cookie-parser中间件的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cookie-parser中间件的使用相关的知识,希望对你有一定的参考价值。
参考技术A 作用:方便操作客户端中的cookie值。node 静态资源服务中间件 错误路由处理中间件 next向下匹配 nodemon热更新 表单数据处理formidable cookie-parser中间件
一、中间件简介
? express本身功能极简,其他功能主要靠中间件来实现。中间件是封装了一个request对象和response对象的函数。 中间件的使用放在 app.use( ) 中。
二、静态资源服务中间件
app.use(express.static("./public"));
三、错误路由处理中间件
一般放在代码的最后,当用户的请求所有的路由都不能匹配时,由这个中间件来处理
app.use((request,response,next)=>{
response.status(404);
response.send("您访问的页面不存在");
})
四、next 向下匹配
express中的路由有一旦匹配上,就不再向下匹配的的特点。
假如有特殊情况:
例: /student/120301 访问学号为120301的学生信息
? /admin/login 使用管理员账号登录
解决方法一: 调整路由代码的顺序,将具体的放上面。
解决方法二: 使用next ,当满足条件时向下匹配。
app.get("/:student/:xuehao", (request,response,next)=>{
if(request.params.student != "admin" ){
response.send( `学生为:${request.params.student};学号为${ request.params.xuehao}` );
}else{
next();
}
})
app.get("/admin/login", (requset,response)=>{
response.send("admin账号登录");
})
五、nodemon 热更新
安装:
npm i nodemon -g
配置文件:
将 nodemon.json 文件复制到项目目录下
启动:
nodemon index
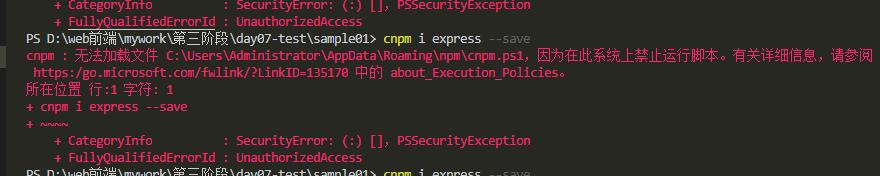
如果出现报错: 提示“此系统禁止运行脚本”。解决办法:

用管理员身份打开powershell,或者命令行,输入:
set-ExecutionPolicy RemoteSigned
根据提示,输入 A 回车即可。
六、表单数据处理 formidable
用来实现表单中图片上传,数据提交等。
安装:
? npm i formidable
实现步骤:
1) 添加一个form,注意,如果有上传控件(type="file"),那么form的属性必须是:
<form action="/reg" method="POST" enctype="multipart/form-data">
- 配置formidable中间件
? 注意:配置代码需要写到路由的处理函数中
app.post("/reg", (request,response)=>{
// formidable中间件的配置
let form = formidable({multiples:true});
// 设置上传文件的存放路径
form.uploadDir = "./upload";
// 从request对象中解析表单数据
form.parse(request, (err,fields,files)=>{
// err 错误消息
// fields 是一个对象,为普通的控件的name和value属性组成的键值
// files 是一个对象,为上传控件的name和上传内容组成键值
console.log( fields );
// console.log( files );
response.writeHead(200, { ‘content-type‘: ‘application/json‘ });
response.end(JSON.stringify({ fields, files }, null, 2));
})
})
files 对象的结构为:
"files": {
"photo": {
"size": 157345,
"path": "upload\\upload_059f0d1d9493ba4c669c338b85587d90",
"name": "火车票.jpg",
"type": "image/jpeg",
"mtime": "2020-11-03T06:46:41.993Z"
}
}
- 因为formidable上传的文件没有后缀名,因此需要更名操作
// 获取原文件名
let oriName = files.photo.name;
// 获取后缀名
let extName = path.extname( oriName );
// 要更名的文件
let oldFile = files.photo.path;
let newFile = oldFile + extName;
// 将upload目录下上传的文件更名
fs.rename(oldFile,newFile,(err)=>{
if(!err){
console.log("上传成功");
}
})
4) 将数据写入到txt文件中
? 注意:wirteFile 的第二个参数必须是字符串或Buffer。因此需要转换一下
let obj = {name,age,photo:newFile};
fs.writeFile("./data/"+name +".txt", JSON.stringify(obj), (err)=>{
if(!err){
response.send("报名成功");
}
})
常见错误:
Cannot set headers after they are sent to the client 不能在发送到客户端之后些响应头信息。
原因: 代码中有多次 response.end() 或者 response.send()
七、cookie-parser中间件
作用:cookie的管理
安装:
npm i cookie-parser
配置:
// 配置cookie-parser中间件,必须配置完成后才可以读取、设置cookie
app.use( cookieParser() );
使用:
设置普通cookie:
? response.cookie(cookie键,cookie值,options)
设置加密(签名)cookie:
? 1) 设置加密的密钥:
cookieParser("offcn.com")
? 2) 设置cookie 时添加 signed参数为true
? response.cookie("name","zhangsan",{signed:true})
读取普通cookie:
? 例:request.cookies.xingming
读取加密cookie:
? 例:request.cookie.signedCookies.xingming
cookie-parser 的选项optinos:
domain: 域名。设置子域名(二级域名)是否可以访问cookie。 例:domain:‘.主域名‘ name=value:键值对,可以设置要保存的 Key/Value,注意这里的 name 不能和其他属性项的名字一样
expires: 过期时间(秒),在设置的某个时间点后该 Cookie 就会失效,如 expires=Wednesday, 09-Nov-99 23:12:40 GMT
maxAge: 最大失效时间(毫秒),设置在多少后失效
secure: 当 secure 值为 true 时, cookie 在 HTTP 中是无效,在 HTTPS 中才有效
path: 表示 cookie 影响到的路由,如 path=/。如果路径不能匹配时,浏览器则不发送这个 Cookie
httpOnly:默认为false,建议设置为true, 客户端将无法通过document.cookie读取到 COOKIE 信息,可防止 XSS 攻击产生
signed: 表示是否签名(加密) cookie, 设为 true 会对这个 cookie 签名,这样就需要用res.signedCookies 访问它,前提需要设置上面中间件app.use()传参 。未签名则用 res.cookies 访问
以上是关于cookie-parser中间件的使用的主要内容,如果未能解决你的问题,请参考以下文章