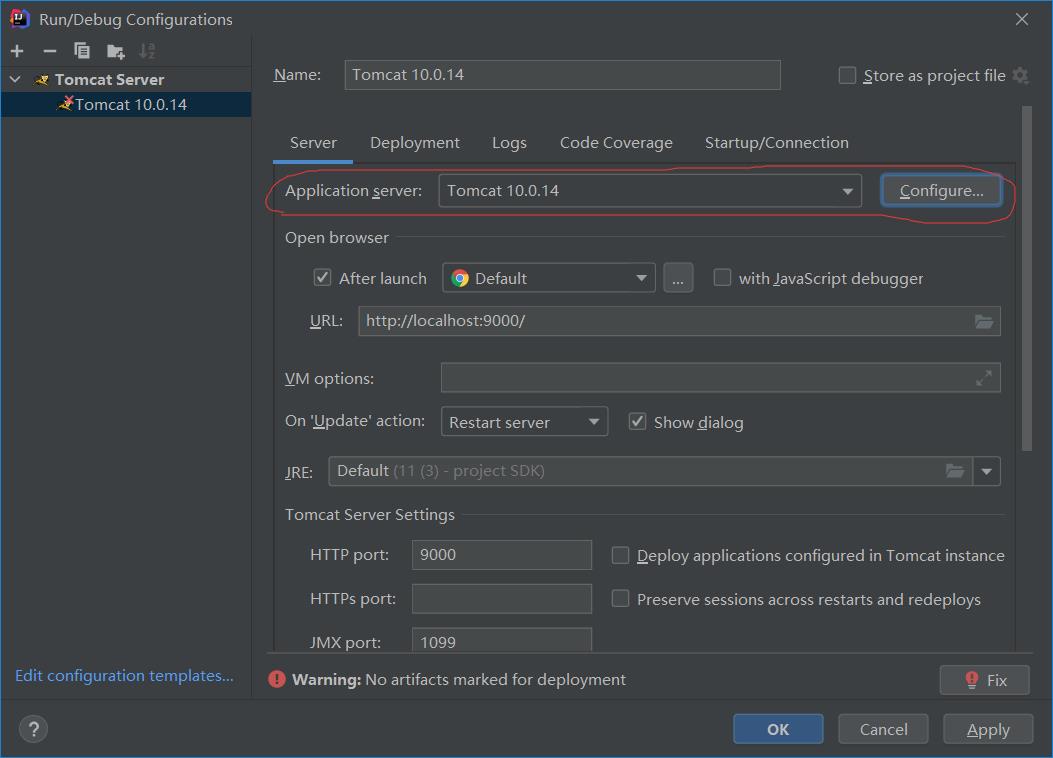
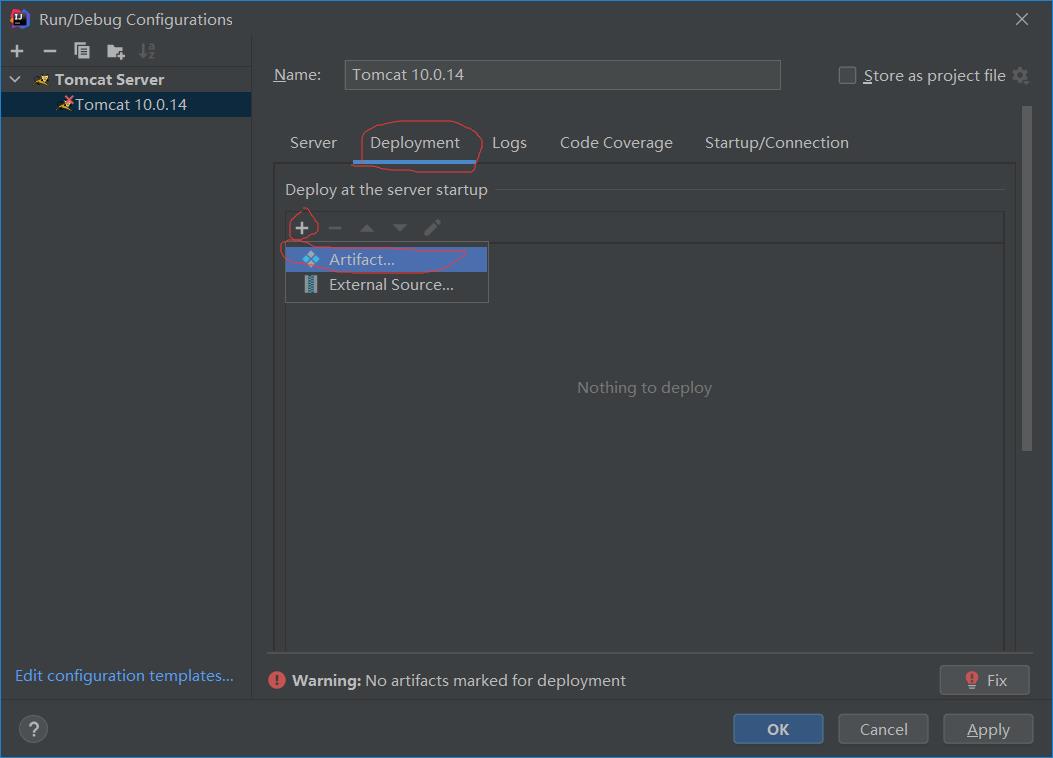
在server选项中把路径改成本机中tomcat10文档,在Deployment选项中点击加号选择Artifact



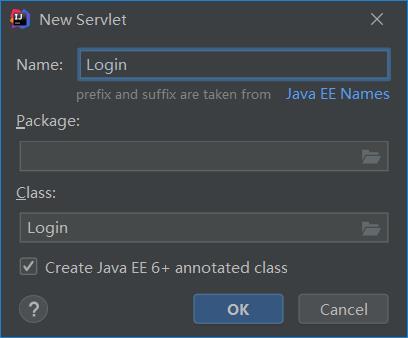
7、在src ->new ->servlet,名给成Login。

8、打开Login文件,把文件中的两个@Override修改成下边的代码
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML>");
out.println("<HTML>");
out.println(" <HEAD><TITLE>login</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" this is login page");
out.print(this.getClass());
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML>");
out.println("<HTML>");
out.println(" <HEAD><TITLE>login</TITLE></HEAD>");
out.println(" <BODY>");
out.print(" this is login page");
out.print(this.getClass());
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
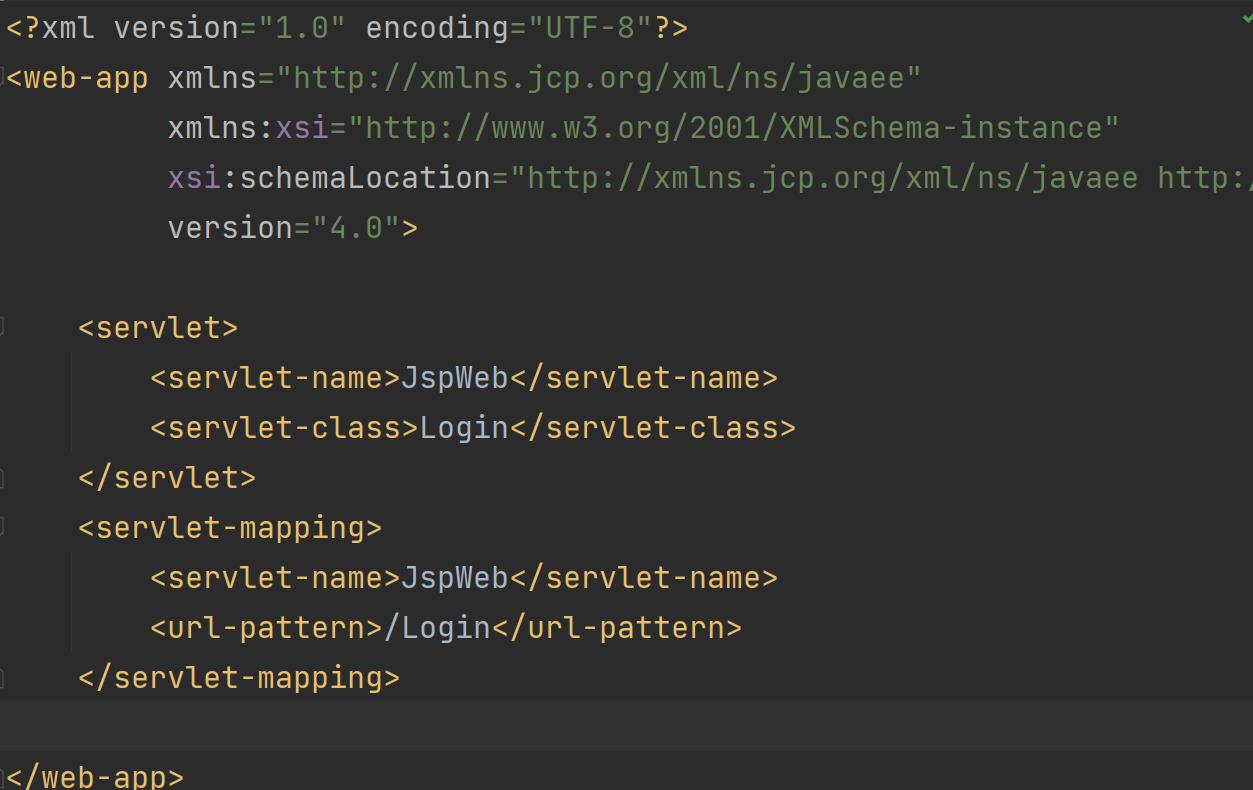
9、找到web -> WEB-INF -> web.xml文档,在文档中添加下列代码。
<servlet>
<servlet-name>JspWeb</servlet-name>
<servlet-class>Login</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>JspWeb</servlet-name>
<url-pattern>/Login</url-pattern>
</servlet-mapping>

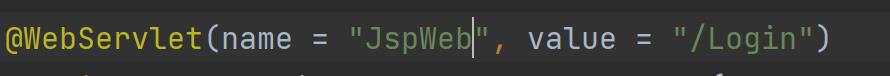
10、最后运行,如果运行没有成功,没有跳转网页的话,把Login文档中@WebServlet那一行删除。


11、再次运行,成功后在网址后面加上我们写的url(Login)就可以访问动态资源了。


IDEA中创建maven web项目的详细部署
我几乎花了一天的时间才把搞好这个maven web项目,效率实在是有点忙。小女子我还是需要多加努力呀!
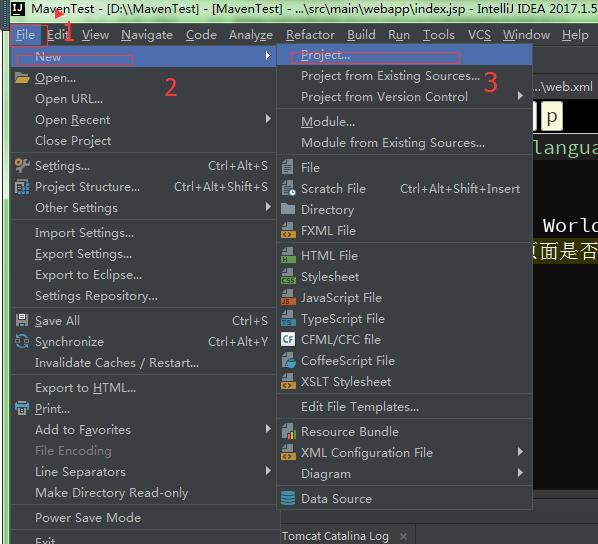
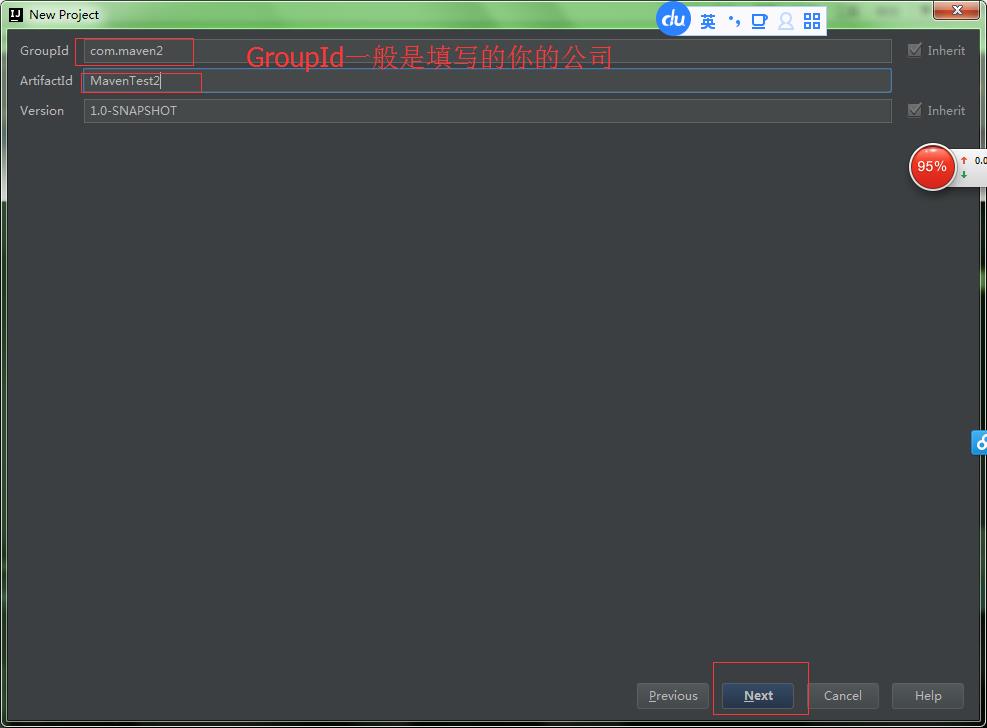
步骤一:首先先创建一个project,上次我说过了创建一个project就是一个工作空间,在这里就是创建一个maven的工作空间

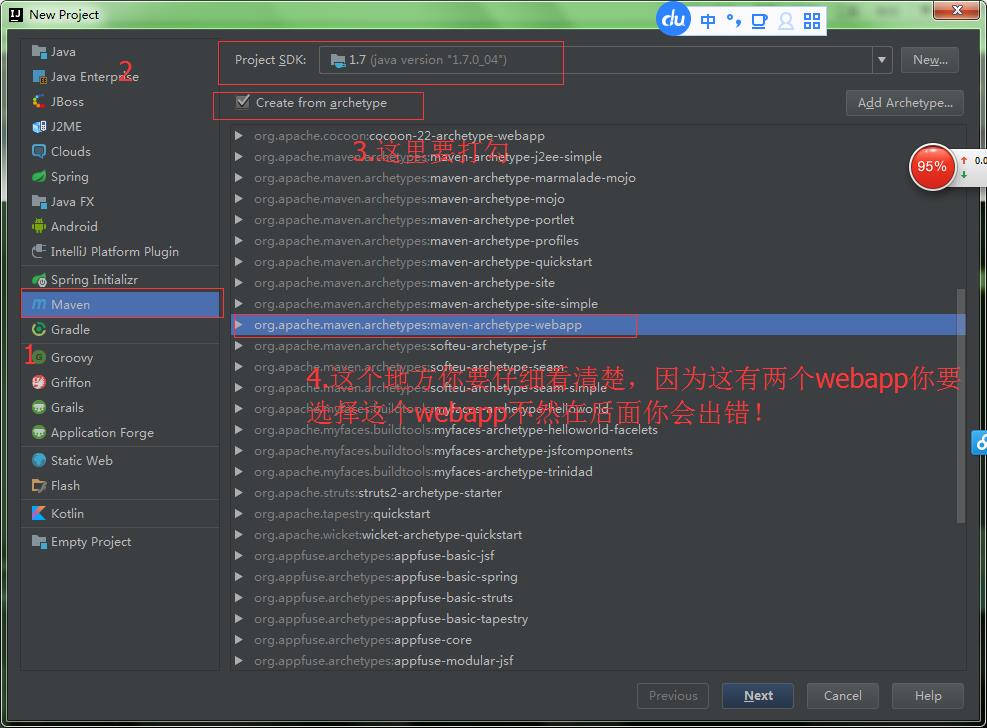
步骤二:你要选择maven然后按照下面图片 的指示操作就可以了---》最后点击next按钮

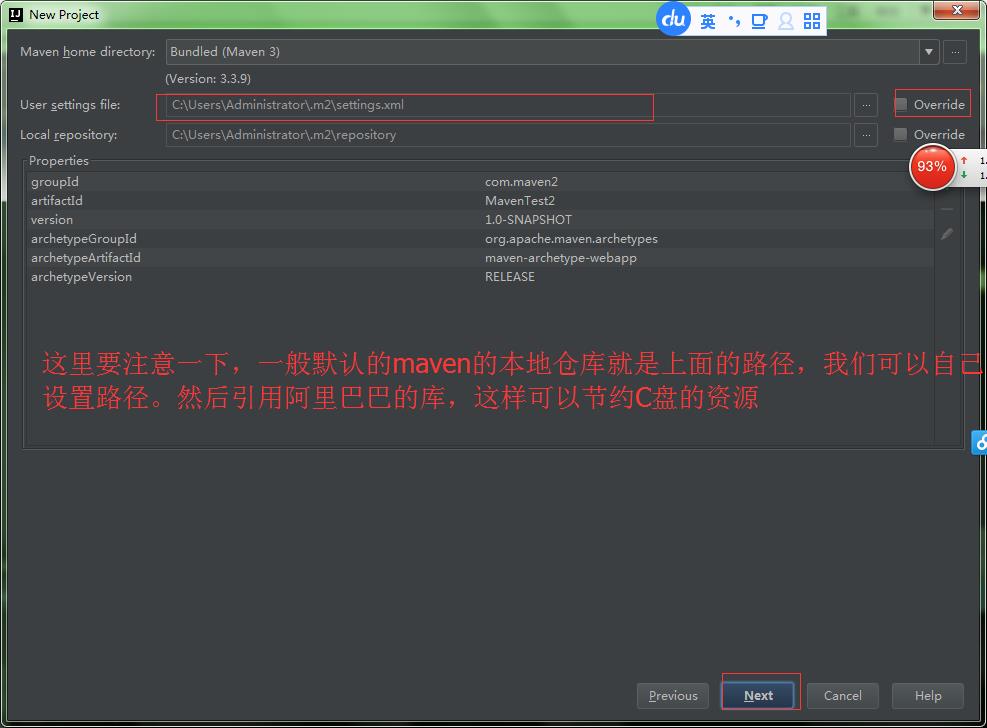
步骤三:如图:

步骤四:这里如何设置自己的maven的本地仓库的位置,是通过修改settings.xml中的文件的位置放置问题,还有你要加上阿里巴巴的仓库,这样你的下载速度就会加快,如果你不采用阿里巴巴的仓库,你要下载你需要的jar包的话,你就要通过翻墙去下载,你的速度就会变慢,是某些包!!!!
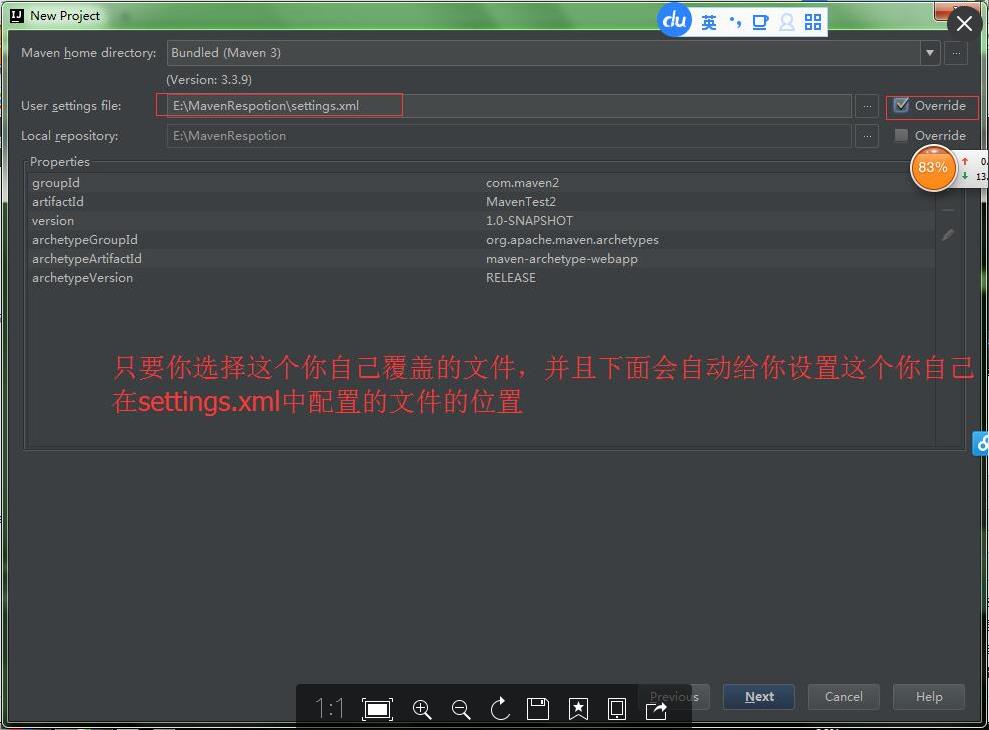
:
步骤五:你自己选择你自己的本地仓库的位置,至于如何设置本地仓库的位置,我在上一篇博客中有写到:你可以参考一下:http://www.cnblogs.com/1314wamm/p/7476199.html

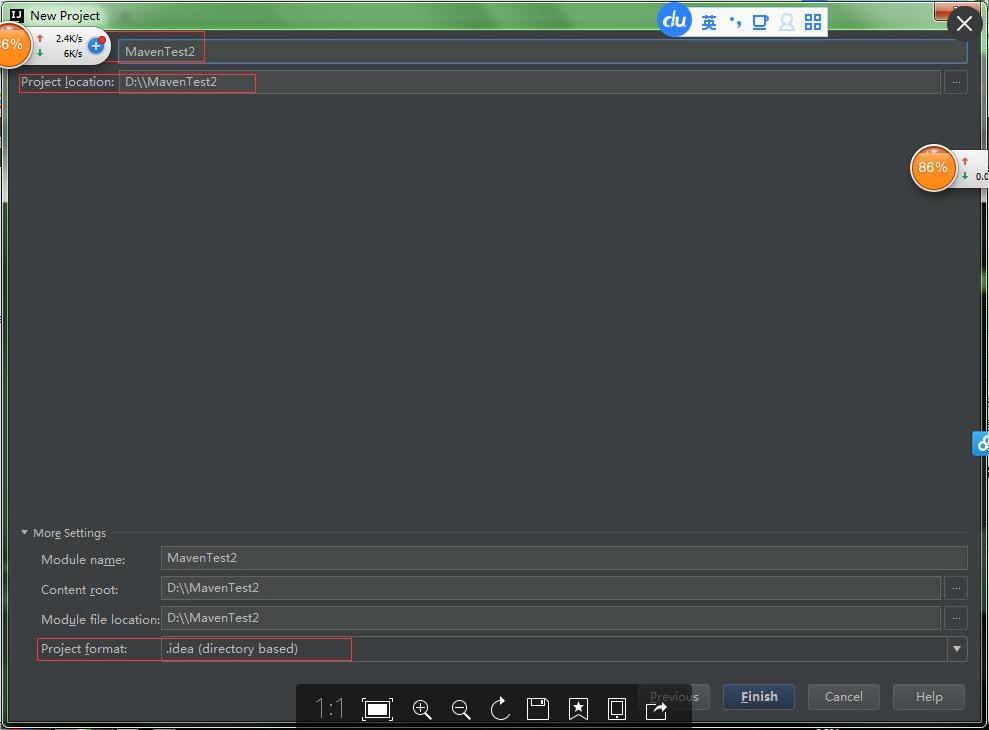
步骤七:点击next

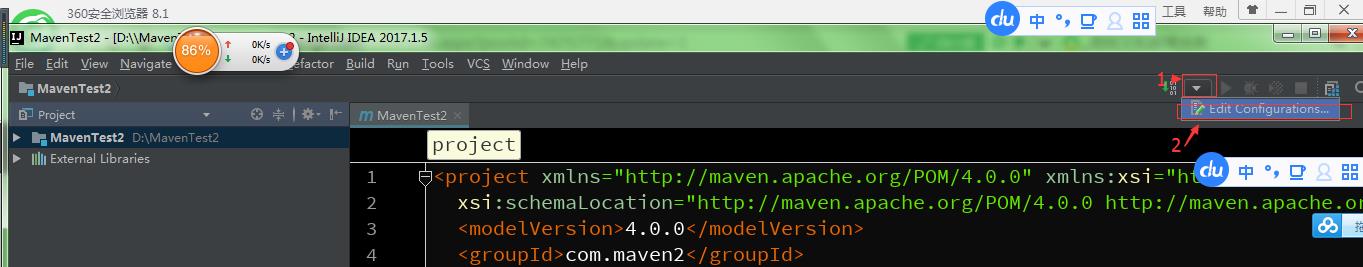
步骤八: 点击那个倒立的三角形,然后点击Edit Configurations;
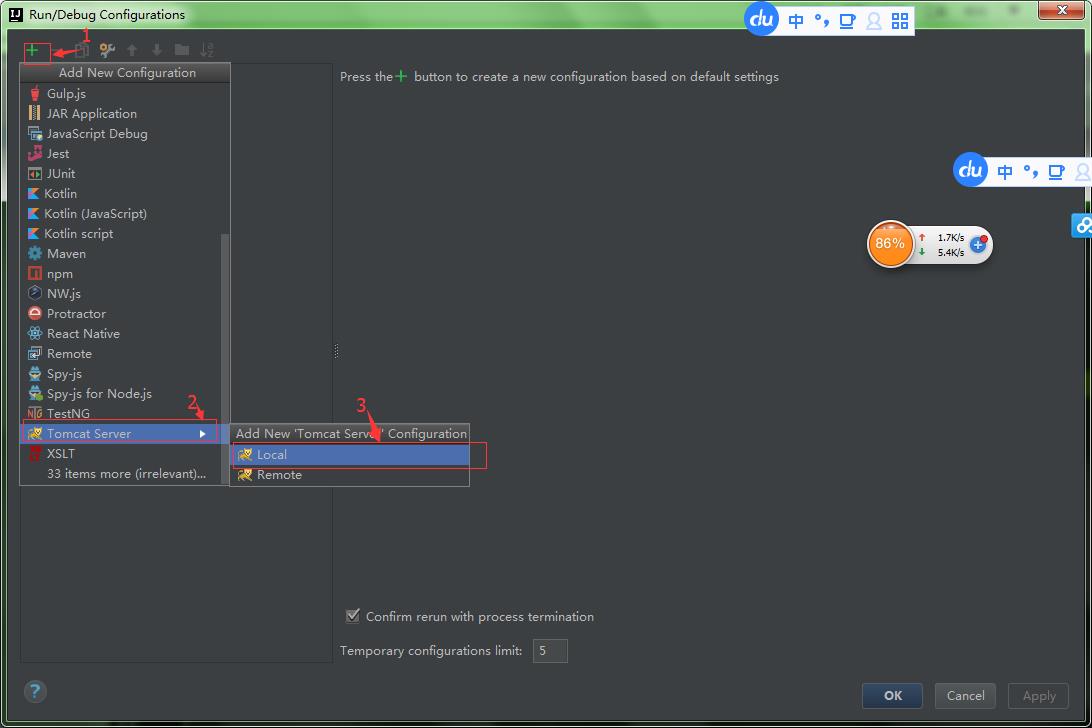
步骤八:
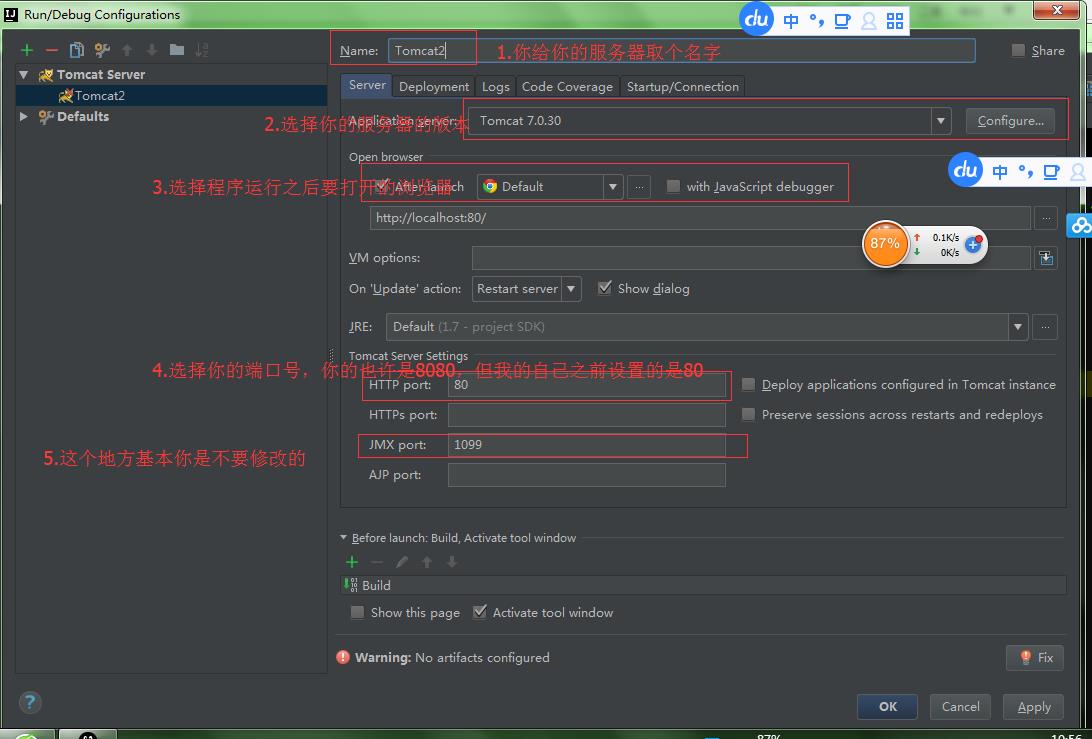
步骤九:配置tocat服务器

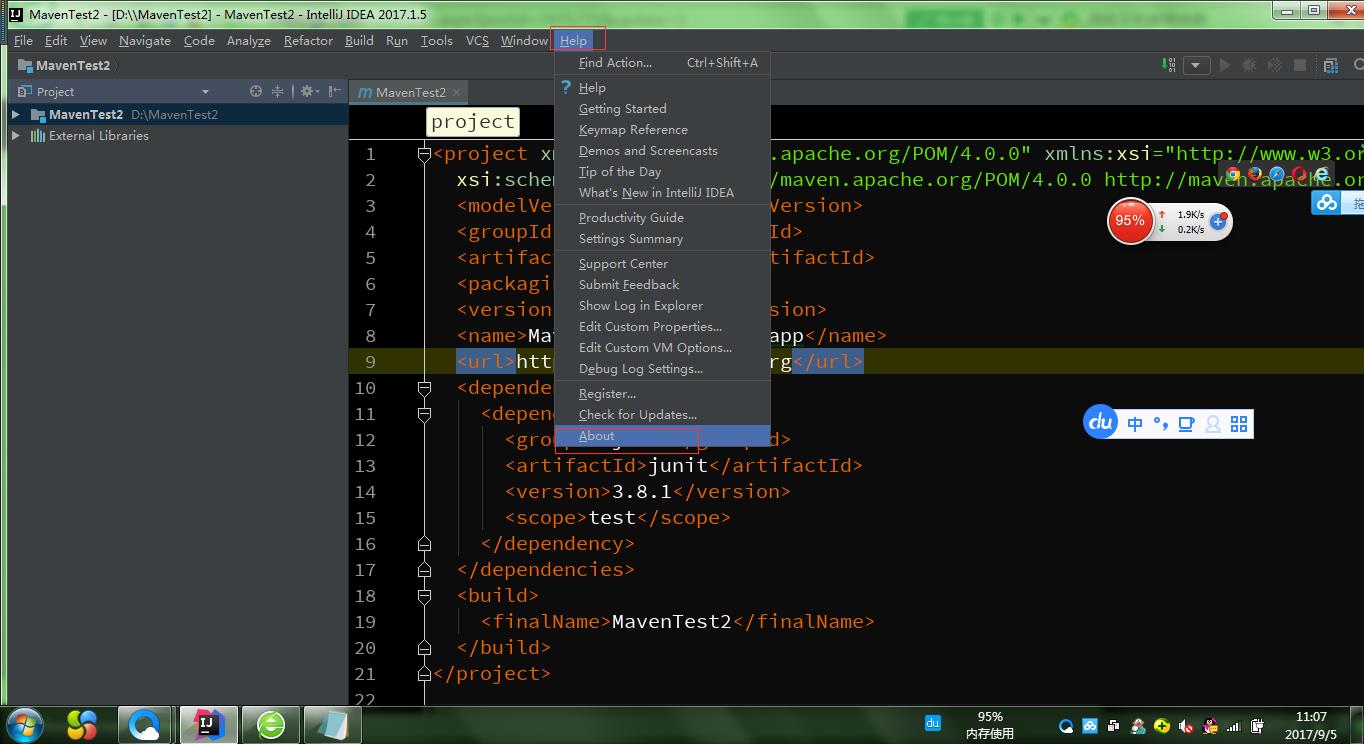
步骤十:哎,发现,我怎么就只有一个选项呀,artifact这个选项怎么没有呢?不要着急,只要你不是下载的社区版本的IDEA就行了,你要查看你是不是下载的免费版的IDEA,如果是免费版的那就是阉割过的,有些查看时没有的,想要查看你的是那个版本的你可以点击上面一栏的help---->about就可以看到相应的版本了

如果你看到这个,就说明你的不是社区版的了:


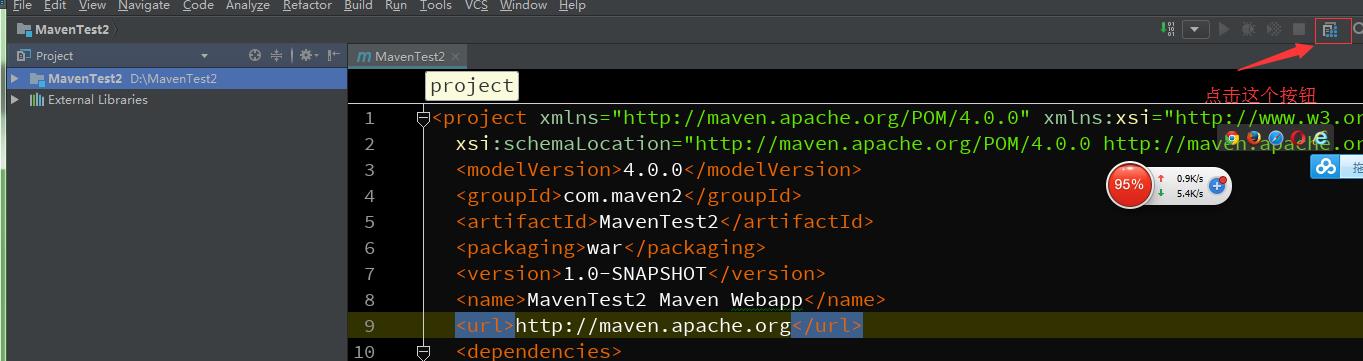
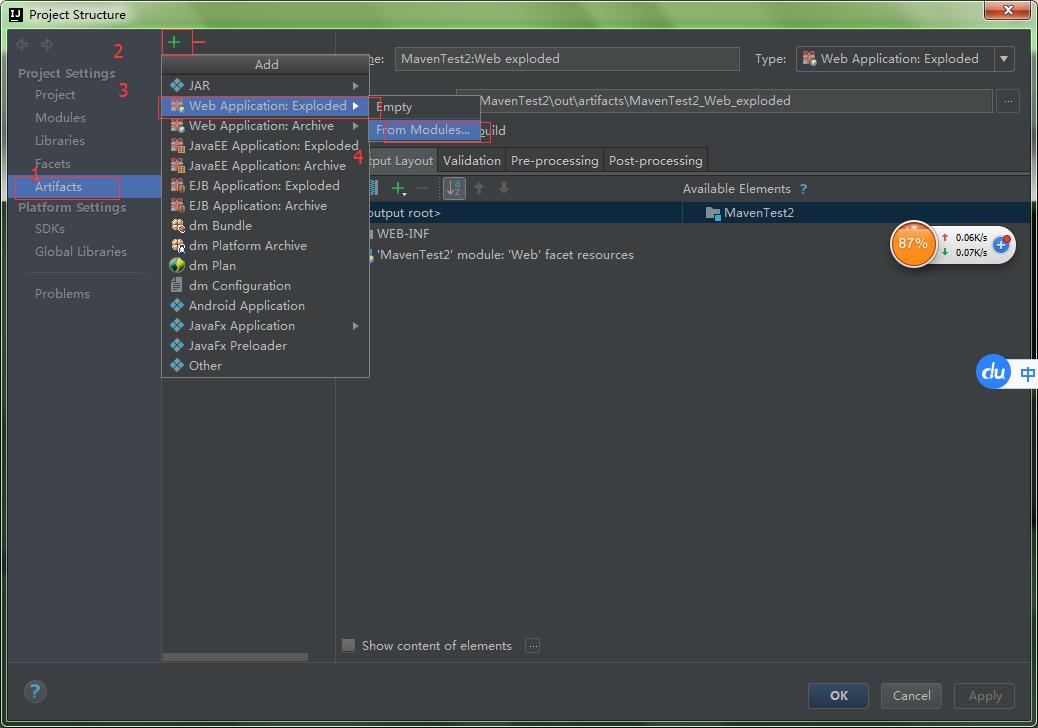
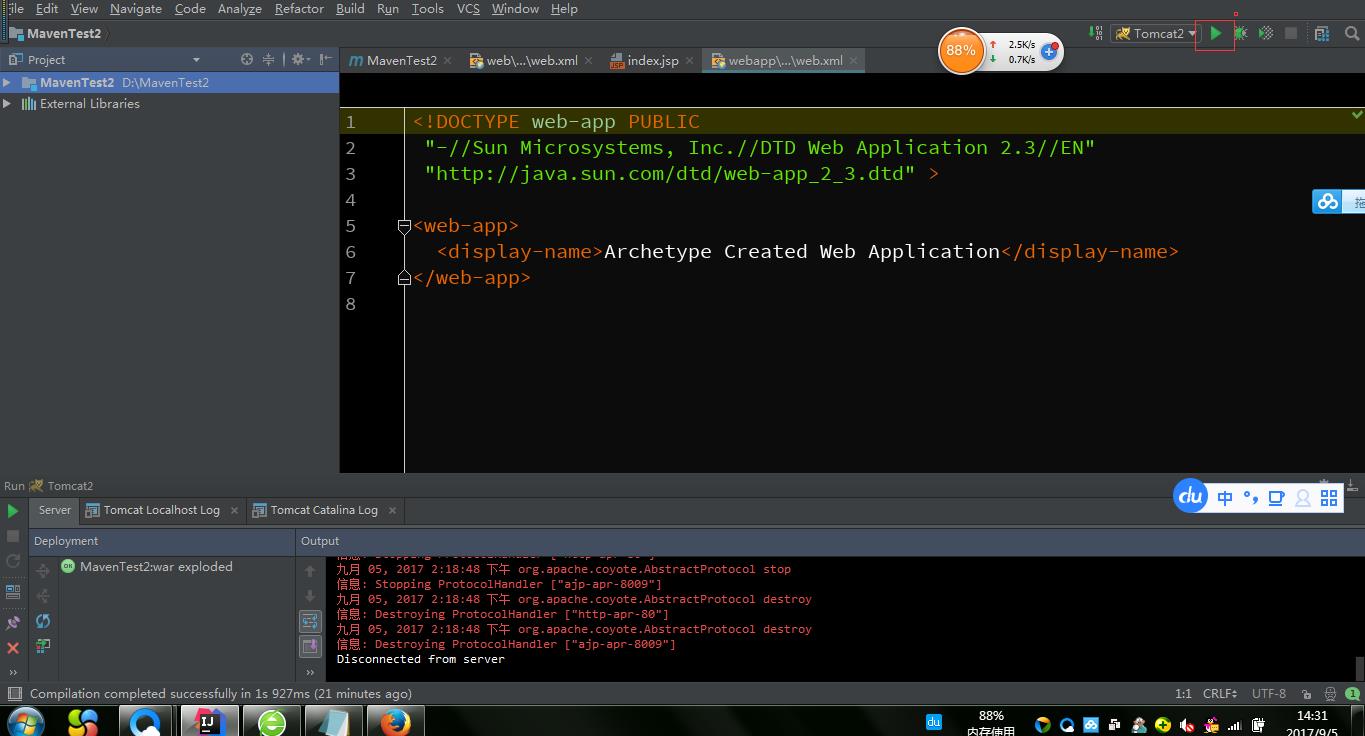
步骤十一:点击你右上方那个按钮

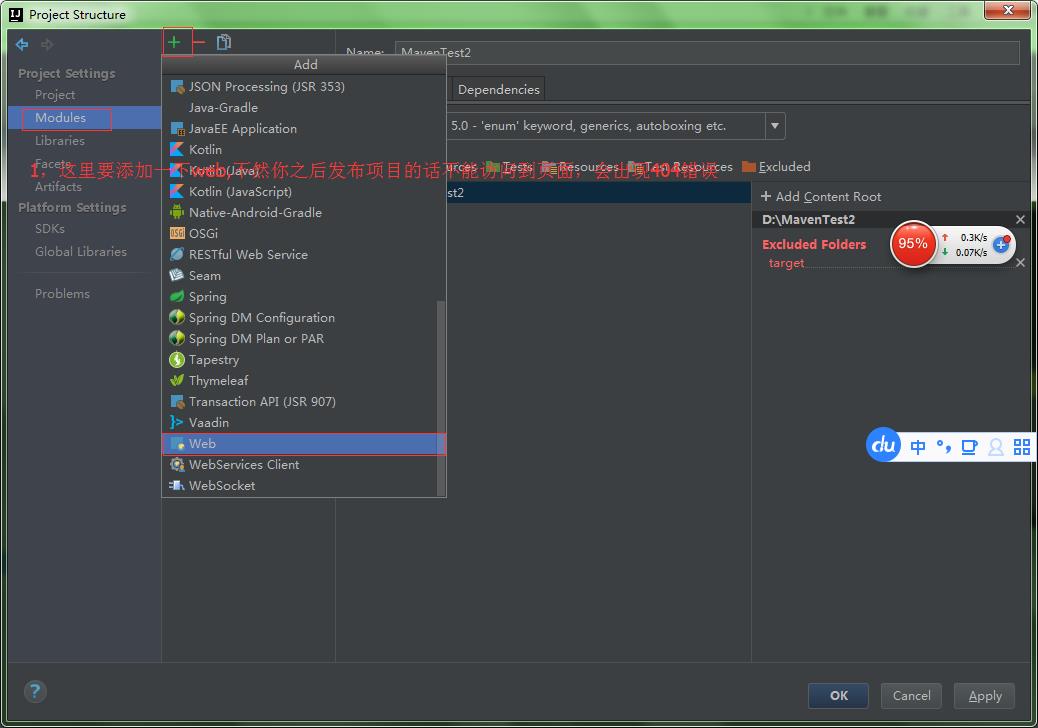
步骤十二:

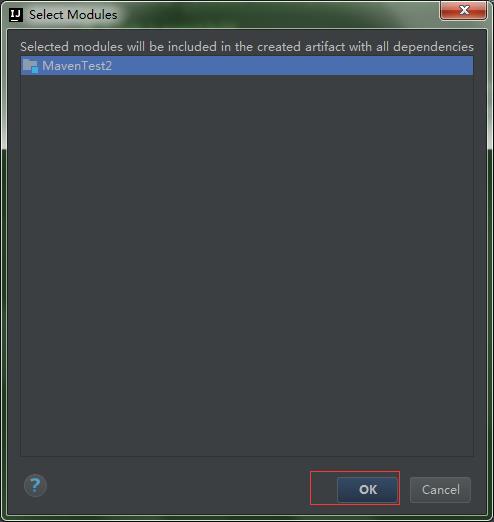
步骤十三:

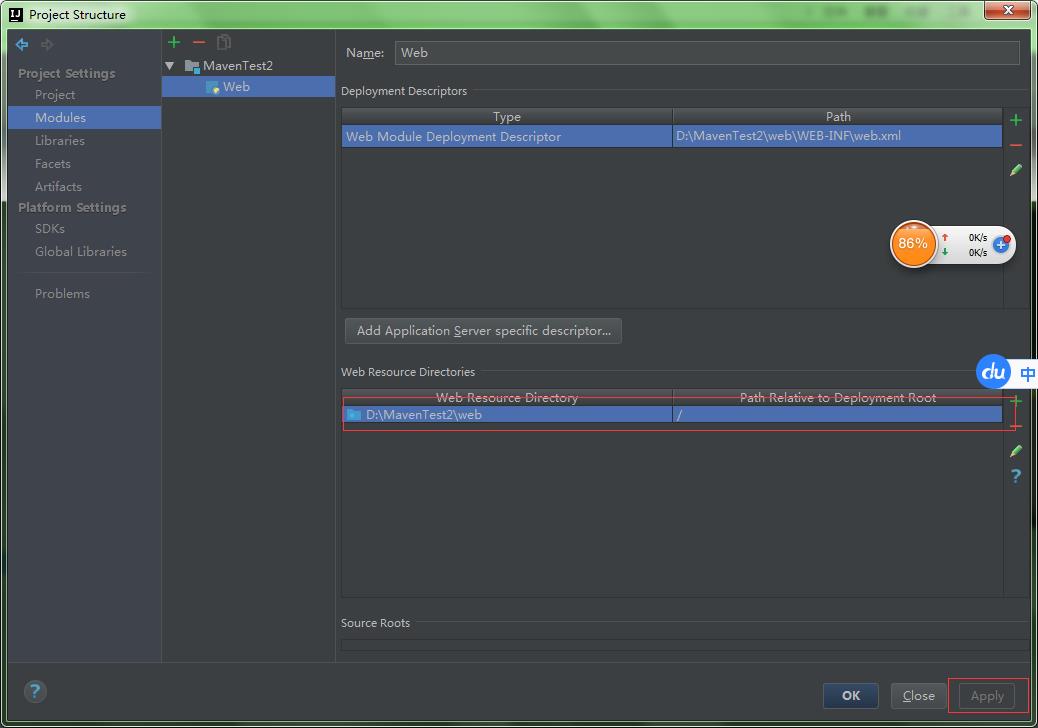
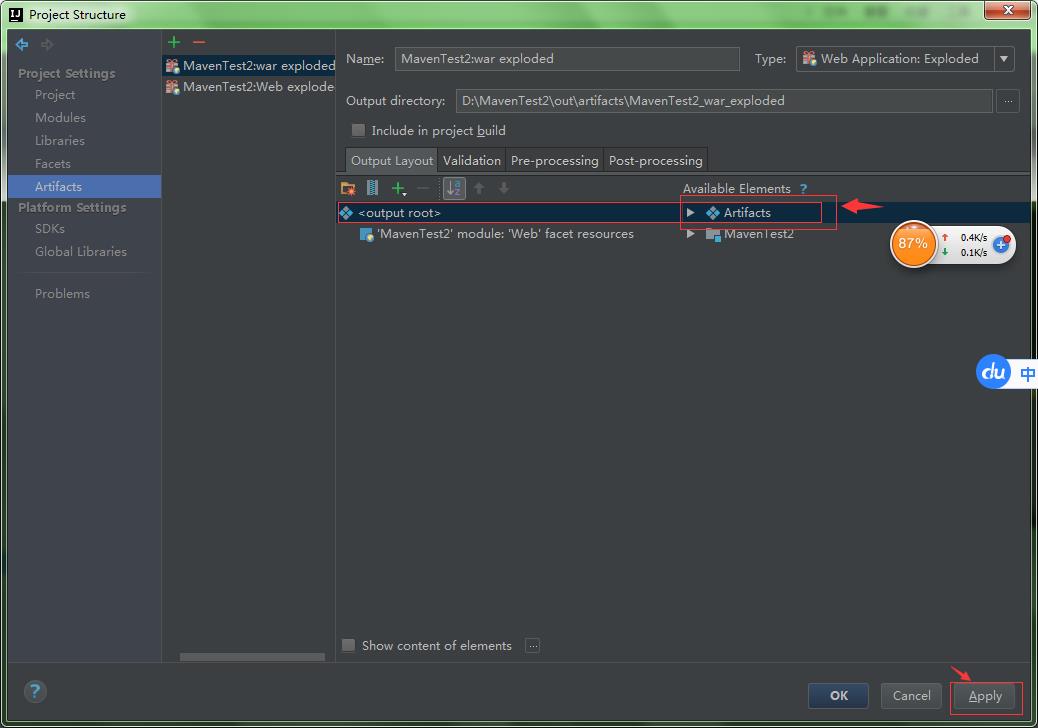
步骤十四:
步骤十五:你会发现你想要的Artifacts出来了!!!

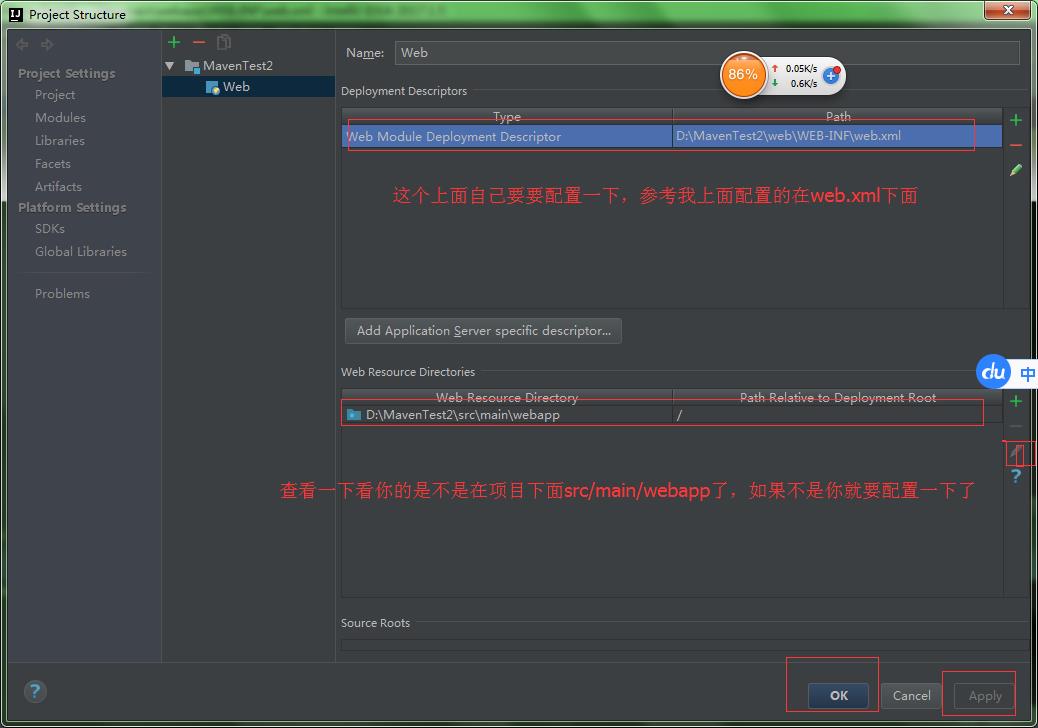
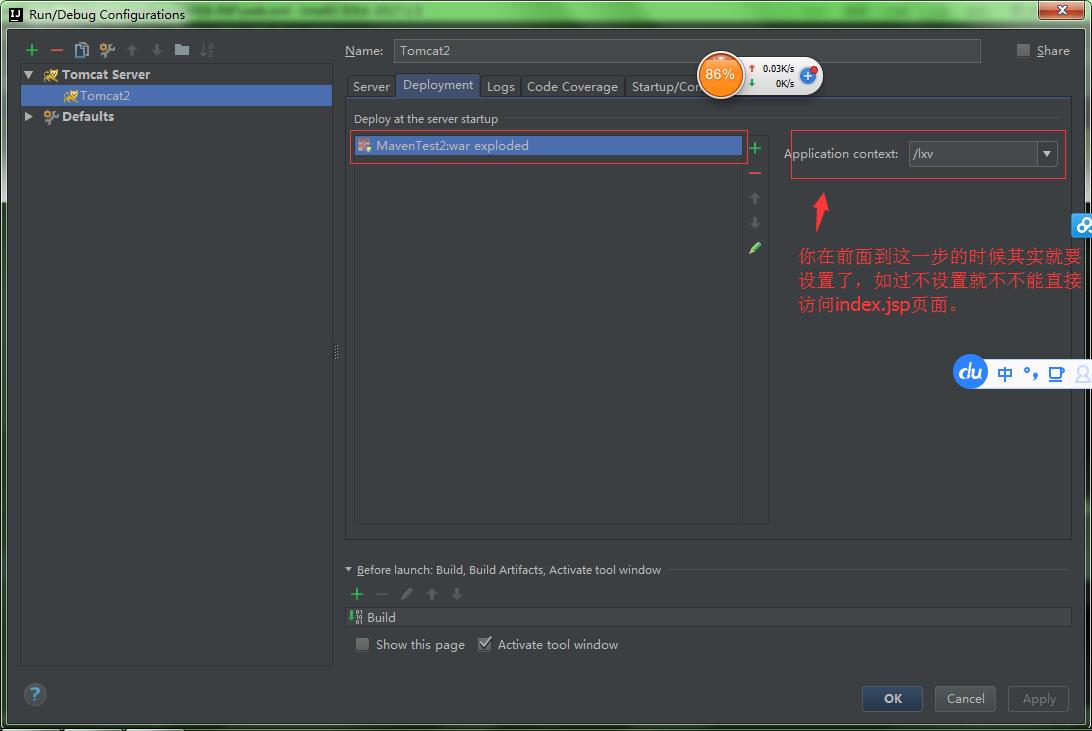
即使我配到这里,我发布项目也无法进行访问,这时你就要查看一下你的web项目那里是否进行了配置;
然后我又一次发布项目页面是空白的,这个时候我发现我的访问路劲没有设置,所以

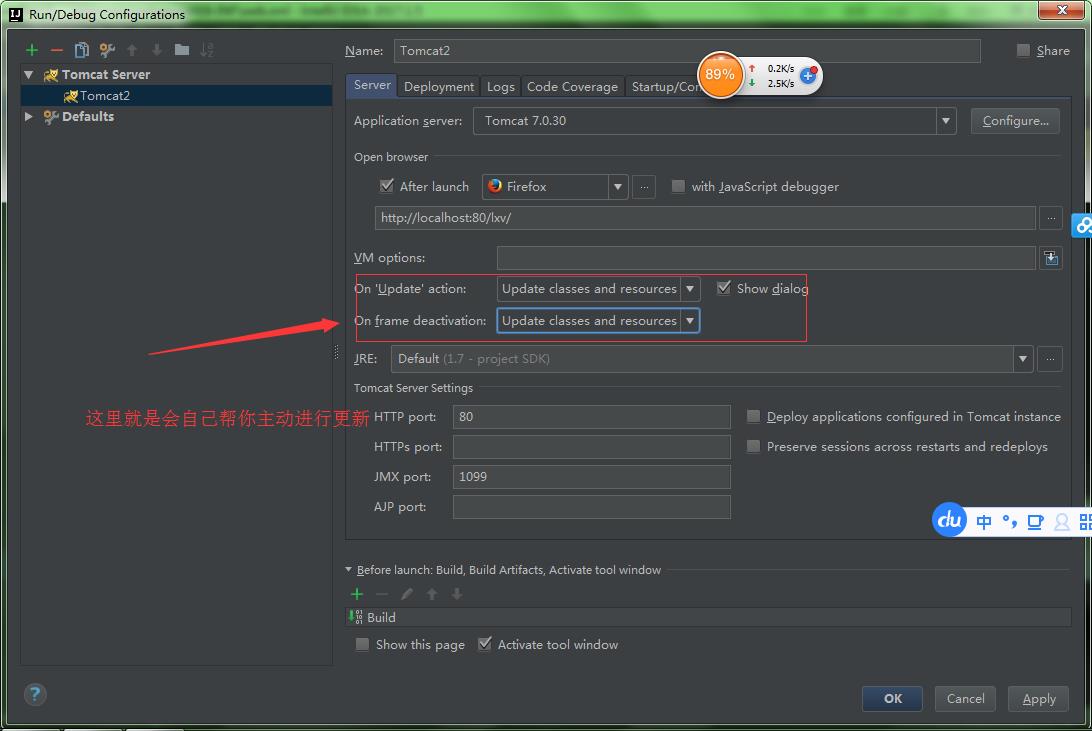
IDEA还有一个好处就是热布置,这个呢在实际开发中是很管用的web开发,你后台,改了啥他就热部署,不用你重启tomcat,前台的也是,你修改jsp,css,js什么的都可以直接进行热部署,你只要自己刷新一下你的页面就行了。

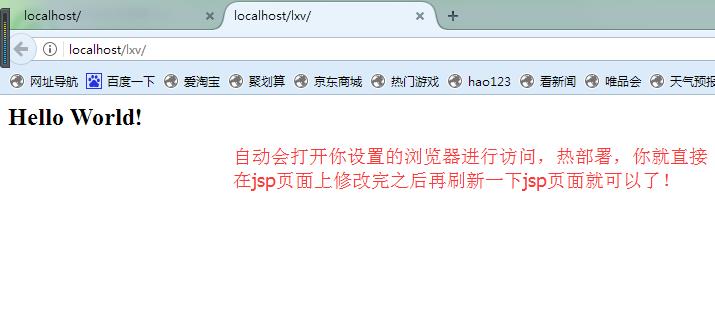
下面只要你运行了这个项目之后,就会自己帮你直接启动你开始设置的浏览器直接进行访问,


以上是关于idea中创建jsp项目详细步骤的主要内容,如果未能解决你的问题,请参考以下文章