ueditor编辑器,Ctrl+C复制样式时,width设为百分比会被转换为“px”,请问如何屏蔽此功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor编辑器,Ctrl+C复制样式时,width设为百分比会被转换为“px”,请问如何屏蔽此功能相关的知识,希望对你有一定的参考价值。
ueditor编辑器中的样式,如果设为:width:80%,但是通过Ctrl+C复制的时候会将这个宽度转换为相应的像素值,请问如何解决这个问题呢?或者说禁掉这个转换。谢谢
百度的Ueditor编辑器出于安全性考虑,用户在html模式下粘贴进去的html文档会自动被去除样式和转义。虽然安全的,但是非常不方便。做一下修改把这个功能去掉。
一、打开ueditor.all.js
二、大概9300行找到 ///plugin 编辑器默认的过滤转换机制,把下面的
'allowDivTransToP':true
值改成false。为true的时候会自动把div转成p。
三、大概9429行,有个case 'li',这个是把li里面的样式去掉,把这个case注释掉。
四、大概14058行,下面的第一个utils.each功能注释掉,这个是自动给li里面的内容增加一个p。
五、大概14220行,
node.className = utils.trim(node.className.replace(/list-paddingleft-\w+/,'')) + ' list-paddingleft-' + type;
注释掉,这个是自动给ul增加一个内置的样式。
下面的14222行
li.style.cssText && (li.style.cssText = '');
注释掉,这个是自动去除粘贴进去的代码的li的style样式
至此,我们粘贴进去的html格式的ul和li就不会被转义了。 参考技术A 先粘贴到记事本,然后从记事本重新复制过来看看。追问
样式包含着html标签的,所以只能粘贴到ueditor里,所以这个方法是行不通的,谢谢关注
参考技术B 你好 你解决了吗 参考技术C 同问,我也遇到了这个问题,比较蛋疼 参考技术D 我也碰到这个问题了 ,, 楼主这个问题解决了吗ueditor的用法
今天做了一下百度富文本编辑器,遇到了一些问题,现在来总结一下:
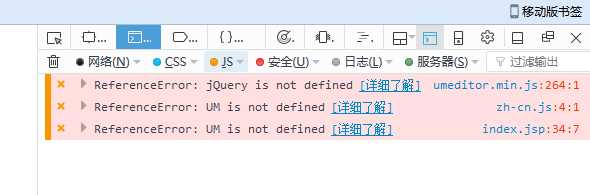
(1)jQuery没有引用,解决方法:引用jQuery并且放在所有的js前面

(2)没有报错,但是样式显示不出来。解决方法:css引用的路径不对,注意有时候按住Ctrl+鼠标左键可以跳到css里面,但是还是显示不了样式,说明还是css的路径不对,至于为什么,我现在也没想明白。

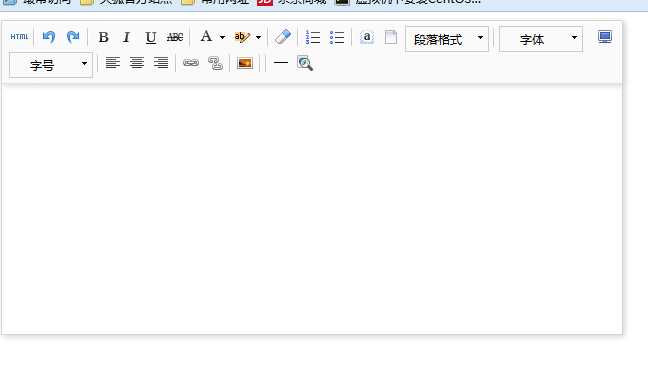
(3)解决了以上问题,就可以实现效果了

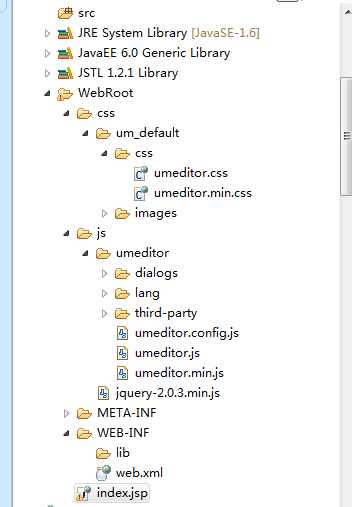
(4)以下是实现的代码,以及项目目录,记录以下以便以后再出现相同的问题
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP ‘index.jsp‘ starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <link href="css/um_default/css/umeditor.css" rel="stylesheet" type="text/css" /> <link href="css/um_default/css/umeditor.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="/js/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="/js/umeditor/umeditor.config.js"></script> <script type="text/javascript" src="/js/umeditor/umeditor.min.js"></script> <script type="text/javascript" src="/js/umeditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <script type="text/plain" id="myEditor" style="margin-left: 15px;min-width:620px;min-height:250px;"> </script> </body> <script type="text/javascript"> var um1 = UM.getEditor(‘myEditor‘, { autoHeight : true, initialFrameWidth : 620 }); </script> </html>

以上是关于ueditor编辑器,Ctrl+C复制样式时,width设为百分比会被转换为“px”,请问如何屏蔽此功能的主要内容,如果未能解决你的问题,请参考以下文章