SpringBoot+Vue实现简单用户管理平台第二篇(前端设计,接口对接)
Posted 全栈小袁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot+Vue实现简单用户管理平台第二篇(前端设计,接口对接)相关的知识,希望对你有一定的参考价值。
- 🚀 注重版权,转载请注明原作者和原文链接
- 🥭 作者:Yuan-Programmer
- 🍎 主页:https://blog.csdn.net/weixin_47971206/article/details/121368075?spm=1001.2014.3001.5502
- 🍉 进来的小伙伴点点赞呀
本案例第一篇后端教学地址:https://blog.csdn.net/weixin_47971206/article/details/124741442?spm=1001.2014.3001.5501
demo地址预览:http://xiaoyuan-boke.com/user-manager
🚀 花了几个小时做了一个SpringBoot+Vue的简单用户管理demo项目,适合新手教程,项目已在Gitee上开源,Gitee开源地址:https://gitee.com/yuandewei/Yuan-SpringBoot/tree/master
Gitee上开源的代码跟本次的案例的代码有些区别,本次案例稍微改了一点点,不过不影响Gitee上的项目运行,大致效果如下,功能可以访问demo地址测试哦

话不多说,下面跟着我一步一步来吧~
前言
说实话,我个人觉得像这种的简单的crud项目前端比后端要麻烦多,也做的比后端慢
开发前准备
- VSCode开发工具,很方便,推荐使用,你用其他前端编译器也没有问题(我之前出过安装教程)
- Vue环境的搭建,一个 node.js(我之前也出过安装教程,可以翻翻),一个 vue-cli 脚手架(网上很多教程),只要 node.js 成功安装配置没问题,脚手架安装很快的
- 打开我们的 element ui 网站,地址:https://element.eleme.cn/#/zh-CN/component/installation
- 打开 axios 官方网站,地址:http://www.axios-js.com/docs/
🍒 脚手架创建项目,安装依赖
提一嘴,VSCode记得要安装Vue环境的插件,这个百度也有很多教程,就不介绍啦,还有就是要有一定Vue基础知识,至少了解vue的语法
创建项目
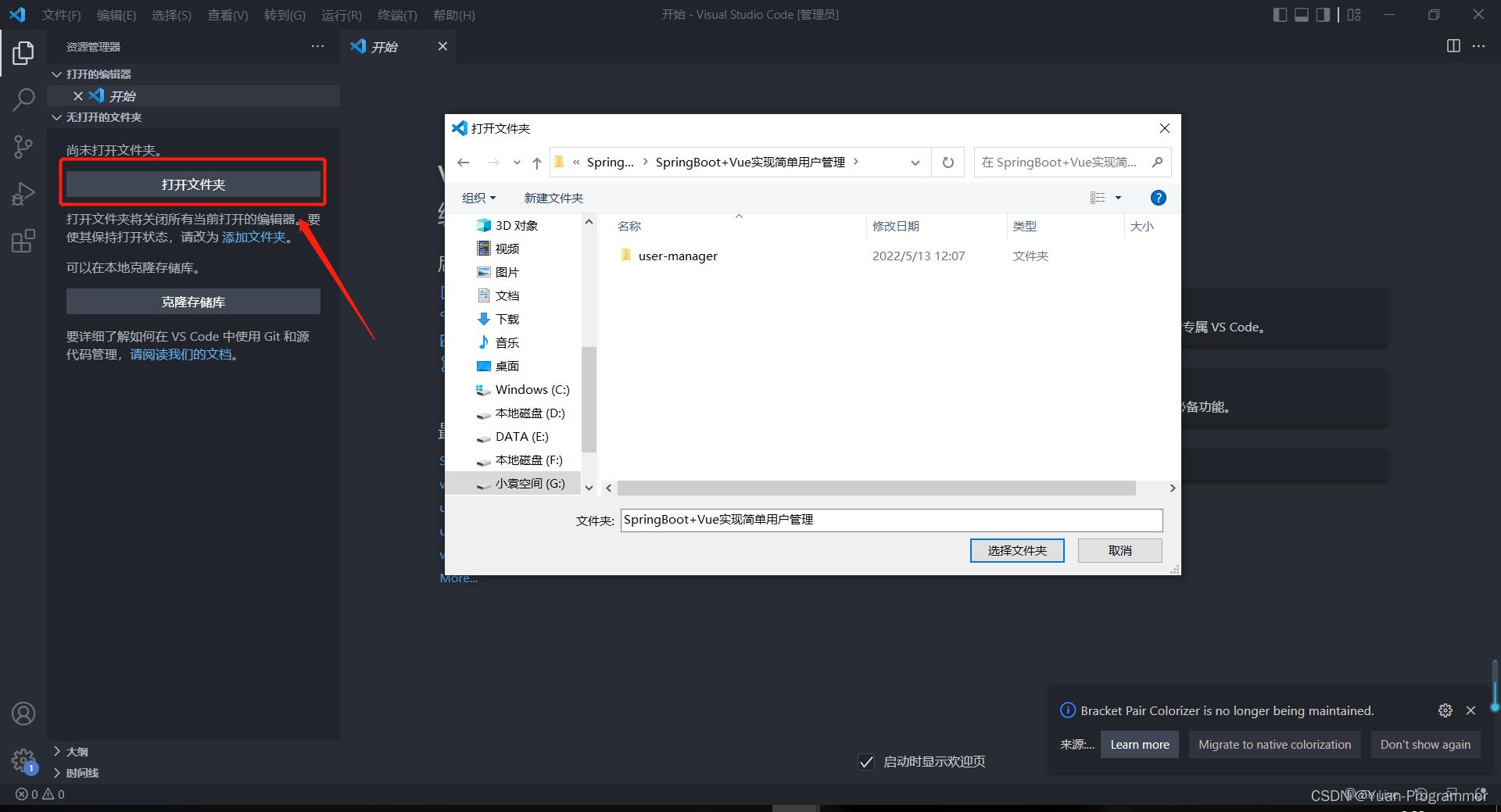
首先以管理员模式打开我们的 VSCode 工具,选择文件夹位置(待会创建项目的地方)

在下面终端输命令 vue create user-manager-vue 后面那个是项目名称,下面没有终端控制台的可以点击上面新建终端

选择 default 默认配置就好,我这里创建过做过配置,有自己单独的配置选项,你们第一次创建的选择默认的就行,然后等待创建完成

如图,一个脚手架的项目就创建好啦

我们什么都不做,先运行看看默认项目的样子吧,输入命令 cd user-manager-vue 跳转到项目目录下,接着输入 npm run serve 启动项目
显示如图,则启动成功,打开网站看一下

效果如图,这是脚手架创建项目的默认模板

安装依赖
回到编译器,ctrl c 结束运行,输入命令 npm i element-ui -S 安装element ui,接着输入命令 npm install axios 安装axios,用于向后端发送请求
🍅 初始配置,封装axios请求
修改main.js,加上下面五行代码,全局使用

import ElementUI from 'element-ui';
import axios from 'axios'
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.prototype.$axios = axios
封装请求
在 src 目录下新建 utils 文件夹,文件夹下新建 request.js 文件,代码内容我已经写有注释

import axios from 'axios'
import Message from 'element-ui'
// 创建axios实例
const service = axios.create(
baseURL: "http://localhost:8081", // 后端接口地址前缀(端口和后端配置文件一致)
timeout: 5000 // 请求超时时间
)
// request拦截器
service.interceptors.request.use(
config =>
// 请求头携带我们的权限码,和后端一致就行
config.headers['Authentication'] = "dwagfhwhgiawpfwabifpjwaidjwaidwiafihwigfhwaigwhaipgwaihiwahifhwdefef"
return config
,
error =>
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
)
// response 拦截器
service.interceptors.response.use(
response =>
/**
* code为非200是抛错 可结合自己业务进行修改
*/
const res = response.data
if (res.code !== 200)
Message(
message: res.message,
type: 'error',
duration: 5 * 1000
)
/**
* 可以自定义返回状态码,处理不同的结果
*/
return Promise.reject('error')
else
return response.data
,
error =>
console.log('err' + error) // for debug
Message(
message: error.message,
type: 'error',
duration: 5 * 1000
)
return Promise.reject(error)
)
export default service
修改app.vue
修改成下面这样
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<style>
.el-header
background-color: #b3c0d1;
color: #333;
line-height: 60px;
.el-aside
color: #333;
</style>
修改views文件夹
删除原来的 Home.vue 和 About.vue ,新建 index.vue,作为左侧导航栏组件(看demo地址效果)
再分别新建三个页面 userList.vue、addUser、userInfoList.vue,三个页面分别对应左侧导航栏展开的三个页面
接着在 index.vue 添加代码,
<template>
<div class="app">
<el-container style="height: 700px; border: 1px solid #eee">
<!-- 左侧导航栏 -->
<el-aside width="200px"
style="background-color: rgb(238, 241, 246)">
<el-menu router="router" :default-openeds="['0']">
<el-submenu v-for="(item,index) in $router.options.routes"
:key="index"
:index="String(index)">
<template slot="title"><i :class="item.class"></i>item.name</template>
<el-menu-item v-for="(item1,index1) in item.children"
:key="String(index1)"
:index="item1.path"
v-if="!(item1.hidden)"
:class="$router.path==item1.path?'is-active':''">item1.name</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<!-- 顶部右侧工具栏 -->
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting"
style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>功能一</el-dropdown-item>
<el-dropdown-item>功能二</el-dropdown-item>
<el-dropdown-item>功能三</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>管理员</span>
</el-header>
<!-- 中间区域内容页面的切换 -->
<el-main>
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default
</script>
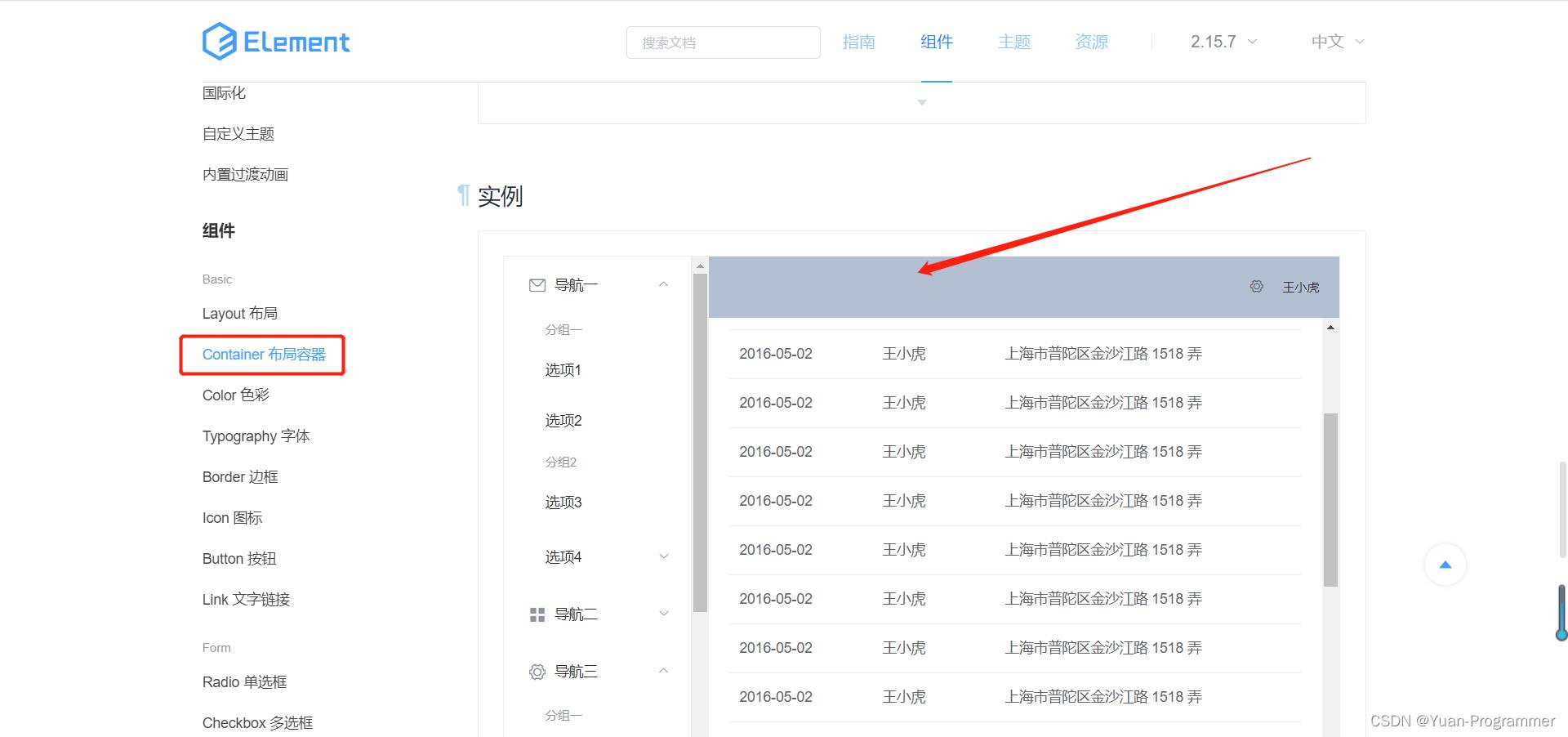
样式参考 element ui 的布局组件,下面有详细的属性说明哦

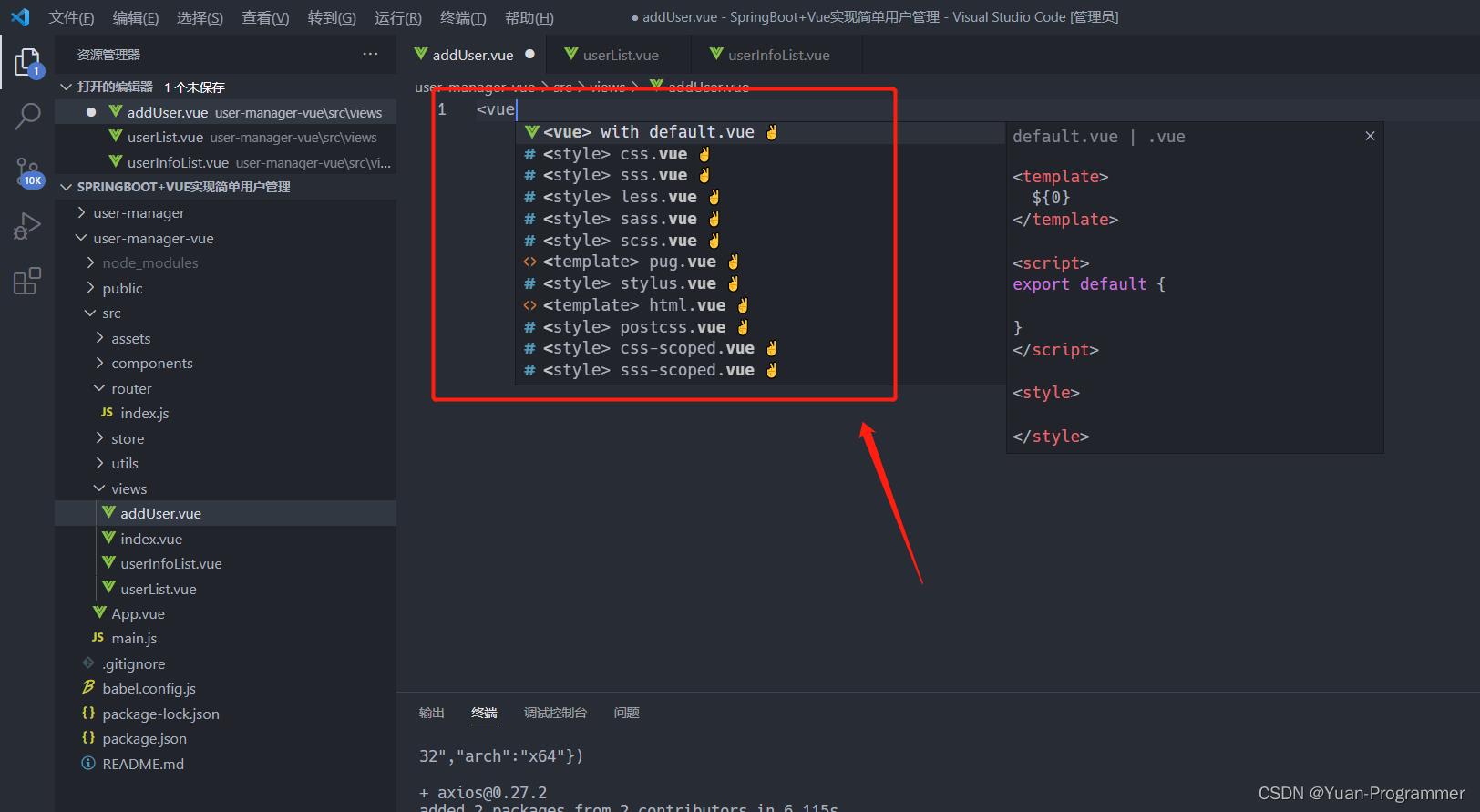
接着在另外三个页面先随便写点东西,输入<vue 会自动弹出模板




修改router路由
修改 router 文件夹下的 index.js,主要改两个地方,我直接全部代码粘贴出来

import Vue from 'vue'
import VueRouter from 'vue-router'
import index from '../views/index.vue'
Vue.use(VueRouter)
const routes = [
path: "/",
name: "用户管理",
component: index,
class: 'el-icon-s-custom',
children: [
path: "/",
name: "数据列表",
component: () => import("../views/userList.vue")
,
path: "/addUser",
name: "添加用户",
component: () => import("../views/addUser.vue")
,
path: "/editUser/:id",
name: "编辑用户",
component: () => import("../views/addUser.vue"),
hidden: true //隐式路由
,
path: "/userInfo",
name: "用户信息",
component: () => import("../views/userInfoList.vue")
],
,
]
const router = new VueRouter(
mode: 'history',
base: process.env.BASE_URL,
routes
)
export default router
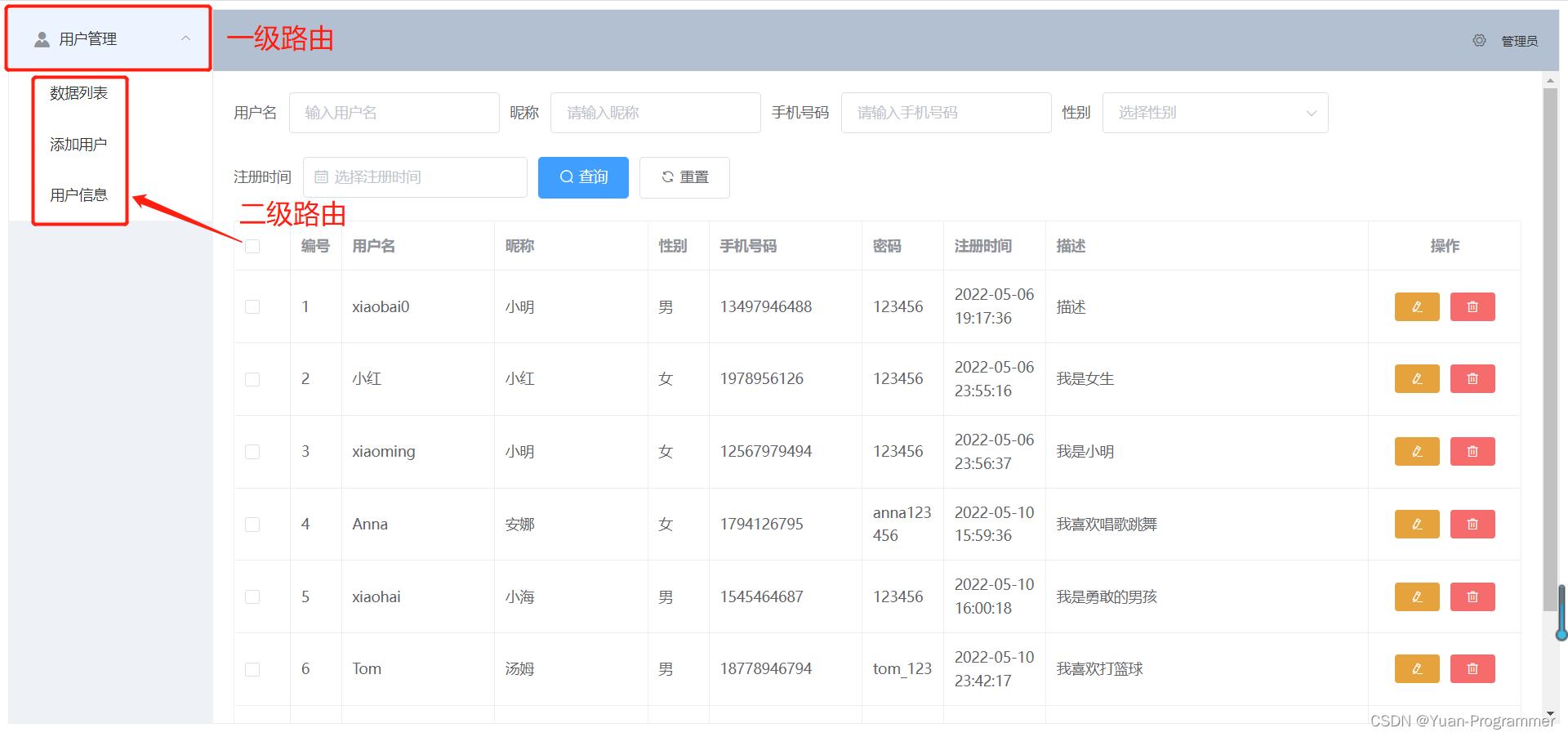
简要说明一下,children列表里面的是二级路由,外面的是一级路由
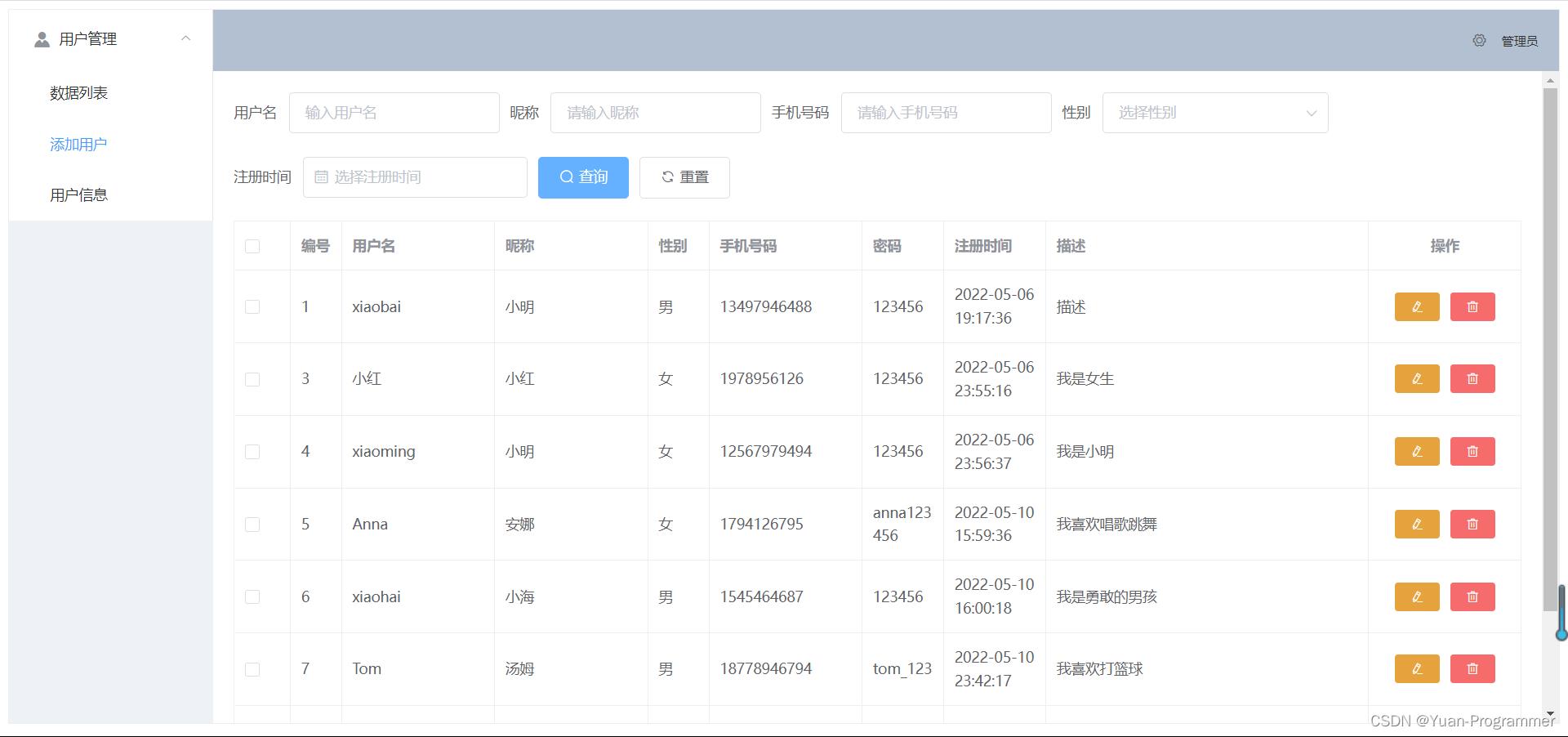
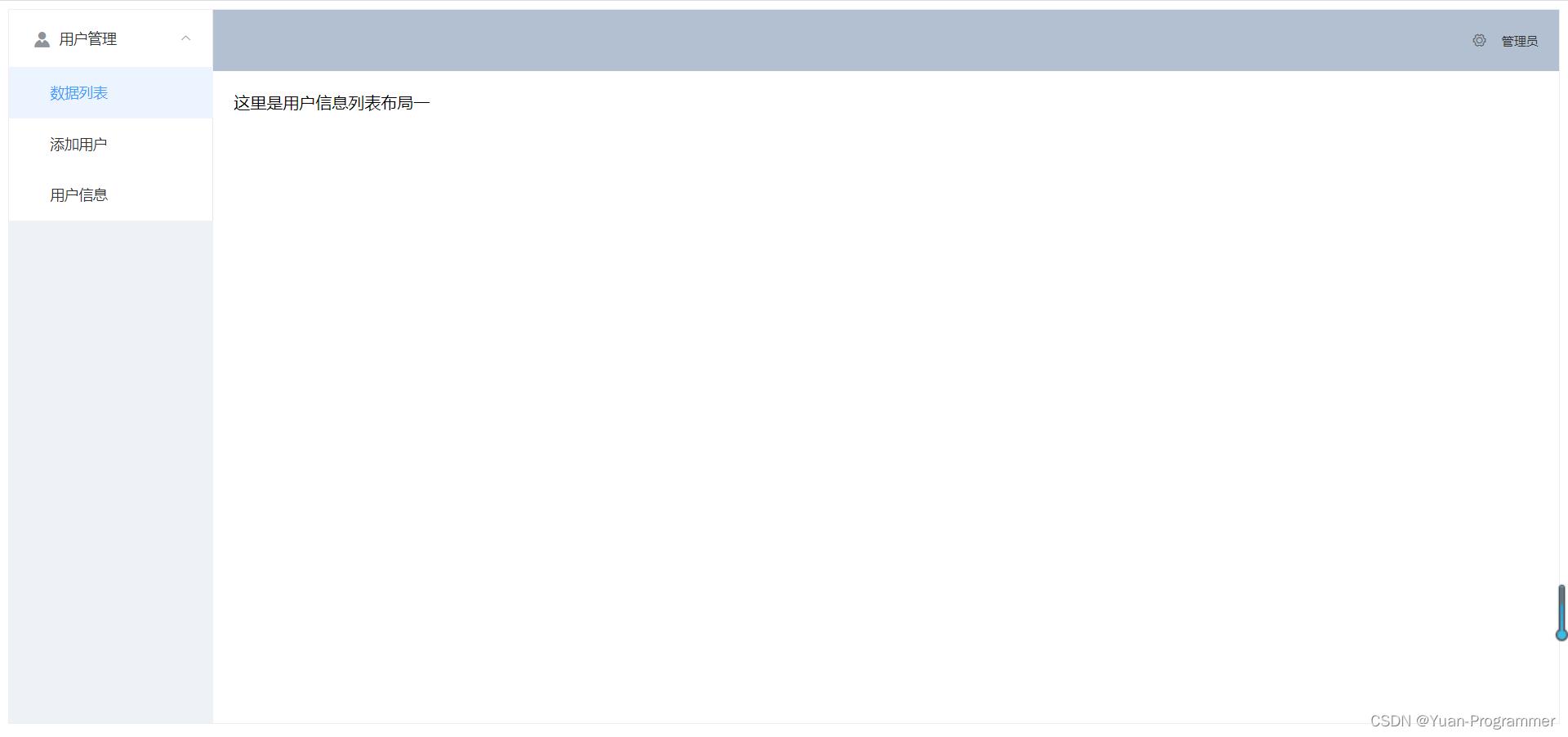
初始操作做完了,先运行看看效果 npm run serve,看到图片的效果说明已经OK了

封装API接口
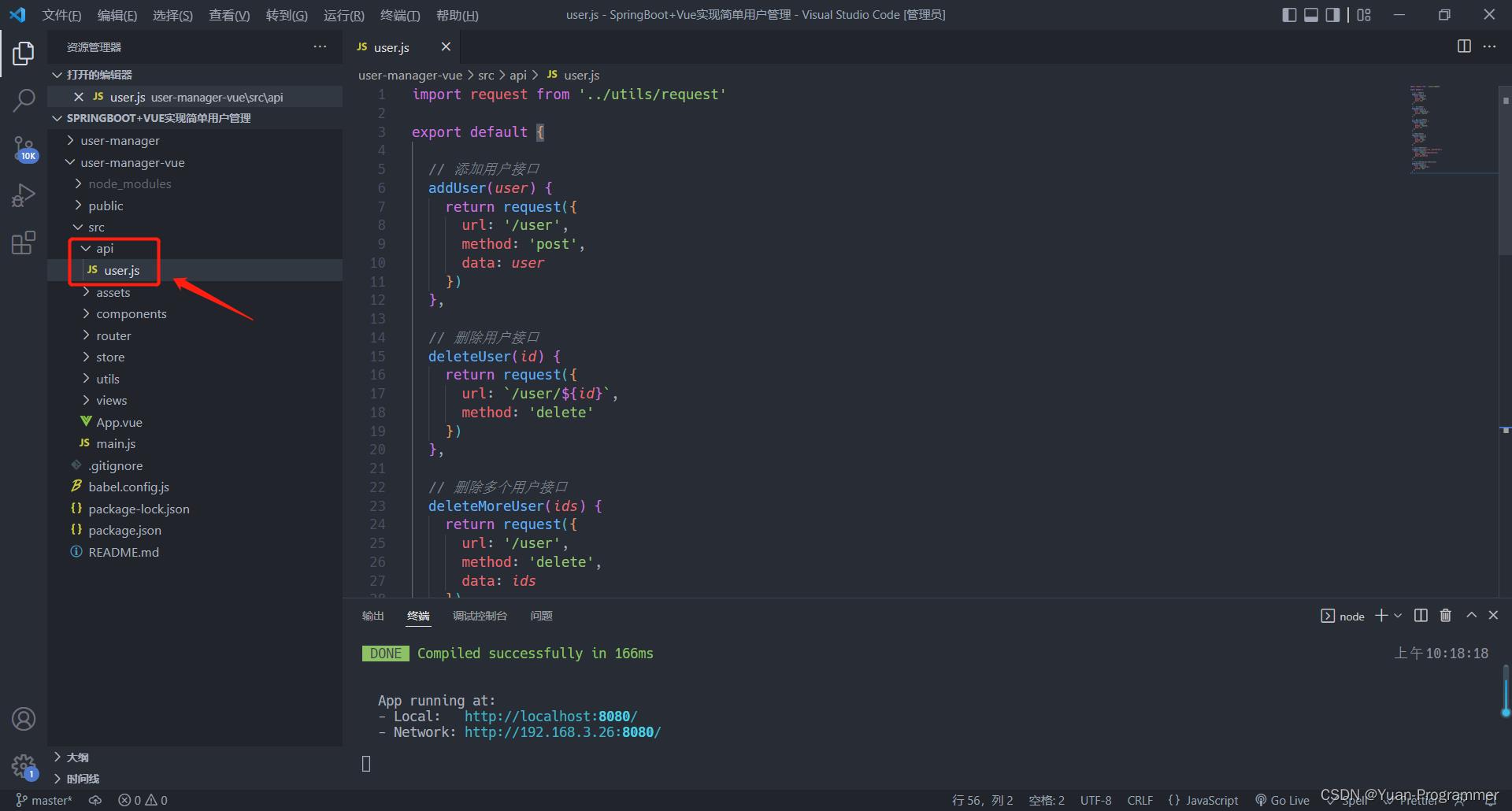
src文件夹下新建 api 文件夹,文件夹下新建 user.js,封装和后端对接的接口请求

import request from '../utils/request'
export default
// 添加用户接口
addUser(user)
return request(
url: '/user',
method: 'post',
data: user
)
,
// 删除用户接口
deleteUser(id)
return request(
url: `/user/$id`,
method: 'delete'
)
,
// 删除多个用户接口
deleteMoreUser(ids)
return request(
url: '/user',
method: 'delete',
data: ids
)
,
// 编辑用户接口
updateUser(user)
return request(
url: `/user`,
method: 'put',
data: user
)
,
// 查询用户列表接口
findUserList(index,size, queryParam)
return request(
url: `/user/$index/$size`,
method: 'post',
data: queryParam
)
,
// 根据用户编号获取用户信息接口
getUserInfo(id)
return request(
url: `/user/$id`,
method: 'get'
)
🌲 用户信息页面
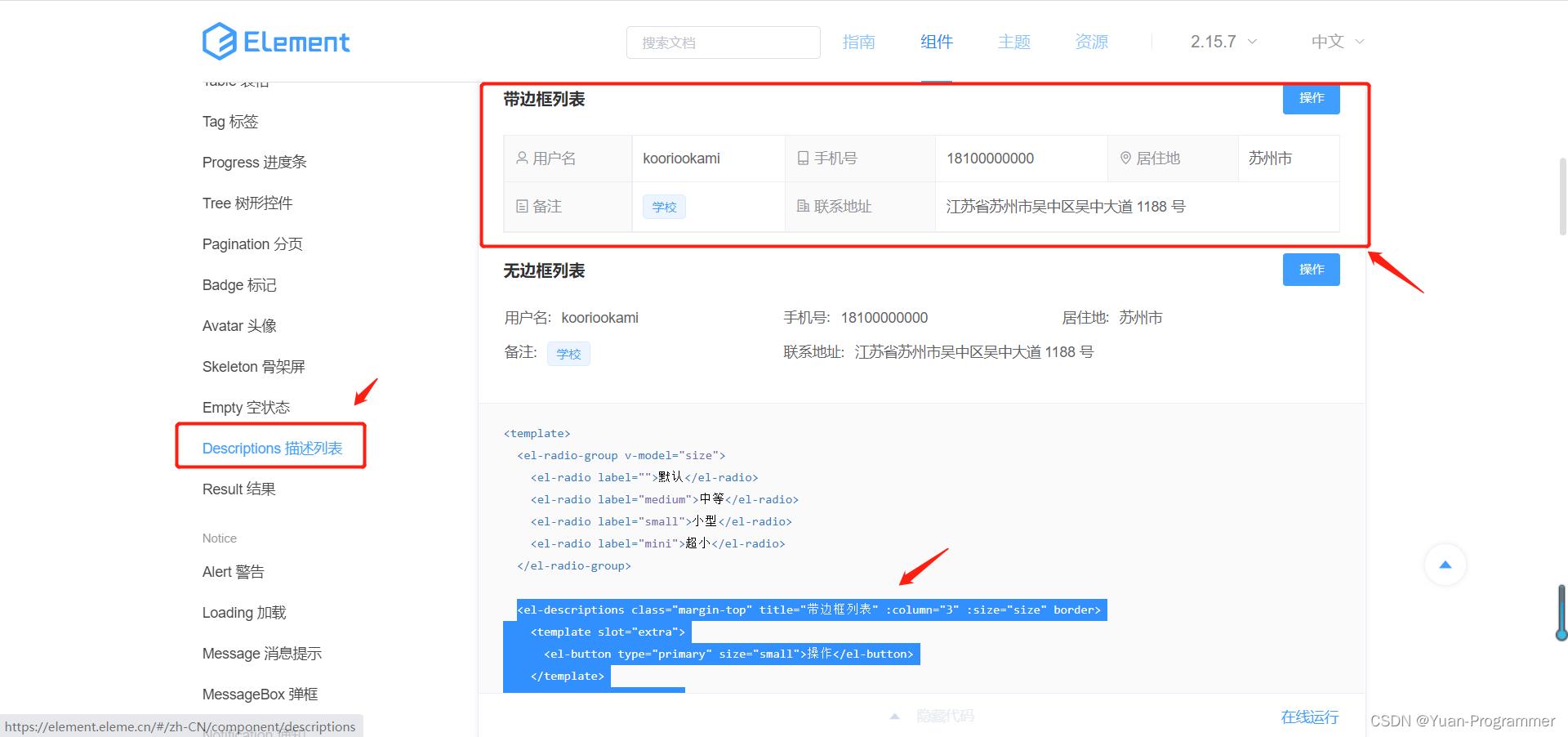
我们先来实现这个页面的功能,相对简单一点,就一个查询的操作,页面模板在element ui这个位置

我们复制下面给出来的源码,粘贴到 userInfoList.vue 页面的 < div class=app>粘贴到这里< /div>

稍做修改,改成我们需要的格式

<div class="app">
<el-descriptions class="margin-top"
title="小袁同学"
:column="3"
size="medium"
border>
<!-- 用户名 -->
<el-descriptions-item>
<template slot="label">
<i class="el-icon-user"></i>
用户名
</template>
xiaoyuan
</el-descriptions-item>
<!-- 手机号码 -->
<el-descriptions-item>
<template slot="label">
<i class="el-icon-mobile-phone"></i>
手机号
</template>
12345678910
</el-descriptions-item>
<!-- 性别 -->
<el-descriptions-item>
<template slot="label">
<i class="el-icon-s-check"></i>
性别
</template>
男
</el-descriptions-item>
<!-- 注册时间 -->
<el-descriptions-item>
<template slot="label">
<i class="el-icon-tickets"></i>
注册时间
</template>
2022-05-06 23:56:37
</el-descriptions-item>
<!-- 个人描述 -->
<el-descriptions-item>
<template slot="label">
<i class="el-icon-edit-outline"></i>
个人描述
</template>
我性格开朗,希望和你交个朋友哦
</el-descriptions-item>
</el-descriptions>
</div>
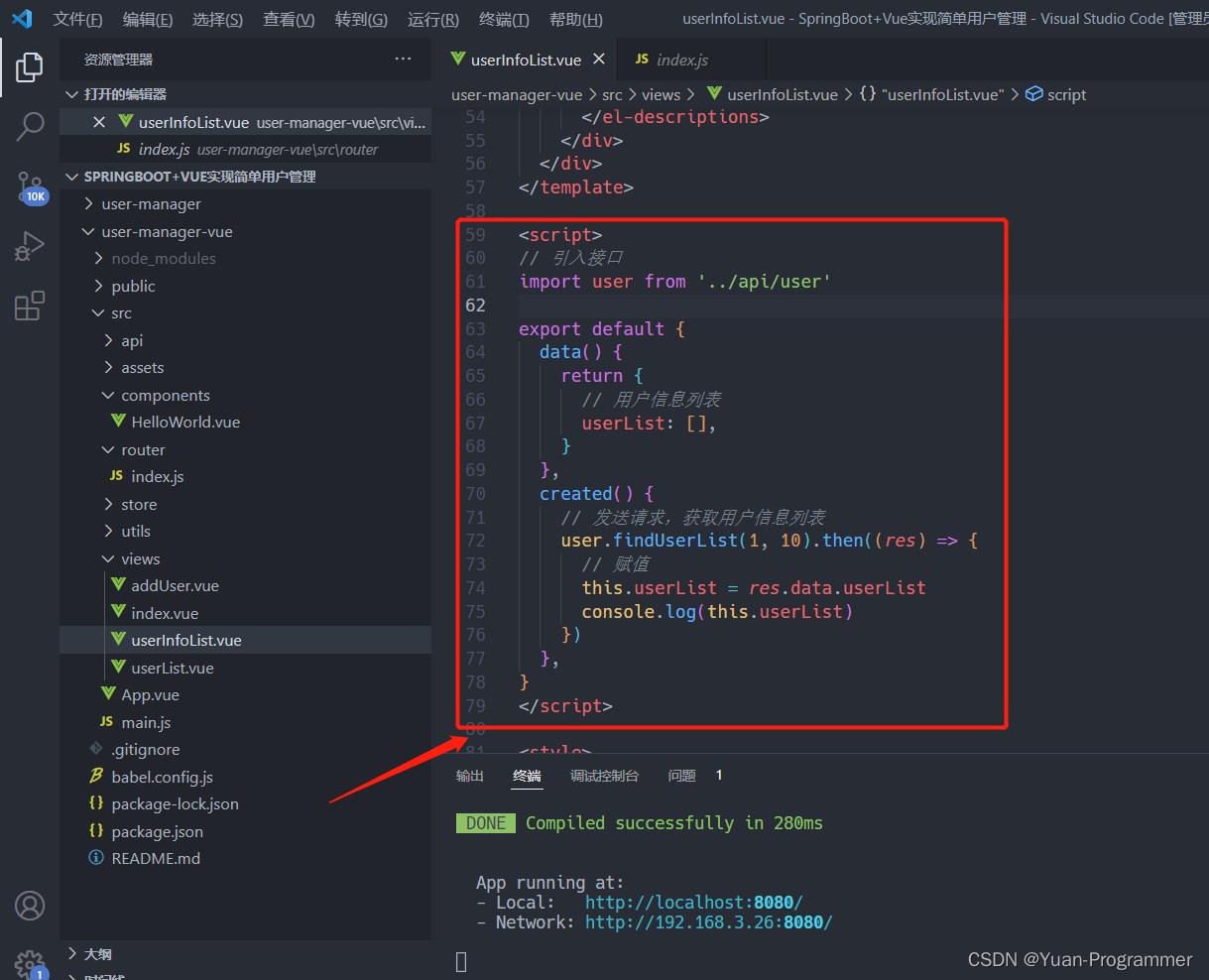
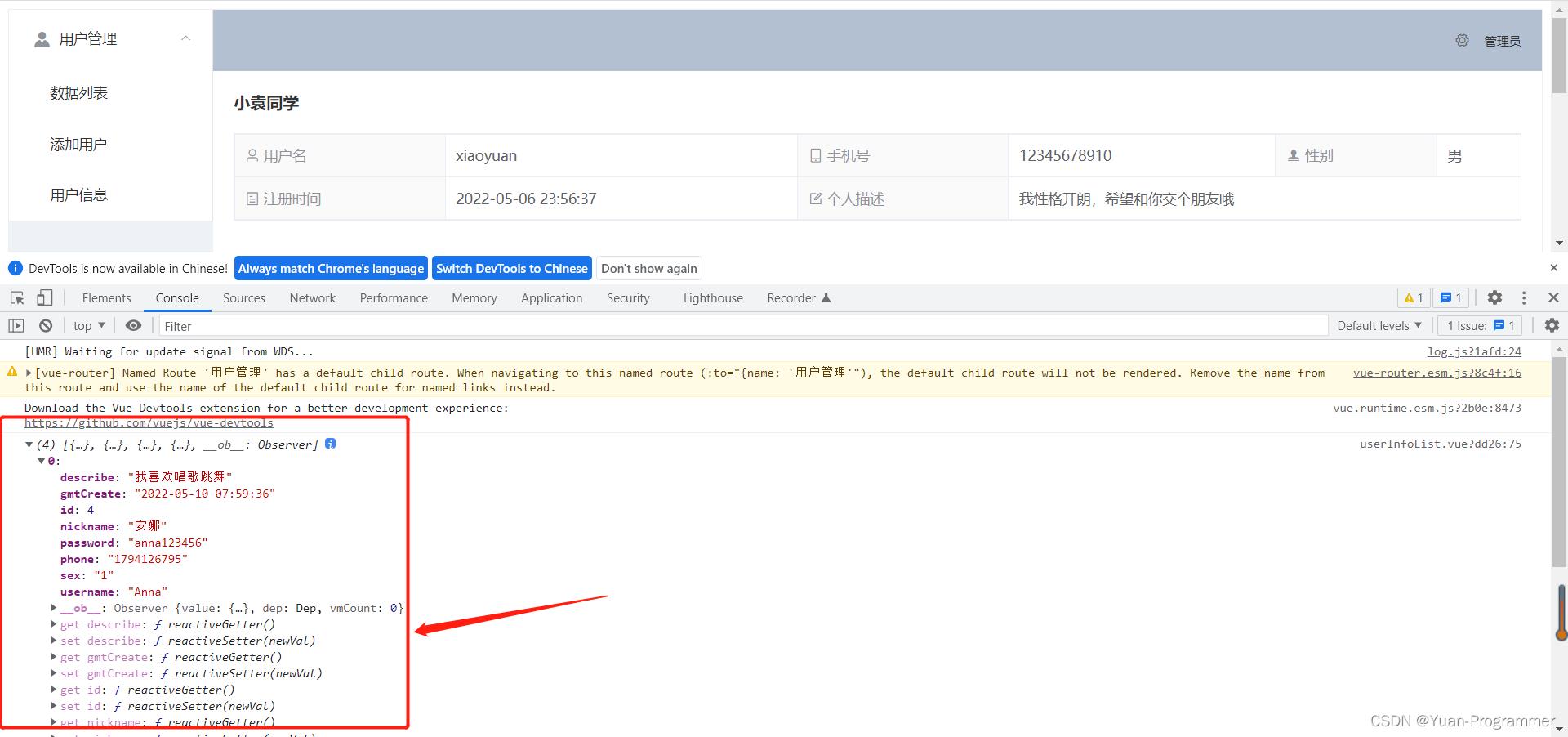
在 created 周期函数给后端发送请求,我们打印一下看看数据格式
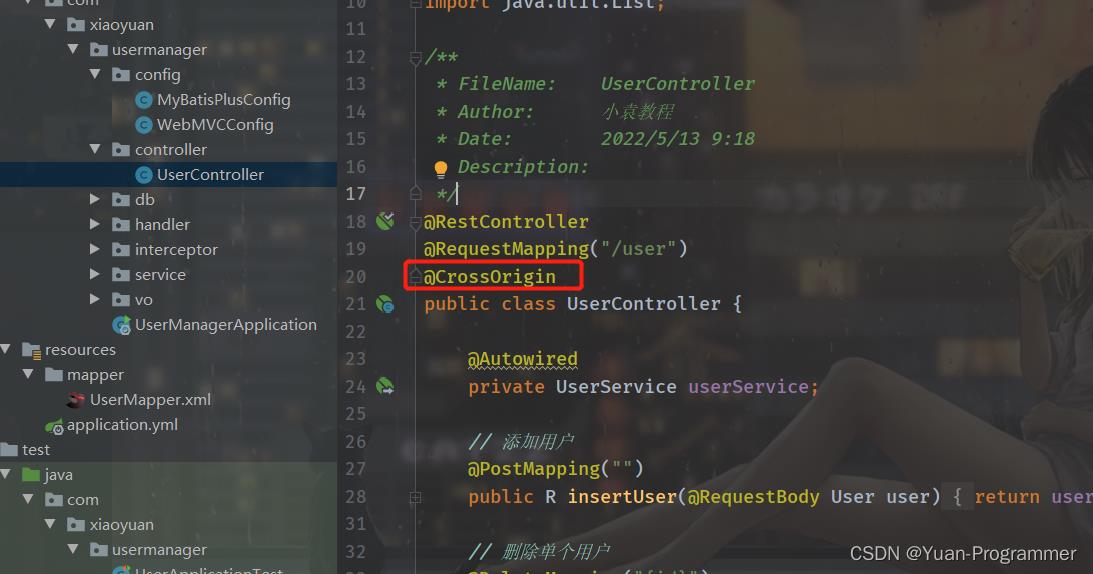
🔥 注意!记得启动后端的项目,同时controller控制层加上跨域注解,上一篇教程忘记加了

<script>
// 引入接口
import user from '../api/user'
export default
data()
return
// 用户信息列表
userList: [],
,
created()
// 发送请求,获取用户信息列表
user.findUserList(1, 10).then((res) =>
// 赋值
this.userList = res.data.userList
console.log(this.userList)
)
,
</script>
保存代码打开浏览器刷新,成功看到数据

最后加上分页组件,通过 v-for 标签遍历用户列表显示到页面上,代码有注释,完整代码如下
<template>
<div class="app">
<div :class="index > 0 ? 'info' : ''" v-for="(item, index) in userList" :key="index">
<el-descriptions class="margin-top"
:title="item.nickname"
:column="3"
size="medium"
border>
<!-- 用户名 -->
<el-descriptions-item基于Java springboot+vue+redis前后端分离家具商城平台系统设计和实现
主要技术实现:spring、 springmvc、 springboot、 mybatis 、 jquery 、 md5 、bootstarp.js tomcat、富文本编译器、拦截器等
主要设计功能:用户登录、注册、商城分类、商品浏览、查看、购物车、订单、支付、以及后台的管理
4.3用户需求分析
用户主要分为管理员和用户端
- 管理员: 管理员可以对后台数据进行管理、拥有最高权限、具体权限有登录后进行首页轮播图的配置管理、商品的配置、新品家具商城的配置管理、、家具商城分类管理配置、家具商城详情商品管理、用户管理、订单管理以及、修改密码等操作。
- 客户端用户:用户输入家具商城网站系统地址、可以浏览家具商城信息、需要查看详情或其他购买加入购物车等操作需要用户进行登录、,没有账号的用户可以进行注册操作、输入相关注册信息完成注册后登录。登录完成后可以进行商品的购买、商品查询、加入购物车、修改收货地址等一系列操作。
主要功能截图:

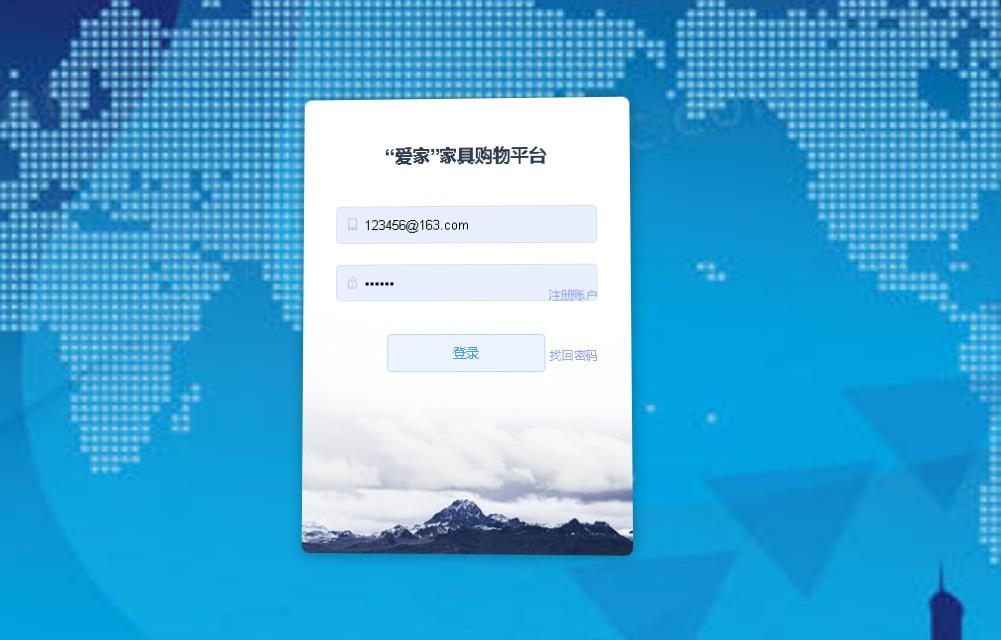
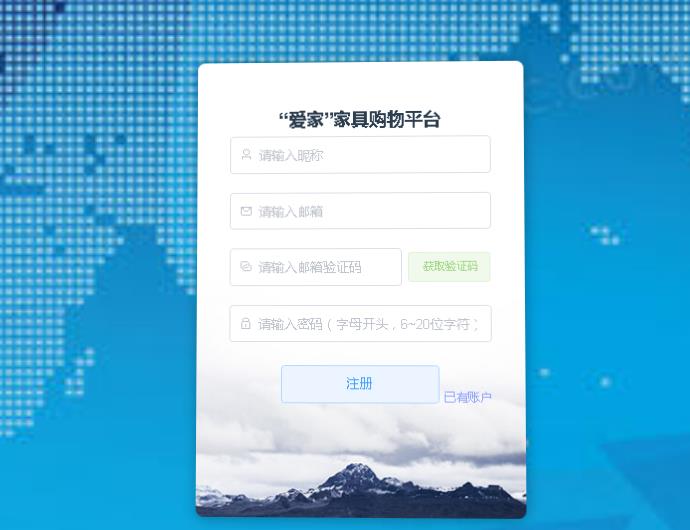
登录和注册模块:


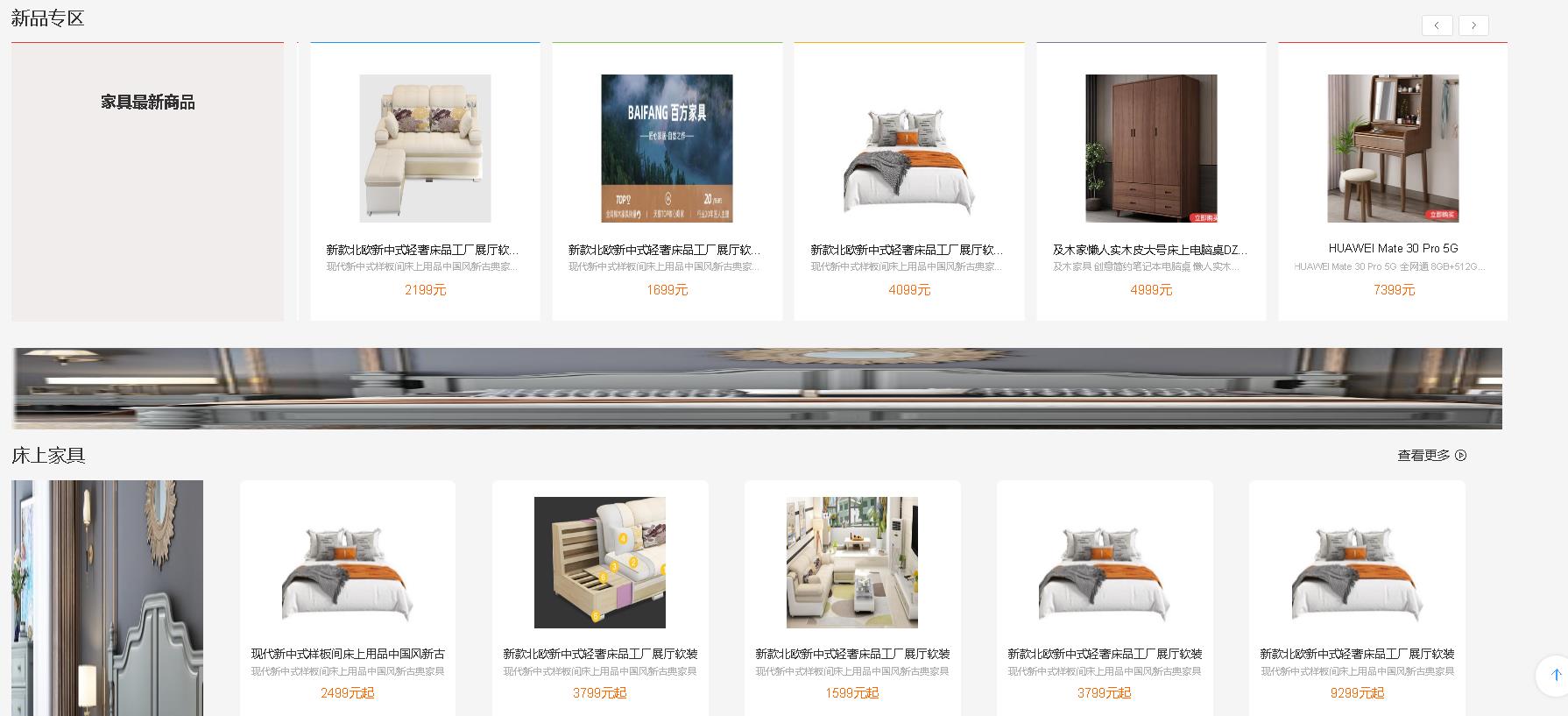
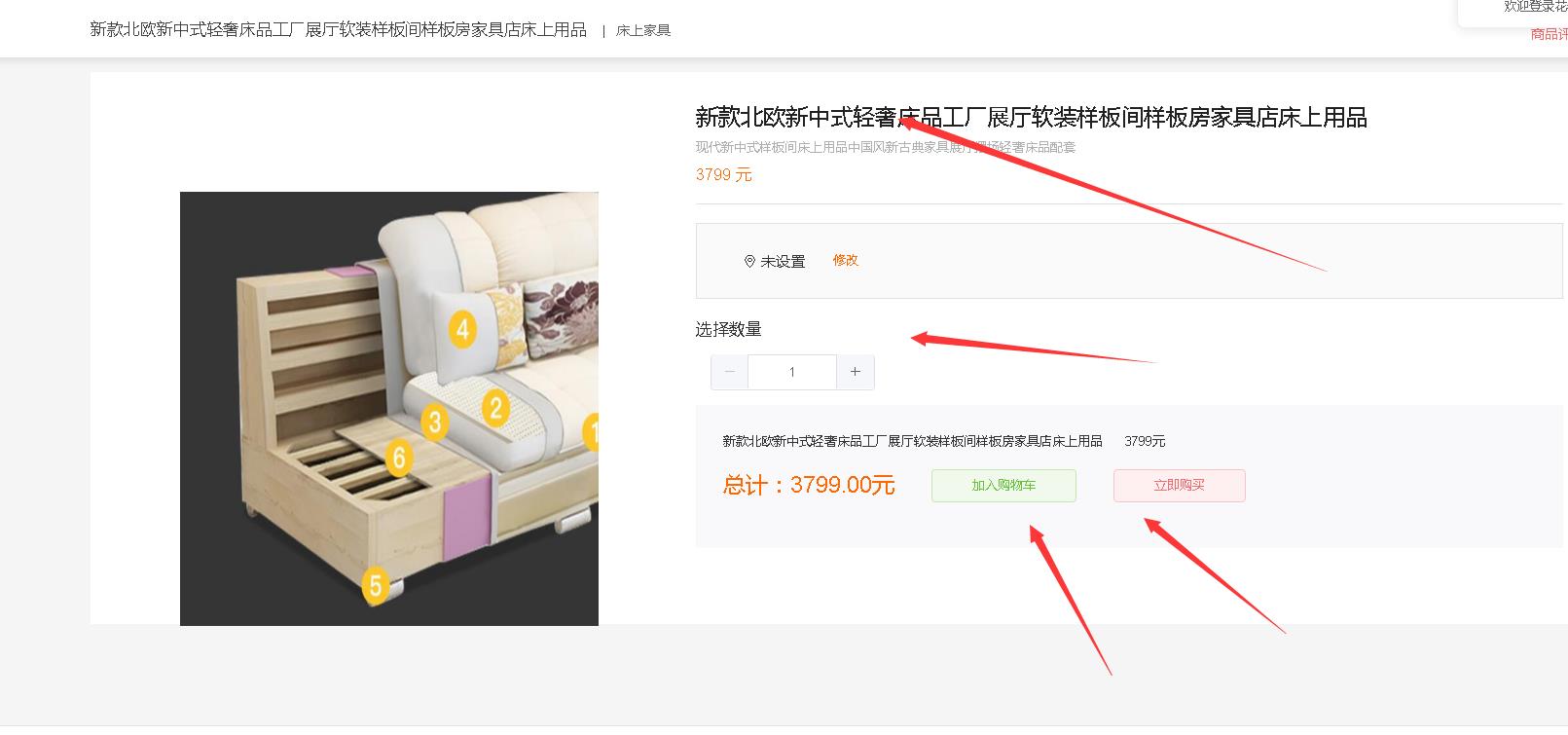
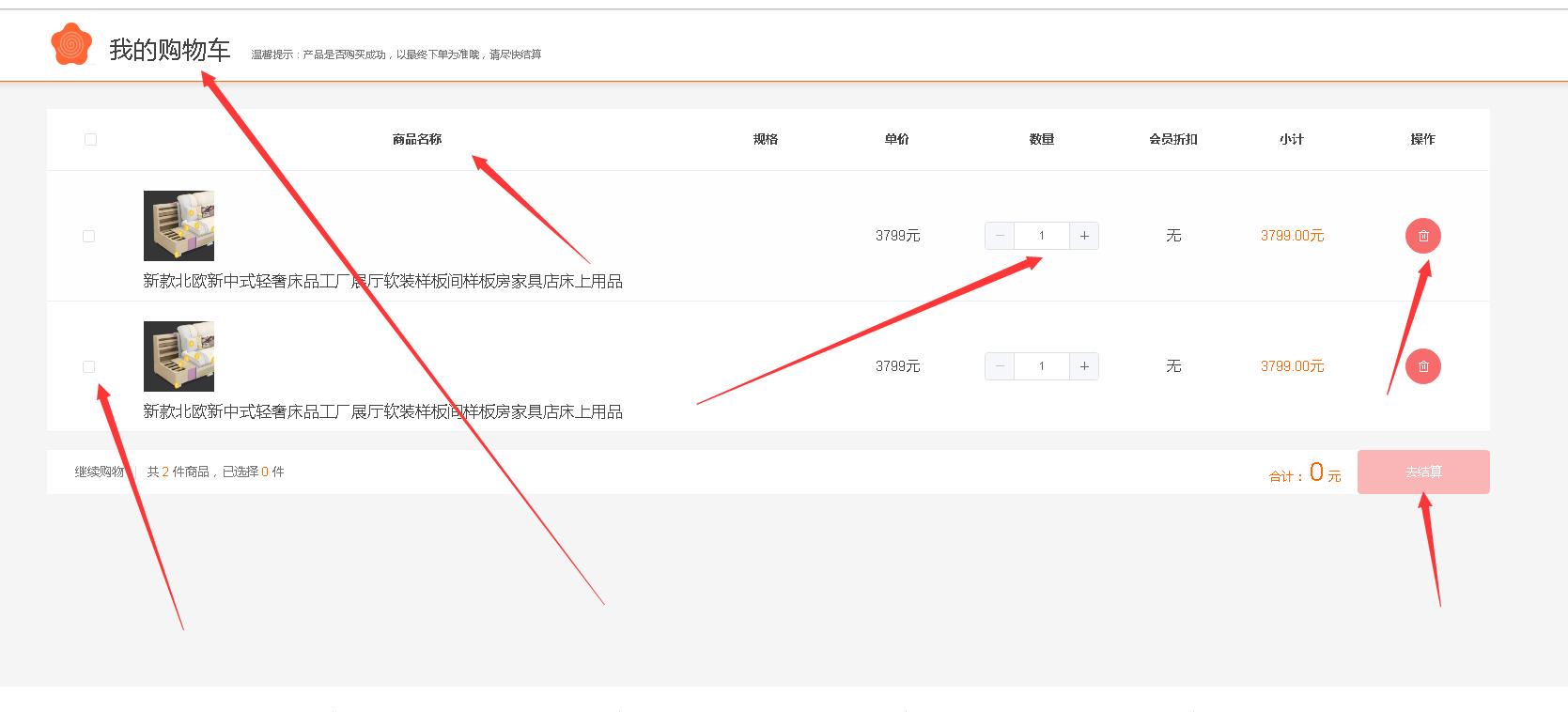
商品详情管理:商品数量、加入购物车以及订单管理


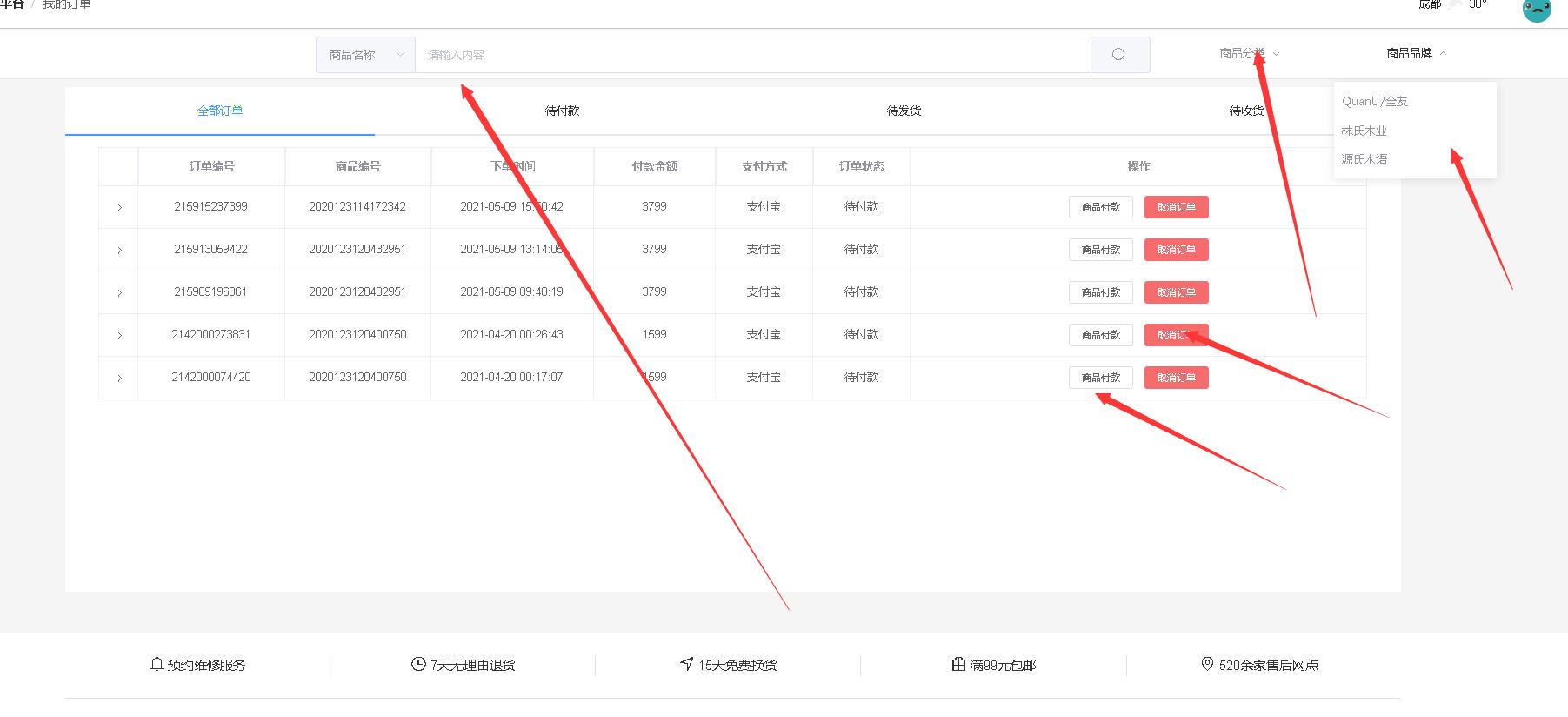
订单相关模块用户具体的操作信息。。。。。

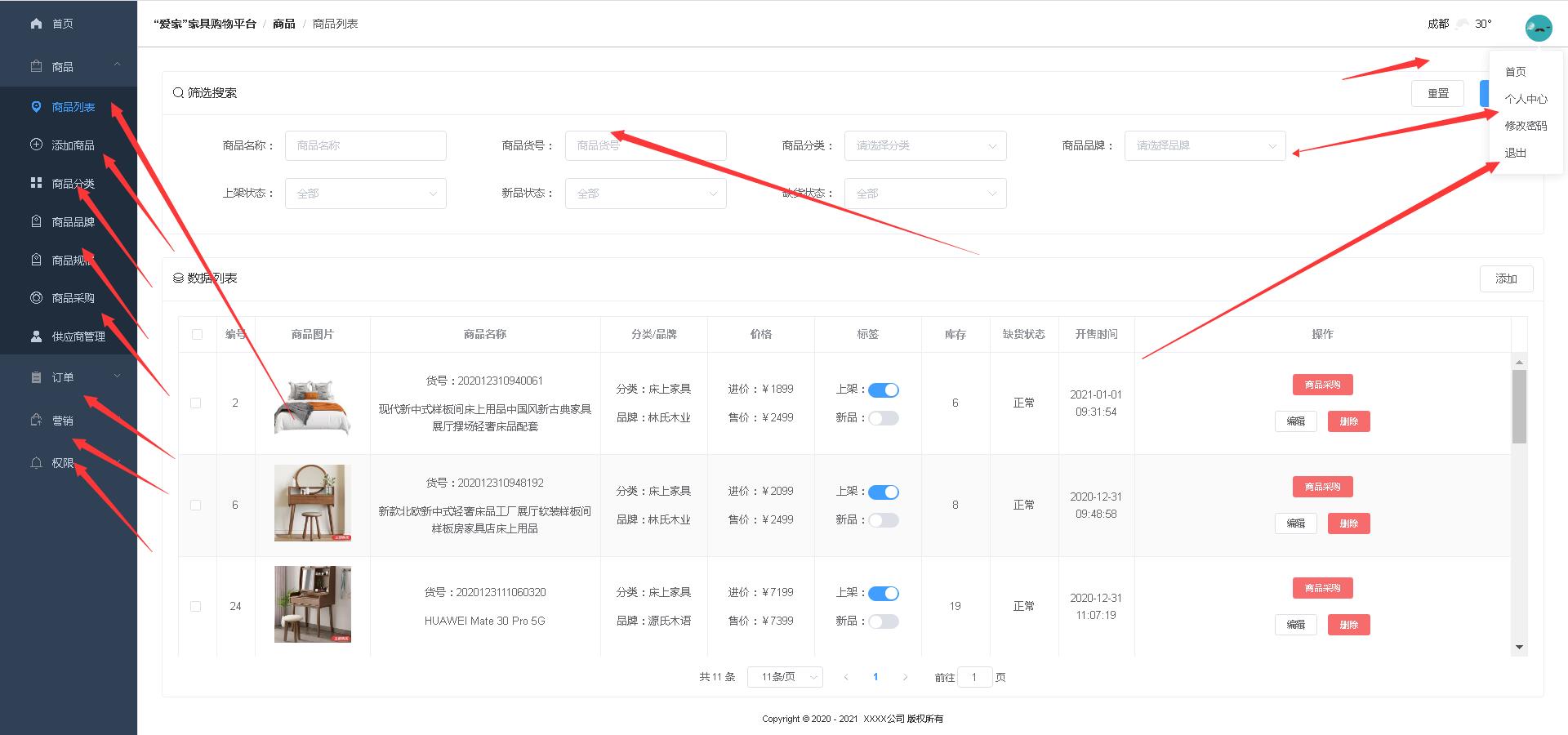
后台管理员具体功能实现:满足和前端的用户需求、页面比较多、我就截取一部分图片吧

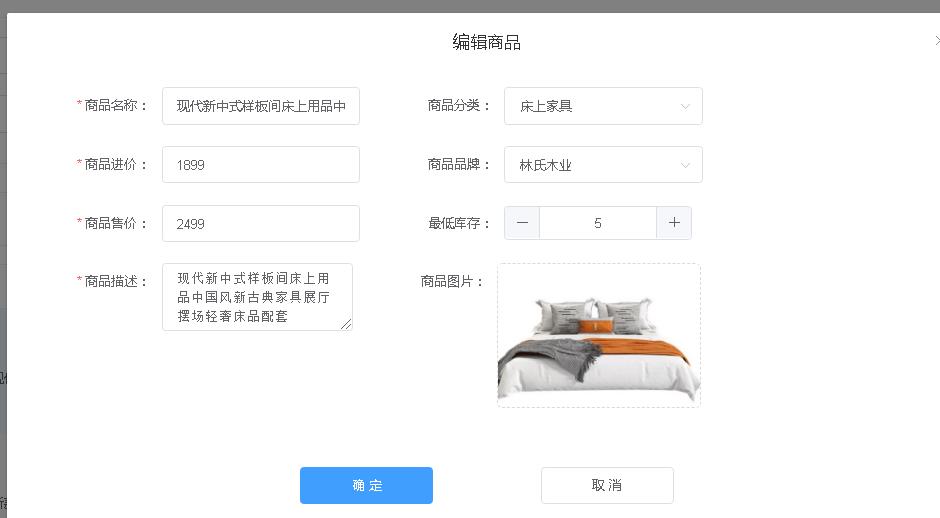
添加商品;

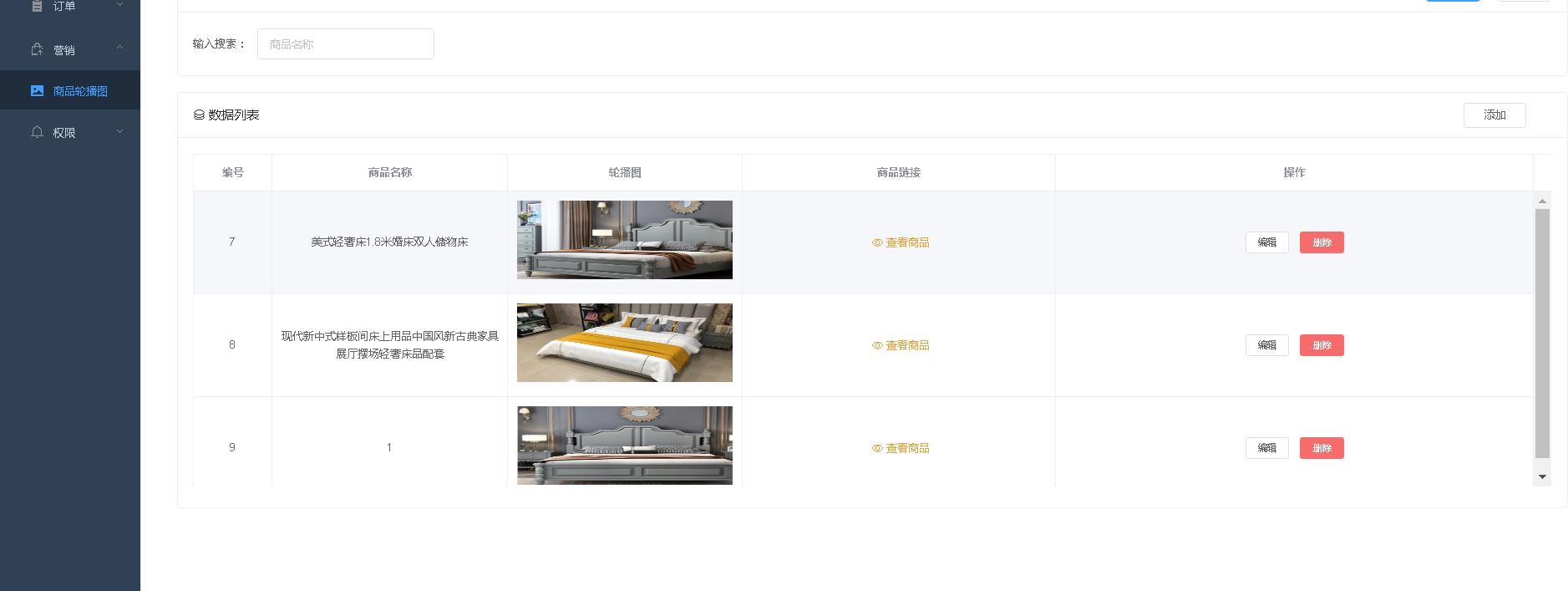
首页轮播图管理:

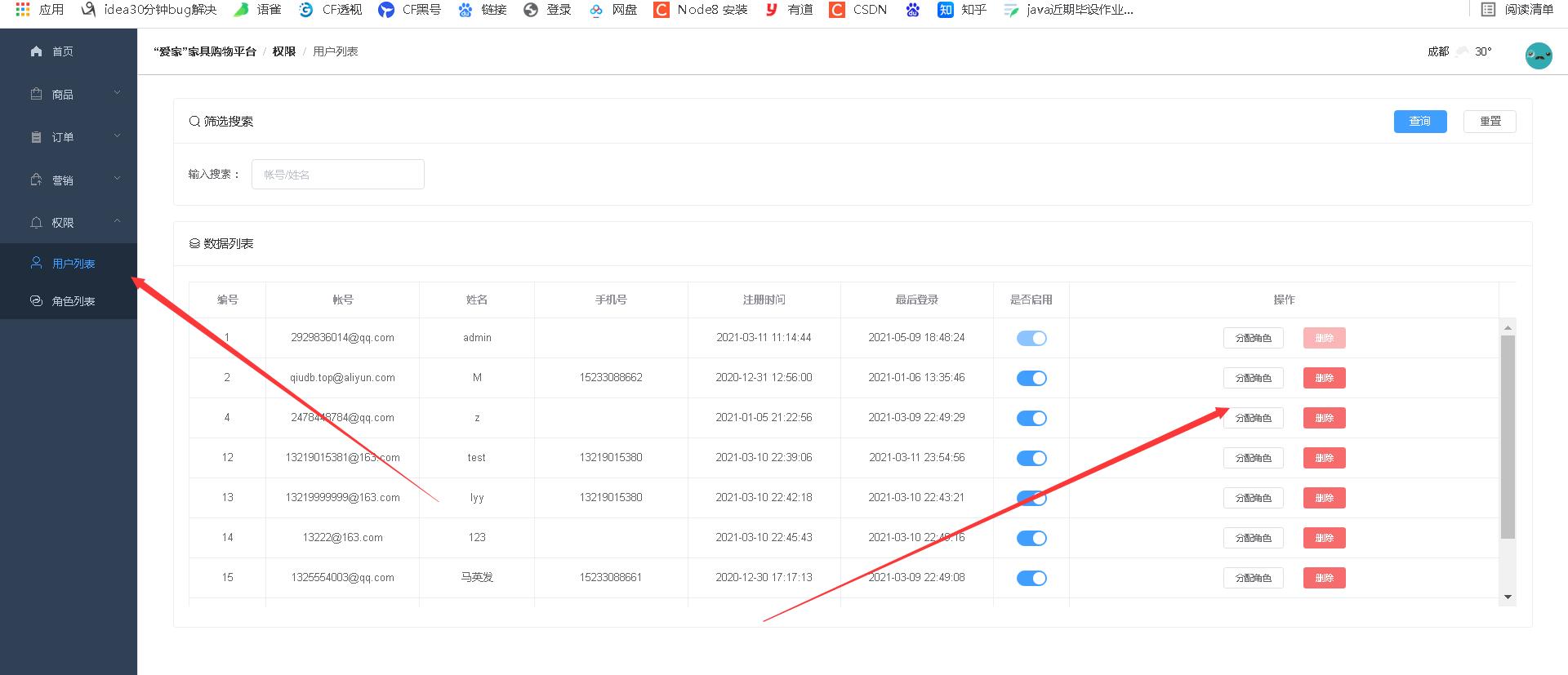
用户管理:

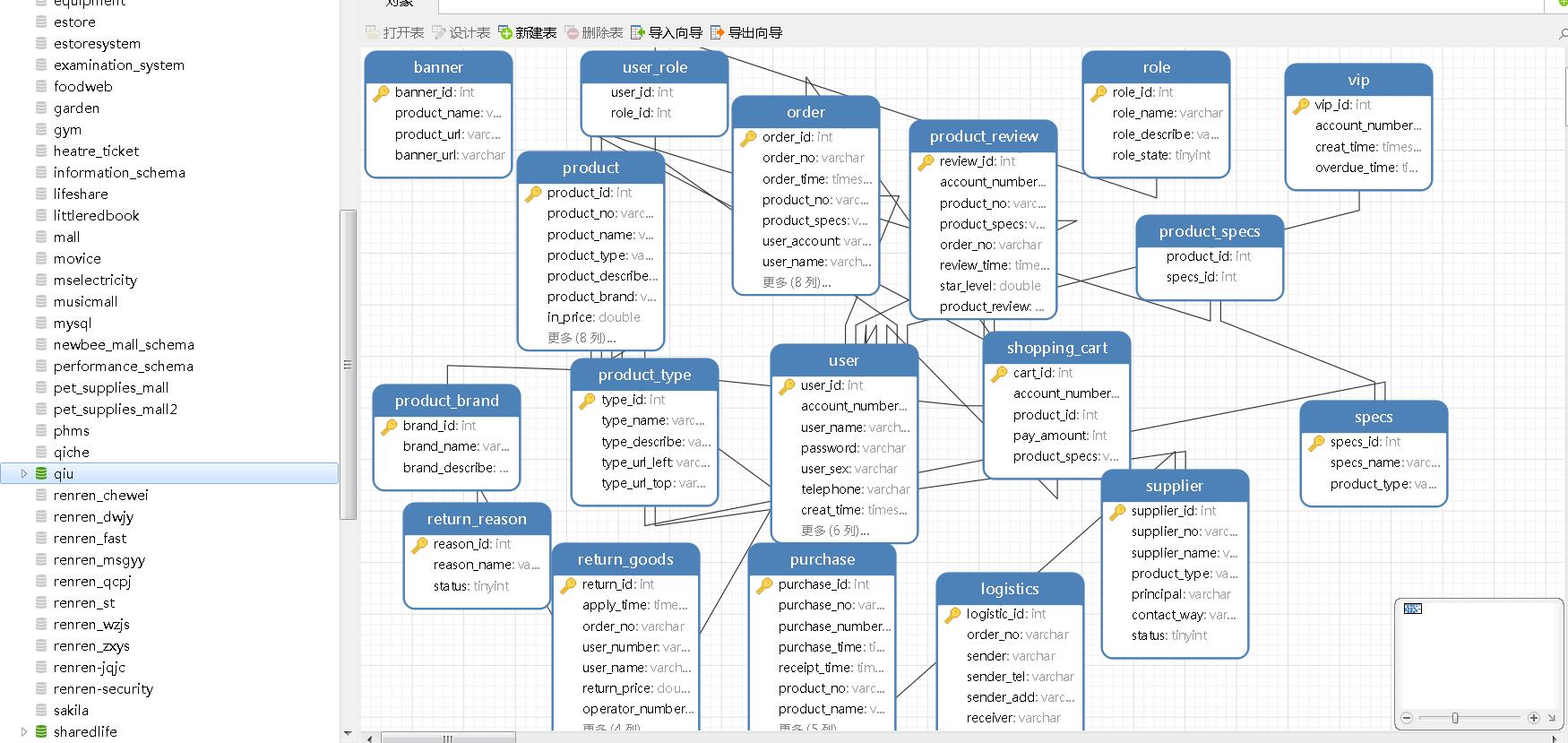
数据表表设计:
数据库采用mysql5版本、满足数据库设计三范式。
编码采用utf8 -- UTF-8 Unicode
排序规则采用utf8_general_ci
ER图展示:


相关系统设计实现推荐:
基于java springboot+mybatis电影售票网站管理系统前台+后台设计和实现
基于java ssm springboot+mybatis酒庄内部管理系统设计和实现
基于JAVA springboot+mybatis智慧生活分享平台设计和实现
查看更多博主首页更多实战项目 >>>
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
以上是关于SpringBoot+Vue实现简单用户管理平台第二篇(前端设计,接口对接)的主要内容,如果未能解决你的问题,请参考以下文章