微信小程序-- 配置uni-app的开发环境(四十八)
Posted 我是夜阑的狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-- 配置uni-app的开发环境(四十八)相关的知识,希望对你有一定的参考价值。

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第48篇文章;
今天开始学习微信小程序的第30天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、配置uni-app的开发环境
前面已经学习了微信小程序一下基础知识。接下来就直接进入到项目开发实战了,首先来讲解一下配置uni-app的开发环境。话不多说,让我们原文再续,书接上回吧。

1、uni-app 简介
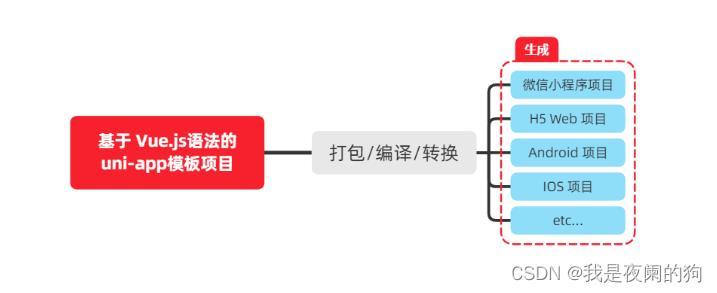
uni-app 是一个使用 Vue.js 开发所有前端应用的框架。开发者编写一套代码,可发布到 ios、android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台,所以可以进行多端项目的开发。
uni-app 在手,做啥都不愁。即使不跨端,uni-app 也是更好的小程序开发框架(详见)、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。

详细的 uni-app 官方文档,请翻阅 https://uniapp.dcloud.net.cn/
2、开发工具
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。主要好处:
-
模板丰富
-
完善的智能提示
-
一键运行
当然,你依然可以根据自己的喜好,选择使用 VS Code、Sublime、记事本… 等自己喜欢的编辑器!
下载 HBuilderX
访问 HBuilderX 的官网首页 ,点击首页的 DOWNLOAD 按钮,选择下载 正式版。
安装 HBuilderX
将下载的 zip包 进行解压缩,将解压之后的文件夹,存放到纯英文的目录中(且不能包含括号等特殊字符),双击 HBuilderX.exe 即可启动 HBuilderX。
详细过程可参考 HBuilderX 安装教程 。
3、安装 scss/sass 编译
在开发 uni-app 项目的时候,为了方便编写样式(例如:),建议安装 scss/sass 编译 插件,插件下载地址。
https://ext.dcloud.net.cn/plugin?name=compile-node-sass
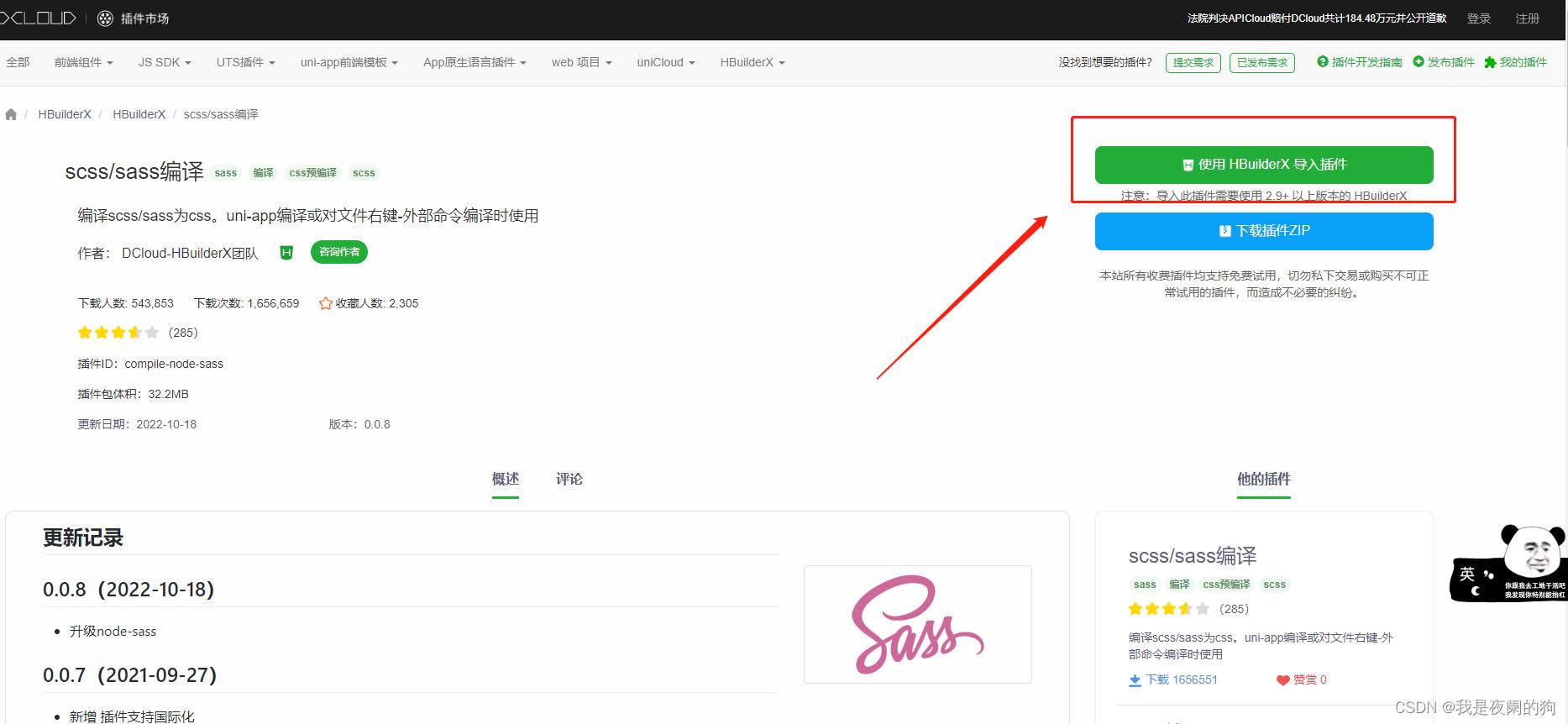
进入插件下载页面之后,点击右上角的 使用 HBuilderX 导入插件 按钮进行自动安装,截图如下:

当没有登录的时候点击下载就会跳出登录提示,没有账号的话可以注册一个。

登录完之后就再点击下载按钮,就弹出提示询问是否安装 HBuilderX2.7以上的版本,这里是安装最新的 HBuilderX,所以点击 继续。

这里选择打开 HBuilder X。

自动打开 HBuilder X 后,点击 是 即可。

然后 scss 插件包就会自动下载安装了。

过一会就安装成功了,这样就能使用 sass 语法来编写代码了。

4、快捷键方案切换
当想用别的快捷键方案的时候,操作步骤:工具 -> 预设快捷键方案切换 -> VS Code

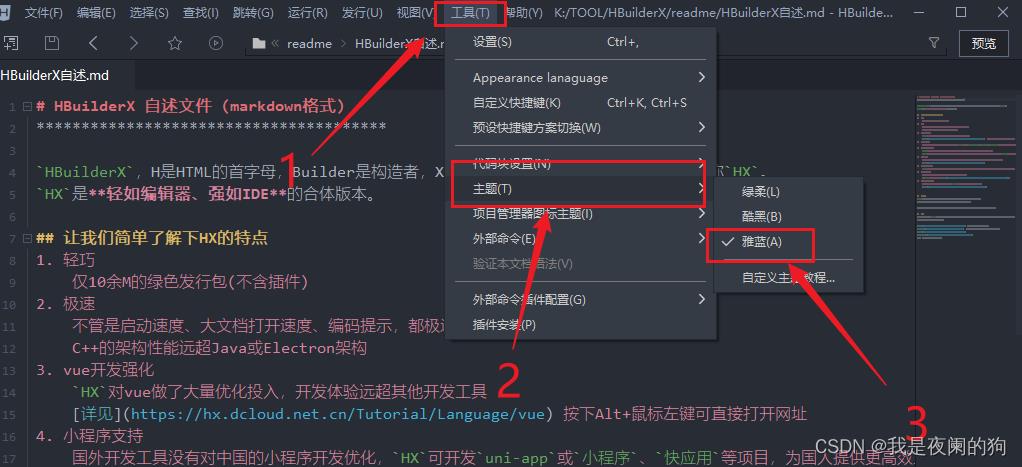
当然也可以选择别主题,操作步骤:工具 -> 主题 -> 雅蓝

5、修改编辑器的基本设置
有时候字体太小了,行间距太小了什么的,也可以进行修改,操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置

源码视图下比较常用的参考配置如下:
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
Tips:可以使用
Ctrl + 鼠标滚轮缩放编辑器
将源码视图的代码复制过去即可,保存之后左侧样式就会发生变化。

总结
感谢观看,这里就是uni-app的开发环境的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
微信小程序-- uni-app 项目创建 & 目录结构讲解(四十九)

💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第49篇文章;
今天开始学习微信小程序的第31天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、 新建 uni-app 项目
前面已经介绍了uni-app 的工具 HBuilderX 下载安装过程,以及开发环境是怎么如何配置,其中还学习 sass 插件的安装。接下来就来讲解一下uni-app 项目的创建 & 目录结构讲解。话不多说,让我们原文再续,书接上回吧。

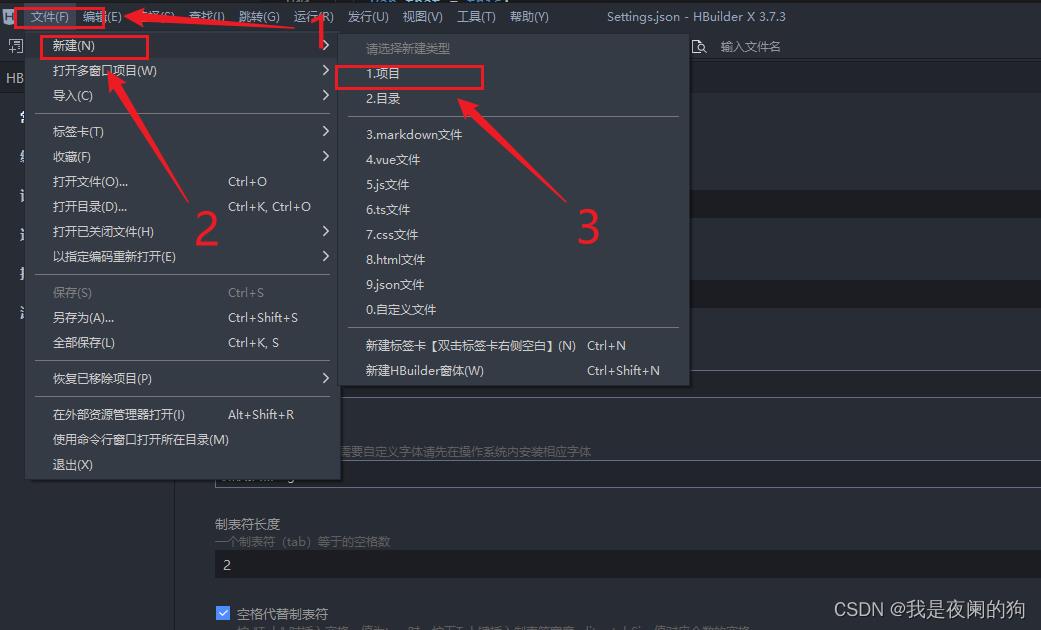
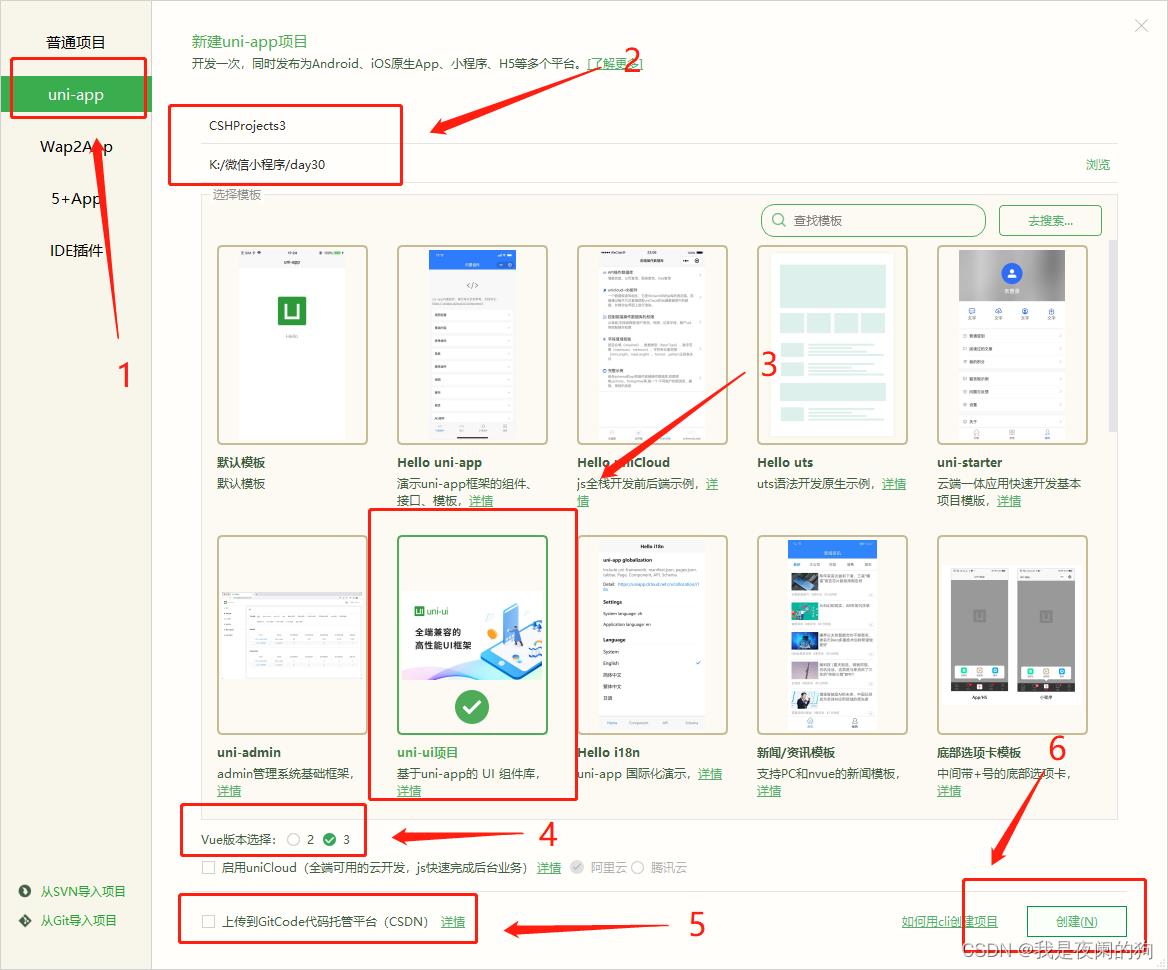
打开 HBuilderX 工具,这里的版本是 3.7.3,发 找到左上方的选项,文件 -> 新建 -> 项目 :

填写项目基本信息,选择 uni-app 项目 --> 填写好项目名称和路径之后 --> 选择 uni-app项目 模板(这里也可以选择默认项目) --> 这里 vue 版本是选择最新版本 --> 可以选择是否上传到 GitCode 代码托管平台 --> 点击创建就完事了。(由于这里使用最新版本的 HBuilderX ,所以创建过程会网上的一些老版本的有区别 )

项目创建成功,就能看到该项目的目录结构了,接下来简单学习一下各个结构的作用。

二、 目录结构
前面创建了一个 uni-app 项目,默认包含如下目录及文件,下面就对一些简单结构做讲解:
┌─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules uni内置模块
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
三、把项目运行到微信开发者工具
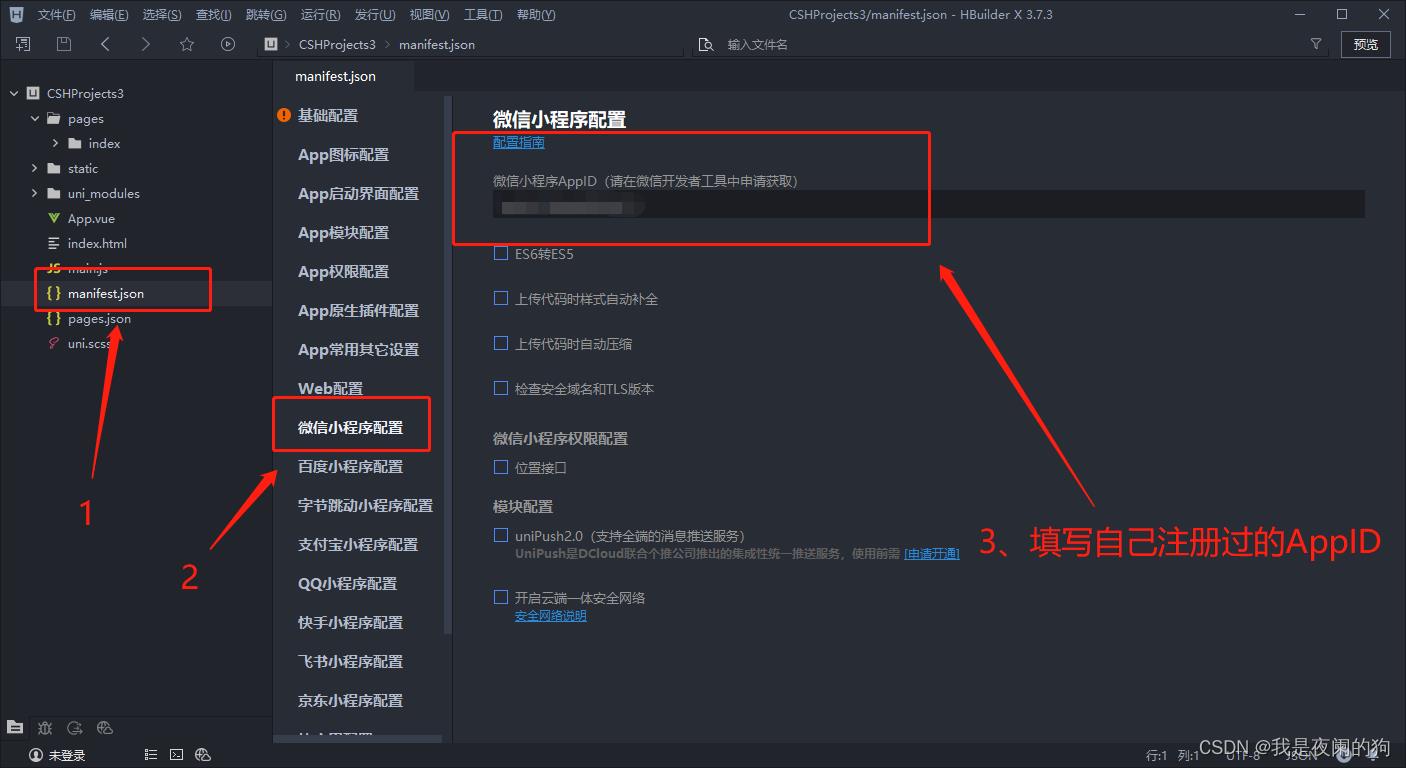
1、配置 AppID
在实际开发过程中,可以把 HBuilderX 创建的项目运行到指定开发者工具上。想要将项目运行到微信开发者工具上,需要对项目里的 manifest.json 进行环境配置,找到微信小程序配置,填写自己的微信小程序的 AppID 即可:

2、配置安装路径
在 HBuilderX 中,配置 “微信开发者工具” 的安装路径,操作步骤: 工具 --> 设置 --> 运行配置 --> 小程序运行配置,微信开发者工具路径。

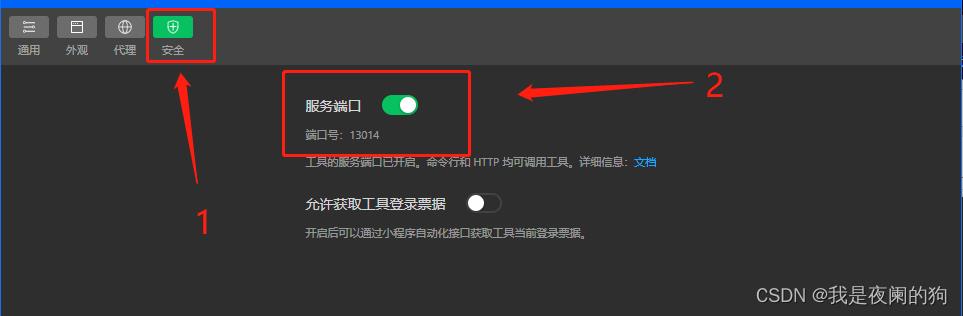
3、配置服务端口
在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:

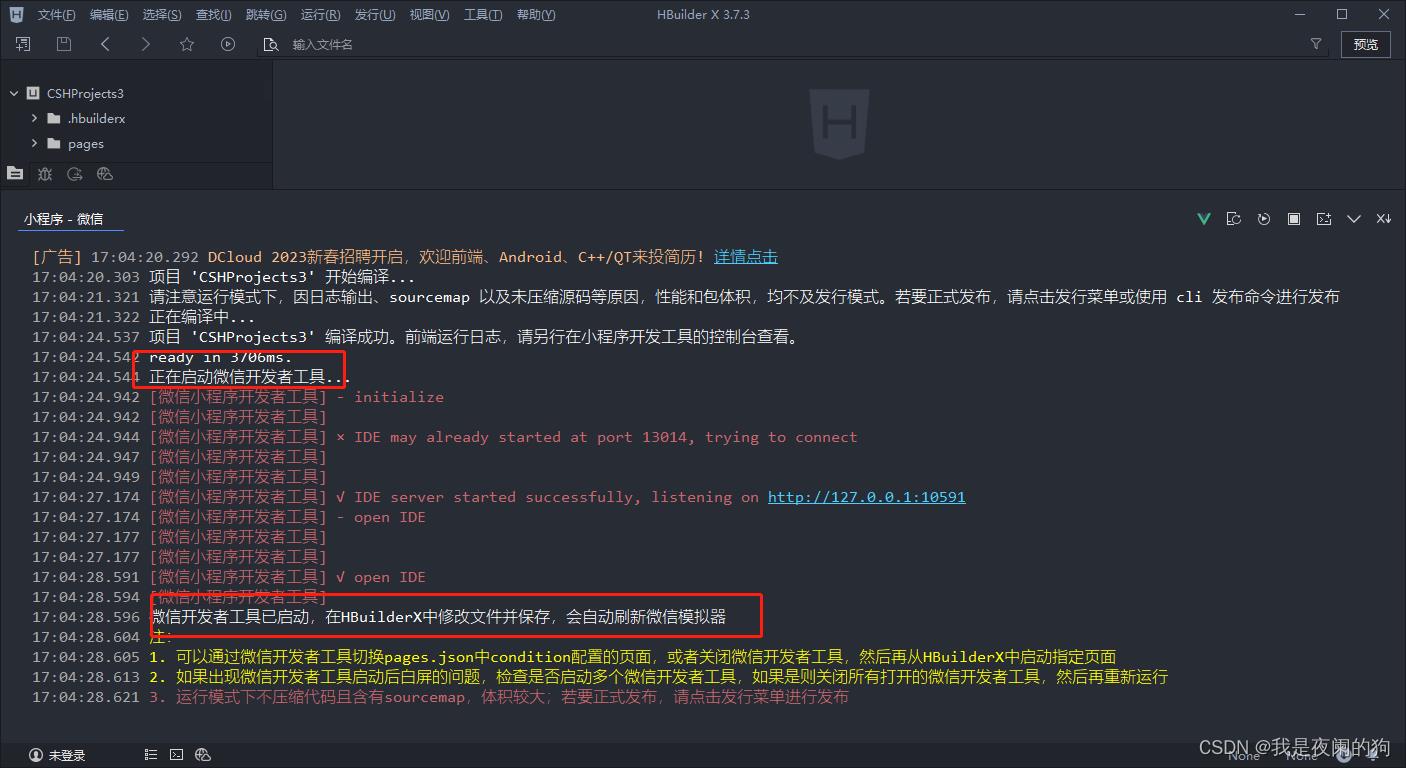
4、运行项目
在 HBuilderX 中,点击菜单栏中的 运行 -> 运行到小程序模拟器 -> 微信开发者工具 ,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

第一次运行的话,可能会缺很多插件,不过都没关系,都会自动下载并安装的,

初次运行成功之后的项目效果(会有一下警告):

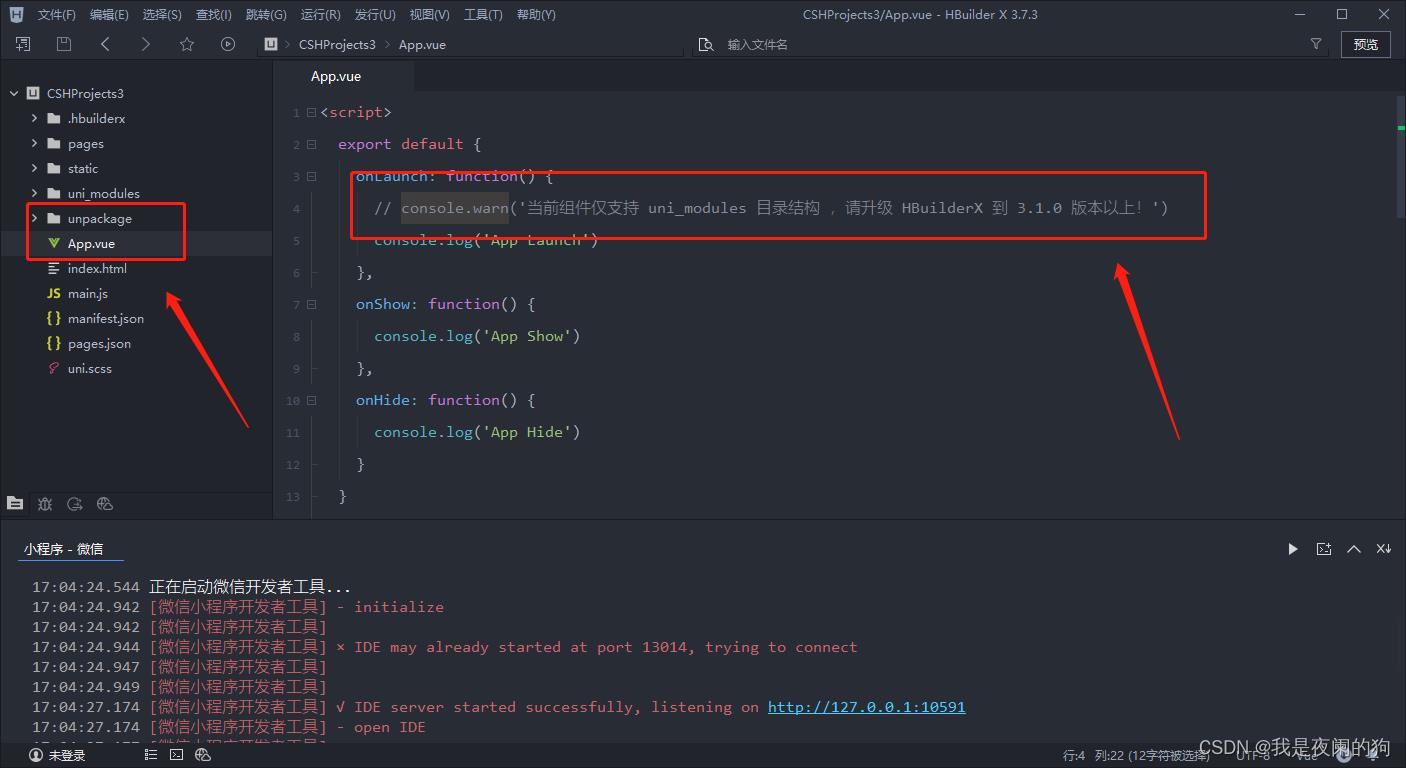
如果不想看到这个警告,需要打 HBuilder X 项目里的 App.vue 文件,把里面 console.warn 删除或者注释即可。
当前组件仅支持 uni_modules 目录结构 ,请升级 HBuilderX 到 3.1.0 版本以上!

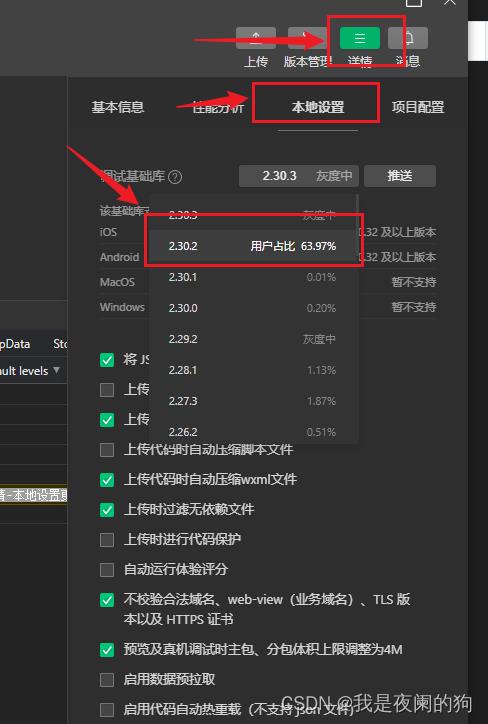
如果是使用灰度中的基础库,也会报警告,这时候打开微信开发者工具,工具栏–>详情–>本地设置更改基础库版本。
[基础库] 正在使用灰度中的基础库 2.30.3 进行调试。如有问题,请前往工具栏-详情-本地设置更改基础库版本。

总结
感谢观看,这里就是uni-app 项目创建 & 目录结构讲解的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
以上是关于微信小程序-- 配置uni-app的开发环境(四十八)的主要内容,如果未能解决你的问题,请参考以下文章