Web前端期末大作业--中国港珠澳大桥网页设计(HTML+CSS+JavaScript)实现
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端期末大作业--中国港珠澳大桥网页设计(HTML+CSS+JavaScript)实现相关的知识,希望对你有一定的参考价值。
博主介绍:✌公司项目主程、全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,CSDN博客之星TOP100、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业设计✌
公众号:java奥斯卡 简历模板、学习资料、面试题库等都给你💪
🍅文末获取源码联系🍅
目录
前言介绍
临近期末, 你还在为html网页设计结课作业,老师的作业要求感到头大?网页要求的总数量太多?HTML网页作业无从下手?没有合适的模板?等等一系列问题。你想要解决的问题,在这里都能解决、常见网页设计作业题材有 个人、 美食、 公司、体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的绿色自适应医疗健康医院网页设计制作,画面精明,非常适合初学者学习使用。
项目简介
港珠澳大桥是“一国两制”框架下、粤港澳三地首次合作共建的超大型跨海通道,全长55公里,设计使用寿命120年,总投资约1200亿元人民币。大桥于2003年8月启动前期工作,2009年12月开工建设,筹备和建设前后历时达十五年,于2018年10月开通营运。
大桥主体工程由粤、港、澳三方政府共同组建的港珠澳大桥管理局负责建设、运营、管理和维护,三地口岸及连接线由各自政府分别建设和运营。主体工程实行桥、岛、隧组合,总长约29.6公里,穿越伶仃航道和铜鼓西航道段约6.7公里为隧道,东、西两端各设置一个海中人工岛(蓝海豚岛和白海豚岛),犹如“伶仃双贝”熠熠生辉;其余路段约22.9公里为桥梁,分别设有寓意三地同心的“中国结”青州桥、人与自然和谐相处的“海豚塔”江海桥,以及扬帆起航的“风帆塔”九洲桥三座通航斜拉桥。珠澳口岸人工岛总面积208.87公顷,分为三个区域,分别为珠海公路口岸管理区107.33公顷、澳门口岸管理区71.61公顷、大桥管理区29.93公顷,口岸由各自独立管辖。13.4公里的珠海连接线衔接珠海公路口岸与西部沿海高速公路月环至南屏支线延长线,将大桥纳入国家高速公路网络;澳门连接线从澳门口岸以桥梁方式接入澳门填海新区。
设计布局
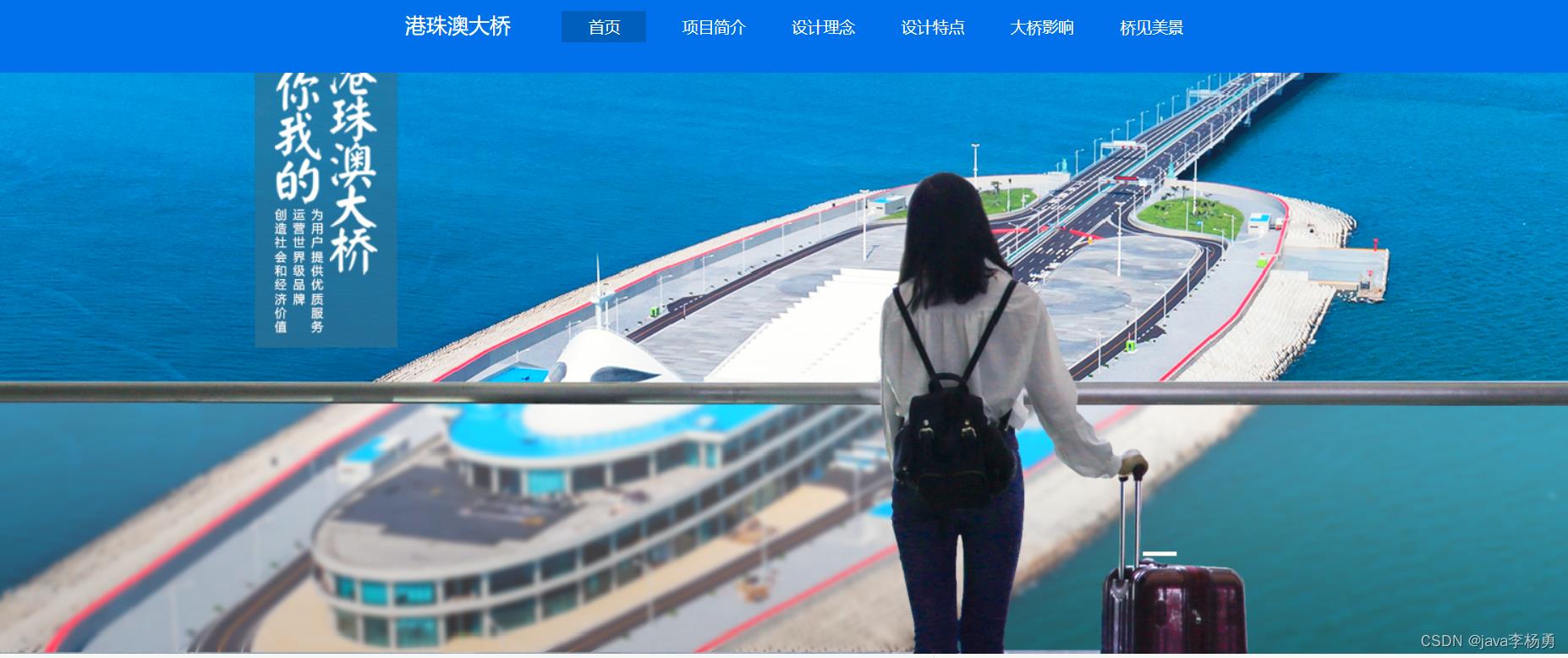
主页设计布局是在网站的左上角是网站标题名称为港珠澳大桥、首页、项目简介、设计理念、设计特点、大桥影响、桥见美景共六大模块,点击相应的导航栏目页面跳转到相应位置。首页采用div+js+css来实现四张港珠澳大桥背景图的引入和隔一定时间实现循环自动来回切换背景图,通过js设置切换间隔,每张图的停留时间。网站中央是内容,分别包含五大板块,每个版块由不同的div块组成,右上角是主题,下面是详情的文字介绍,右边配上相应的图片,增加网站的观赏性,吸引性。港珠澳大桥美的恰恰是其在不同场景下的景色图。网站底部分别是网站版权介绍信息,采用居中透明显示,文字大小和样式用css来控制,美观大方。
功能截图
首页


项目简介

设计理念

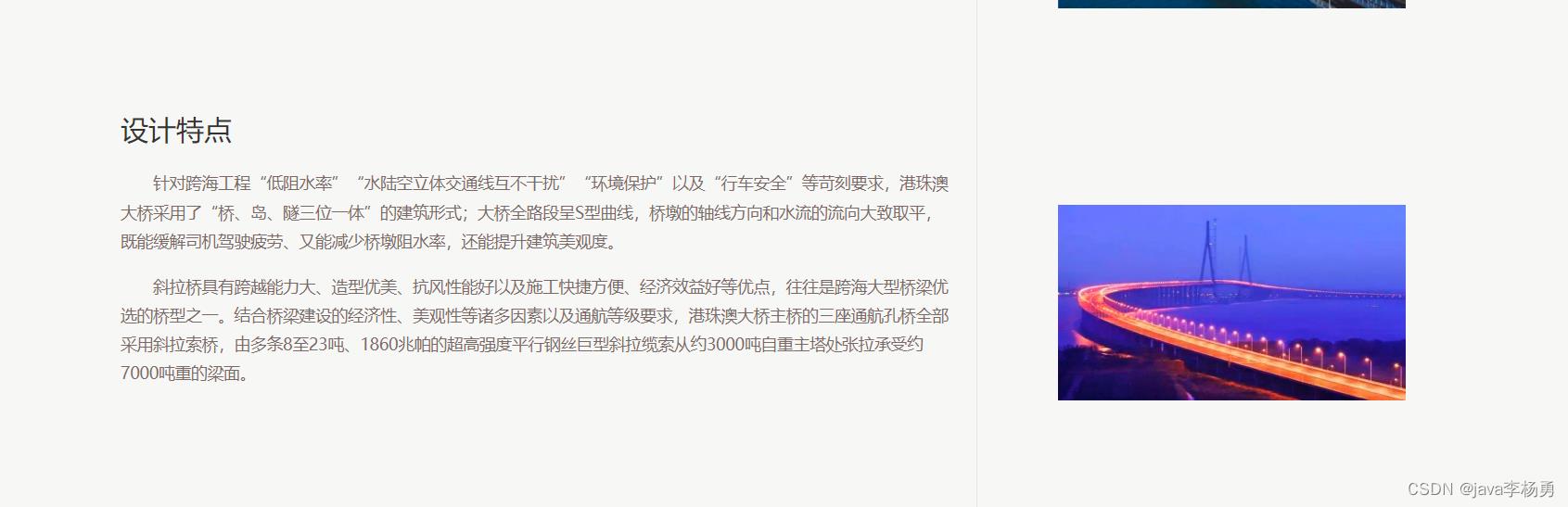
设计特点

大桥影响

桥见美景

关键代码:
<div class="top">
<div class="menu">
<span class="logo">港珠澳大桥</span>
<span style="background-color:#075EAD;"><a class="page-scroll scroll active" href="#home" style="color: white">首页</a></span>
<span><a class="page-scroll scroll" href="#about" style="color: white">项目简介</a></span>
<span><a class="page-scroll scroll" href="#sheji" style="color: white">设计理念</a></span>
<span><a class="page-scroll scroll" href="#port2" style="color: white">设计特点</a></span>
<span><a class="page-scroll scroll" href="#port3" style="color: white">大桥影响</a></span>
<span><a class="page-scroll scroll" href="#port4" style="color: white">桥见美景</a></span>
</div>
</div>
<div class="banner" id="home">
<div class="swap">
<ul id="slider">
<li style="background:url(pic/1.jpg) center center no-repeat #009ee3;" id="myicloud"></li>
<li style="background:url(pic/2.jpg) center center no-repeat #ffcc00;"></li>
<li style="background:url(pic/3.jpg) center center no-repeat #303030;"></li>
<li style="background:url(pic/4.jpg) center center no-repeat #303030;"></li>
</ul>
</div>
<ul id="naviSlider">
<li sindex="1" class="on"></li>
<li sindex="2"></li>
<li sindex="3"></li>
<li sindex="4"></li>
</ul>
</div>
<div id="about">
<div class="policy">
<div class="policy-lf">
<div class="col-md-4 w3-about-top">
<!--<img src="pic/3.jpg" class="img-responsive" alt="港珠澳大桥项目简介" style="width: 340px; height: 510px;float: right"/>-->
</div>
<div class="col-md-8 w3l-about">
<div class="policy-title">
<h1>项目简介</h1>
</div>
<div class="w3ls-about-info" style="text-indent: 2em;font-size: 14px;line-height: 25px; vertical-align: top;color: #746969;">
<p> </p>
<p>港珠澳大桥是“一国两制”框架下、粤港澳三地首次合作共建的超大型跨海通道,全长55公里,设计使用寿命120年,总投资约1200亿元人民币。大桥于2003年8月启动前期工作,2009年12月开工建设,筹备和建设前后历时达十五年,于2018年10月开通营运。</p>
<p>大桥主体工程由粤、港、澳三方政府共同组建的港珠澳大桥管理局负责建设、运营、管理和维护,三地口岸及连接线由各自政府分别建设和运营。主体工程实行桥、岛、隧组合,总长约29.6公里,穿越伶仃航道和铜鼓西航道段约6.7公里为隧道,东、西两端各设置一个海中人工岛(蓝海豚岛和白海豚岛),犹如“伶仃双贝”熠熠生辉;其余路段约22.9公里为桥梁,分别设有寓意三地同心的“中国结”青州桥、人与自然和谐相处的“海豚塔”江海桥,以及扬帆起航的“风帆塔”九洲桥三座通航斜拉桥。</p>
<p>珠澳口岸人工岛总面积208.87公顷,分为三个区域,分别为珠海公路口岸管理区107.33公顷、澳门口岸管理区71.61公顷、大桥管理区29.93公顷,口岸由各自独立管辖。13.4公里的珠海连接线衔接珠海公路口岸与西部沿海高速公路月环至南屏支线延长线,将大桥纳入国家高速公路网络;澳门连接线从澳门口岸以桥梁方式接入澳门填海新区。</p>
<p>港珠澳大桥营运设施总体布置如下:</p>
<p>1、管理养护中心:位于珠海市香洲区南屏镇横龙路,设有综合办公楼、调度中心、路政服务窗口、宿舍、多功能礼堂等房建设施;具备办公作息、调度指挥及路政管理等功能,是大桥主体工程的控制枢纽。</p>
<p>2、大桥管理区:位于珠澳口岸人工岛,设置有收费站、收费及养护办公楼、救援楼、备品备件仓库及养护基地等;具备收费、养护、救援等管理功能。</p>
<p>3、西人工岛:具备监控、养护、救援及政府部门(消防、边检、海关、交警、边防等部门)联勤办公等管理功能;以实现营运管理功能为主,不对外开放。</p>
<p>4、东人工岛:首层具备养护、救援、路政及政府联勤办公等管理功能,二至四层为预留商业开发;东人工岛后续将根据三地政策的放开,适时启动对外旅游观光及市场开放的功能。</p>
</div>
</div>
</div>
<div class="policy-rg">
<div class="row img-flex-phone">
<div class="col-md-12 col-xs-4 img-center-phone" style="float:left;">
<a>
<img class="img-size-phone" src="pic/rig-img02.jpg" style="width: 300px;height: 169px;">
</a>
</div>
<div class="col-md-12 col-xs-4" style="margin:10px 0px;">
<a>
<img src="pic/5cbe831467f2a.jpg" style="width: 300px;height: 169px;margin-top: 10px">
</a>
</div>
<div class="col-md-12 col-xs-4 img-center-phone">
<a>
<img class="img-size-phone" src="pic/rig-img01.jpg" style="width: 300px;height: 169px;">
</a>
</div>
</div>
</div>
</div>
</div>
<div class="policy" style="padding-top: 35px;">
<div class="policy-lf" style="margin-top: -40px;">
<div class="col-md-4 w3-about-top">
<!--<img src="pic/3.jpg" class="img-responsive" alt="港珠澳大桥项目简介" style="width: 340px; height: 510px;float: right"/>-->
</div>
<div class="col-md-8 w3l-about">
<div class="policy-title" id="port1">
<h1>设计理念</h1>
</div>
<div class="w3ls-about-info" style="text-indent: 2em;font-size: 14px;line-height: 25px; vertical-align: top;color: #746969;">
<p style="text-align:justify">港珠澳大桥总体设计理念包括战略性、创新性、功能性、安全性、环保性、文化性和景观性几个方面。</p>
<p style="text-align:justify">港珠澳大桥主桥为三座大跨度钢结构斜拉桥,每座主桥均有独特的艺术构思。其中青州航道桥塔顶结型撑吸收中国结文化元素,将最初的直角、直线造型曲线化使桥塔显得纤巧灵动、精致优雅。江海直达船航道桥主塔塔冠造型取自白海豚元素,与海豚保护区的海洋文化相结合。九洲航道桥主塔造型取自风帆,寓意扬帆起航,与江海直达船航道塔身形成序列化造型效果,桥塔整体造型优美、亲和力强,具有强烈的地标韵味。东西人工岛汲取蚝贝元素,寓意珠海横琴岛盛产蚝贝。香港口岸的整体设计富于创新,且美观、符合能源效益。旅检大楼采用波浪形的顶篷设计,为支撑顶篷,大楼的支柱呈树状,下方为圆锥形,上方为枝杈状展开。大桥水上和水下部分的高差近百米,既有横向曲线又有纵向高低,整体如一条丝带一样纤细轻盈,把多个节点串起来,寓意珠联璧合前山河特大桥采用波形钢腹板预应力组合箱梁方案,采用符合绿色生态特质的天蓝色涂装方案,造型轻巧美观,与当地自然生态景观浑然天成,如同水天一色,在风起云涌之间形成一道绚丽的风景线。</p>
</div>
</div>
</div>
<div class="policy-rg">
<div class="row img-flex-phone">
<div class="col-md-12 col-xs-4 img-center-phone" style="float:left;">
<a>
<img class="img-size-phone" src="pic/4b8571bd0046de8b466d0edb46eacc8.png" style="width: 300px;height: 169px;">
</a>
</div>
<div class="col-md-12 col-xs-4" style="margin:10px 0px;">
<a>
<img src="pic/e4334601a682f07959355df5ce33cbf.png" style="width: 300px;height: 169px;margin-top: 10px">
</a>
</div>
</div>
</div>
</div>
<div class="policy" style="padding-top: 35px;">
<div class="policy-lf" style="margin-top: -40px;">
<div class="col-md-4 w3-about-top">
<!--<img src="pic/3.jpg" class="img-responsive" alt="港珠澳大桥项目简介" style="width: 340px; height: 510px;float: right"/>-->
</div>
<div class="col-md-8 w3l-about">
<div class="policy-title" id="port2">
<h1>设计特点</h1>
</div>
<div class="w3ls-about-info" style="text-indent: 2em;font-size: 14px;line-height: 25px; vertical-align: top;color: #746969;">
<p>针对跨海工程“低阻水率”“水陆空立体交通线互不干扰”“环境保护”以及“行车安全”等苛刻要求,港珠澳大桥采用了“桥、岛、隧三位一体”的建筑形式;大桥全路段呈S型曲线,桥墩的轴线方向和水流的流向大致取平,既能缓解司机驾驶疲劳、又能减少桥墩阻水率,还能提升建筑美观度。</p>
<p>斜拉桥具有跨越能力大、造型优美、抗风性能好以及施工快捷方便、经济效益好等优点,往往是跨海大型桥梁优选的桥型之一。结合桥梁建设的经济性、美观性等诸多因素以及通航等级要求,港珠澳大桥主桥的三座通航孔桥全部采用斜拉索桥,由多条8至23吨、1860兆帕的超高强度平行钢丝巨型斜拉缆索从约3000吨自重主塔处张拉承受约7000吨重的梁面。</p>
</div>
</div>
</div>
<div class="policy-rg">
<div class="row img-flex-phone">
<div class="col-md-12 col-xs-4 img-center-phone" style="float:left;">
<a>
<img class="img-size-phone" src="pic/bc1e6604c7bbcf1eb6b9c88f9c400d7.png" style="width: 300px;height: 169px;">
</a>
</div>
</div>
</div>
</div>
<div class="policy">
<div class="policy-lf" style="margin-top: -40px;">
<div class="col-md-4 w3-about-top">
<!--<img src="pic/3.jpg" class="img-responsive" alt="港珠澳大桥项目简介" style="width: 340px; height: 510px;float: right"/>-->
</div>
<div class="col-md-8 w3l-about">
<div class="policy-title" id="port3">
<h1>大桥影响</h1>
</div>
<div class="w3ls-about-info" style="text-indent: 2em;font-size: 14px;line-height: 25px; vertical-align: top;color: #746969;">
<p>港珠澳大桥是国家工程、国之重器,其建设创下多项世界之最;港珠澳大桥建成通车,极大缩短香港、珠海和澳门三地间的时空距离;港珠澳大桥作为连接粤港澳三地的跨境大通道,将在大湾区建设中发挥重要作用。建设港珠澳大桥是中国中央政府支持香港、澳门和珠三角地区城市快速发展的一项重大举措,是“一国两制”下粤港澳密切合作的重大成果。</p>
</div>
</div>
</div>
<div class="policy-rg">
<div class="row img-flex-phone">
<div class="col-md-12 col-xs-4 img-center-phone" style="float:left;">
<a>
<img class="img-size-phone" src="pic/4.5.jpg" style="width: 300px;height: 169px;">
</a>
</div>
</div>
</div>
</div>源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 275/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于Web前端期末大作业--中国港珠澳大桥网页设计(HTML+CSS+JavaScript)实现的主要内容,如果未能解决你的问题,请参考以下文章